JavaScript高级程序设计--函数小记
执行环境和作用域链
每个函数都有自己的执行环境。当执行流进入一个函数时,函数 的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。
当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是 当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象。活动对象在最开始时只包含一个变量,即arguments对象(这个对象在全局环境中是不存在的)。作用域量中的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个环境。
var color='bule';
function changeColor(){
var anotherColor='red';
function swapColors(){
var tempColor=anotherColor;
anotherColor=color;
color=tempColor;
//这里可以访问color、anotherColor和tempColor
}
//这里可以访问color、anotherColor,但不能访问tempColor
swapColors();
}
//这里只能访问color
changeColor();
内部环境可以通过作用链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和 函数。这些环境的联系是线性、有序的。每个环境都可以向上搜素作用域链,以查询变量和函数名;但任何环境都不能通过向下搜素作用域链而进入另一个执行环境。对于上例中的swapColors()而言,其作用域链中包含3个对象:swapColors()的变量对象、changColor()的变量对象和全局变量对象。swapColors()的局部环境开始时会先在自己的变量对象中搜索变量和函数名,如果搜索不到则再搜索上一级作用域链。changeColor()的作用域链中只包含两个对象:它自己的变量对象和全局变量对象。这也就是说,它不能访问swapColors()的环境。
注意:函数参数也被当作变量来对待,因此其访问规则与执行环境中的其他变量相同。
函数闭包
闭包是指有权访问另一个函数作用域中的变量的函数。创建闭包的常见方式,就是在一个函数内部创建另一个函数。
理解闭包就要先理解作用域链。当某个函数调用时,会创建一个执行环境及相应的作用域链。然后,使用arguments和其他命名参数的值来初始化函数的活动对象。但在作用域链中,外部函数的活动对象始终处于第二位,外部函数的外部函数的活动对象处于第三位,......直至作为作用域链重点的全局执行环境。
在函数执行过程中,为读取哈写入变量的值,就需要在作用域链中查找变量。
function compare(value1,value2){
if(value1<value2){
return -1;
}else if(value1>value2){
return 1;
}else{
return 0;
}
}
var result=compare(5,10);
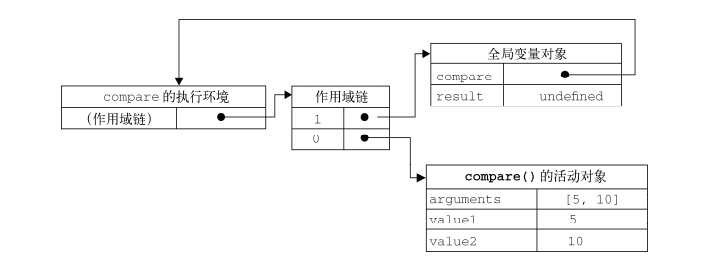
以上代码先定义了compare()函数,然后又在全局作用域中调用了它。当调用compar()时,会创建一个包含arguments、value1和value2的活动对象。全局执行环境的变量对象(包含result和compare)在compare()执行环境的作用域链中则处于第二位。如图展示了包含上述关系的compare()函数执行时的作用域链。

后台的每执行环境都有一个表示变量的对象——变量对象。全局环境的变量对象始终存在,而像compare()函数这样的局部环境的变量对象,则只在函数执行的过程中存在。在创建compare()函数时,会创建一个预先包含全局变量对象的作用域链,这个作用域链被保存在内部的[[Scope]]属性中。当调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数的[[Scope]]属性中的对象构建起执行环境的作用域链。此后,又有一个活动对象(在此作为变量对象使用)被创建并被推入执行环境作用域链前端。对于这个例子中compare()函数的执行环境而言,其作用域链中包含两个变量对象:本地活动对象和全局变量对象。显然,作用域链本质上是一个指向变量兑现的指针列表,它只引用但不实际包含变量对象。
