Vue基础进阶 之 过渡效果
进入/离开过渡效果:Vue在插入、更新或移除DOM时,可以设置一些动画效果;
如何使用过渡效果:利用<transition></transition>组件将需要应用的过渡效果的DOM对象包裹住,然后书写对应的样式;
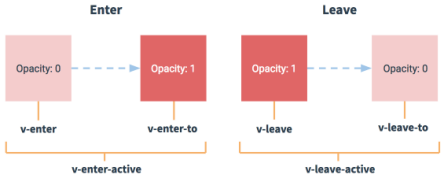
过渡的类名:过渡效果的样式是类样式,在进入/离开的过渡中有6个类样式的切换,分别是:
v-enter:定义进入过渡的开始状态;
v-enter-active:定义进入过渡生效状态,在这里可以定义进入过渡的时间、延迟、曲线函数等;
v-enter-to:定义进入过渡结束状态;
v-leave:定义离开过渡的开始状态;
v-leave-active:定义离开过渡生效状态,在这里可以定义离开过渡的时间、延迟、曲线函数等;
v-leave-to:定义离开过渡结束状态;
注意:在<transition name='fade'>中如果指定了name属性,过渡类名的v-要替换成name属性值;例如:fade-enter

示例:
初始加载页面:

由图像效果可知,点击显示与隐藏按钮,盒子的出现的效果并没有任何的过渡,显得比较死板:
初始代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>12_过渡效果</title>
<script type="text/javascript" src="../js/vue.js" ></script>
<style> .mybtn{
margin: auto;
width: 100px;
height: 100px;
background-color: red;
} </style> </head>
<body>
<div> <button @click="flag=!flag">显示/隐藏</button>
<div v-show="flag" class="mybtn"></div> </div>
</body> <script> let vm= new Vue({
data:{ flag:false } }).$mount('div'); </script>
</html>
初始效果代码
实现一种渐隐渐现的效果:

重点使用了transition的组件,以及修改了,离开时的样式和出现的样式:
<div>
<button @click="flag=!flag">显示/隐藏</button>
<transition name='fade'>
<div v-show="flag" class="mybtn"></div>
</transition>
</div>
样式:
<style>
.mybtn{
margin: auto;
width: 100px;
height: 100px;
background-color: red;
}
.fade-enter-active,.fade-leave-active{
transition: all 2s;
}
.fade-enter{
opacity: ;
}
.fade-enter-to{
opacity: ;
}
.fade-leave{
opacity: ;
}
.fade-leave-to{
opacity: ;
}
</style>
实现进入、离开过渡效果:

样式:
<style>
.mybtn{
width: 100px;
height: 100px;
background-color: red;
transform: translateX(50px);
}
.fade-enter-active,.fade-leave-active{
transition: all 2s;
}
.fade-enter{
opacity: ;
transform: translateX(0px);
}
.fade-enter-to{
opacity: ;
transform: translateX(50px);
}
.fade-leave{
opacity: ;
transform: translateX(50px);
}
.fade-leave-to{
opacity: ;
transform: translateX(0px);
}
</style>
实现进入、离开过渡效果总的代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>12_过渡效果</title>
<script type="text/javascript" src="../js/vue.js" ></script>
<style> .mybtn{ width: 100px;
height: 100px;
background-color: red;
transform: translateX(50px);
}
.fade-enter-active,.fade-leave-active{
transition: all 2s; }
.fade-enter{
opacity: ;
transform: translateX(0px);
}
.fade-enter-to{
opacity: ;
transform: translateX(50px);
}
.fade-leave{
opacity: ;
transform: translateX(50px);
}
.fade-leave-to{
opacity: ;
transform: translateX(0px);
} </style> </head>
<body>
<div> <button @click="flag=!flag">显示/隐藏</button>
<transition name='fade'>
<div v-show="flag" class="mybtn"></div> </transition> </div>
</body> <script> let vm= new Vue({
data:{ flag:false } }).$mount('div'); </script>
</html>
实现进入与离开的过渡效果
过渡效果使用钩子函数
过渡效果中也提供了对应的钩子函数,这些钩子函数需要在<transition>组件上绑定,然后再实现;
过渡效果的钩子函数有:
@before-enter=“beforeEnter“ :进入过渡运行前
@enter=“enter“ :进入过渡运行时
@after-enter=“afterEnter“ :进入过渡运行后
@enter-cancelled=“enterCancelled“ :进入过渡被打断时
@before-leave=“beforeLeave“ :离开过渡运行前
@leave=“leave“ :离开过渡运行时
@after-leave=“afterLeave“ :离开过渡运行后
@leave-cancelled=“leaveCancelled“ :离开过渡被打断时
详情介绍网址:
https://cn.vuejs.org/v2/guide/transitions.html
实例:

vue代码:
<script>
let vm= new Vue({
data:{
flag:false
},
methods:{
beforeEnter(){
alert("beforeEnter 进入过渡开始前 " );
},
enter(){
alert("enter 进入过渡状态开始");
},
afterEnter(){
alert("afterEnter 进入过渡状态结束");
},
enterCancelled(){
alert("enterCancelled 进入过渡状态 被打断");
},
beforeLeave(){
alert("beforeLeave 离开过渡开始前 " );
},
leave(){
alert("leave 离开过渡状态开始");
},
afterLeave(){
alert("afterLeave 离开过渡状态结束");
},
leaveCancelled(){
alert("leaveCancelled 离开过渡状态 被打断");
}
}
// @before-enter="beforeEnter"
// @enter="enter"
// @after-enter="afterEnter"
// @enter-cancelled="enterCancelled"
//
// @before-leave="beforeLeave"
// @leave="leave"
// @after-leave="afterLeave"
// @leave-cancelled="leaveCancelled"
//
}).$mount('div');
</script>
HTML代码:
<div>
<button @click="flag=!flag">显示/隐藏</button>
<transition name='fade'
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@enter-cancelled="enterCancelled"
@before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
@leave-cancelled="leaveCancelled">
<div v-show="flag" class="mybtn"></div>
</transition>
</div>
使用的样式与进入离开过渡效果一样
实现进入的时候变为green,离开的时候变为红色

修改了vue代码,其余的未修改:
methods:{
beforeEnter(){
// alert("beforeEnter 进入过渡开始前 " );
},
enter(el){
// alert("enter 进入过渡状态开始");
// 延时函数
setTimeout( ()=>{
el.style.backgroundColor='green';
},);
},
afterEnter(){
// alert("afterEnter 进入过渡状态结束");
},
enterCancelled(){
// alert("enterCancelled 进入过渡状态 被打断");
},
beforeLeave(){
// alert("beforeLeave 离开过渡开始前 " );
},
leave(el){
el.style.backgroundColor='red';
// alert("leave 离开过渡状态开始");
},
afterLeave(){
// alert("afterLeave 离开过渡状态结束");
},
leaveCancelled(){
// alert("leaveCancelled 离开过渡状态 被打断");
}
}
过渡效果的使用钩子函数总的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>13_过渡效果的钩子函数</title>
<script type="text/javascript" src="../js/vue.js" ></script>
<style> .mybtn{ width: 100px;
height: 100px;
background-color: red;
transform: translateX(50px);
}
.fade-enter-active,.fade-leave-active{
transition: all 2s; }
.fade-enter{
opacity: ;
transform: translateX(0px);
}
.fade-enter-to{
opacity: ;
transform: translateX(50px);
}
.fade-leave{
opacity: ;
transform: translateX(50px);
}
.fade-leave-to{
opacity: ;
transform: translateX(0px);
} </style> </head>
<body>
<div> <button @click="flag=!flag">显示/隐藏</button>
<transition name='fade'
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter"
@enter-cancelled="enterCancelled" @before-leave="beforeLeave"
@leave="leave"
@after-leave="afterLeave"
@leave-cancelled="leaveCancelled"> <div v-show="flag" class="mybtn"></div> </transition> </div>
</body> <script> let vm= new Vue({
data:{ flag:false },
methods:{ beforeEnter(){
// alert("beforeEnter 进入过渡开始前 " );
},
enter(el){ // alert("enter 进入过渡状态开始");
// 延时函数
setTimeout( ()=>{
el.style.backgroundColor='green'; },);
}, afterEnter(){
// alert("afterEnter 进入过渡状态结束");
},
enterCancelled(){ // alert("enterCancelled 进入过渡状态 被打断");
}, beforeLeave(){
// alert("beforeLeave 离开过渡开始前 " );
},
leave(el){
el.style.backgroundColor='red'; // alert("leave 离开过渡状态开始");
}, afterLeave(){
// alert("afterLeave 离开过渡状态结束");
},
leaveCancelled(){ // alert("leaveCancelled 离开过渡状态 被打断");
}
} // @before-enter="beforeEnter"
// @enter="enter"
// @after-enter="afterEnter"
// @enter-cancelled="enterCancelled"
//
// @before-leave="beforeLeave"
// @leave="leave"
// @after-leave="afterLeave"
// @leave-cancelled="leaveCancelled"
// }).$mount('div'); </script>
</html>
过渡效果的使用钩子函数
过渡效果结合Animate的使用
Vue中的过渡效果也可以与其他第三方CSS动画库一起使用,例如Animate.css;
使用第三方动画库我们需要用到自定义过渡类名:
enter-class; enter-active-class; enter-to-class; leave-class; leave-active-class; leave-to-class;

