css3 3d特效汇总
本篇全是实战,没有基础,如果不明白3d特效的原理,可能会看不懂,不过没关系,给你推荐一下 张鑫旭css3 3d转换,或者看我的另一篇博客 css3 2d转换3d转换以及动画的知识点汇总,看完这些3d特效的原理基本就没问题了,下面实战开始
第一个:3d按钮 hover上下翻效果
dom结构
<figure>
<div>
<span class="face">Hover Me</span>
<span class="face">Button</span>
</div>
</figure>
原理:把两个span弄成方块,给figure绑定 hover: hover 时 div 绕x旋转
figure:hover div {
transform: rotateX(-90deg);
}
span.face:nth-child(1) {
color: #fff;
transform: translate3d(0, 0, 30px);
-webkit-transform: translate3d(0, 0, 30px);
}
span.face:nth-child(2) {
color: #094b2c;
background: #fff;
transform: rotateX(90deg) translate3d(0, 0, 30px);
-webkit-transform: rotateX(90deg) translate3d(0, 0, 30px);
}

在线 demo
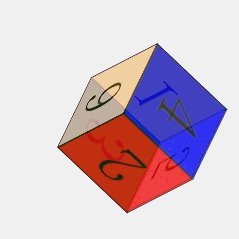
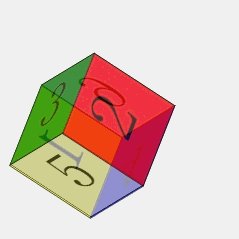
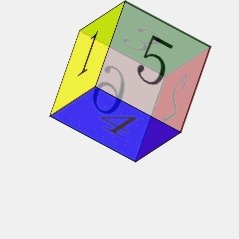
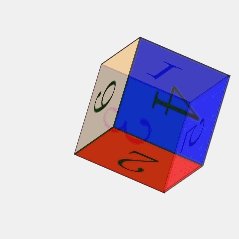
第二个:3d魔方效果
实现效果和 第一个类似 仅仅是 第一个有2个边 这个有6个边而已

