ReactNative系列组件用法(一)
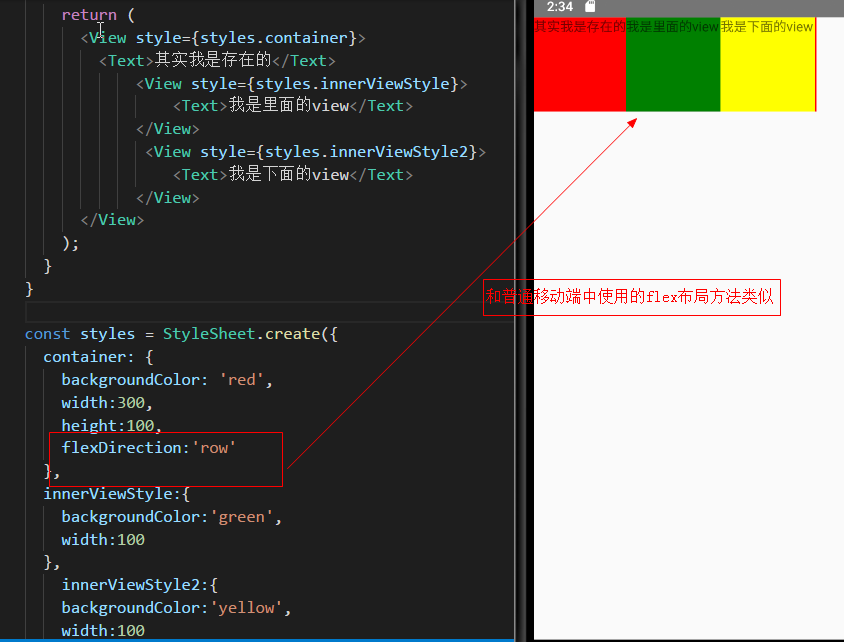
首先我们来认识view

改变一些特性,再来看看项目的变化

我们新增flex布局的一些属性,再来看看项目的变化


接下来我们来看看如果获取屏幕的分辨率

关于图片的用法,reactNative这里也是很神奇呢
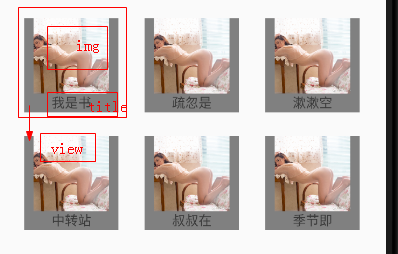
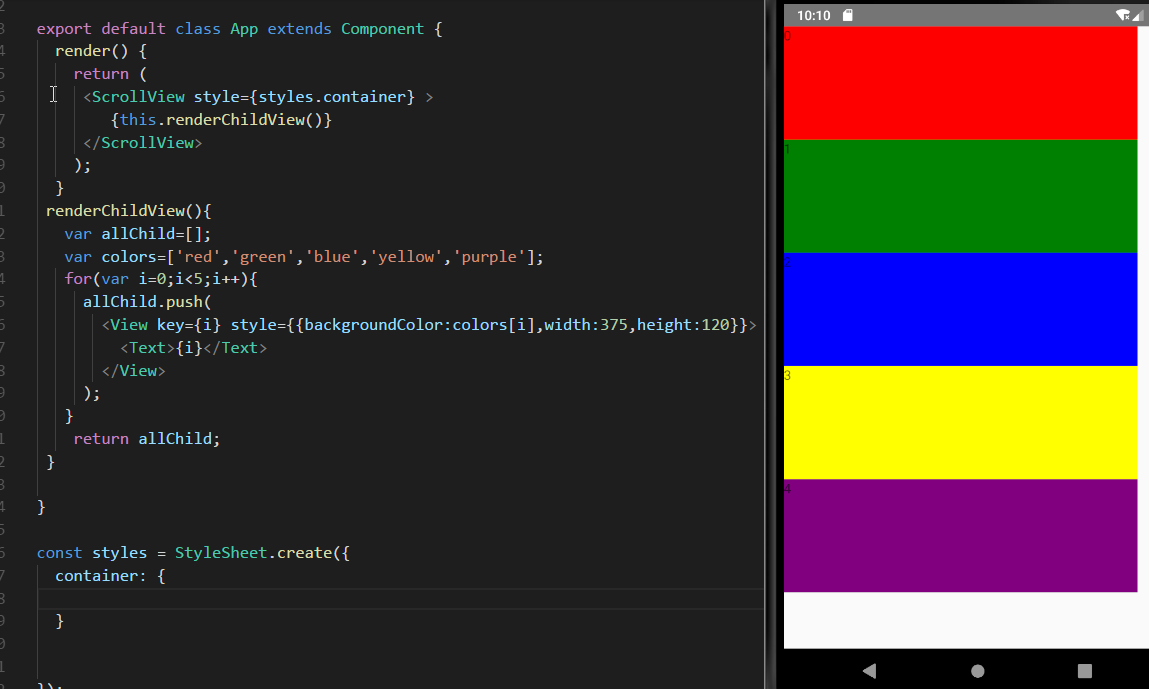
先看效果图(博客园里有个人经常发这种色情图片,然后我今天找这种线上链接就去他的闪存里面随便拿了一个)

