ES6 Set 和 Map
ES5 模拟Set 与 Map 集合
 Set 常用于检查对象中是否存在某个键名
Set 常用于检查对象中是否存在某个键名
 Map集合常被用于获取已存的信息
Map集合常被用于获取已存的信息
所有对象的属性名必须是字符串,那么必须确保每个键名都是字符串类型且在对象中是唯一的
数值类型和对象类型的键名会自动转换为字符串类型
 key1和key2被转换为对象对应的默认字符串"[object Object]"
key1和key2被转换为对象对应的默认字符串"[object Object]"
 本意是检查count属性是否存在,value为1,为真,若如果value为0或者不存在,if都不会执行
本意是检查count属性是否存在,value为1,为真,若如果value为0或者不存在,if都不会执行
ES6 中的Set集合
一种有序列表,其中含有一些相互独立的非重复值
(1)创建Set并增加元素
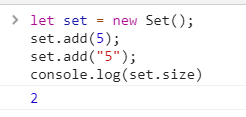
 Set 集合不会对所存值进行强制类型转换,
Set 集合不会对所存值进行强制类型转换,
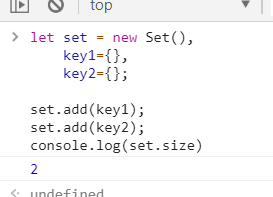
 key1 和 key2 不会转换为字符串,所以它们在Set中是独立的元素
key1 和 key2 不会转换为字符串,所以它们在Set中是独立的元素
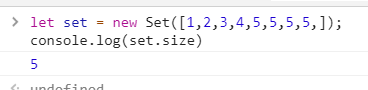
初始化Set
 会自动过滤掉重复的值
会自动过滤掉重复的值
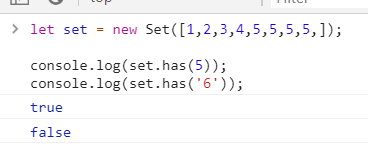
可以用has() 方法检测Set中是否有某个值

移除元素
delete() 方法可以移除Set集合中某一个元素,clear() 方法会移除集合中的所有元素
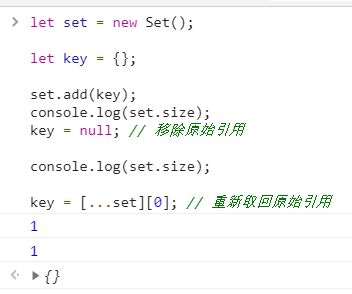
Set 集合转换为数组

Weak Set 集合(弱引用集合)
将对象存储在Set的实例与存储在变量中完全一样,只要Set实例中的引用存在,垃圾回收机制就不会释放该对象的内存空间
 Set的原始对象的引用一直保留,会造成内存泄漏
Set的原始对象的引用一直保留,会造成内存泄漏
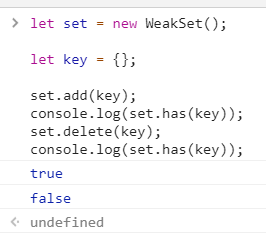
Weak Set 集合只存储对象的弱引用,并且不可以存储原始值;集合中的弱引用如果是对象唯一的引用,则会被回收被释放内存

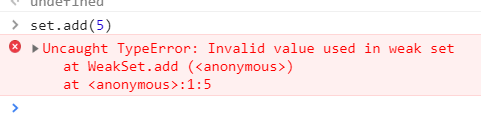
WeakSet 构造函数不接受任何原始值,如果数组中包含其他非对象值,程序会抛出错误

