Bing Maps进阶系列二:使用GeocodeService进行地理位置检索
Bing Maps进阶系列二:使用GeocodeService进行地理位置检索
在《Bing Maps进阶系列一:初识Bing Maps地图服务》里已经对GeocodeService的功能进行了简单的描述说明,本篇将会详细的介绍如何使用GeocodeService进行地理位置检索和反向检索的实现。
一、添加GeocodeService的Web服务引用
地理编码服务(GeocodeService)是以WCF技术发布的一个Web服务,地图编码服务提供了以一个有效的物理地址在地图上匹配其对应的地图地址(既地理经度和纬度坐标)和以地理经度和纬度坐标进行反向匹配物理地址路径的功能。要使用该服务需添加该服务(http://dev.virtualearth.net/webservices/v1/geocodeservice/GeocodeService.svc)的Web服务引用,如下图:

从上图可以清晰的看出,该服务提供了两个方法,一个是根据地名检索所对应的地理经度和纬度坐标的,另一个方法实现反向检索地名的功能。通过添加Web服务引用向导IDE工具会为我们自动生成Web服务引用的代理对象等,这些知识点数据Web Service或WCF相关的,这里不详细介绍。
二、GeocodeService的结构分析
我们可以通过查看GeocodeService的客户端代理对象类图知道,客户端的调用只支持异步调用方式,如下图:

地点检索和反向地理坐标检索都只支持客户端异步调用,添加Web服务引用后可通过生成的WCF客户端配置文件查看到客户端调用WCF的相关配置,这里需要注意一点,自动生成的配置有两个服务端点的地址配置,需要人为将其中一个"custom"配置删除,或者在调用GeocodeService提供的方法的时候会出现异常。以下为正确的客户端配置:
<configuration>
<system.serviceModel>
<bindings>
<basicHttpBinding>
<binding name="BasicHttpBinding_IGeocodeService" maxBufferSize="2147483647"
maxReceivedMessageSize="2147483647">
<security mode="None">
<transport>
<extendedProtectionPolicy policyEnforcement="Never" />
</transport>
</security>
</binding>
</basicHttpBinding>
</bindings>
<client>
<endpoint address="http://dev.virtualearth.net/webservices/v1/geocodeservice/GeocodeService.svc"
binding="basicHttpBinding" bindingConfiguration="BasicHttpBinding_IGeocodeService"
contract="GeocodeService.IGeocodeService" name="BasicHttpBinding_IGeocodeService" />
</client>
</system.serviceModel>
</configuration>
三、调用GeocodeService服务
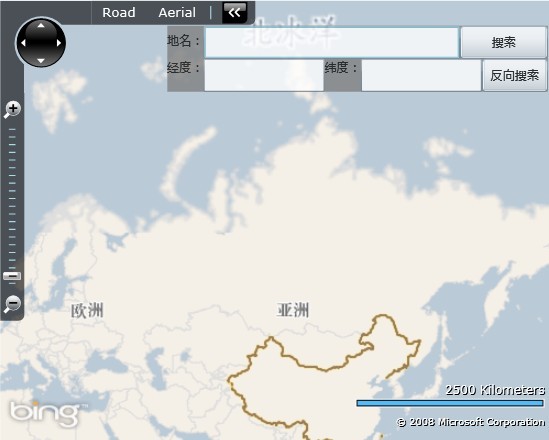
首先将界面布局设计下,通过一个TextBox来输入地点名称,一个Button来发起服务调用请求并将检索过后的结果(地名对应的地理位置经度和纬度)显示在另外两个TextBox里。界面布局大致如下:
代码 <Grid x:Name="LayoutRoot" Width="500" Height="400">
<m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map"></m:Map>
<StackPanel VerticalAlignment="Top" HorizontalAlignment="Right" Background="Gray" Opacity="0.78" Orientation="Vertical" Margin="2,23,2,2">
<StackPanel Orientation="Horizontal">
<TextBlock Text="地名:" Margin="0,5,0,5"></TextBlock>
<TextBox x:Name="tbName" Width="233"></TextBox>
<Button x:Name="btnQuery" Content="搜索" Click="btnQuery_Click" Width="80" Height="30"></Button>
</StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="经度:"></TextBlock>
<TextBox x:Name="tbLongitude" Width="110"></TextBox>
<TextBlock Text="纬度:"></TextBlock>
<TextBox x:Name="tbLatitude" Width="110"></TextBox>
<Button x:Name="btnQueryReverse" Content="反向搜索" Click="btnQueryReverse_Click" Width="60" Height="30"></Button>
</StackPanel>
</StackPanel>
</Grid>

有了上面的界面结构,接下来看看如何实现的根据地名检索所对应的地理位置经度和纬度,这就需要调用GeocodeService所提供的Geocode()方法了。
代码 private void btnQuery_Click(object sender, RoutedEventArgs e)
{
//实例化GeocodeService客户端对象
GeocodeServiceClient client = new GeocodeServiceClient();