无论什么时候在函数中访问一个变量时,就会从作用域链中搜索具有相应名字的变量。一般来讲,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域(全局执行环境的变量对象)。但是,闭包的情况又有所不同。
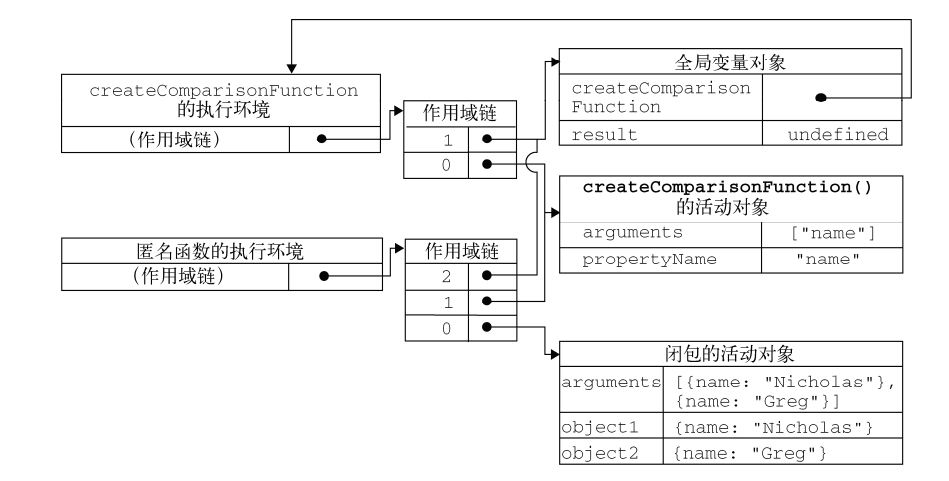
在另一个函数内部定义的函数会将包含函数(即外部函数)的活动对象添加到它的作用域链中。因此,在createComparisonFunction()函数内部定义的匿名函数的作用域链中,实际上将会包含外部函数createComparisonFunction()的活动对象。下图展示了当下列代码执行时,包含函数与内部匿名函数的作用域链。
function createComparisonFunction(propertyName){
return function(object1,object2){
var value1=object1[propertyName];
var value2=object2[propertyName];
if(value1<value2){
return -1;
}else if(value1 > value2){
return 1;
}else{
return 0;
}
}
}
var compare=createComparisonFunction("name");
var result=compare({name:"Nicholas"},{name:"Greg"});
在匿名函数从createComparisonFunction()中被返回后,它的作用域链呗初始化为包含createComparisonFunction()函数的活动对象和全局变量对象。这样,匿名函数就可以访问在createComparisonFunction()中定义的所有变量。更为重要的是,createComparisonFunction()函数在执行 完毕后,其活动对象也不会被销毁,因此匿名函数的作用域链仍然在引用这个活动对象。换句话说,当createComparisonFunction()函数返回后,其执行环境的作用域链会被销毁,但它的活动对象仍然会留在内存中;直到匿名函数呗销毁后,createComparisonFunction()的活动对象才会被销毁,例如:
//创建函数
var compareNames=createComparisonFunction("name");
//调用函数
var result=compareNames({name:"nicholas"},{name:"greg"});
//解除对匿名函数的引用(以便释放内存)
compareNames=null;
首先,创建的比较函数被保存在变量compareNames中。而通过将compareNames设置为等于null解除该函数的引用,就等于通知垃圾回收例程将其清除。随着匿名函数的作用域链被销毁,其他作用域(除了全局作用域)也都可以安全地销毁了。图展示了调用compareNames()的过程中产生的作用域链之间的关系。

注意:由于闭包会携带包含它的函数的作用域,因此会比其他函数占用更多的内存。过度使用闭包可能会导致内存占用过多,所以要慎重使用闭包。
闭包与变量
作用域链的这样配置机制引出了一个值得注意的副作用,即闭包只能取得包含函数中任何变量的最后一个值。别忘了闭包所保存的是整个变量对象,而不是某个 特殊的变量。下面这个例子可以清晰地说明这个问题。
function createFunctions(){
var result = new Array();
for ( var i=0; i < 10; i++){
result[i] = function(){
return i'
}
}
return result;
}
这个函数会返回一个函数数组。表面上看,似乎每个函数都应该返回自己的索引值,即位置0的函数返回0,位置1的函数返回1,以此类推。但实际上,每个函数都返回10。因为每个函数的作用域链中都保存着 createFunctions()函数的活动对象,所以它们引用的都是同一个变量i。当createFunctions()函数返回后,变量i的值都是10,此时每个函数都引用着保存变量i的同一个变量对象,所以在每个函数内部i的 值都是10。但是,我们可以通过创建另一个匿名函数强制让闭包的行为符合预期,如下所示。
