vue工程化之去除Eslint验证
有的时候用vue-cli创建好项目之后,写代码时会出现换行和空格报错,出现这么写错误是什么原因呢?
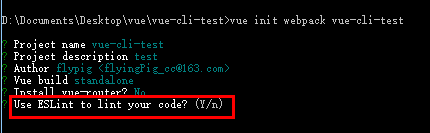
相信第一次接触时有点摸不着头脑。其实是在你用vue-cli脚手架构建项目时用了ESLint代码检查工具,如下图

解决方案很多种,最简单就是在创建项目初始化时,在这个选项选择N即可。
(1)ESLint介绍(中文官网)
官网是这用介绍的:
ESLint 是一个开源的 JavaScript 代码检查工具,由 Nicholas C. Zakas 于2013年6月创建。代码检查是一种静态的分析,常用于寻找有问题的模式或者代码,并且不依赖于具体的编码风格。对大多数编程语言来说都会有代码检查,一般来说编译程序会内置检查工具。
JavaScript 是一个动态的弱类型语言,在开发中比较容易出错。因为没有编译程序,为了寻找 JavaScript 代码错误通常需要在执行过程中不断调适。像 ESLint 这样的可以让程序员在编码的过程中发现问题而不是在执行的过程中。
ESLint 的初衷是为了让程序员可以创建自己的检测规则。ESLint 的所有规则都被设计成可插入的。ESLint 的默认规则与其他的插件并没有什么区别,规则本身和测试可以依赖于同样的模式。为了便于人们使用,ESLint 内置了一些规则,当然,你可以在使用过程中自定义规则。
ESLint 使用 Node.js 编写,这样既可以有一个快速的运行环境的同时也便于安装。
说白了,他就是一个代码检查工具,用来规范你的代码的。
(2)使用代码检查的重要性
- 避免低级bug:一些常见代码问题,如果在编译或运行前不能及时发现,代码中的语法问题会直接导致编译或运行时错误,影响开发效率和代码质量;
- 统一代码习惯:每一个团队或个人都会有一些代码规范或者代码习惯,为了便于后期维护和阅读,我们编写的代码也需要符合一定的格式规范;
- 保证线上代码质量:在版本管理中,我们需要在提交或发布之前自动执行一些代码检查工作,确保我们的代码符合最终版本要求。
(3)关闭ESlint
①注释配置代码
使用vue-cli脚手架构建了webpack项目,在开发过程中,Eslint验证太严谨了,想通过设置将这验证给关闭掉 ,操作如下:
在webpack.base.conf.js里面删掉下面:
②关闭软件webstorm 的ESlint
file->settings->搜索ESlint->取消Enable的勾选


.
vue工程化之去除Eslint验证的更多相关文章
- vue-cli脚手架构建了项目,想去除Eslint验证,如何设置?
vue-cli脚手架构建了项目,想去除Eslint验证,如何设置? 在webpack.base.conf.js里面删掉下面: preLoaders: [ { test: /\.vue$/, loade ...
- vue-cli脚手架搭建的项目怎么去除eslint验证
修改webpack.base.conf.js这个基础配置文件了.具体修改方法如下: module: { rules: [ ...(config.dev.useEslint ? [createLinti ...
- vue-cli脚手架构建了项目如何去除Eslint验证(语法格式验证)
Eslint是一个语法检查工具,但是限制很严格,在vue文件里面很多空格都会导致红线,取消的方式如下: 1.创建工程的时候,提示是否启用eslint检测的. Use ESLint to lint yo ...
- 去掉vue 中的代码规范检测(Eslint验证)
去掉vue 中的代码规范检测(Eslint验证): 1.在搭建vue脚手架时提示是否启用eslint检测的. Use ESLint to lint your code? 写 no; 2.如果项目已经生 ...
- 如何在VUE项目中添加ESLint
如何在VUE项目中添加ESLint 1. 首先在项目的根目录下 新建 .eslintrc.js文件,其配置规则可以如下:(自己小整理了一份),所有的代码如下: // https://eslint.or ...
