CSS元素定位
使用 CSS 选择器定位元素
CSS可以通过元素的id、class、标签(input)这三个常规属性直接定位到,而这三种编写方式,在HTML中编写style的时候,可以进行标识如:
#su .class input
一、使用绝对路径来定位元素
在使用绝对路径的时候,每个元素之间要有一个空格。WebElement userName=driver.findElement(By.cssSelector("html body div div form input"));
以父子关系的方式”>”来描述 WebElement userName = driver.findElement(By.cssSelector("html >
body > div > div > form > input"));
这个寻找方法会有局限,他决定于页面的整体结构。如果有些许改变,选择器将找不到这个元素。
二、使用相对路径来定位元素
使用相对路径的时候我们可以直接定位元素。不用考虑他在 DOM 中的位置。
假设定位 DOM 中第一个<input>元素:
WebElement userName = driver.findElement(By.cssSelector("input"));
三、使用class属性选择器来定位元素
我们可以先指定一个 HTML 的标签,然后加一个“.”符号,跟上 class 属性的值,方法如下:
WebElement loginButton =
driver.findElement(By.cssSelector("input.login"));这样可以找到按钮的<input>标签 class 为 login 的元素。
还可以简写查询表达示,叧用 .和 class 属性值,省略掉 HTML 的标签。但是,这将会返回所有 class 为 login 的元素,导致结果并不一定是你所期望的那样。
WebElement loginButton =
driver.findElement(By.cssSelector(".login"));
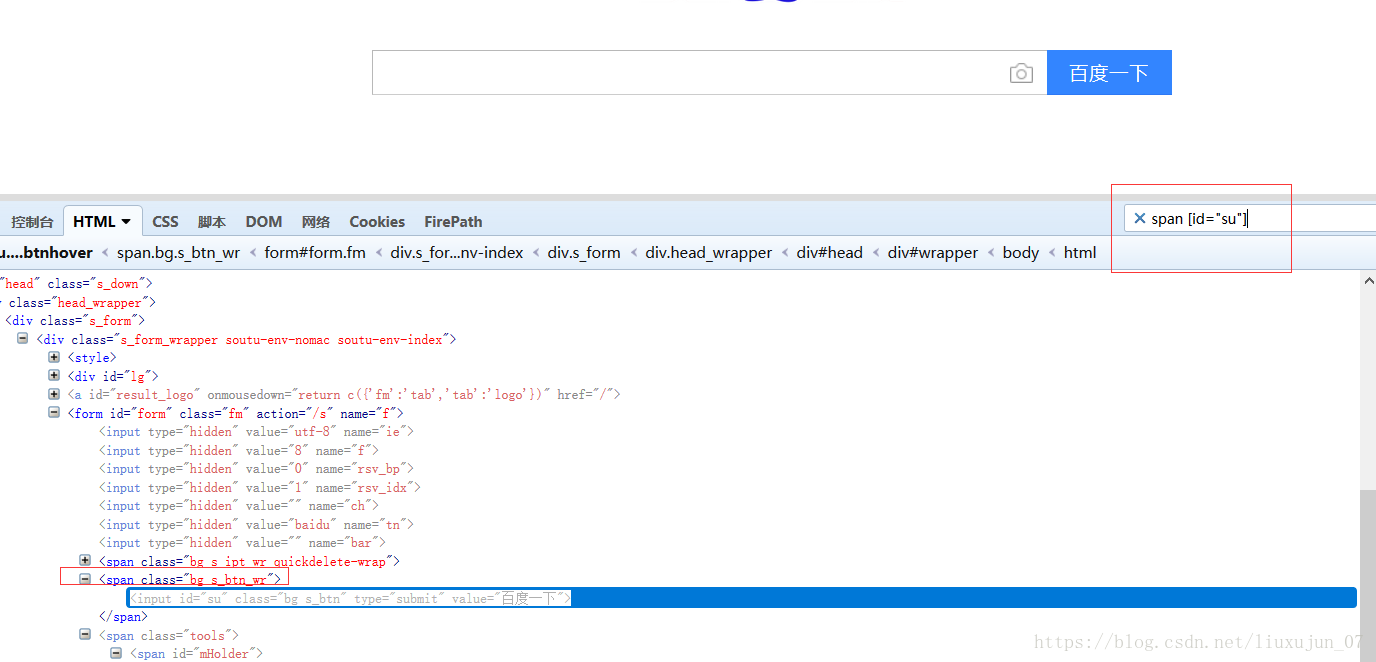
四、使用相对 ID 选择器来定位元素
先指定一个 HTML 标签,然后加上一个“#”符号,跟上 id 的属性值,如下所示:
WebElement userName =
driver.findElement(By.cssSelector("input#username"));
这将会返回 input 标签中 id 为 username 的元素。可以通过这样来简化一下表达式,输入“#”符号,跟上 id 的名称即可,省略HTML的标签。但是,这也将会返回所有 id
为 username 的元素。
WebElement userName =
driver.findElement(By.cssSelector("#username"));
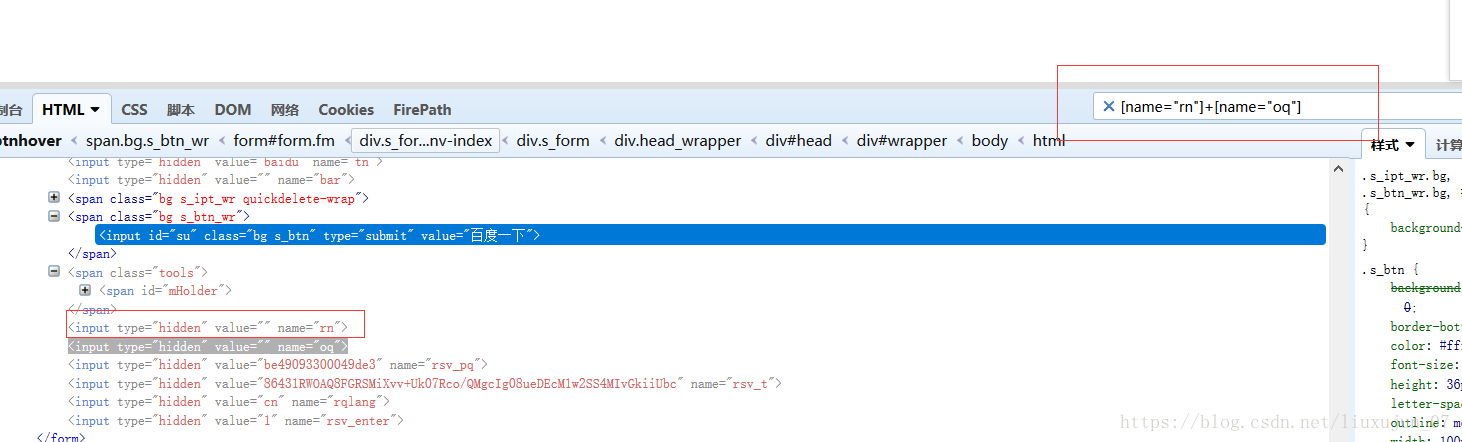
同级定位“+”: 通过先定位父类(self),再定位self 同级的类.

后代定位 “ ”:通过先定位父类(self),再定位self 后代的类

五、使用属性来定位元素