第三个:3d旋转图片

第四个:3d旋转地球仪

第五个:3d翻书

这个效果用到了一个 transform-origin属性 这个属性是关键
他是控制坐标轴的 不懂的可以看我的这个文章 css3 2d转换3d转换以及动画的知识点汇总
最后ps:
现在心情非常不好,因为起初这篇文章是写的很详细的,在接近末尾的时候,我竟然把这个网页给关闭了,然后就什么都没有了,唉,是我花了2个小时写的,所以加上心情什么的,就不再重头写,
仅仅把 deom 附上,,,,,,最后又重新截了一边图,以后可得长点心了,
反正都有在线代码,演示,大家先看着,如果真有不太明白的,可以给我评论。我会一一答复的
css3 3d特效汇总的更多相关文章
- 7款外观迷人的HTML5/CSS3 3D特效按钮特效
下面我整理了7款外观都十分迷人的HTML5/CSS3 3D按钮特效,有几个还挺实用的,分享给大家. 1.CSS3超酷3D弹性按钮 按钮实现非常简单 之前我们分享过几款不错的CSS3 3D立体按钮,比如 ...
- 纯css3 3D图片立方体旋转动画特效
纯css3 3D立方体模块,鼠标触碰,模块炸开,大立方体中套小立方体 效果展示 手机扫描二维码体验效果: 效果图如下: 源码下载:http://hovertree.com/h/bjaf/0qmul8g ...
- 7款外观迷人的HTML5/CSS3 3D按钮特效
1.CSS3超酷3D弹性按钮 按钮实现非常简单 今天我又要向大家分享一款实现超级简单的CSS3 3D弹性按钮,它在鼠标按下时不仅从视觉上感受到3D立体的效果,而且更有弹性的动画特效,非常可爱. 在线演 ...
- 所有用CSS3写的3D特效,都离不开这些知识
起因 昨晚在做慕课网的十天精通CSS3课程,其中的综合练习是要做一个3D导航翻转的效果.非常高大上. 以往这些效果我都很不屑,觉得网上一大堆这些特效的代码,复制粘贴就好了,够快.但是现实工作中,其实自 ...
- IT兄弟连 HTML5教程 CSS3属性特效 3D变换3
5 3D旋转 在三维变形中,我们可以让元素在任何轴旋转.为此,CSS3新增了三个旋转函数:rotateX().rotateY()和rotateZ().使用rotateX()函数允许一个元素围绕X轴旋 ...
- 8套迷人精致的CSS3 3D按钮动画
1.纯CSS3 3D按钮 按钮酷似牛奶般剔透 CSS3按钮一般都可以设计的非常漂亮,利用投影.渐变等CSS3属性特效可以把按钮渲染的十分动感.今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔 ...
- 分享7款顶级的CSS3动画特效
1.CSS3 SVG文字背景动画 超酷的文字特效 今天我们来分享一款基于CSS3和SVG的文字特效,文字的背景可以定义一些动画特效,在背景动画播放的同时,我们还可以选中文字.本示例让文字背景展示水波和 ...
- 一款非常棒的纯CSS3 3D菜单演示及制作教程
原文:一款非常棒的纯CSS3 3D菜单演示及制作教程 这段时间比较忙,很久没在这里分享一些漂亮的HTML5和CSS3资源了,今天起的早,看到一款很不错的CSS3 3D菜单,觉得非常上眼,就将它分享给大 ...
- 15:CSS3 3D
15:CSS3 3D 什么是3d的场景呢? 2d场景,在屏幕上水平和垂直的交叉线x轴和y轴 3d场景,在垂直于屏幕的方法,相对于3d多出个z轴 Z轴:靠近屏幕的方向是正向,远离屏幕的方向是反向 CSS ...
随机推荐
- router-link的使用方法
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- WC2007 石头剪刀布 数学+最小费用最大流
题面: 有N个人参加一场比赛,赛程规定任意两个人之间都要进行一场比赛:这样总共有N*(N-1)/2场比赛.比赛已经进行了一部分,我们想知道在极端情况下,比赛结束后最多会发生多少剪刀石头布情况.即给出已 ...
- 56.fielddata filter的细粒度内存加载控制
语法: POST /test_index/_mapping/test_type { "properties": { "test_field": { " ...
- Node.js中的Buffer
Buffer介绍 为什么要用Buffer? 在Node/ES6 出现之前,前端工程师只需要进行一些简单的额字符串或者ODM操作就可以满足业务需求了,所有对二进制数据比较陌生. 在node出现之后,前端 ...
- Python中接收用户的输入
一.如何去接收用户的输入?使用函数 input() 函数 input() 让程序暂停运行,等待用户输入一些文本,获取用户的输入后,Python将其存储到一个变量中,以方便后期使用. name = in ...
- Java 集合相关
对整个体系做一个记录,并不涉及详细应用 Object类 1. 重写toString方法 System.out.println可以打印任何对象在于Object类拥有一个方法 public String ...
- C++迭代器之'插入迭代器
1. 定义 插入型迭代器(Insert Iterator),又叫插入器(Inserter). 2. 作用 插入迭代器的主要功能为把一个赋值操作转换为把相应的值插入容器的操作.算法库对所有在容器上的操作 ...
- web前端开发——HTML
一.简介 1.发展史 (1)web1.0 时代 产物:网页制作 那时的网页主要是静态网页,即没有与用户交互,仅仅是提供信息浏览的网页.如QQ日志.博文等. 网页制作三剑客:Dreamweaver+Fi ...
- SSH配置—Linux下实现免密码登录
首先,假设我们有两台服务器,服务器名称分别是 master 和 slave1,我们现在需要做的就是在服务器 master 上面登录 服务器 slave1 不需要输入密码就可以登录成功,如下图所示. 下 ...
- Open DBDiff 0.9
SQL Server 迁移过程经常会的出现,需要比对两个数据库之间,或者是表之间到底有何不同 SQL server 自带的tablediff Utility 是一个命令行的工具,对于偶尔需要做一次的体 ...