function createFunctions(){
var result = new Array();
for (var i=0; i<10; i++){
result[i] = function(num){
return function(){
return num;
};
}(i);
}
return result;
}
在重写了前面的createFunctions()函数后,每个函数就会返回各自不同的索引值了。在这个版本中,我没有直接把闭包赋值给数组,而是定义了一个匿名函数,并将立即执行该匿名函数的结构哦赋值给数组。这里的匿名函数有一个参数num,也就是最终的函数要返回的值。在调用每二个匿名函数时,我们传入了变量i。由于函数参数是按值传递的,所以就会将变量i的当前值复制给参数num。而在这个匿名函数内部,又创建并返回了一个num的闭包。这样一来,result数组中的每个函数都有自己num变量的一个副本,因此就可以返回各自不同的数值了。
模仿块级作用域
在ES5中没有块级作用域的概念。这意味着在块语句中定义的变量,实际是上在包含函数中而非语句中创建。
JavaScript从来不会告诉你是否多次声明了同一个变量;遇到这种情况,它只会对后续的声明视而不见(不过,它会执行后续声明中的变量初始化)。匿名函数可以用来模仿块级作用域并避免这个问题。
用块级作用域(通常称为私有作用域)的匿名函数的语法如下所示。
(function(){
//这里是块级作用域
})();
以上代码定义并立即调用了一个匿名函数。将函数声明包含在一对圆括号中,表示它实际上是一个函数表达式。而紧随其后的另一对圆括号会立即调用这个函数。
无论在什么地方,只要临时需要一些变量,就可以使用私有作用域。
私有变量
严格的说,JavaScript没有私有成员的概念;所有属性都是共有的。不过有一个私有变量的概念。任何在函数中定义的变量,都可以认为是私有变量,因为不能在函数的外部访问这些变量。私有变量包括函数的参数、局部变量和在函数内部定的其他函数。
小结
在JavaScript编程中,函数表达式是一种非常有用的技术。使用函数表达式可以无须对函数命名,从而实现动态编程。匿名函数,也称为拉姆达函数,是一种使用JavaScript函数的强大方式。以下总结了函数表达式的特点。
函数表达式不同于函数声明。函数声明要求有名字,但函数表达式不需要。没有名字的函数表达式也叫做匿名函数。
在无法确定如何引用函数的情况下,递归函数就会变得比较复杂;
递归函数应该始终使用arguments.callee来递归地调用自身,不要使用函数名-函数名可能会发生变化。
当在函数内部定义了其他函数时,就创建了闭包。闭包有权访问包含函数内部的所有变量,原理如下。
- 在后台执行环境中,闭包的作用域链包含着它自己的作用域、包含函数的作用域和全局作用域。
- 通常,函数的作用域及其所有变量都会在函数执行结束后呗销毁。
- 但是,当函数返回了一个闭包时,这个函数的作用域将会一直在内存中保存到闭包不存在为止。
使用闭包可以在JavaScript中模仿块级作用域(JavaScript本身没有块级作用域的概念),要点如下。
- 创建并立即调用一个函数,这样既可以执行其中的代码,又不会在内存中留下对该函数的引用。
- 结果就是函数内部的所有变量都会被立即销毁-除非将某些变量赋值给了包含作用域(即外部作用域)中的变量。
闭包还可以用于在对象中创建私有变量,相关概念和要点如下。
- 即使JavaScript中没有正式的私有对象属性的概念,但可以使用闭包来实现公有方法,而通过公有方法可以访问在包含作用域中定义的变量。
- 有权访问私有变量的公有方法叫做特权方法。
- 可以使用构造函数模式、原型模式来实现自定义类型的特权方法,也可以使用模块模式、增强的模块模式来实现单例的特权方法。
JavaScript中的函数表达式和闭包都是极其有用的特性,利用它们可以实现很多功能。不过,因为创建闭包必须维护额外的作用域,所以过度使用它们可以会占用大量内存。
JavaScript高级程序设计--函数小记的更多相关文章
- Javascript高级程序设计——函数声明与函数表达式的区别
在Javascript中,函数是Functioin类型的实例,所以函数也具备属性和方法,因为函数是对象,所以函数名自然就是指向对象的指针啦. 函数可以通过声明语法和表达式来定义: 声明:functio ...