除了 class 和 id 属性,CSS 选择器也可以使用其他的元素属性来定位。例如使用<input>中的 Name 属性。
WebElement userName
=driver.findElement(By.cssSelector("input[name=username]"));
alt 属性来定位<img>元素。
WebElement
previousButton
=driver.findElement(By.cssSelector("img[alt='Previous']"));
你可能会遇到一个属性不足以来定位到一个元素的情况,你需要联合使用其他的属性来达到精确匹配。下面的例子中,使用多个属性来定位<input>元素。
WebElement
previousButton
=driver.findElement(By.cssSelector("input[type='submit'][value='Login']"));
六、使用属性名称选择器来定位元素
通过指定元素中属性的名称而不是属性的值来定位元素。如我们想要查找所有<img>标签中,含有 alt 属性的元素
List<WebElement> imagesWithAlt
=driver.findElements(By.cssSelector("img[alt]"));
想要定位那些<img>标签中不含有alt 属性,方法如下:List<WebElement>
imagesWithoutAlt =driver.findElements(By.cssSelector("img:not([alt])"));
七、部分属性值的匹配
|
语法 |
例子 |
描述 |
|
^= |
input[id ^= ' ctrl'] |
以 XXX 开始,例如,如果一个元素的ID是ctrl_12,就可以定位到此元素,匹配到 id |
|
$= |
input[$='_username'] |
以 XXX 结尾,例如,如果一个元素的 ID |
|
*= |
input[*='username'] |
包含。例如,如果一个元素的 ID 是 panel_login_userName_textfield,返将会匹配到此 id 值的_userName,从而定位到元素 |
定位注意:html/body/div[2] 找到的是第二个div,从1开始。
//form[1]/div/input[1] //的意思是无论中间有多少元素,只要是满足后面的条件的都是被选择的。
//input[@class='input'] @的意思是选择元素中的属性。该方法的意思是,选择所有input元素中class属性为input的元素,若写出//input[@class]表示选择有属性名class的input标签,若写成//input[@]表示选择所有有属性的input标签。注意:以//开头,默认是xpath定位方式。
CSS元素定位的更多相关文章
- Selenium自动化-CSS元素定位
接下来,开始讲解 CSS元素定位. CSS定位速度快,功能多,但是不能向上查找,比 xpath好用,是本人认为最好用的定位方式 大致用法总结: 具体使用仿上篇博客.http://www.cnblo ...
