UEditor动态添加图片访问路径前缀
在使用UEditor上传图片时发现上传图片后在编辑器中不能显示上传的图片,在这里是需要在jsp/config.json中设置图片访问路径前缀,即项目的根路径,在config.json只能填写字符串的配置,不能动态设置,如果需要动态设置需要修改ueditor.all.js(这是找到的方法),具体修改如下
这里的link就是图片的访问路径

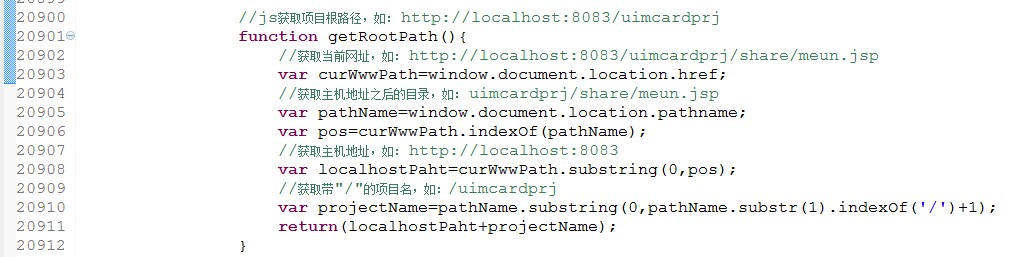
下面的方法是在js中获取当前项目的根路径
UEditor动态添加图片访问路径前缀的更多相关文章
- 周记4——vue中动态添加图片无效、build上线后background-image路径问题
又是一个周五,又一周要过去了...很开心,这周遇到了vue中的一个比较常见的坑,网上随便一搜就有了很多解决方案...“幸运”的是,我选了一个带坑的方案...所以我觉得有必要记录一下这个“坑中坑”... ...
- 百度的富文本编辑器UEditor批量添加图片自动加上宽度和高度的属性
若是没有对编辑器做任何配置直接添加图片的话,显示的html内容如下图所示:它会显示出原图片尺寸 所以必须要对图片的初始显示尺寸做控制:ueditor文件中找到image.js文件 在image.js中 ...
- Vue中通过v-for动态添加图片地址
由于组件化问题,webpake在打包以后,src目录下的assets里面存放的img图片,路径已经更换.很多入坑的前端程序员在使用的时候,可能专破头也弄不清地址是什么个情况: 这里在使用vue-cli ...
- Winform DataGridView列的单元格中动态添加图片和文字
先上图在说,第二列中图片和文字的样式 1.需要重写DataGridViewTextBoxColumn,新建类TextAndImageColumn.cs using System; using Syst ...
- nginx配置多个图片访问路径
需求:vue项目打包的时候 会将项目中的一些图片打包到/dist/static/images下,但是有时候会有一些很大的图片,需要单独存放至别的文件夹比如/home/di-img下,不能被打倒包内.部 ...
- springboot指定项目访问路径前缀
springboot默认的运行方式是没有项目前缀的 如果这时候我们要加上调试或者发布,可以使用下面的方法加上 方法:
- 关于富文本编辑器—UEditor(java版)的使用,以及如何将UEditor的文件/图片上传路径改成绝对路径
突然发现好久没写博客了,感觉变懒了,是要让自己养成经常写文章的习惯才行.既可以分享自己的所学,和所想,和大家一起讨论,发现自己的不足的问题. 大家可能经常会用到富文本编辑器,今天我要说的是UEdito ...
- PHP结合Ueditor并修改图片上传路径 微信小程序 拼接域名显示图片
前言 在使用UEditor编辑器时,一般我们都是需要修改默认的图片上传路径的,下面是我整理好的修改位置和方法供大家参考. 操作 Ueditor PHP版本本身自带了一套上传程序,我们可以在此基础中,找 ...
- vue-element-admin登录逻辑,以及动态添加路由,显示侧边栏
这段时间在研究element-admin,感觉这个库有许多值得学习的地方,我学习这个库的方法是,先看它的路由,顺着路由,摸清它的逻辑,有点像顺藤摸瓜. 这个库分的模块非常清晰,适合多人合作开发项目,但 ...
随机推荐
- 集训第四周(高效算法设计)E题 (区间覆盖问题)
UVA10382 :http://acm.hust.edu.cn/vjudge/problem/viewProblem.action?id=21419 只能说这道题和D题是一模一样的,不过要进行转化, ...
- Vue如何引入icon图标
1.下载icon图标,推荐icomoon网站,里面有大量的矢量图标,也可以自定义,当然你也可以去阿里巴巴矢量图标库下载你所需要的小图标.点击进入icomoon网站点击右上角“IcoM ...
- git-svn操作
1.git svn clone --username=chenzheng http://10.0.0.178/repos/trunk/hxqcgf/auto_accessories.admin.h ...
- hdu 5029树链剖分
/* 解:标记区间端点,按深度标记上+下-. 然后用线段树维护求出最小的,再将它映射回来 */ #pragma comment(linker, "/STACK:102400000,10240 ...
- 2018/3/14 Hadoop学习笔记(一)
首先,什么是Hadoop?为什么它是现在大数据处理最热门的框架呢?(正确来说,现在Hadoop是一个生态圈) Hadoop是apache下一套开源的服务框架,它主要的作用就是利用服务器集群,来对海量数 ...
- 使用HttpClient调用第三方接口
最近项目中需要调用第三方的Http接口,这里我用到了HttpClient. 首先我们要搞明白第三方接口中需要我们传递哪些参数.数据,搞明白参数以后我们就可以使用HttpClient调用接口了. 1.调 ...
- 纯css3实现按钮的 hover 和 active 时颜色的明暗变化效果
效果:在任意HTML标签上增加样式类 f-color-control 就可以为此元素增加hover和avtive时颜色的变化; 代码如下: <!DOCTYPE html> <html ...
- springboot整体介绍
1.springboot:快速开发,强大的运维能力.(监控,服务发现,并打) 2.微服务,将一个大系统分解成很多独立的小服务,这些服务能随时发布. 3.2004年第一版spring 1.0,rod j ...
- CentOS 7 防火墙开启了哪些服务和端口?
过滤封包功能的 netfilter 已经内建在 CentOS 7 的内核,但是配置 netfilter 的界面程式 firewalld 却未必有安装,不论是否已经安装,都可以执行下面的安装指令: yu ...
- [Java Spring] Spring Annotation Configuration Using XML
Add context to our application. main/resources/applicationContext.xml: <?xml version="1.0&qu ...