与Set集合的主要区别,WeakSet保存的是对象值的弱引用

另外
(1)WeakSet 不支持原始值
(2)Weak Set集合不可以迭代,不支持for-of循环
(3)不暴露任何迭代器, keys() 或values()方法
(4)Weak Set 集合不支持forEach() 方法
(5)不支持size属性
ES6 中的 Map 集合
Map 类型 是一种存储着许多键值对的有序列表,其中的键名和对应的值支持所有的数据类型
键名的等价性是通过Object.is() 实现的,所有5 和 "5" 会被判定为两种数据类型
与对象不一样,对象的属性名总会被强制转换为字符串类型
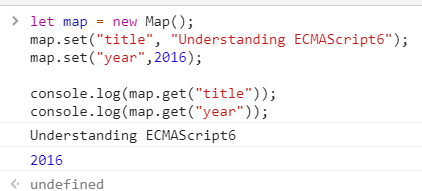
向Map集合中添加新元素
 调用get方法时,如果键名不存在,则返回undefined
调用get方法时,如果键名不存在,则返回undefined
Map集合支持的方法
has(key) 检测指定的键名在Map集合中是否存在
delete(key) 从Map集合中移出键值对
clear() 移出Map集合中所有键值对
Map集合的初始化方法

向Map构造函数传入数组来初始化Map集合,每个元素都是一个子数组,包含一个键值对,两个元素
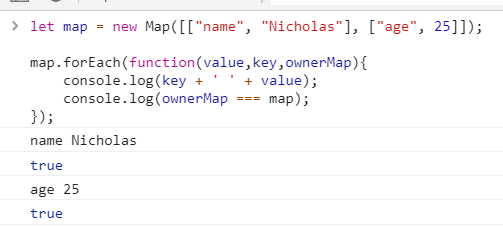
Map集合的forEach() 方法 与Set 和 数组 类似,接收三个参数
(1)Map集合中下一次索引的位置
(2)值对应地键名
(3)Map集合本身
 可以指定forEach函数的第二个参数作为回调函数的this值
可以指定forEach函数的第二个参数作为回调函数的this值
Weak Map 集合
Weak Map 集合的键名必须是一个对象,如果使用非对象键名会报错,集合中保存着这些对象的弱引用,
如果在弱引用之外不存在其他的强引用,引擎的垃圾回收机制会自动回收这个对象,同时也会移除Weak Map 里面的键值对
但只有集合的键名遵从这个规则,键名对应的值如果是一个对象,则保存的是对象的强引用,不会触发垃圾回收机制
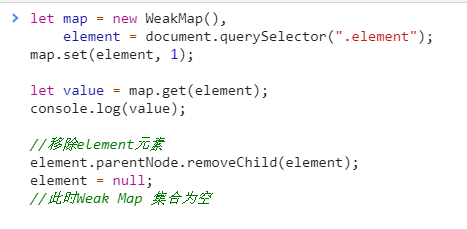
Weak Map 集合最大的用途是保存Web页面中的DOM元素,一些为Web页面打造的JavaScript库,会通过自定义的对象保存每一个引用的DOM元素
一旦从Web页面中移除保存过的DOM元素,如果通过库本身将这些对象从集合中移除,
否则,可能因为库过于庞大而导致内存泄漏,WeakMap可以解决这个问题

Weak Map 集合也不支持size属性,所以无法验证其是否为空,
WeakMap集合的初始化方法
 传入的键值必须为非null的对象
传入的键值必须为非null的对象
不支持键名枚举,所以不支持clear()方法
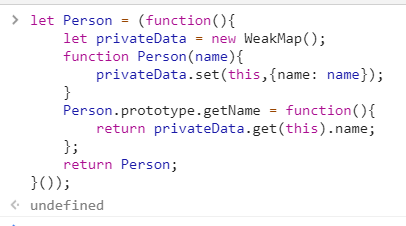
WeakMap用来存储私有数据

