CSS hover 改变另外一个元素状态
Part.1 问题
我们写页面时也不少遇到这个问题,在没有使用任何预处理语言前提下,当 hover 一个元素的时候怎么改变其它的元素?
这里我把它分为两种情况(除自身以外)
hover 时
1: 改变本身的子元素
2: 改变本身元素的兄弟元素
Part.2 解决
第一种情况最常见也相对好解决:
现在我们假设 class1 为父级元素, class2 为它的子级元素
HTML
<div class="class1">
<div class="class2"></div>
</div>
CSS
.class1 {
width: 300px;
height: 300px;
margin: 200px auto;
border: 1px solid red
}
.class2 {
width: 150px;
height: 150px;
float: right;
border: 1px solid black
}
.class1:hover .class2{
background: yellow
}
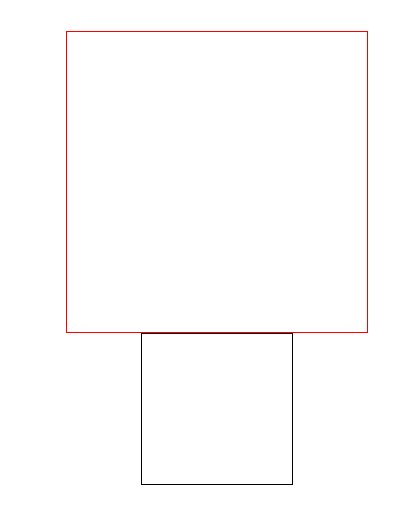
效果:

第二种情况不是很常见:
现在我们假设 class1丶class2 为兄弟元素,这里会用到 CSS3 的兄弟选择器
HTML
<div class="class1"></div>
<div class="class2"></div>
CSS
.class1 {
width: 300px;
height: 300px;
margin: 200px auto 0;
border: 1px solid red
}
.class2 {
width: 150px;
height: 150px;
margin: auto;
border: 1px solid black
}
.class1:hover + .class2{
background: yellow
}
效果:

CSS hover 改变另外一个元素状态的更多相关文章
- hover 改变另一个标签的属性
- css:hover状态改变另一个元素样式的使用
效果演示 css:hover状态改变另一个元素样式的使用 .box { width: 150px; height: 150px; background-color: #069; line-height ...
- 利用CSS hover伪类改变其他元素的总结
:hover 伪类经常用于页面的一些鼠标交互.链接点击变化,增强页面的用户体验,但是可以用来改变其他元素样式,可以在不使用JS 的情况下,达到想要的页面效果. 1.hover改变自身的效果: 鼠标悬浮 ...
- css控制一个元素点击后, 改变另外一个元素的状态
1.点击后改变子元素.myclass:active span{ color:#00f;} 此方式在ios下不生效,chrome下正常 2.改变下一个兄弟元素.myclass:active +span ...
- 【笔记】css hover 伪类控制其他元素
最近在模仿一个网站的项目 当中有一个效果需要利用到hover效果因为不太想写jq脚本所以百度了一下css hover的运用发现原来hover也可以控制其他元素的变化的 但是这有一个要求 就是添加hov ...
- 10个CSS+HOVER 的创意按钮
CSS hover 样式很简单,但是想创造出有意思.实用.有创意性的特效是很考验设计师的创意能力,所以设计达人每隔一段时间都会分享一些与鼠标点击.悬停的相关特效,以便大家获得更好的创造灵感. 今天我们 ...
- 用 CSS Grid 布局制作一个响应式柱状图
最新一段时间比较喜欢玩弄图表,出于好奇,我想找出比较好的用 CSS 制作图表的方案.开始学习网上开源图表库,它对我学习新的和不熟悉的前端技术很有帮助,比如这个:CSS Grid. 今天和大家分享我学到 ...
- 12小时包你学会基于ReactMix框架的ReactNativeApp开发(二)基于Css+HTML写第一个app页面
上一篇文章,大家对于ReactMix(https://github.com/xueduany/react-mix)框架有了一个基本认识,知道我们是一个语法糖,帮助大家基于一套代码,所有平台都能跑.那么 ...
- DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度
一个入门的DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度. 说明:代码非真实情况下使用,所以直接简单. 没耐 ...
随机推荐
- uva 11401
Triangle Counting Input: Standard Input Output: Standard Output You are given n rods of length 1, 2… ...
- asp.net MVC5 中的捆绑和更改bootstap默认的样式
在MVC5的视图中使用@Scritps.Render(),@Styles.Render() 分别可以加载样式和脚本.捆绑的和实际的路径都可以. 并且可以利用 编程的方式灵活引用css文件和脚本文件. ...
- [软件安装]MYSQL
https://dev.mysql.com/downloads/repo/yum/ wget https://repo.mysql.com//mysql57-community-release-el7 ...
- bzoj 3598: [Scoi2014]方伯伯的商场之旅【数位dp】
参考了这个http://www.cnblogs.com/Artanis/p/3751644.html,好像比一般方法好写 大概思想就是先计算出把所有石子都合并到1位置的代价,这样显然有一些是不优的,然 ...
- 倒排索引构建算法BSBI和SPIMI
参考:https://blog.csdn.net/androidlushangderen/article/details/44889677 倒排索引 : 一般的索引检索信息的方式.比如原始的数据源假设 ...
- Go 连接PostgreSQL数据库
先在PostgreSQL数据库中建一个表,可以使用PostgreSQL官方的pgAdmin来完成: CREATE TABLE userinfo ( uid serial NOT NULL, usern ...
- MySQL 一对多查询,合并多的一方的信息
select c.name, (select group_concat(name) from student s where s.class_id =c.id ) from cl ...
- 如何用PS快速做出3D按钮效果的图片
1 先建立一个透明图层 2:再创建一个矩形 3:选用过喷样式 4: 双击图层并应用蓝色,记得这里应该复制下颜色的16进制值. 效果如图所示 取消光泽选项,大功告成! 最终效果如图所示,将其保存为PNG ...
- [转]Oracle - 数据库的实例、表空间、用户、表之间关系
本文转自:http://www.cnblogs.com/adforce/p/3312252.html 完整的Oracle数据库通常由两部分组成:Oracle数据库和数据库实例. 1) 数据库是一系列物 ...
- 45 个非常有用的 Oracle 日期查询语句
日期/时间 相关查询 获取当前月份的第一天 运行这个命令能快速返回当前月份的第一天.你可以用任何的日期值替换 “SYSDATE”来指定查询的日期. SELECT TRUNC (SYSDATE, 'MO ...
