flex多列布局遇到的问题,和解决方案
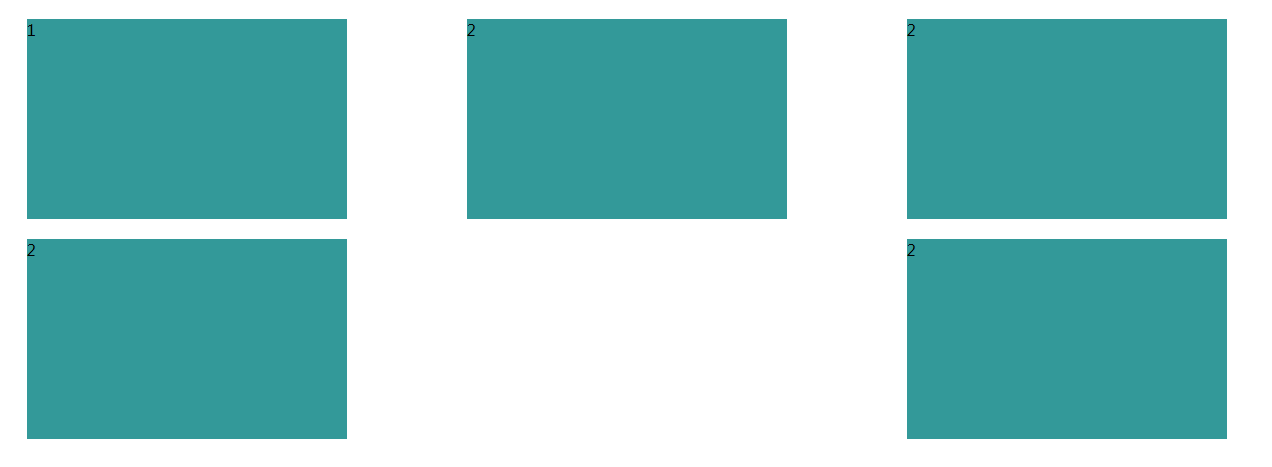
flex布局无疑是简单、易用的,他让我我们的布局更加简单和快速,但是在使用flex进行多列布局的时候,我相信很多人会遇到下面的情况:

这种情况是因为我们使用了justify-content: space-between;为什么使用这个设置,是因为我们不用去专门计算元素之间的间距,flex会帮我们计算好,但是正是因为这样,当我们随后一行元素,不足时,就会出现上面的这种情况,那么问题清楚了,是因为最后一行元素不足造成的,那我们可以认为的给最后一行加上一个空元素,用来占位,就可以完美解决上面的问题:
这里我们使用伪元素,来实现占位,注意伪元素只用设置宽度,千万别设置高度。具体如下:
.container::after{
content: '';
width:320px;
}
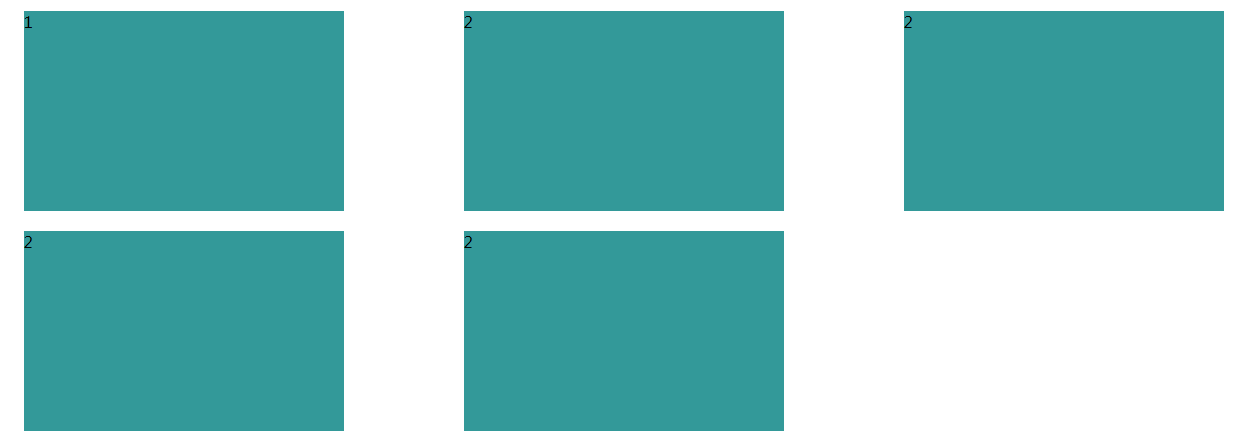
效果如下:

但是我们会发现,显示开发中,我们不仅会遇到三列布局,四列五列等等也是很常见的,那么这个时候显然上面的做法就不行了,那么怎么解决呢,方案也很简单,原理都是一样的,利用空元素占位,这次我们不使用伪元素,我们使用真正的dom元素,来进行操作:
预先写好一行空元素:如下
<div class="container">
<div class="box">1</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<div class="box">2</div>
<!-- 分割线(下面就是我预先写好的空元素) -->
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
对应的css设置:
div:empty{
height:;
width:160px;
border:none;
}
效果如下:

这个时候我们就会发现无论是多少列,都可以完美的解决我们最初的问题
flex多列布局遇到的问题,和解决方案的更多相关文章
- flex 三列布局
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- flex实现三列布局
css3新引入的flex在某些情况下布局非常实用 因为它是弹性盒子所以自适应效果会很棒 不过各项布局方案还是各有优劣 <!DOCTYPE html> <html lang=" ...
- 多栏多列布局(display:flex)
display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3c无前缀写法,谷歌和opera支持-webkit- 前缀写法,比较适合移动端开发使用, display:flex 这个牛逼的css ...
- display:flex 多栏多列布局
转自:http://www.360doc.com/content/14/0811/01/2633_400926000.shtml display:flex 多栏多列布局浏览器支持情况:火狐直接支持w3 ...
- display:flex;多行多列布局学习
从以前的table布局到现在的div布局,再到未来的flex布局,CSS重构方面对展示行和适应性的要求越来越高: 首先来比较一下布局方式的更新意义: table布局: 优点:1.兼容性好,ie6.ie ...
- 两列布局(浮动、定位、flex)和三列布局(圣杯、双飞翼、flex)
demo 各种布局演示 https://jsfiddle.net/mayufo/qp890peq/1/ 两栏布局 浮动 <div class="box1"> <d ...
- flex几种多列布局
基本的等分三列布局 .container{ display: flex; width: 500px; height: 200px; } .left{ flex:1; background: red; ...
- css之页面两列布局
两列布局:左边固定,后边自适应 第一种方法:左边的div左浮动或者是绝对定位,右边的div加margin-left:左边div的宽度 html部分 <div class="left&q ...
- CSS三列布局
× 目录 两侧定宽中间自适应 两列定宽一侧自适应 中间定宽两侧自适应一侧定宽两列自适应三列自适应总结 前面的话 前面已经介绍过单列定宽单列自适应和两列自适应的两列布局.本文介绍三列布局,分为两侧定宽中 ...
随机推荐
- POJ3675 Telescope 圆和多边形的交
POJ3675 用三角剖分可以轻松搞定,数据也小 随便AC. #include<iostream> #include<stdio.h> #include<stdlib.h ...
- 【168】ENVI入门系列
参考:ENVI-IDL中国的博客 [ENVI入门系列]01.ENVI产品简介与入门 [ENVI入门系列]02.自定义坐标系(北京54.西安80.2000坐标系) [ENVI入门系列]03.基于自带定位 ...
- apache相关补充
apache相关补充 sendfile机制 1)不用sendfile的传统网络传输过程: read(file, tmp_buf, len) write(socket, tmp_buf, len) 2) ...
- sql server 大数据处理
对SQL Server数据表进行分区的过程分为三个步骤: 1)建立分区函数 2)建立分区方案 3)对表格进行分区 第一个步骤:建立分区函数 分区函数定义[u]how[/u],即你想要SQL Serve ...
- vim 跳行查看日志
VIM 跳跃行号 一.显示行号 在命令模式下输入 :set nu 或者 :set number 即可显示行号 二.跳跃行号 在编辑模式下输入 ngg 或者 nG [n为指定的行数(如25)] ...
- [算法] 常见排序算法总结(C语言版)
常见排序算法总结 本文对比较常用且比较高效的排序算法进行了总结和解析,并贴出了比较精简的实现代码,包括选择排序.插入排序.归并排序.希尔排序.快速排序等.算法性能比较如下图所示: 1 冒泡排序 基本原 ...
- asp.net MVC Session 第二次加载丢失问题
在做本地调试时发现,session 加载过了对象之后,每次都是第一次加载成功,第二次再进来时候session 就是失效丢失了,究其原因:原来是因为第一次加载session 过大导致,原有其他sessi ...
- request获取请求参数
/** * 方式1 */ Enumeration<?> enu=request.getParameterNames(); while(enu.hasMoreElements()){ Str ...
- hibernate--级联添加
级联添加操作值操作当前数据时.将关联数据也进行操作,就是保存当前数据的同事也将保存和修改关联的数据 首先绑定对象间的关系; `将多方对象添加到一方对象的集合中 tm.getStudents().add ...
- 树莓派连接arduino(USB串口通讯)
2018-06-0115:12:19 https://blog.csdn.net/song527730241/article/details/50884890 重要步骤 查看端口:(ttyUSB0或 ...