那我们怎么来实现这个效果呢?
在reactNative中,我们可以将图片写入文件,再在图片里面引进去

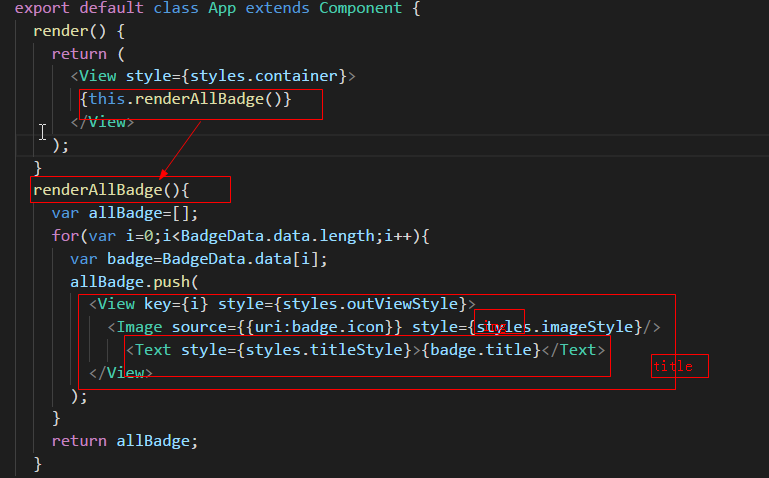
在我们的代码里面是如何进行的呢?

我们通过在view里面返回我们的要循环的每一模块,将其整体返回。

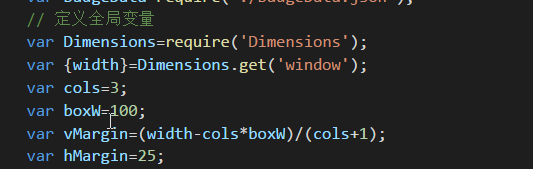
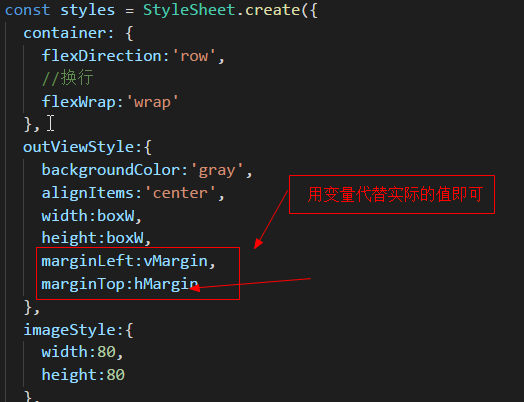
那间距我们是如何做的呢?
这里是通过引用全局变量做的


详细demo见我的github:https://github.com/JserJser/reactWebApp/tree/master/MyApp
接下来看看TextInput的用法,其实同普通的用法类似

