[转]【Angular4】基础(一):脚手架 Angular CLI
本文转自:https://blog.csdn.net/u013451157/article/details/79444495
首先介绍一下@angular/cli脚手架的使用。
快速安装
npm install -g @angular/cli- 1
创建新项目
ng new angular-demo- 1
启动项目
ng serve- 1
还可以加上参数:
ng serve --open- 1
使用 –open(或-o) 参数可以自动打开浏览器并访问http://localhost:4200/
如果想改变端口号,有两种方法:
1)在命令行中输入ng serve --port 4201
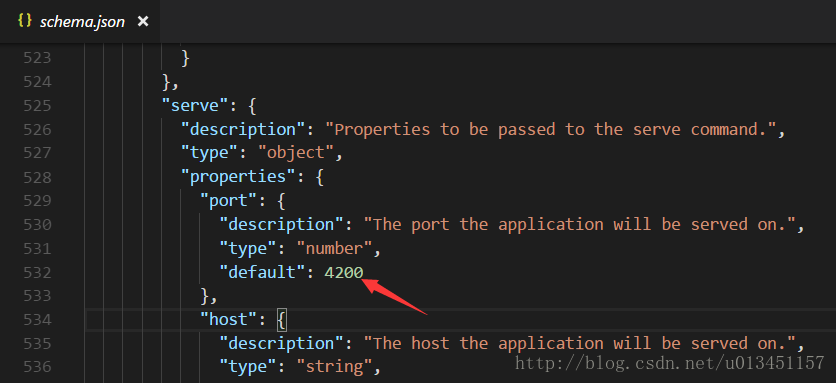
2)在 node_modules 中搜索 schema.json 并打开,找到 serve>port 后修改其中的 default 值即可 
当然~
启动项目除了用 ng serve 外还可以用 npm start
如果用这种方式的话更改端口也可以这样配置,改变”start”对应的值:
新建组件
ng generate component component-name- 1
也可缩写为:
ng g c component-name- 1
下面是一些命令的缩写:
g —— generate 生成
c —— class 类
d —— directive 指令
m —— module 模块
p —— pipe 管道
s —— service 服务
it —— inline-template 内联模板
is —— inline-style 内联样式- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
启动测试
ng test- 1
编译项目
ng build- 1
更新 angular-cli(Angular2 升级到 Angular4 历程)
随着 Angular 升级到版本 4, angular-cli 也进入了 1.0 正式版。所以我们需要先更新 angular-cli 的版本。 首先需要删除旧的 angular-cli,如果你的 angular-cli 是在 beta-28 之前的版本,需要在工程目录下执行下面的命令:
npm uninstall -g angular-cli
npm uninstall --save-dev angular-cli- 1
- 2
angular-cli 在 beta-28 之后改了包名,并入 @angular 的子项目,包名改成了 @angular/cli,所以如果是 beta-28 之后的版本,请执行下面的命令删除:
npm uninstall -g @angular/cli
npm uninstall --save-dev @angular/cli- 1
- 2
然后我们需要安装新的 @angular/cli,但进行之前需要清理一下缓存:
npm cache clean
npm install -g @angular/cli@latest[转]【Angular4】基础(一):脚手架 Angular CLI的更多相关文章
- (转载)从Java角度理解Angular之入门篇:npm, yarn, Angular CLI
本系列从Java程序员的角度,带大家理解前端Angular框架. 本文是入门篇.笔者认为亲自动手写代码做实验,是最有效最扎实的学习途径,而搭建开发环境是学习一门新技术最需要先学会的技能,是入门的前提. ...
- .Net Core + Angular Cli / Angular4 开发环境搭建
一.基础环境配置 1.安装VS 2017 v15.3或以上版本 2.安装VS Code最新版本 3.安装Node.js v6.9以上版本 4.重置全局npm源,修正为 淘宝的 NPM 镜像: npm ...
- .Net Core+Angular Cli/Angular4开发环境搭建教程
一.基础环境配置1.安装VS2017v15.3或以上版本2.安装VSCode最新版本3.安装Node.jsv6.9以上版本4.重置全局npm源,修正为淘宝的NPM镜像:npminstall-gcnpm ...
