Visual Studio Code配置GitHub(Win7环境)
一、软件环境说明(演示环境)
1、操作系统:Windows7旗舰版(64bit)
2、Visual Studio Code版本:1.32.3
3、Git版本:2.21.0.windows.1
二、软件安装
1、Visual Studio Code安装
下载地址:https://code.visualstudio.com,下载后直接双击进行安装。
2、Git安装
下载地址:https://git-scm.com/download/win,下载后直接双击进行安装。
Git安装之后,在操作系统的开始菜单中共有三个程序:Git Bash,Git CMD,Git GUI。

Git Bash:也是Git的命令操作窗口,基于Git CMD,但是在其基础上增添了一些新的命令与功能,因此建议使用Git Bash,使用起来更加方便,接下来的演示操作全部在Git Bash中进行。
Git CMD:Git的命令操作窗口。
Git GUI:Git的可视化图形操作界面,不做详细介绍。
三、Git部署与配置
1、建立本地仓库
新建文件夹或选择已有文件夹用作本地仓库。
3、进行“Git Bash Here”操作
打开Git Bash,切入本地仓库,或者直接在本地仓库中进入命令行。

注意:从开始菜单中执行Git Bash,默认就在“C:\Users\你自己的操作系统的用户名”文件夹下,通过命令切换操作才能进入到准备建立本地仓库的文件夹下。

4、配置用户名
命令:git config --global user.name “用户名”

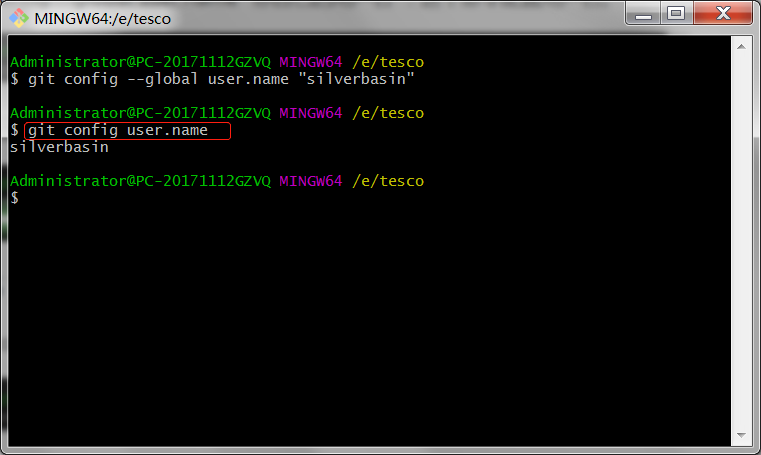
5、查看用户名
命令:git config user.name

6、配置用户邮箱
命令:git config --global user.email “邮箱”

7、查看用户邮箱
命令:git config user.email

8、初始化本地仓库
命令:git init

9、暂存文件
命令:git add .(注意后边的点号“.”不能省略)

10、提交文件
命令:git commit -m “第一次提交”

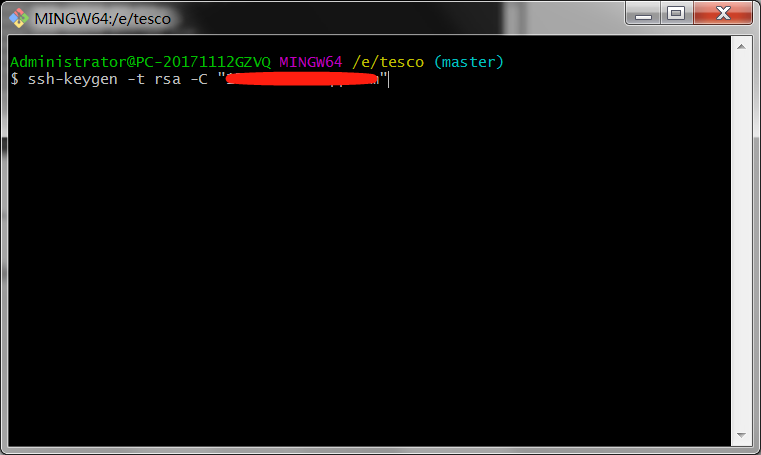
11、生成SSH私钥和公钥
命令:ssh-keygen -t rsa -C “注册邮箱”

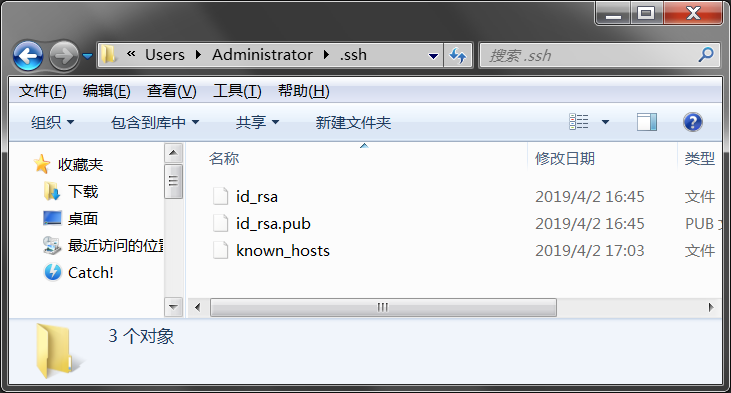
12、查看公钥
打开“C:\Users\你自己的操作系统的用户名\.ssh”文件下有三个文件,其中id_rsa.pub就是公钥,用记事本打开,复制全部内容,过一会在GitHub中要用。