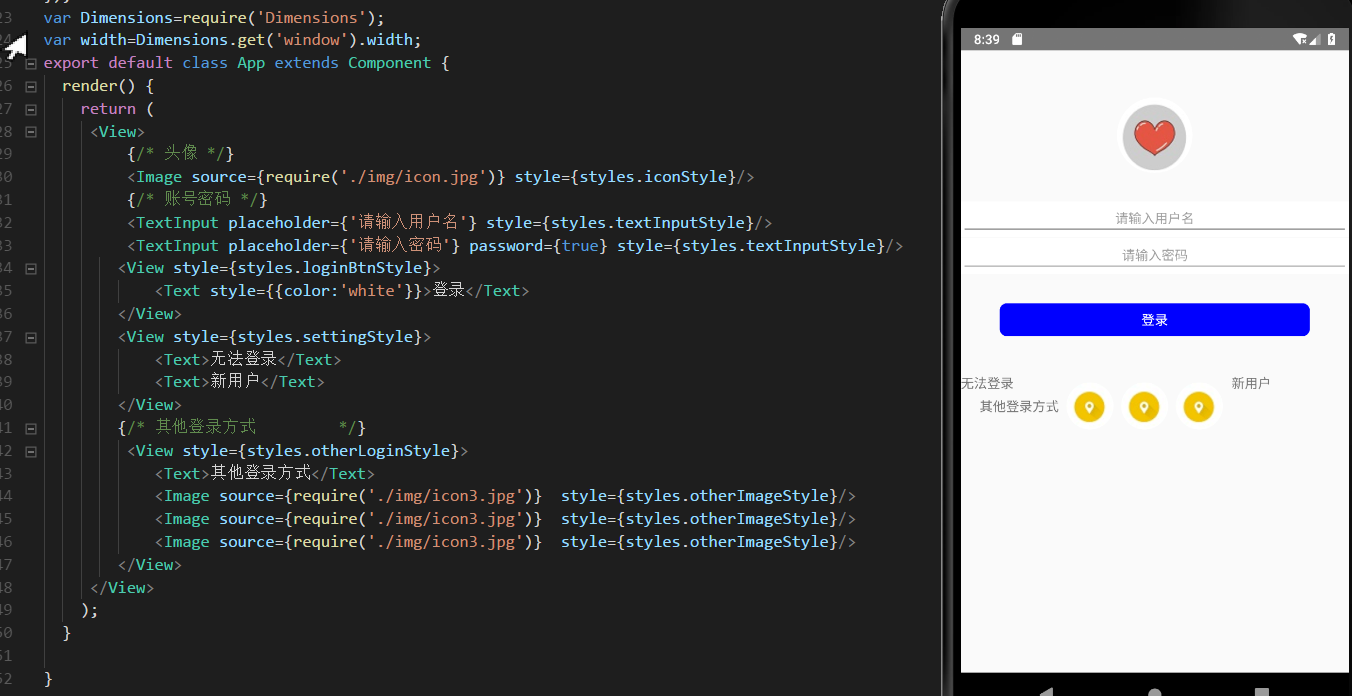
如果我们将图片与input框结合起来做一个登录界面又如何呢?

