找回Settings Sync的gist id和token
方法一:如果你本地有缓存
参考:https://www.cnblogs.com/zhang1028/p/9514471.html
方法二:如果你电脑重装系统了
1、找回gist id
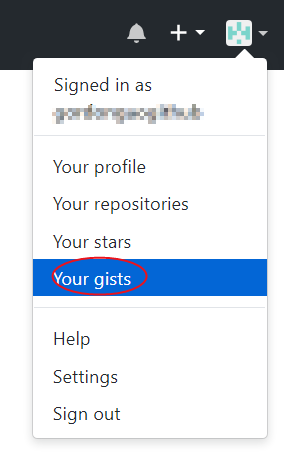
登陆你的github,点击“Your gists”

see all of your gists

找到你绑定的那个gist,点进去,在下图script后面的数字就是你的gist id

2、找回你的token
点击你的“Personal access tokens”,找到你上传的那个

重置你的token

找回Settings Sync的gist id和token的更多相关文章
- VSCode 云同步扩展设置 Settings Sync 插件
VSCode 云同步扩展设置 Settings Sync 插件 Hi.大家好,今天又是美好的一天. 关于 Settings Sync扩展: Settings Sync可以同步你当前的VSCode配置环 ...
- 利用 Settings Sync 同步vs code配置
vs code上有各种各样不同的插件,如果要在不同的电脑上使用 vs code 配置是件比较麻烦的事情,使用 Settings Sync 将 vs code 配置备份起来,当需要在其他电脑使用 vs ...
- 使用Settings sync同步VS Code配置
使用Settings sync同步VS Code配置 因为要在多台电脑上使用VSCode,想要简单地管理VSCode地配置,不用每次手动去一一配置,保持多个开发环境的同步,于是使用Settings s ...
- [2018-03-04] 利用 Settings Sync 插件同步 VS Code 设置
VS Code 已原生支持设置同步,本文仅备份记录 [2018-03-04] 早就听说这个插件了,今天用了一下,确实挺方便的.通过把配置文件创建为 Gist 上来实现了 VS Code 设置的同步,下 ...
- VSCode 使用Settings Sync同步配置(最新版教程,非常简单)
VSCode 使用Settings Sync同步配置(最新版教程,非常简单) 之前无意中听到有人说,vsCode最大的缺点就是每次换个电脑或者临时去个新环境,就要配置一下各种插件,好不麻烦,以至于面试 ...
- VSCode之使用Settings Sync同步配置和插件
需求背景 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配置了新的内容,或者安装了新的插件,那每次都需要单独记录一下然后再重新配置一遍.使用Settings Sync插件 ...
- VSCode 使用 Settings Sync 同步配置和插件
简要说明: Settings Sync插件可以在不同的计算机同步VSCode配置和插件. 安装和配置 在VSCode的插件栏搜索settings sync并安装.在安装完成之后如果需要重新载入就点击重 ...
- VSCode使用Settings Sync同步配置和插件
转载参考地址:https://www.cnblogs.com/zzhaolei/p/12028241.html 1.需求 自己平常工作,一般在公司用公司的电脑,在家里就是自己的,但是vscode如果配 ...
- VS Code插件推荐-Settings Sync
Settings Sync功能 将vscode的本地设置.插件保存至远端,方便保存 Usage 插件市场安装Setting Sync之后,⌘+P输入>sync,即可看到相关操作,选中点击之后官方 ...
随机推荐
- E20170503-hm
leading edge 前沿 trailing edge 后缘 trail v跟踪 top edge 顶边 bottom edge 底边 intrinsic adj 固有的 intrinsi ...
- 百度之星资格赛 1003 度度熊与邪恶大魔王(二维dp)
分析 挺好的一道题 dp[i][j]表示打败i颗血j防御力的怪兽需要的最少宝石数 然后就好了,复杂度\(O(n+m*1000*10)\) #include <bits/stdc++.h> ...
- PJzhang:centos7上LNMP方式安装dvwa漏洞测试环境
猫宁!!! 参考链接:https://www.jianshu.com/p/5491ce5bfbac https://www.cnblogs.com/wujuntian/p/8183952.html h ...
- ubuntu 下配置django 项目能够被局域网下的其他电脑访问
在项目下的路径下下运行 python manage.py runserver 后面的端口换成其他可用的端口也可以 如何让外网也能访问呢,有待更新
- github最值得收藏的Bootstrap3后台管理框架
1. AdminLTE AdminLTE是一个完全响应的后台管理模板.基于Bootstrap3框架.高度可定制,易于使用.适合许多屏幕分辨率从小型移动设备到大型台式机. GitHub AdminLTE ...
- FZu Problem 2236 第十四个目标 (线段树 + dp)
题目链接: FZu Problem 2236 第十四个目标 题目描述: 给出一个n个数的序列,问这个序列内严格递增序列有多少个?不要求连续 解题思路: 又遇到了用线段树来优化dp的题目,线段树节点里 ...
- HDOJ 5475 An easy problem
题目传送门 题意:一个计算器,两种操作,乘上x,或者除掉之前的某个x,结果取模输出 分析:因为取模不支持除法,然后比赛时想到用逆元,结果发现MOD需要与b互质,结果一直苦苦寻找求逆元的其它方法.后来队 ...
- [已读]JavaScript编程精解
译者汤姆大叔,应该很多人都知道,他写了一系列的关于闭包与作用域理解的文章,但是由于创建了一些我不理解的新名词,我不爱看. <JavaScript编程精解>算是买得比较早的一本书,那会大肆搜 ...
- qconbeijing2016
http://2016.qconbeijing.com/schedule 大会日程 2016年04月21日 星期四 09:15 开场致辞 地点 1号厅 主题演讲 工程效率提升 业务核心架构 容器集 ...
- 关于line-height的理解(如何实现psd稿件上下文字距离为10px)