四、GitHub部署与配置
1、注册GitHub账号
打开GitHub网站:https://github.com/,注册并登陆(简单不再赘述)。
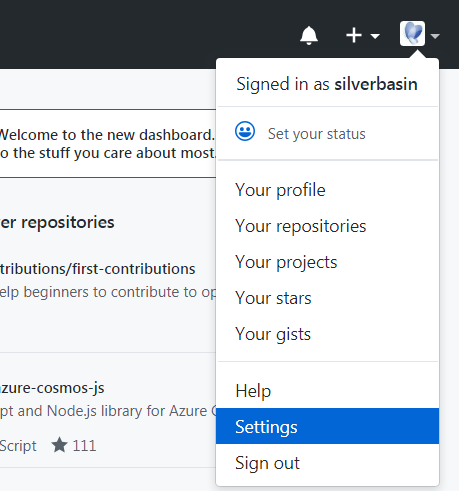
2、配置SSH公钥
点击我的头像,选择“Settings”选项单击打开。

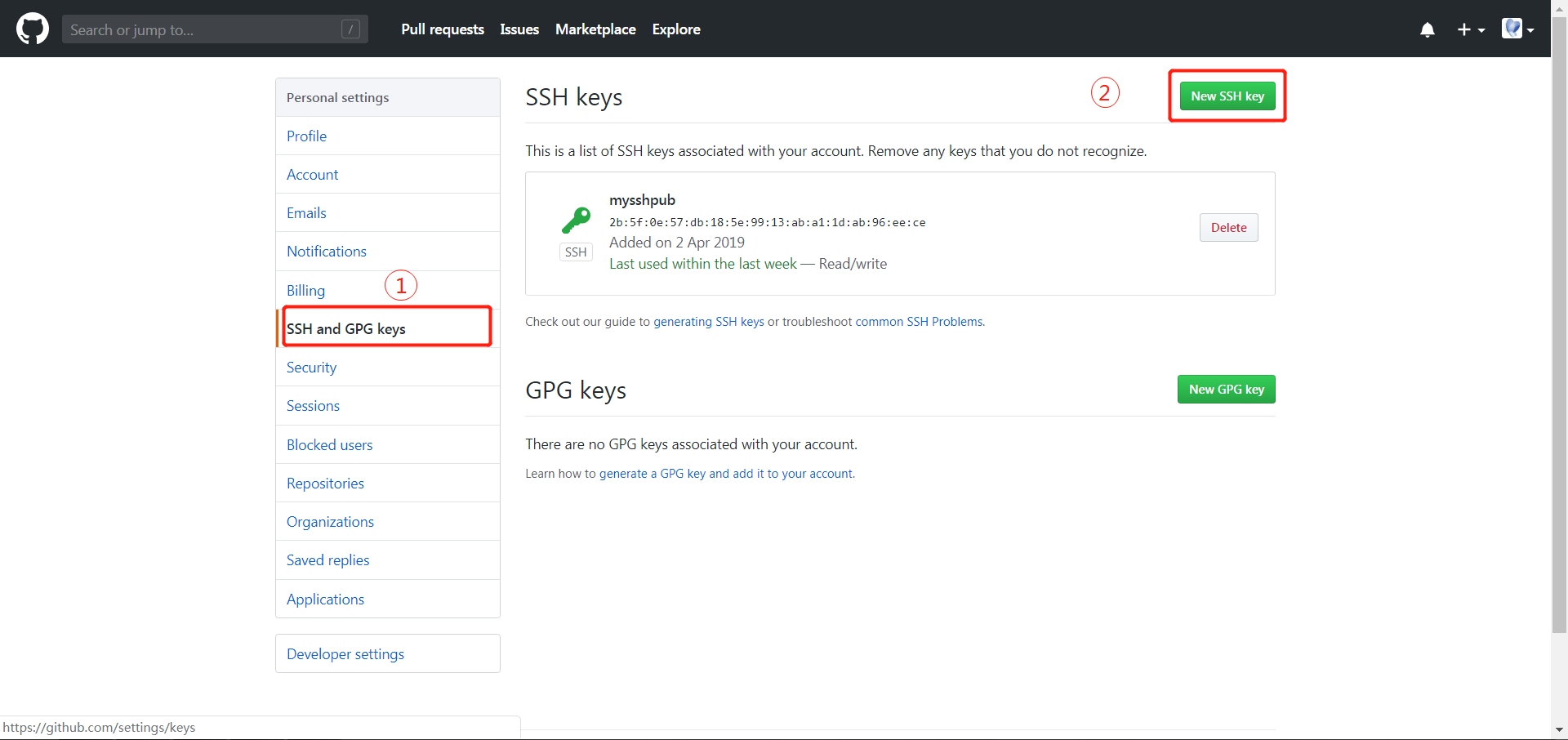
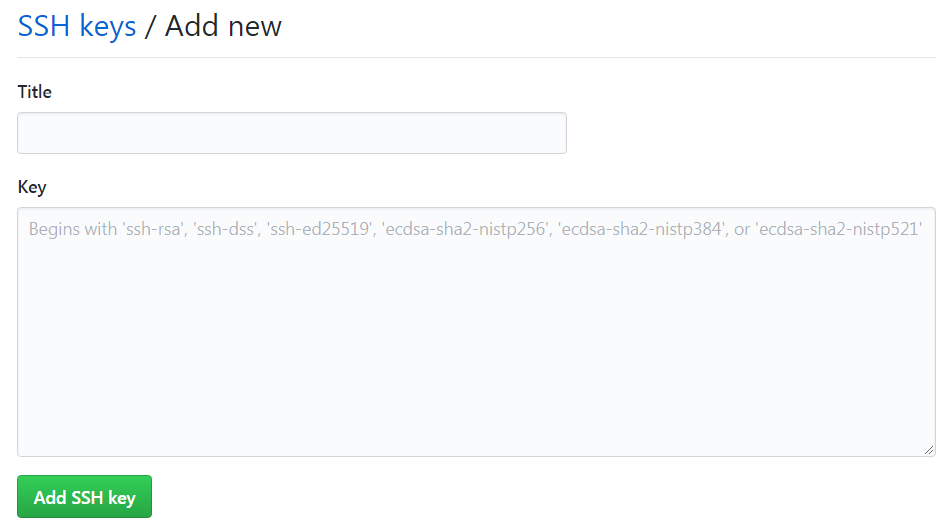
左侧菜单栏中找到“SSH and GPG keys”,然后点击右上角新增公钥“New SSH key”。