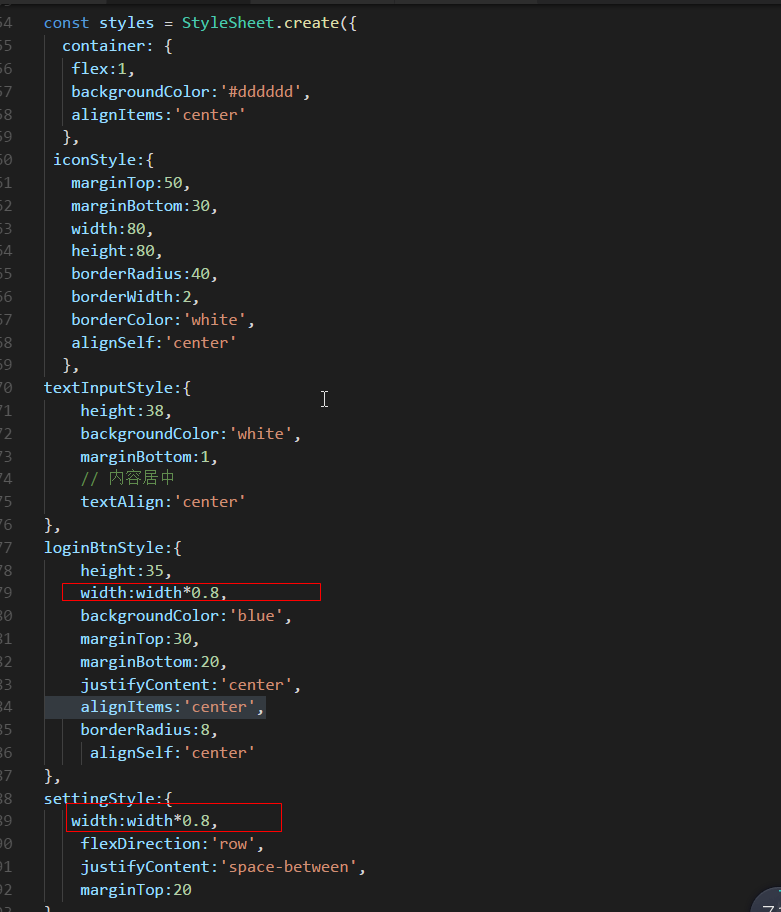
再看看css部分我们的写法


TouchableOpacity实现点击文本即按下鼠标的情况

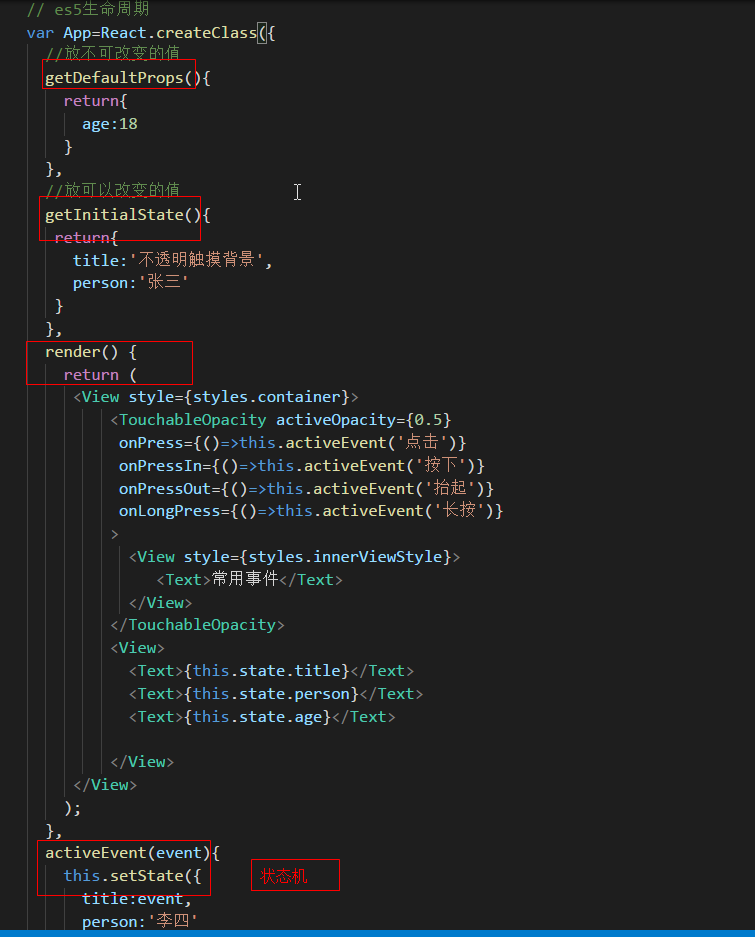
组件的生命周期(ES5的写法)