client.GeocodeCompleted += new EventHandler<GeocodeCompletedEventArgs>(OnGeocodeCompleted); //创建一个Geocode检索请求
GeocodeRequest request = new GeocodeRequest();
request.Credentials = new Credentials();
request.Credentials.ApplicationId = "AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU"; //设置检索条件
request.Query = this.tbName.Text.Trim(); //异步调用Geocode服务方法
client.GeocodeAsync(request);
}
通过指定的GeocodeCompleted的回调函数来完成调用服务请求的响应结果,这里我将请求的结果地理位置获取到后直接将地图定位到该位置。
private void OnGeocodeCompleted(object sender, GeocodeCompletedEventArgs e)
{
if (e.Error == null)
{
GeocodeResponse response = e.Result;
double latitude = response.Results[0].Locations[0].Latitude;
double longitude = response.Results[0].Locations[0].Longitude; //显示检索地点的地理位置坐标经度和纬度
this.tbLatitude.Text = latitude.ToString();
this.tbLongitude.Text = longitude.ToString(); //将地图定位到该地理位置并设置地图缩放级别到4级
map.SetView(new Location(latitude, longitude), 4);
}
}

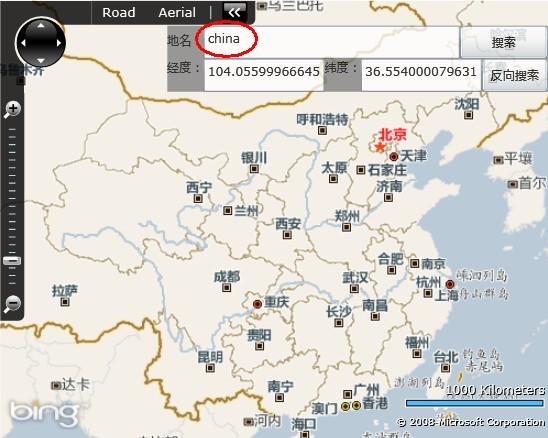
如上图输入“china”进行检索,通过GeocodeService服务检索出了china所对应的地理位置的经度和纬度坐标,在程序中将地图定位到了该坐标的4级地图,最终效果就如上图所示。
GeocodeService也提供了反向检索,既根据地理位置的经度和纬度进行反向检索地名,服务中的ReverseGeocode()方法便是用来实现这一功能的。
private void btnQueryReverse_Click(object sender, RoutedEventArgs e)
{
GeocodeServiceClient client = new GeocodeServiceClient();
client.ReverseGeocodeCompleted+=new EventHandler<ReverseGeocodeCompletedEventArgs>(OnReverseGeocodeCompleted); ReverseGeocodeRequest request = new ReverseGeocodeRequest();
request.Credentials = new Credentials();
request.Credentials.ApplicationId = "AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU";
request.Location = new Location(36.5540000796318,104.055999666452);
client.ReverseGeocodeAsync(request);
} private void OnReverseGeocodeCompleted(object sender, ReverseGeocodeCompletedEventArgs e)
{
if (e.Error == null)
{
if (e.Result.Results.Count > 0)
{
GeocodeResponse response = e.Result;
this.tbName.Text = response.Results[0].DisplayName;
}
else
MessageBox.Show("没有检索到该地理位置所对应的地点");
}
}
PS:貌似Bing Maps的GeocodeService有问题,难道是MS的数据有问题??通过地名检索出的地理位置坐标反向检索回去居然没有数据返回。
其实说简单点GeocodeService所提供的两个方法就是一个实现根据地名检索对应的地理位置经度和纬度坐标,一个实现根据地理位置的经度和纬度坐标反向检索地名。这在外网GIS应用中是非常有用的,企业内网的业务支撑系统这一功能到不是很有用,通常企业业务系统的业务扩展开发中应用到地图最多的就是地图的呈现,比如将一些网络组织图以GIS的形式呈现出来,让人看着比较直观、清晰,其他扩展全的根据业务需求开发。
想了解更多关于Bing Maps地图服务的知识,请查询:
MSDN:http://msdn.microsoft.com/en-us/library/cc980922.aspx
Bing Maps开发站:http://www.microsoft.com/maps/developers/
Bing Maps开发SDK:http://msdn.microsoft.com/en-us/library/dd877180.aspx
在线DEMO:http://usfromdhaka.com/shamrat231/t56/
版权说明
本文属原创文章,欢迎转载且注明文章出处,其版权归作者和博客园共有。
作 者:Beniao WebGIS开发群:75662563
Bing Maps进阶系列二:使用GeocodeService进行地理位置检索的更多相关文章
- Bing Maps进阶系列一:初识Bing Maps地图服务
Bing Maps进阶系列一:初识Bing Maps地图服务 Bing Maps提供了一组WCF的地图服务,使用这些服务我们可以方便的在自己的应用系统里实现地理位置搜索等相关功能.他们分别是地理编码服 ...