为公钥设置一个自定义标题“Title”,然后将上边已经生成的公钥文件中的内容拷贝到“Key”中,然后点击“Add SSH key”完成公钥配置。

3、建立远程仓库
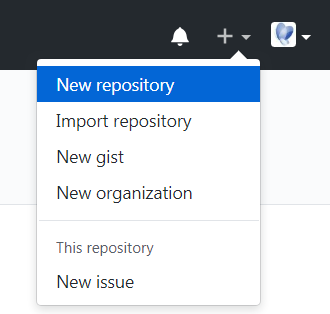
单击用户图标左边的”+“号按钮,在弹出的菜单中单击”New repository“。

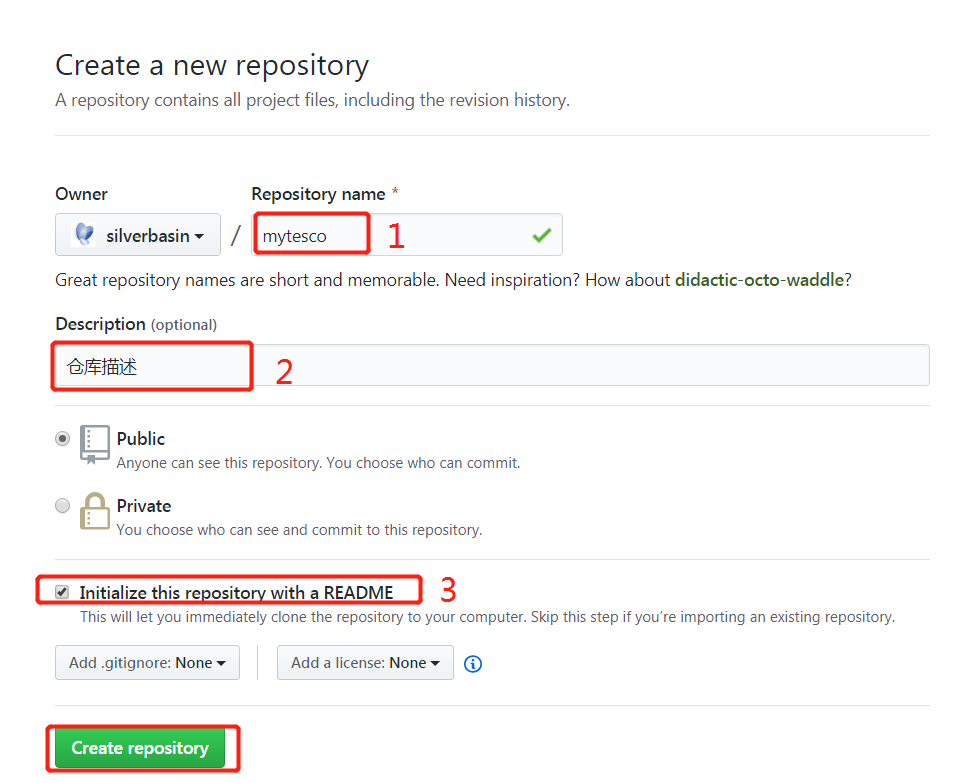
完成下图三步操作后点击创建仓库“Create repository”。

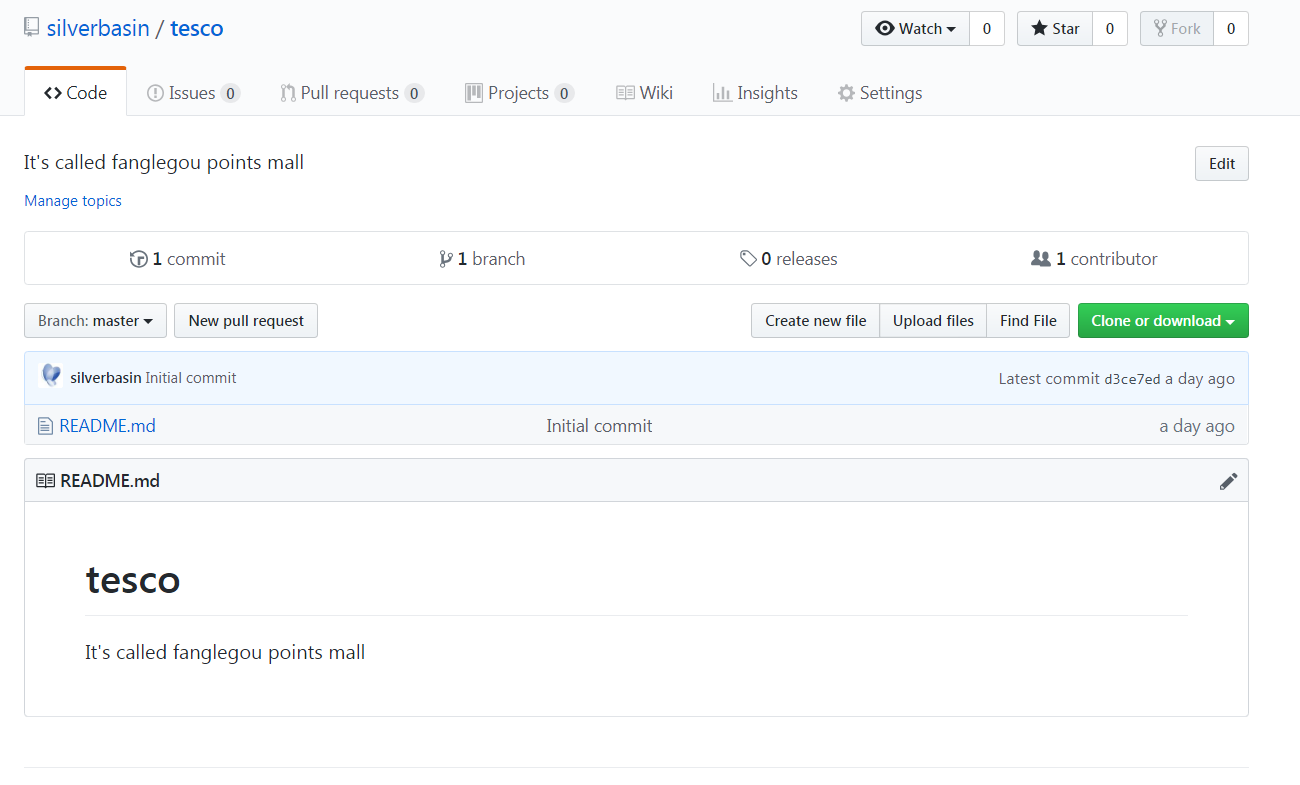
创建完成后效果如下图所示:

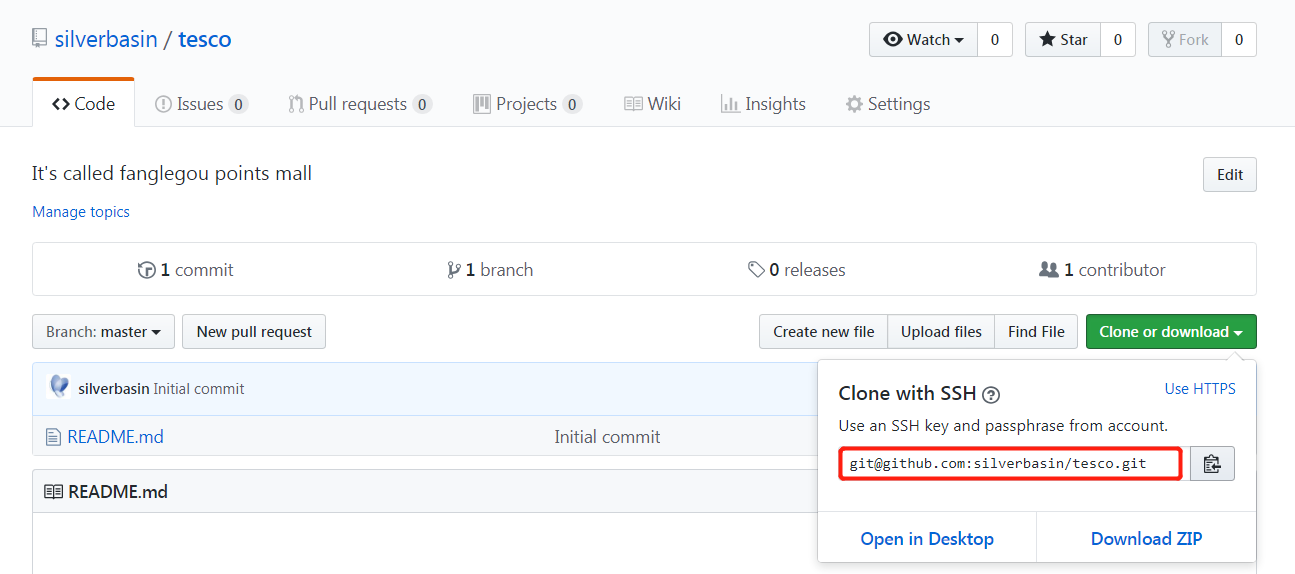
4、查看远程仓库地址
将远程仓库SSH地址保留,用于和本地仓库关联。

五、配置本地仓库关联GitHub远程仓库
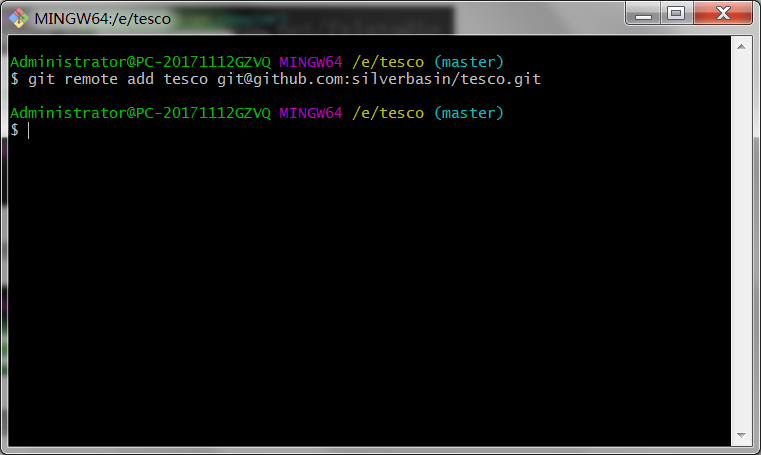
1、配置远程仓库
命令:git remote add 远程仓库名称 远程仓库地址(这个很重要,不能错)

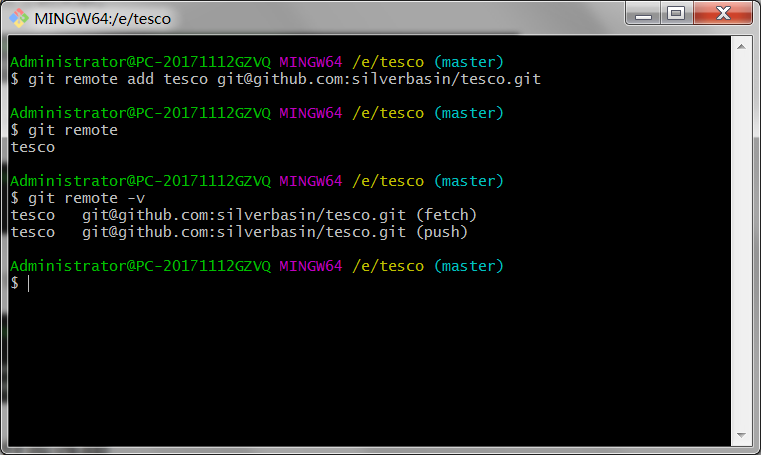
2、查看已配置的远程仓库
命令:git remote 或 git remote -v

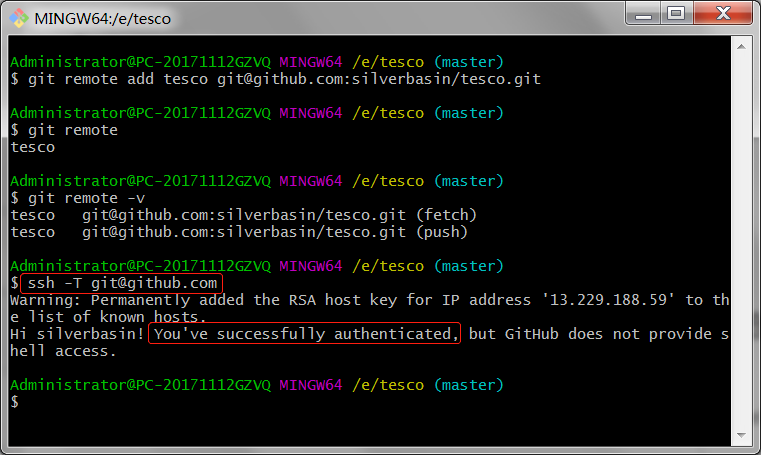