ScrollView滚动视图组件
不建议给他固定高度,内部也不建议使用flex布局
先看此demo

scrollview常用属性
设置horizontal={true}可以看到我们原本竖着的滚动视图编程横着可以滚动的视图了


ReactNative系列组件用法(一)的更多相关文章
- React-Native Listview组件用法详解
ListView作为React Native的核心组件,用于高效地显示一个可以垂直滚动的变化的数据列表.其中最重要的属性之一是DataSource,列表依赖的数据源,用于实例化一个ListView对象 ...
- React-Native 常用组件学习资料链接
以下链接是自己开发RN工程时参考的一些不错的资料,给喜欢学习的朋友分享以下. React-Native组件用法详解之ListViewhttp://www.jianshu.com/p/1293bb8ac ...
- 《React-Native系列》38、 ReactNative混合组件封装
在我们做ReactNative项目的过程中,我们会发现由ReactNative提供给我们的组件或API往往满足不了我们的需求,常常需要我们自己去封装Native组件. 今天我们介绍下如果封装一个简单的 ...
- 《React-Native系列》3、RN与native交互之Callback、Promise
接着上一篇<React-Native系列>RN与native交互与数据传递,我们接下来研究另外的两种RN与Native交互的机制 一.Callback机制 首先Calllback是异步的, ...
- Easyui主要组件用法
Easyui主要组件用法说明: 1. combogrid用法 说明:combogrid可提供翻页列表的数据选择并可进行数据的过滤查询(查询的传人参数为q,可在控制器中获取这个参数传过来的值,下面的示 ...
- react-native 获取组件的宽度和高度
react-native 获取组件的尺寸有两种方式,第一种方式使用元素自身的onLayout属性去获取,但是这种方式有一个局限性,就是只有在初次渲染的时候才会触发这个函数,而且此种方法获取的是组件相对 ...
- Vuejs的指令及组件用法总结
vuejs介绍 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理解的API,使得我们能 ...
- 《React-Native系列》44、基于多个TextInput的键盘遮挡处理方案优化
曾经写过两篇关于在ReactNative上处理键盘遮挡输入表单TextInput的情况.建议读者能够先看看 1.<React-Native系列>33. 键盘遮挡问题处理 2.<Rea ...
- FASTX-Toolkit组件用法
FASTX-Toolkit组件用法 Command Line Arguments FASTQ-to-FASTA FASTQ/A Quality Statistics FASTQ Quality cha ...
随机推荐
- 分布式监控系统Zabbix-完整安装记录 -添加端口监控
对于进程和端口的监控,可以使用zabbix自带的key进行监控,只需要在server端维护就可以了,相比于nagios使用插件去监控的方式更为简单.下面简单介绍配置:监控端口zabbix监控端口使用如 ...
- Docker网络解决方案 - Calico部署记录
简单来说,实现docker跨主机容器间通信,常用的第三方网络方案是Flannel,Weave,Calico:Flannel会为每个host分配一个subnet,容器从这个subnet中分配ip,这些i ...
- python2.6升级到3.3.0 以及依赖库在迁移时的处理
线上服务器python版本默认是2.6,由于业务程序要求,需要将python升级到3.3.0, 操作记录如下: Cenots6.8默认安装的是2.6版本,要更新升级需安装下gcc: [root@ope ...
- B. Heaters Div3
链接 [http://codeforces.com/contest/1066/problem/B] 分析 具体看代码,贪就完事了 代码 #include<bits/stdc++.h> us ...
- 《Linux内核分析与实现》 第五周 读书笔记
第3章 进程管理 20135307张嘉琪 3.1 进程 进程就是处于执行期的程序(目标码存放在某种存储介质上),但进程并不仅仅局限于一段可执行程序代码.通常进程还要包含其他资源,像打开的文件,挂起的信 ...
- UML图中类之间的关系:依赖,泛化,关联,聚合,组合,实现(转)
UML图中类之间的关系:依赖,泛化,关联,聚合,组合,实现 类与类图 1) 类(Class)封装了数据和行为,是面向对象的重要组成部分,它是具有相同属性.操作.关系的对象集合的总称. 2) 在系统 ...
- Flask-论坛开发-5-memcached缓存系统
对Flask感兴趣的,可以看下这个视频教程:http://study.163.com/course/courseLearn.htm?courseId=1004091002 ### 介绍:哪些情况下适合 ...
- 现代程序设计 homework-02
首先显示博客要求: 描述在这么多相似的需求面前, 你怎么维护你的设计 (父类/子类/基类, UML, 设计模式, 或者其它方法) 让整个程序的架构不至于崩溃的? 建议从后往前来搞,比如我通读一遍需求 ...
- Installing and removing VNC Connect | Red Hat | VNC Connect
https://www.realvnc.com/en/connect/docs/redhat-install-remove.html 此软件会和TigerVNC(Server)或者X11VNC Ser ...
- Docker for windows 入门三(PowerShell命令使用)