- angular4(1)angular脚手架
angular2之后有了类似于vue-cli的脚手架工具,很方便的帮助我们搭建项目: 1.安装angular命令行工具:npm install @angular/cli -g 2.检测angular- ...
- angular4.0 安装最新版本的nodejs、npm、@angular/cli的方法
在使用ng项目的ui框架时,比如ng-zorro.angular Material,需要安装最新版本的@angular/cli: 配置ng-zorro框架 ng-zorro官网:https://ng. ...
- @angular/cli (angular脚手架) 如何降级
1.卸载 npm uninstall -g @angular/cli 2.清除缓存 npm cache verify 3.查看是否卸载成功 ng v //如果显示ng 不是内部或外部的指令 则证明卸载 ...
- Angular入门,开发环境搭建,使用Angular CLI创建你的第一个Angular项目
前言: 最近一直在使用阿里的NG-ZORRO(Angular组件库)开发公司后端的管理系统,写了一段时间的Angular以后发现对于我们.NET后端开发而言真是非常的友善.因此这篇文章主要是对这段时间 ...
- Angular环境准备和Angular cli
Angular4.0来了,更小,更快,改动少 接下来为Angular4.0准备环境和学会使用Angular cli项目 1.环境准备: 1)在开始工作之前我们必须设置好开发环境 如果你的机器上还没有安 ...
- 迈向angularjs2系列(8):angular cli和angular2种子项目
文章目录 1.angular cli快速搭建项目 2.angular2-seed 3.手动配置 题外话:如何更好的阅读本篇文章 一: angular cli的安装 Angular-cli(命令行界面, ...
随机推荐
- MySQL安装及后续配置
rpm -qa | grep mysql 检查已安装的mysql版本 rpm -e --nodeps mysql-libs-5.1.71 卸载 tar -zxvf MySQL.tar.gz 解压 安 ...
- using五大用法
1.命名空间 using namespace 命名空间;//这样每次使用命名空间中的变量时就不用指定命名空间了 注意:头文件中不应有using命名空间的声明 2.类型别名(C++11) using a ...
- javascript 取整,取余数 math方法
1.丢弃小数部分,保留整数部分 parseInt() 函数可解析一个字符串,并返回一个整数. parseInt(string, radix) 参数 描述 string 必需.要被解析的字符串. rad ...
- Centos yum 修改为阿里源以及常用的命令
1.备份 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup 2.下载新的CentOS-Base ...
- Latex 自定义命令:用于一些特殊单词的显示
\usepackage{xspace} \newcommand{\ie}{{\emph{i.e.}},\xspace} \newcommand{\viz}{{\emph{viz.}},\xspace} ...
- .Wait()与.GetAwaiter()之间有什么区别
两者都是同步等待操作的结果差异主要在于处理异常.使用Wait,异常堆栈跟踪不会改变并表示异常时的实际堆栈,因此如果您有一段代码在线程池线程上运行,那么您将拥有类似的堆栈 ThreadPoolThrea ...
- win7安装vs2017时闪退
最近用公司的笔记本电脑,装win10发现太卡,无奈最终选择安装win7系统,本以为系统安装成功了,接下来只要安装下开发环境:vs2017 sqlserver等就好,结果在安装vs2017的时候,一直出 ...
- WPF PrismDialog PopupWindowAction使用MetroWindow
本示例必须在prism5.0版本以上 PopupWindowAction如何使用MetroWindow? public class Window1ViewModel:BindableBase,II ...
- JavaScript对象编程-第3章
目录 Date对象 Math对象 数组对象 字符串对象 正则表达式对象 什么是对象 对象拥有属性和方法,属性各种数据类型,方法对属性中的数据进行操作. JavaScript的对象 内置对象 Date. ...
- JavaScript中的constructor和继承
概述 这是我在看JavaScript面向对象编程指南的时候,对constructor和继承的总结. 关于它们的详细知识,可以上网查到,所以我只写那些网上没有的. 内容 constructor的理解 c ...