ES6 Set 和 Map的更多相关文章
- ES6学习:Map结构的目的和基本用法
Map结构的目的和基本用法 JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键.这给它的使用带来了很大的限制. 1 2 3 4 5 6 7 8 ...
- ES6 中的 Map和Set
集合的概念以及和数组的区别 其实数组也是集合, 只不过数组的索引是数值类型.当想用非数值类型作为索引时, 数组就无法满足需要了. 而 Map 集合可以保存多个键-值对(key-value), Set ...
- js ES6 Set和Map数据结构详解
这篇文章主要介绍了ES6学习笔记之Set和Map数据结构,结合实例形式详细分析了ECMAScript中基本数据结构Set和Map的常用属性与方法的功能.用法及相关注意事项,需要的朋友可以参考下 本 ...
- es6 Set 和Map 数据结构
ES6提供了新的数据结构Set,它类似于数组,但是成员的值都是唯一的,没有重复的值. Set 本身是一个数据结构,用来生成Set 数据结构. const s = new Set(); [2,3,5,4 ...
- ES6中的Map集合(与java里类似)
Set类型可以用来处理列表中的值,但是不适用于处理键值对这样的信息结构.ES6也添加了Map集合来解决类似的问题 一.Map集合 JS的对象(Object),本质上是键值对的集合(Hash结构),但是 ...
- ES6新增的Map和WeakMap 又是什么玩意?非常详细的解释
上一篇文章讲了set和weakSet,这节咱就讲Map和weakMap是什么?这两篇文章并没有什么联系,主要知识用法类似而已.嘿嘿,是不是感觉舒服多了. 什么是Map 介绍什么是Map,就不得不说起O ...
- ES6之前模拟Map数据结构的写法
在ES6之前JavaScript 里面本身没有map对象,但是用JavaScript的Array.Object来模拟实现Map的数据结构. 现在已经有Map对象了,这里记录一下之前的写法 Array方 ...
- es6入门7--Set Map数据结构
本文作为ES6入门第十三章的学习整理笔记,可能会包含少部分个人的理解推测,若想阅读更详细的介绍,还请阅读原文ES6入门 一.set数据结构 1.set不接受重复值 ES6新增了Set构造函数用于创建s ...
- ES6 Set和Map集合(六)
一.Set集合创建Set实例:let set = new Set();1.特性:a.Set本身是一个构造函数,用来生成Set数据结构[类比数组结构]b.Set函数可以接受具有Iterable接口的数据 ...
随机推荐
- Python模拟人猜数过程(折半查找)
import random# (0,1000)随机产生一个数key = random.randint(1,1000)# 用来统计猜的次数count = 0 # 定义一个折半查找的函数def BinSe ...
- Ajax增删改查-----------增
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Python自定义-分页器
Python自定义-分页器 分页功能在每个网站都是必要的,对于分页来说,其实就是根据用户的输入计算出应该在数据库表中的起始位置. 1.设定每页显示数据条数 2.用户输入页码(第一页.第二页...) 3 ...
- Java数据类型Stack栈、Queue队列、数组队列和循环队列的比较
判断括号是否匹配:调用java本身 import java.util.Stack; public class Solution { public boolean isValid(String s){ ...
- 解决Python安装模块出错 ImportError: No module named setuptools
1.下载ez_setup.py文件 下载地址:https://bootstrap.pypa.io/ez_setup.py 百度地址:http://pan.baidu.com/s/1jIgMO9w 2. ...
- 反射PropertyInfo的简单使用
namespace EF6._0Test { class Program { /// <summary> /// PropertyInfo的简单使用 /// </summary> ...
- [转] babel入门基础
背景 babel的官网说babel是下一代的js语法编译器,现在自己也在很多项目中使用了babel,可是自己对babel的认识呢,只停留在从google和别人项目中copy的配置代码上,内心感到很不安 ...
- [转] react-router4 + webpack Code Splitting
项目升级为react-router4后,就尝试着根据官方文档进行代码分割.https://reacttraining.com/react-router/web/guides/code-splittin ...
- C#使用Emit构造拦截器动态代理类
在AOP编程概念介绍中,常见的示例为拦截对象,并在对象的某方法执行前和执行后分别记录日志. 而最常用的拦截方式是使用动态代理类,用其封装一个日志拦截器,当方法被执行时进行日志记录. 日志拦截器类 1 ...
- WinRAR 0day漏洞
WinRAR 0day漏洞(附利用过程) 英国安全机构Mohammad Reza Espargham的漏洞实验室发现,流行压缩工具WinRAR 5.21最新版里存在一个安全漏洞,目前该漏洞还属于零日漏 ...