3、远程仓库连接测试(备注host)
命令:ssh -T git@github.com

4、将远程仓库内容拉到本地仓库
命令:git pull 远程仓库名 master --allow-unrelated-histories
注意:后面的“--allow-unrelated-histories”这个参数不能省,否则出错,拉取中若进入文本编辑界面,直接输入“:q”(退出的意思)回车即可。

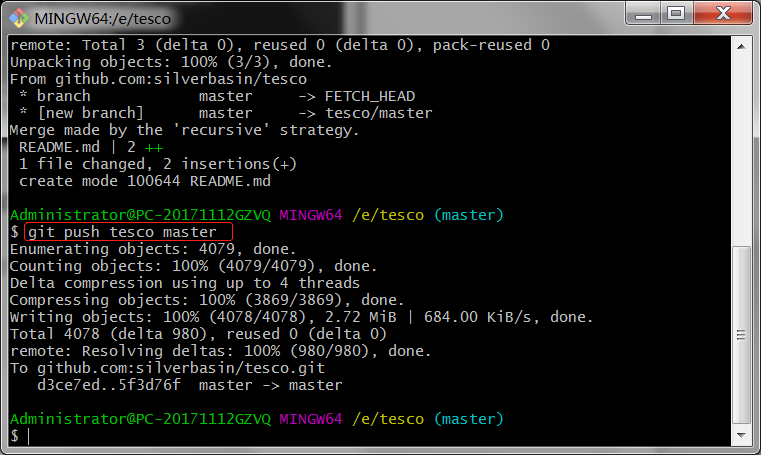
5、将本地仓库的内容推送到远程仓库
命令:git push 远程仓库名 master

