js 根据指定个数切割数组
Part.1 问题
写项目时,遇到需要前端做 假分页 的问题:后端会将数据全部返回,前端自己做分页
Part.2 思路
拿到后端全部返回的数据后,按照 产品需求 进行分页,如每页显示 10 条数据为例,则需要将全部数据 按照每 10 条一个小数组进行分割,然后合并为一个大数组,然后根据索引取值
Part.3 例如
我们假设这是后端返回的全部数据
- arr: [
- {name: '小明', age: 20},
- {name: '小红', age: 21},
- {name: '小军', age: 22},
- {name: '小王', age: 23},
- {name: '小朱', age: 24},
- {name: '小刘', age: 25},
- {name: '小张', age: 26},
- {name: '小庞', age: 27},
- {name: '小米', age: 28},
- {name: '小华', age: 29},
- {name: '小郑', age: 30},
- {name: '小蓝', age: 31},
- {name: '小绿', age: 32},
- {name: '小青', age: 33},
- {name: '小白', age: 34},
- {name: '小黑', age: 35},
- {name: '小橙', age: 36},
- {name: '小紫', age: 37},
- {name: '小山', age: 38},
- {name: '小一', age: 39},
- {name: '小鹏', age: 40},
- {name: '小丛', age: 41},
- {name: '小鱼', age: 42},
- {name: '小李', age: 43},
- {name: '小英', age: 44},
- {name: '小杰', age: 45},
- {name: '小金', age: 46},
- {name: '小窗', age: 47},
- {name: '小叶', age: 48},
- {name: '小文', age: 49},
- {name: '小龙', age: 50},
- {name: '小纯', age: 51},
- {name: '小伟', age: 52},
- {name: '小佳', age: 53},
- {name: '小吴', age: 54},
- {name: '小枚', age: 55},
- {name: '小原', age: 56},
- {name: '小书', age: 57},
- {name: '小江', age: 58},
- {name: '小砚', age: 59},
- {name: '小然', age: 60}
- ],
首先创建一个空数组,用于接收分割完成的小数组
- newArr: []
然后根据每页 条进行分割
- dataHandling: function() {
- let arrLength = this.arr.length; // 数组长度
- let num = 10; // 每页显示 10 条
- let index = 0;
- for (let i = 0; i < arrLength; i++) {
- if (i % num === 0 && i !== 0) { // 可以被 10 整除
- this.newArr.push(this.arr.slice(index, i));
- index = i;
- };
- if ((i + 1) === arrLength) {
- this.newArr.push(this.arr.slice(index, (i + 1)));
- }
- };
- }
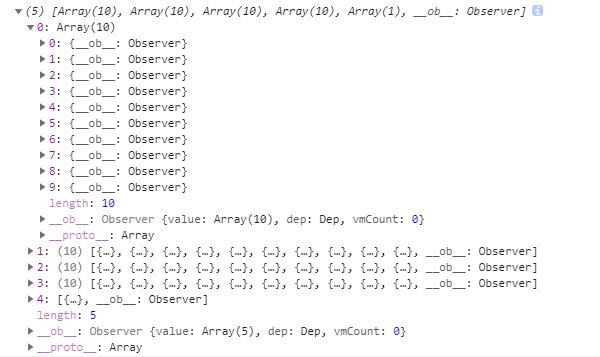
结果如下:

将数据分割成了 个小数组,每个小数组为 10条 数据,然后根据分页操作取 大数组(newArr)的索引 就可以完成取值,实现假分页操作了!~~~
js 根据指定个数切割数组的更多相关文章
- JS对象 指定分隔符连接数组元素join() join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
指定分隔符连接数组元素join() join()方法用于把数组中的所有元素放入一个字符串.元素是通过指定的分隔符进行分隔的. 语法: arrayObject.join(分隔符) 参数说明: 注意:返回 ...
- 随笔 JS 字符串 分割成字符串数组 并动态添加到指定ID的DOM 里
JS /* * 字符串 分割成字符串数组 并动态添加到指定ID的DOM 里 * @id 要插入到DOM元素的ID * * 输入值为图片URL 字符串 * */ function addImages(i ...
- js 字符串分割成字符串数组 遍历数组插入指定DOM里 原生JS效果
使用的TP3.2 JS字符串分割成字符串数组 var images='{$content.pictureurl} ' ;结构是这样 attachment/picture/uploadify/20141 ...