- Javascript高级程序设计——函数
函数Function 通过函数封装多条语句,在任何地方执行.javascript函数不会重载,相同名字函数,名字属于后定义的函数通过function关键词声明. function functionNa ...
- 2020/06/05 JavaScript高级程序设计 函数表达式
函数表达式 函数定义的两种方式: 函数声明(函数声明提升,非标准name属性可访问给函数指定的名字) 函数声明提升:执行代码前先读取函数声明 function functionName(arg0, a ...
- Javascript高级程序设计——函数内部属性与函数属性
函数内部属性 函数内部有两个特殊的属性arguments和this.其中,arguments是类数组对象,包含传入函数中的所有值,这个arguments还有一个属性:callee,这个属性是一个指针, ...
- (读书笔记)函数参数浅析-JavaScript高级程序设计(第3版)
ECMAScript函数不介意传递的参数个数,因为在其内部是用一个数组进行表示的.在函数体内可以通过arguments对象来访问这个参数数组,就像我们正常访问数组一样处理. arguments对象只是 ...
- JavaScript高级程序设计(读书笔记)之函数表达式
定义函数的方式有两种:一种是函数声明,另一种就是函数表达式. 函数声明的一个重要特征就是函数声明提升(function declaration hoisting),意思是在执行代码前会先读取函数声明. ...
- 《JavaScript高级程序设计(第3版)》阅读总结记录第一章之JavaScript简介
前言: 为什么会想到把<JavaScript 高级程序设计(第 3 版)>总结记录呢,之前写过一篇博客,研究的轮播效果,后来又去看了<JavaScript 高级程序设计(第3版)&g ...
- 【javascript学习——《javascript高级程序设计》笔记】DOM操作
DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口).DOM描绘了一个层次节点树,允许开发人员添加.移除和修改. 1.节点层次 <html> <head& ...
- 读javascript高级程序设计00-目录
javascript高级编程读书笔记系列,也是本砖头书.感觉js是一种很好上手的语言,不过本书细细读来发现了很多之前不了解的细节,受益良多.<br/>本笔记是为了方便日后查阅,仅作学习交流 ...
随机推荐
- ES6原生Class
es5 之前定义构造函数的方法 // 先定义一个函数,强行叫它构造函数,大写的P也不是必须的,只是约定俗成 function Point(x, y) { this.x = x; // 构造函数的属性都 ...
- mysql实用函数
1. group_concat(); 可以将选择的字段列数据,分组以逗号分隔成一串.实用方便.select id,group_concat(distinct name) from ttt group ...
- 《DOM Scripting》学习笔记-——第二章 js语法
<Dom Scripting>学习笔记 第二章 Javascript语法 本章内容: 1.语句. 2.变量和数组. 3.运算符. 4.条件语句和循环语句. 5.函数和对象. 语句(stat ...
- Spark SQL例子
综合案例分析 现有数据集 department.json与employee.json,以部门名称和员工性别为粒度,试计算每个部门分性别平均年龄与平均薪资. department.json如下: {&q ...
- linux安装rabbitmq3.6.5
一.准备依赖包 yum install build-essential openssl openssl-devel unixODBC unixODBC-devel make gcc gcc-c++ k ...
- Lua中面向对象
一.Lua中类的简单实现: (1)版本——摘自 Cocos2.0中的: --Create an class. function class(classname, super) local superT ...
- day39 mysql数据库基本操作
什么是数据库 用来存储数据的仓库 数据库可以在硬盘及内存中存储数据 主要学习硬盘中存储数据,因为内存中的数据总有一天会丢失 数据库与文件存储数据区别 (公司的开发是综合内容的) 数据库本质也是通过文件 ...
- CuratorBarrier
一.DistributedDoubleBarrier 同时开始,同时结束 package bjsxt.curator.barrier; import java.util.Random; import ...
- Python基础-python数据类型(四)
python数据类型 在python中,变量就是变量,它没有类型,我们所说的类型是变量所指的内存中对象的类型. python中的数据类型: 1.数字 python中没有专门定义常量的方式,通常使用大写 ...
- SpringMCVC拦截器不拦截静态资源
SpringMCVC拦截器不拦截静态资源 SpringMVC提供<mvc:resources>来设置静态资源,但是增加该设置如果采用通配符的方式增加拦截器的话仍然会被拦截器拦截,可采用如下 ...