重新刷新远程仓库,即可看到本地仓库内容已上传。
六、在Visual Studio Code中使用Git和GitHub
若以上配置全部正确,那么在Visual Studio Code中就可以直接使用Git和GitHub来管理自己的项目了,不用再做任何配置。
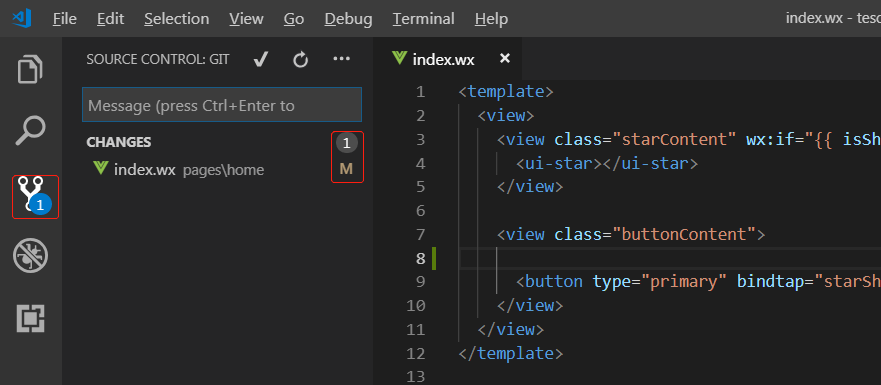
1、暂存文件
你只要通过Visual Studio Code修改了本地仓库的任何文件或目录,都会在“源代码管理”菜单上出现数字及标志提示,其中数字代表已修改的文件个数,而字母标志“D”表示删除了文件,“M”表示了修改了已有文件的内容等等。

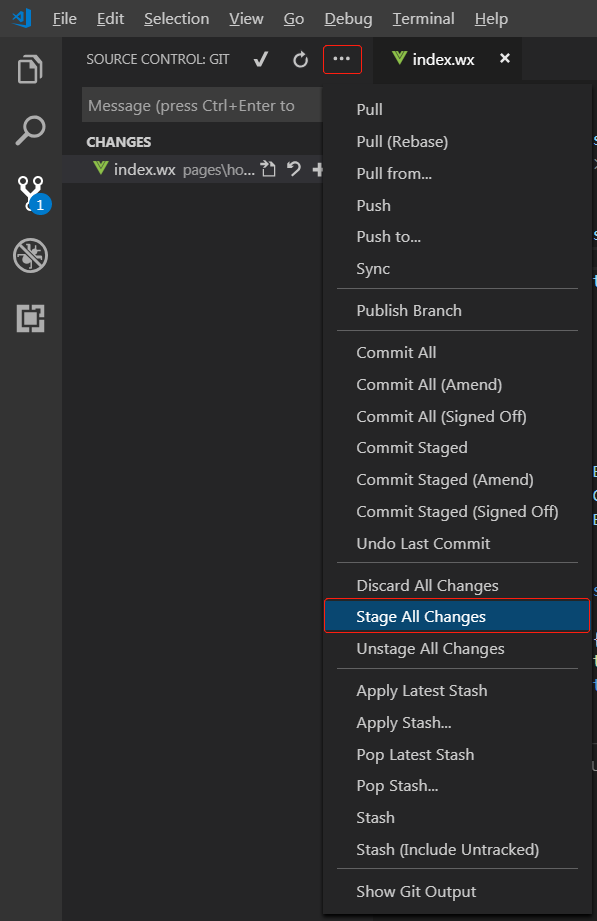
点击系统菜单,将已修改文件进行暂存,界面会对已经暂存更改和没有暂存的更改进行显示。

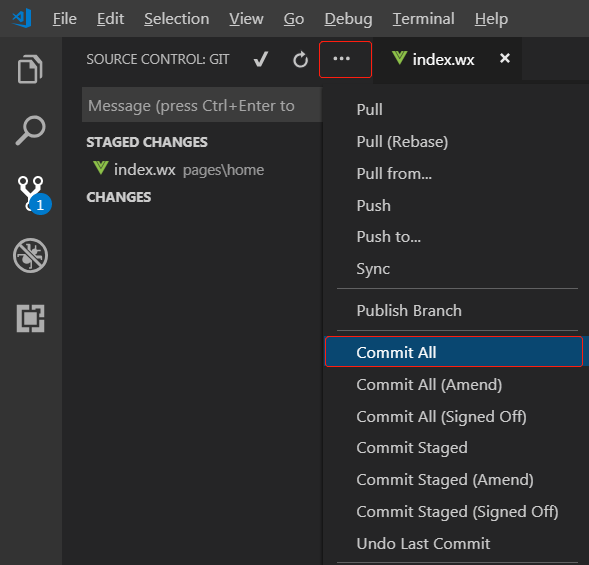
2、提交到本地仓库
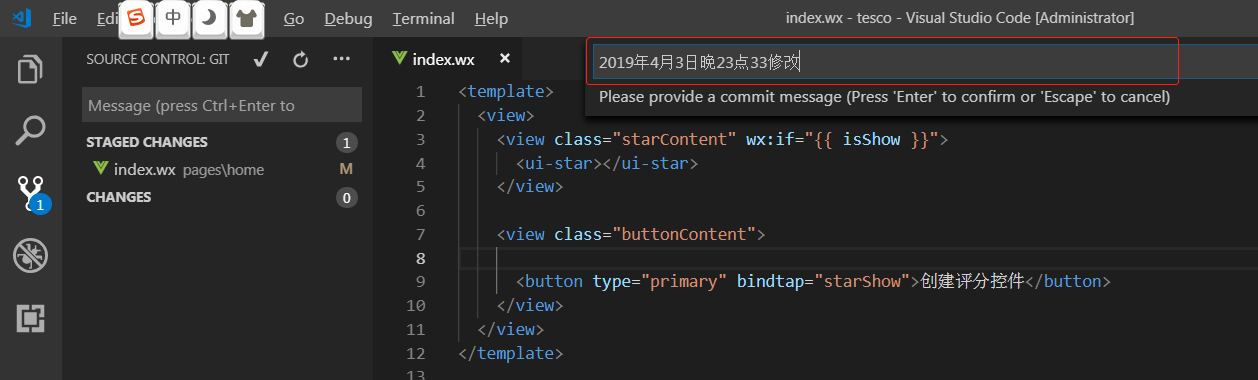
单击系统菜单,然后执行“全部提交”菜单命令。

