Angular - - ng-focus、ng-blur
1、ng-focus
这个指令功能就是比如当一个input等获取到焦点的时候,执行你指定的表达式函数,达到你需要的目的
格式:ng-focus=“value”
value:获取焦点时执行的表达式,方法。
2、ng-blur
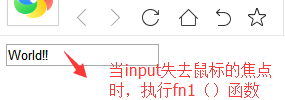
这个指令功能就是比如当一个input等失去焦点的时候,执行你指定的表达式函数,达到你需要的目的。
格式:ng-blur=”value”
value: 失去焦点时执行的表达式。
一般ng-focus和ng-blur 同时使用
<div ng-app="Demo">
<div ng-controller="testCtrl">
<input ng-focus="fn()" ng-blur="fn1()" ng-model="inputValue">
</div>
</div>
<script>
angular.module("Demo",[]).controller("testCtrl",function($scope){
$scope.inputValue = '';
$scope.fn=function(){ $scope.inputValue = "Hello!!"
}
$scope.fn1=function(){ $scope.inputValue = "World!!"
}
}); </script>
效果展示:



Angular - - ng-focus、ng-blur的更多相关文章
- focus、blur事件的事件委托处理(兼容各个流浏览器)
今天工作中遇到个问题,问题是这样的,一个form表单中有比较多的input标签,因为form中的input标签中的值都需要前端做客户端校验,由于本人比较懒而且特不喜欢用循环给 每个input元素添加b ...
- focus、input、keydown、keyup、change、blur方法的差异
focus.input.keydown.keyup.change.blur方法的差异: https://blog.csdn.net/yiifaa/article/details/52372022 bl ...
- 001——Angular环境搭建、运行项目、搭建项目
1.安装node.js 和cnpm 2.cnpm install -g @angular/cli 安装angular脚手架: 3.ng new angulardemo cd angulardemo ...
- chrome控制台模拟hover、focus、active等状态,方便调试
有时候需要调试一个网页,需要某些元素在hover.focus.active等状态. 比如hover,鼠标放到hover上,然后去控制台中找DOM,鼠标移开的时候元素就不是hover状态了. 此时可以使 ...
- angular之$watch、$watchGroup、$watchCollection
1,原型:$watch: function(watchExp, listener, objectEquality, prettyPrintExpression){}: 2,参数:watchExp(必须 ...
- angular之$broadcast、$emit、$on传值
文件层级 index.html <!DOCTYPE html> <html ng-app="nickApp"> <head> <meta ...
- angular 的 @Input、@Output 的一个用法
angular 使用 @input.@Output 来进行父子组件之间数据的传递. 如下: 父元素: <child-root parent_value="this is parent ...
- css的input文本框的 propertychange、focus、blur
1.输入框检查的需求--即时搜索--解决方案 当input的value发生变化就会发生,无论是键盘输入还是鼠标黏贴的改变都能及时监听到变化,propertychange,只要当前对象属性发生改变.(I ...
- angular报错:angular.min.js:118Error: [ng:areq] http://errors.angularjs.org/1.5.8/ng/areq
报错代码如下: <div ng-controller="HelloAngular"> <p>{{greeting.text}},angular</p& ...
- jQuery focus、blur事件 添加、删除类名
jQuery.focusblur = function(ele,className){ var focusblurid = $(ele); focusblurid.focus(function(){ ...
随机推荐
- 为什么python中没有switch case语句
终于知道了python中映射的设计哲学. 我自己写的code : class order_status_switcher(object): def get_order_status(self,argu ...
- Java命令行参数解析
参考 http://blog.csdn.net/mldxs/article/details/36204079 http://rensanning.iteye.com/blog/2161201 imp ...
- JDBC-DAO层数据访问工具类的实现
private static PreparedStatement pst; private static ResultSet rst; public static <T> int inse ...
- node(03)--利用 HTTP 模块 URl 模块 PATH 模块 FS 模块创建一个 WEB 服务器
Web 服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序,可以向浏览器等 Web 客户端提供文档,也可以放置网站文件,让全世界浏览:可以放置数据文件,让全世界下载.目前最主流的三个 We ...
- 使用msf对tomcat测试
1.1 使用nmap命令对目标主机进行扫描.单击桌面空白处,右键菜单选择"在终端中打开". 1.2 在终端中输入命令"nmap –sV 192.168.1.3" ...
- windows程序设计 获取显示器分辨率
我的显示器分辨率 /*--------------------------------------------------------------------------- scrsize.c -- ...
- IT人员如何开好站立会议
一.来由 软件开发的过程却又是一个离不开协作.沟通的过程.一个缺乏良好协作,沟通.理解和目标一致的软件团队,是很难高质高效的交付的. 敏捷的众多实践中,有一个为了提升团队协作的经典实践:站立会议 二. ...
- Lua论分析需求(学好英文)的重要性
题目是这样的: Observe that its base and height are both equal to , and the image is drawn using # symbols ...
- 使用 Docker 搭建 Java Web 运行环境(转)
原文 http://www.importnew.com/21798.html Docker 是 2014 年最为火爆的技术之一,几乎所有的程序员都听说过它.Docker 是一种“轻量级”容器技术,它几 ...
- Windbg程序调试系列1-Mex扩展使用总结
最近一直在频繁使用Windbg做线上Dump调试,与微软做Case交流的时候,发现微软CSS团队,用了一个非常效率的Windbg 插件,Mex: 使用介绍: https://blogs.msdn.mi ...