- Lua在给定范围内,生成指定个数不重复随机数组
本篇主要是参考 lua连续随机数 这篇文章完成.大家可以去原贴查看学习. 生成随机数组,暂时发现两种方法 1.把生成的数放到一个表里面,每次随机时判断这个表里是否有,若有再随机一次(问了朋友,很多人都 ...
- js指定分隔符连接数组元素join()
指定分隔符连接数组元素join() join()方法用于把数组中的所有元素放入一个字符串.元素是通过指定的分隔符进行分隔的. 语法: arrayObject.join(分隔符) 参数说明: 注意:返回 ...
- js常见的字符串及数组处理
最近工作设计前台比较多,由于好久没动前台,或者使用前台框架习惯了,js有点生,将常见的字符串处理忘了,在这里整理一下常见的,以便于查阅: 1.substr():字符串分割,第一个是开始的下标,第二个是 ...
- php 算法之切割数组,不用array_chunk(),算法之二,取数组的差值,不用array_diff()
用php写算法切割数组,不用array_chunk();算法例如以下所看到的. <?php //$array 数组 //$size 每一个数组的个数 //每一个数组元素是否默认键值 functi ...
- js学习笔记之:数组(一)
今天来学习一下js中的一维数组.二维数组,以及数组的赋值.遍历.删除.排序等操作: 1 数组的声明 js提供了一个数组对象Array,默认是一维数组,其申明的方法如下: var aCity = ...
- 生成32位UUID及生成指定个数的UUID
参考地址:https://blog.csdn.net/xinghuo0007/article/details/72868799 UUID是指在一台机器上生成的数字,它保证对在同一时空中的所有机器都是唯 ...
随机推荐
- JavaScript-Tool:jqgrid
ylbtech-JavaScript-Tool:jqgrid jqGrid 是一个用来显示网格数据的jQuery插件,文档比较全面,附带中文版本. 1.返回顶部 2.返回顶部 3.返回顶部 ...
- Socket教程
Socket网络编程学习笔记(6):使用线程池提高性能 Socket网络编程学习笔记(5):发送和接收实体类数据 Socket网络编程学习笔记(4):TCP消息边界处理 Socket网络 ...
- 任务47:Identity MVC:ReturnUrl实现
任务47:Identity MVC:ReturnUrl实现 在最上面加一个私有的方法 登陆也加上returnUrl Login的post方法.加入returnUrl的参数 登陆界面也需要加上 asp- ...
- 数据库MySQL技术-基础知识
数据库技术: SQL,关系数据库标准 注意: 环境编码: cmd客户端是固定的gbk编码 而php网页中,是该网页文件的编码(现在主流都是utf8). mysql> set names gb ...
- CF1060E Sergey and Subway(点分治)
给出一颗$N$个节点的树,现在我们**在原图中**每个不直接连边但是中间只间隔一个点的两个点之间连一条边. 比如**在原图中**$u$与$v$连边,$v$与$w$连边,但是$u$与$w$不连边,这时候 ...
- Linux源码编译处理
1. 解决依赖问题 查询需要的依赖软件,提前安装好若使用命令行安装,一般使用默认路径:使用源码安装,则自定义安装路径,后续可能需要进行路径配置PS:可能需要在Makefile等配置文件中添加相关库文件 ...
- UVA - 11082 Matrix Decompressing
2. B - Matrix Decompressing 题意:定义一个R*C的正整数矩阵(1<=R,C<=20),设Ai为前i行所有元素之和,Bi为前i列所有元素之和. 题目已知R,C和数 ...
- (转) ACM必备(学完一个就加亮一个)不多,就这些!
时间复杂度(渐近时间复杂度的严格定义,NP问题,时间复杂度的分析方法,主定理)排序算法(平方排序算法的应用,Shell排序,快速排序,归并排序,时间复杂度下界,三种线性时间排 序,外部排序)数论(整 ...
- JAVA线程操作常见面试题 包括不使用内部类对多个线程加减1
class ManyThreads2 { private int j = 0; public synchronized void inc() { j++; System.out.println(Thr ...
- 525 Contiguous Array 连续数组
给定一个二进制数组, 找到含有相同数量的 0 和 1 的最长连续子数组.示例 1:输入: [0,1]输出: 2说明: [0, 1] 是具有相同数量0和1的最长连续子数组. 示例 2:输入: [0,1, ...