输入提交备注信息后回车提交到本地仓库完成。

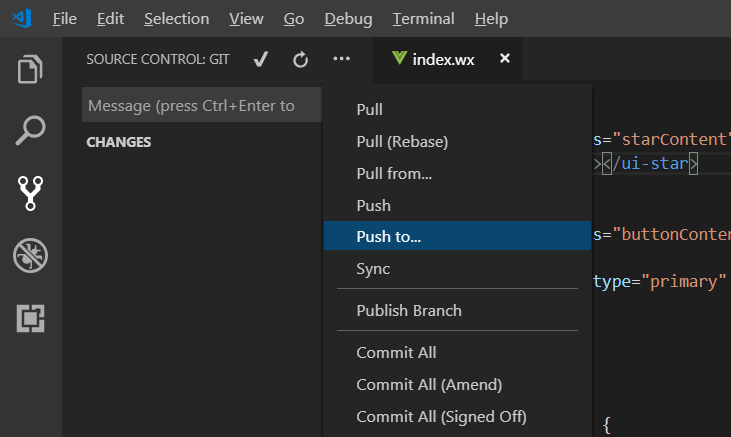
3、推送至GitHub远程仓库
单击系统菜单,然后执行“推送到”菜单命令。

选择你自己的远程仓库的地址(环境配置好之后,此时会自动弹出选择列表供用户选择),系统就会自动将本地仓库中的文件推送至远程仓库中(网络传输需要一段时间)。
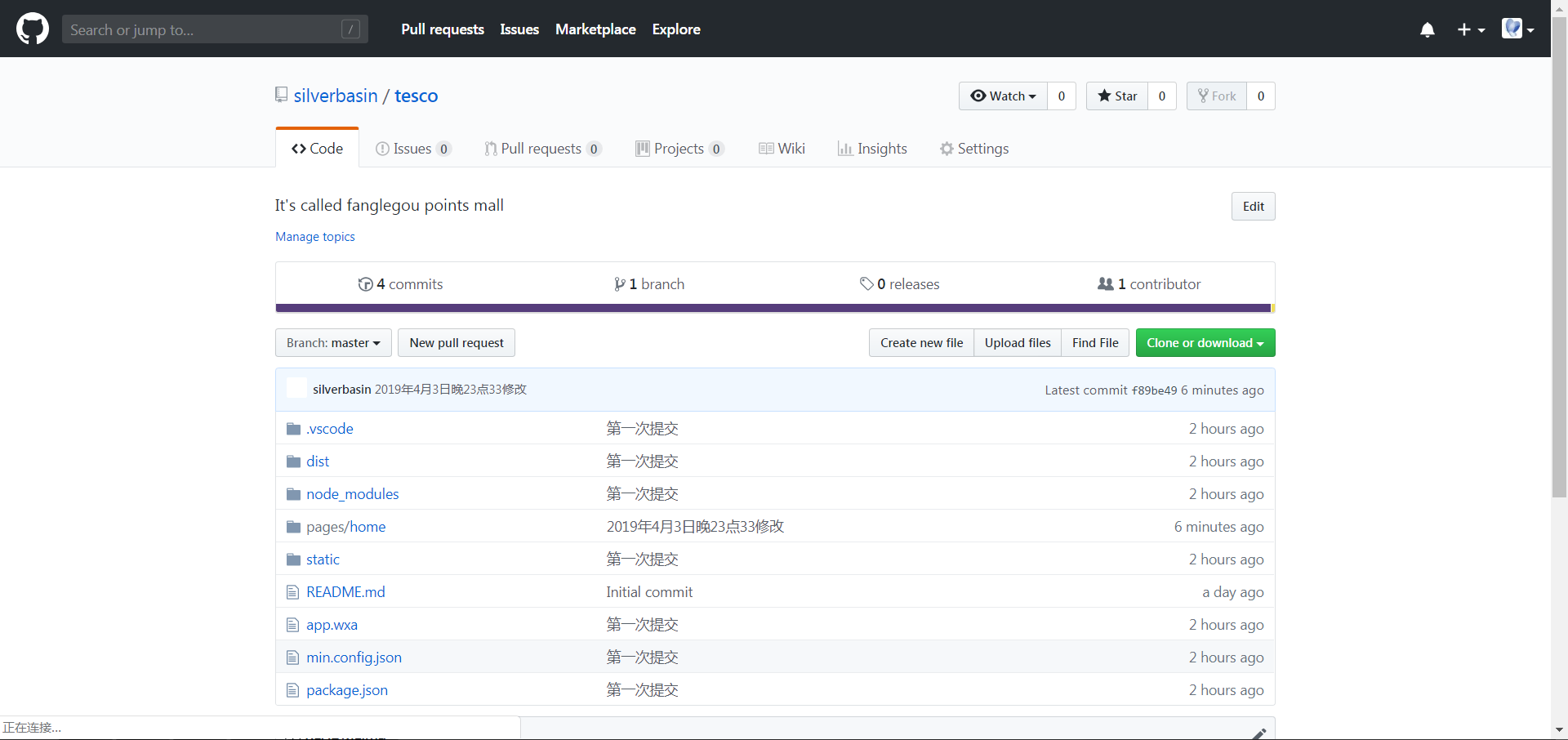
4、查看远程仓库文件