- Bing Maps进阶系列三:使用地图图像服务(ImageryService)
Bing Maps进阶系列三:使用地图图像服务(ImageryService) 地图图像服务(ImageryService)提供了根据地理位置(经度和纬度)坐标和地图的缩放级别解析出对应于地图图片系统 ...
- Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps
Bing Maps进阶系列九:使用MapCruncher进行地图切片并集成进Bing Maps 在Bing Maps开发中,由于各种应用功能的不同,更多的时候用户可能需要将自己的一部分图片数据作为地图 ...
- Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图
Bing Maps进阶系列八:在Bing Maps中集成OpenStreetMap地图 OSM(OpenStreetMap-开放街道地图)服务就是一种发布自己地图数据图片为服务的一种实现类型,开放街道 ...
- Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身
Bing Maps进阶系列七:Bing Maps功能导航菜单华丽的变身 Bing Maps Silverlight Control所提供的功能导航是非常强大的,在设计上对扩展的支持非常好,提供了许多用 ...
- Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图
Bing Maps进阶系列六:使用Silverlight剪切(Clip)特性实现Bing Maps的迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方面的开 ...
- Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图
Bing Maps进阶系列五:通过DeepEarth的MiniMap控件为Bing Maps扩展迷你小地图 Bing Maps Silverlight Control虽然为我们提供了简洁.方便的开发模 ...
- Bing Maps进阶系列四:路由功能服务(RouteService)
Bing Maps进阶系列四:路由功能服务(RouteService) Bing Maps提供的路由功能服务(RouteService)可以实现多方位的计算地图上的路线指示,路径行程等功能,比如说实现 ...
- 【Silverlight】Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图(转)
[Silverlight]Bing Maps学习系列(二):通过Bing Maps Silverlight Control如何显示地图 如本系列第一篇你所介绍的,开发基于Silverlight的Bin ...
随机推荐
- Python爬虫:抓取手机APP的数据
摘要 大多数APP里面返回的是json格式数据,或者一堆加密过的数据 .这里以超级课程表APP为例,抓取超级课程表里用户发的话题. 1.抓取APP数据包 表单: 表单中包括了用户名和密码,当然都是加密 ...
- Linux常用命令——压缩与解压缩命令
常用压缩格式: .zip .gz .bz2 .tar.gz .tar.bz2 1..zip格式压缩 zip 压缩文件名 源文件 压缩文件 zip -r 压缩文件名 源目录 压缩目录 ...
- jQuey中的return false作用是什么?
jQuey中的return false作用是什么?在众多的语句中都有return false的使用,当然对于熟悉它的开发者来说,当然是知根知底,知道此语句的作用,当然也就知道在什么时候使用此语句,不过 ...
- 移动端开发需要加的meta
移动端开发需要加的meta和常用的css3媒体查询样式,移动开发中头部要加的一些常用meta. <meta name="viewport" content="ini ...
- java学习日志--char和int的相互转换
package shugen; /*ASCLL码表 * 48 数字0 * 49 1 * 50 2 * 51 3 * 52 4 * 53 5 * 54 6 * 55 7 * 56 8 * 57 9 */ ...
- sscanf 与 sscanf_s
sscanf 与 sscanf_s 之间的Details sscanf sscanf函数想必大家用的很熟练吧 sscanf函数原型: sscanf(const char* src,format,... ...
- (C/C++学习)18.C语言双向链表
说明:数组提供了连续内存空间的访问和使用,而链表是对内存零碎空间的有效组织和使用.链表又分为单向链表和双向链表,单向链表仅提供了链表的单方向访问,相比之下,双向链表则显得十分方便. 一.单向链表的节点 ...
- 队列的头函数使用C++
queue queue模板类的定义在<queue>头文件中. 与stack模板类很相似,queue模板类也需要两个模板参数,一个是元素类型,一个容器类型,元素类型是必要的,容器类型是可选的 ...
- 通过docker-composer启动容器nginx,并完成spring.boot的web站点端口转发
前面已经讲过2篇基于docker的mysql.redis容器编排并启动.这次将练习下nginx的docker方式的部署,以及通过nginx去代理宿主主机上的Web服务应该怎么配 PS:(这里由于ngi ...
- Go:变量、常量、枚举
一.变量 package main import "fmt" func variableZeroValue() { // 变量声明 var a int var b string f ...