用到的代码:
<link rel="stylesheet" href="../css/animate.css" />
<transition name='fade'
enter-to-class='animated zoomlnDown' leave-to-class='animated zoomOutUp' >
<div v-show="flag" class="mybtn"></div> </transition>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>14_过渡效果结合Animate的使用</title>
<script type="text/javascript" src="../js/vue.js" ></script>
<link rel="stylesheet" href="../css/animate.css" />
<style> .mybtn{ width: 100px;
height: 100px;
background-color: red;
transform: translateX(50px);
}
.fade-enter-active,.fade-leave-active{
transition: all 2s; }
.fade-enter{
opacity: ;
transform: translateX(0px);
}
.fade-enter-to{
opacity: ;
transform: translateX(50px);
}
.fade-leave{
opacity: ;
transform: translateX(50px);
}
.fade-leave-to{
opacity: ;
transform: translateX(0px);
} </style> </head>
<body>
<div> <button @click="flag=!flag">显示/隐藏</button>
<transition name='fade'
enter-to-class='animated zoomlnDown' leave-to-class='animated zoomOutUp' >
<div v-show="flag" class="mybtn"></div> </transition> </div>
</body> <script> let vm= new Vue({
data:{ flag:false } }).$mount('div'); </script>
</html>
过渡效果结合Animate的使用
Vue基础进阶 之 过渡效果的更多相关文章
- vue 基础-->进阶 教程(1): 基础(数据绑定)
第一章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- vue 基础-->进阶 教程(2): 指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- vue 基础-->进阶 教程(3):组件嵌套、组件之间的通信、路由机制
前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零开始,教给大家vue的基础.高级操作.组件 ...
- vue 基础-->进阶 教程(2): 指令、自定义指令、组件
第二章 建议学习时间4小时 课程共3章 前面的nodejs教程并没有停止更新,因为node项目需要用vue来实现界面部分,所以先插入一个vue教程,以免不会的同学不能很好的完成项目. 本教程,将从零 ...
- Vue基础进阶 之 列表过渡
在前面的博客我们一直在操作单个元素的过渡,如果是对多个元素过渡,例如列表,这时就要用到<transition-group>这个组件了: 如何使用:将要操作的列表元素放在<transi ...
- Vue基础进阶 之 自定义指令
自定义指令-----钩子函数 自定义指令 除了内置指令,Vue也允许用户自定义指令: 注册指令:通过全局API Vue.directive可以注册自定义指令: 自定义指令的钩子函数: bind: in ...
- Vue基础进阶 之 实例方法--生命周期
在上一篇博客中我们知道生命周期的方法: 生命周期: vm.$mount:手动挂载Vue实例: vm.$destroy:销毁Vue实例,清理数据绑定,移除事件监听: vm.$nextTick:将方法中的 ...
- Vue基础进阶 之 实例方法
常用的实例方法: 数据: vm.$set:设置属性值: vm.$delete:删除属性值: vm.$watch:观测数据变化: 生命周期: vm.$mount:手动挂载Vue实例: vm.$destr ...
- Vue基础进阶 之 常用的实例属性
Vue实例属性: vue实例直接调用的属性: 常用的实例属性: vm.$data:获取属性: vm.$el:获取实例挂载的元素: vm.$options:获取自定义选项/属性: vm.$refs:获取 ...
随机推荐
- monit配置文件
监控模式:(MONITRING MODE) Monit支持三种监控模式, active--Monitj监控一个服务,为了防止一系列问题,Monit会执行以及发送警报,停止,启动,重启,这是一个缺省的模 ...
- 【Linux常用工具】
tmux - 终端分屏工具 man - Help cat/more/less - 文件阅读 less还具有字符串搜索功能
- 进程池的回调函数callback
如下代码: from multiprocessing import Pool def func1(n): print('in func1') return n*n def func2(nn): pri ...
- mysql拿webshell总结
1.select '<?php eval($_POST[jumbo]) ?>' into outfile '/var/www/jumbo.php'; 2.select '<?php ...
- IsWindowVisible
IsWindowVisible通过该函数可以获得指定窗口的可视状态,即显示或者隐藏. BOOL IsWindowVisible( HWND hWnd ); hWnd:被测试窗口的句柄. 返回值:如果指 ...
- mysql: [Warning] Using a password on the command line interface can be insecure. ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
错误情况 解决办法: 首先查看mysql的命令 其次修改root用户的密码 set password for 'root'@'localhost' = password('123456'); 最后退出 ...
- 再次重温《Right here waiting》
记得高中时候听到这首曲子(当时还让同桌帮我抄了这首曲子,后来这个本子也不知道扔到哪里去了), 前天偶尔在虾米遇到这首曲子,过去的青涩岁月历历在目,自己手动打打歌词,一方面是为了重温这首曲子,另一方面, ...
- Centos Linux 下Pycharm 安装
原文链接 :https://www.cnblogs.com/shaosks/p/9173806.html 可以通过浏览器访问http://www.jetbrains.com/pycharm/,选择需要 ...
- Codeforces 1136 - A/B/C/D/E - (Done)
链接:https://codeforces.com/contest/1136/ A - Nastya Is Reading a Book - [二分] #include<bits/stdc++. ...
- Bom 字符串的问题
不含 BOM 的 UTF-8 才是标准形式",的确是这样,无BOM使用得更多些,所以个人还是推荐一般情况下用无BOM的形式吧,除非有问题的时候,再考虑换有BOM的.Windows系统保存的都 ...