Visual Studio Code配置GitHub(Win7环境)的更多相关文章
- Visual Studio Code配置GoLang开发环境
Visual Studio Code配置GoLang开发环境 在Visual Studio Code配置GoLang开发环境 作者:chszs,未经博主允许不得转载.经许可的转载需注明作者和博客主页: ...
- Visual Studio Code配置 HTML 开发环境
Visual Studio Code配置 HTML 开发环境 https://v.qq.com/x/page/l0532svf47c.html?spm=a2h0k.11417342.searchres ...
- Visual Studio Code 配置C/C++环境
0. 前言 VS Code 是微软发布一款跨平台的源代码编辑器,其拥有强大的功能和丰富的扩展,使之能适合编写许多语言. 本文面向初学者(但不是纯小白),分享一点我配置C/C++的经验. 本文所有内容均 ...
- 1 visual studio code 配置C++开发环境 (windows 开发环境)
0 引言 最近帮GF(不幸变成ex了)配置C++开发环境,一开始想给她装个visual studio13完事,但是一想到自己安装以及使用时的诸多麻烦,就有点退却,觉得没有这个必要.正好了解到vscod ...
- Visual Studio Code 配置Go 开发环境最简单的方法!!!
由于大家都知道的原因,在国内如果想访问go等各种资源,都会遇到某种不可预知的神奇问题.导致在VS Code中安装 go 各种插件都会失败. 于是乎,网上就出现了各种各样的解决方案:什么手动git cl ...
- Visual Studio Code配置Python开发环境
1.安装Python插件 在VScode界面按Crtl+Shift+P或者F1 输入ext install 直接安装Python,也就是点击它,然后等待,安装好后会提示你重启 2.配置运行Python ...
- Windows下visual studio code搭建golang开发环境
Windows下visual studio code搭建golang开发环境 序幕 其实环境搭建没什么难的,但是遇到一些问题,主要是有些网站资源访问不了(如:golang.org),导致一些包无法安装 ...
- Visual Studio Code配置
Visual Studio Code 从1.23.0开始VS Code就不再默认提供各语言版本, 而是改为使用插件的方式提供语言包. 在插件商店搜索Chinese (Simplified), 安装. ...
- 使用Visual Studio Code搭建TypeScript开发环境
使用Visual Studio Code搭建TypeScript开发环境 1.TypeScript是干什么的 ? TypeScript是由微软Anders Hejlsberg(安德斯·海尔斯伯格,也是 ...
随机推荐
- MySql报Packet for query is too large错误
mysql中执行sql的时候报以下错误:Packet for query is too large (1354 > 1024) 原因是mysql一次接收的报文太长,需要调整服务器参数max_al ...
- Openssl生成RSA公私钥以及将公钥转换成C#支持的格式
Openssl生成RSA公私钥以及将公钥转换成C#支持的格式 1.RSA算法介绍 RSA算法是一种非对称密码算法,所谓非对称,就是指该算法需要一对密钥,使用其中一个加密,则需要用另一个才能解密.RSA ...
- intel compiler的表现
好久没弄这个东西,今天突然想试下,代码没写完,以后补. #include <stdio.h> #include <stdlib.h> #include <time.h&g ...
- 53. spring boot系列合集【从零开始学Spring Boot】
前40章节的spring boot系列已经打包成PDF在csdn进行发布了,如果有需要的可以进行下载. 下载地址:http://download.csdn.net/detail/linxinglian ...
- [luoguP3052] [USACO12MAR]摩天大楼里的奶牛Cows in a Skyscraper(DP)
传送门 输出被阉割了. 只输出最少分的组数即可. f 数组为结构体 f[S].cnt 表示集合 S 最少的分组数 f[S].v 表示集合 S 最少分组数下当前组所用的最少容量 f[S] = min(f ...
- Jeecg+fixflow,工作流框架分享
工作流引擎使用fixflow. 动态表达使用jeecg. 不多说直接上源码. 注:本人使用的jdk为6.0.mysql.tomcat6.0 其中fixflow-expand 为eclips流程设计核心 ...
- DJANGO中如何用邮箱来登陆?
就是另一个不同的登陆backend. 而DJANGO会尝不同的方式,哪个成功就用哪个 authentication.py from django.contrib.auth.models import ...
- Ubuntu 16.04安装Synaptic Package Manager图形化APT管理工具
安装: sudo apt-get install synaptic 启动:
- Ubuntu 16.04监控网络带宽软件
1.系统监控器已经自带了默认的监控功能,包括CPU.内存.带宽.进程等,但带宽的一些详情不能显示出来. 2.使用top命令进行监控进程 sudo top 3.安装Indicator-sysmonito ...
- 犀牛Phinoceros 如何切换中文语言
Tools-Options-Rhino Options-Appearance,然后改成中文