- 复习-css元素定位
css元素定位 <style type="text/css"> body{ margin: 15px; font-family: "Adobe 宋体 Std ...
- 【WEB自动化】【第一节】【Xpath和CSS元素定位】
目前自动化测试开始投入WEB测试,使用RF及其selenium库,模拟对WEB页面进行操作,此过程中首先面对的问题就是对WEB页面元素的定位,几乎所有的关键字都需要传入特定的WEB页面元素,因此掌握常 ...
- CSS元素定位6-10课
<精通CSS.DIV网页样式与布局>视频6-10课总结图: 元素定位 (1)float:left/right; 左浮动:脱离普通文档流向左浮动(即向左对齐):float属性必须应用在块级元 ...
- css元素定位样式
曾经写网页,学css整体上不难,但就是元素定位,始终一知半解,直到今天,本着实践出真知的理念,经过认真测试,总结出了如下结论. css 定位: positionstatic : 默认静止定位,元素在正 ...
- css选择器用法,使用css定位元素,css和xpath元素定位的区别
css定位元素 1.什么是css? CSS(Cascading Style Sheets)层叠样式表,是一种语言,用来描述html或者xml的显示样式.在css语言中有css选择器,在selenium ...
- html 元素定位position-relative, absolute, fixed, static
看到这个,你有什么想法? Difference between static and relative positioning 如果你能完全看明白,那几本上css 元素定位的东西基本都会了.本文也不用 ...
- python3+selenium3自动化1——元素定位
1.selenium的webdriver提供了八种基本的元素定位方法 打开浏览器 driver = webdriver.Chrome() driver.get('https://www.baidu.c ...
- css元素position定位和z-index
网页元素定位 1.注意点: 1)给元素设定高度要小心,除非给已知大小的图片设置高度,否则无法得知指定元素在页面上会有多高.此时最好通过padding等来控制高度. 2)对于同一个元素,不要讲float ...
随机推荐
- 学习笔记: 特性Attribute详解,应用封装
/// /// 特性:中括号声明 /// /// 错觉:每一个特性都可以带来对应的功能 /// /// 实际上特性添加后,编译会在元素内部产生IL,但是我们是没办法直接使用的, /// 而且在meta ...
- 企业级代码托管Gitlab
Gitlab概述: 一个利用Ruby on Rails开发的开元应用程序,从而实现一个代码托管项目仓库,可以通过web界面进行访问公开的或者私有的项目 Ruby on Rails是一个可以使开发,部署 ...
- 06. Matplotlib 2 |折线图| 柱状图| 堆叠图| 面积图| 填图| 饼图| 直方图| 散点图| 极坐标| 图箱型图
1.基本图表绘制 plt.plot() 图表类别:线形图.柱状图.密度图,以横纵坐标两个维度为主同时可延展出多种其他图表样式 plt.plot(kind='line', ax=None, figsiz ...
- Hive| 查询
Hive中执行SQL语句时,出现类似于“Display all 469 possibilities? (y or n)”的错误,根本原因是因为SQL语句中存在tab键导致,tab键在linux系统中是 ...
- 057 Java中kafka的Producer程序实现
1.需要启动的服务 这里启动的端口是9092. bin/kafka-console-consumer.sh --topic beifeng --zookeeper linux-hadoop01.ibe ...
- aar上传maven库工具
需求:本地aar文件上传到maven库 参考我之前的博客gradle上传本地文件到远程maven库(nexus服务器) 下面是java图形化工具代码 package com.jinkejoy.buil ...
- HDU 4768 Flyer【二分】||【异或】
<题目链接> <转载于 >>> > 题目链接: n个社团派发传单,有a,b,c三个参数,派发的规则是,派发给序号为a,a+c....a+k*c,序号要求是小 ...
- linux 学习笔记 TAR包管理
>显示gong.tar 文件内容 #tar tf gong.tar ./epuinfo.txt ./smart/ ./smart/smartsuite-2.1-2.i386.rpm ./smar ...
- linux 学习笔记 查看文件篇
1 diff 比较两个文件 #diff -y test.txt test.txt 输出源文件和目标文件的全部.分左右两栏. aaaa aaaa bbb | b ccc < > ddd 注 ...
- ASP.NET Core的Data Protect(数据保护)的学习和应用
转载请注入出处: https://home.cnblogs.com/u/zhiyong-ITNote/ dotnet core中提供了一个新的身份验证框架Identity,它不同于dot net下的身 ...