- vue validate多表单验证思考 之前写过一个里外层,现在觉得不合适,应该平行的写,然后都给ret,最后判断ret 再做出反应,这样整体表单的所有验证就都报验证,然后最后提交的时候把组件内的对象合并到总的对象,再提交
vue validate多表单验证思考 之前写过一个里外层,现在觉得不合适,应该平行的写,然后都给ret,最后判断ret 再做出反应,这样整体表单的所有验证就都报验证,然后最后提交的时候把组件内的对象 ...
- vue+element 动态表单验证
公司最近的项目有个添加动态表单的需求,总结一下我在表单验证上遇到的一些坑. 如图是功能的需求,这个功能挺好实现的,但是表单验证真是耗费了我一些功夫. vue+element在表单验证上有一些限制,必须 ...
- day 86 Vue学习之八geetest滑动验证
Vue学习之八geetest滑动验证 本节目录 一 geetest前端web中使用 二 xxx 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 geetest前端web ...
- Vue3(四)从jQuery 转到 Vue工程化 的捷径
不会 webpack 还想学 vue 工程化开发 的福音 熟悉jQuery开发的,学习vue的简单使用是没用啥问题的,但是学习vue的工程化开发方式,往往会遇到各种问题,比如: webpack.nod ...
随机推荐
- 《Visual C++ 2010入门教程》系列六:VC2010常见调试技术
<Visual C++ 2010入门教程>系列六:VC2010常见调试技术 犹豫了好久,最终还是决定开始这一章,因为我不清楚到底有没有必要写这样的一章,是应该在这里说明一些简单的调试方 ...
- 如何在Android studio中同时打开多个工程?
最近学习Android Studio,想同时打开两个Project.但是点击File->Open之后,原有的Project被关闭掉了.怎么在新的窗口中打开Project呢? 解决: 点击Help ...
- 三.OC基础--1.NSString的创建和使用,2多文件开发,3类方法,4封装
三:OC--1.NSString的创建和使用, 1,创建常量字符串,注意使用“@“符号. NSString *astring = @"This is a String!"; //后 ...
- bzoj 4521 电话号码
题目大意: 求$[L,R]$中,满足不同时存在4和8且有连续三个一样的个数 思路: 我为什么要记忆化搜索里带-1啊 我可真是个** 直接记忆化搜索记前两位是否有4,8以及是否满足连续 #include ...
- python名片管理系统V2
主程序: #! /usr/bin env python3 # -*- coding: utf-8 -*- # 项目三: # 1.要求:编写一个名片管理系统,功能如下: # 用户输入相对应的指令,实现对 ...
- linux WEB服务器***
Apache sudo apt-get install apache2 PHP sudo apt-get install php5 sudo apt-get install php5-gd / ...
- bzoj2693
线性筛+莫比乌斯反演 盗波图 来自candy?大神 反演很重要的一条公式就是[gcd(i,j)==1]= 线性筛怎么推呢? 我们分4个步骤,1.先推出f[1],2.推出f[p],p是一个质数,3.由于 ...
- Spring IOC 一——容器装配Bean的简单使用
下文:SpringIOC 二-- 容器 和 Bean的深入理解 写在前面 这篇文章去年写的,缘起于去年某段时间被领导临时"抓壮丁"般的叫过去做java开发,然后在网上找了一个 Sp ...
- SpringMVC异步调用,Callable和DeferredResult的使用
Callable和DeferredResult都是springMVC里面的异步调用,Callable主要用来处理一些简单的逻辑,DeferredResult主要用于处理一些复杂逻辑 1.Callabl ...
- LuoguP1063 能量项链【区间Dp】
前天测试考了QAQ.这么经典的区间dp不再开一文好像有点可惜. 内容是从模拟赛结题报告中copy来的.QAQ noip能量项链原题. https://www.luogu.org/problemnew/ ...

