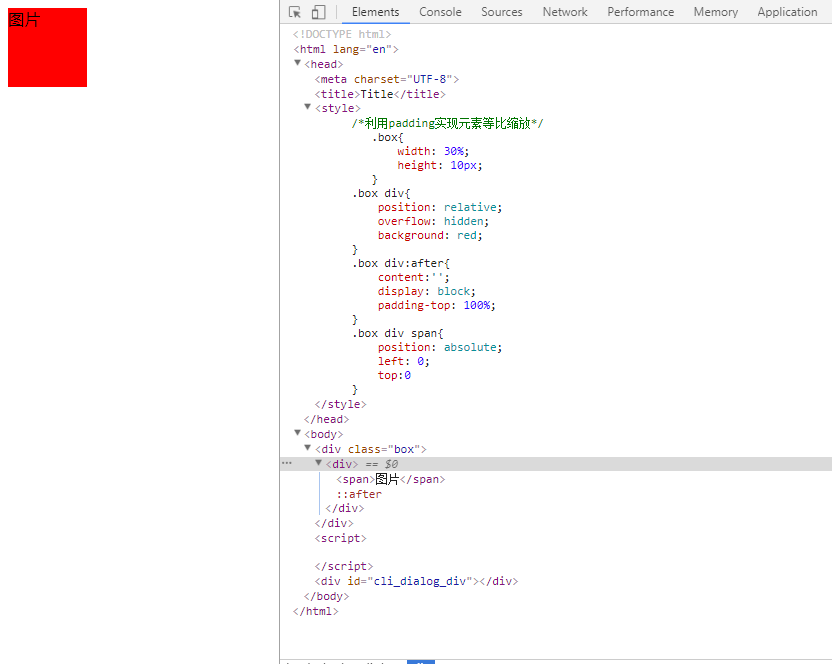
玩转css样式选择器----利用padding实现元素等比缩放

玩转css样式选择器----利用padding实现元素等比缩放的更多相关文章
- 玩转css样式选择器----当父元素只有一个子元素时居中显示,多个水平排列
- 玩转css样式选择器----当父元素有多个子元素时选中最后一个
- 玩转css样式选择器----当父元素有多个子元素时选中第一个
- 前端基础:CSS样式选择器
前端基础:CSS样式选择器 CSS概述 CSS是Cascading Style Sheets的简称,中文意思是:层叠样式表,对html标签的渲染和布局.CSS规则由两个主要的部分组成:1.选择器:2. ...
- JS实战 · 仿css样式选择器
代码如下: <html> <head> <meta http-equiv="Content-Type" content="text/ ...
- CSS样式选择器优先级
CSS样式选择器分为4个等级,a.b.c.d,可以以这四种等级为依据确定CSS选择器的优先级. 1.如果样式是行内样式(通过Style=””定义),那么a=12.b为ID选择器的总数3.c为Class ...
- CSS样式选择器
<!-- css样式选择器 HTML选择器 类选择器 ID选择器 关联选择器 组合选择器 伪元素选择器 selector{ /* selector是样式选择器 property:value; / ...
- html添加css——样式选择器
如何给html添加样式.两种方法: 一.新建立一个css样式表,与原html同目录,然后通过link标签链接.如:<link type="text/css" rel=&quo ...
- Web前端新人之CSS样式选择器
最近在学习css样式.那么我就想先整理一下css样式的选择器 规则结构: 每个规则都有两个基本部分:选择器和声明块.声明块由一个或者多个声明组成,每个声明则是一个属性—值对(property-valu ...
随机推荐
- Maven项目报错:Failed to execute goal org.apache.maven.plugins:maven-clean-plugin:2.5:clean (default-clea
[ERROR] Failed to execute goal org.apache.maven.plugins:maven-clean-plugin:2.5:clean (default-clean) ...
- Java加腾讯云实现短信验证码功能
一.概要 现如今在日常工作和生活中短信验证码对于我们来说是非常熟悉的,比较常见的注册账号或者交易支付时候,手机会收到一个短信验证码,我们可以通过验证码来有效验证身份,避免一些信息被盗. 验证身份 目前 ...
- Robot Framework(十) 执行测试用例——测试执行
3.2测试执行 本节描述如何执行从解析的测试数据创建的测试套件结构,如何在失败后继续执行测试用例,以及如何正常停止整个测试执行. 3.2.1执行流程 执行套房和测试 设置和拆卸 执行顺序 3.2.2继 ...
- Jordan 标准型的推论
将学习到什么 从 Jordan 标准型出发,能够获得非常有用的信息. Jordan 矩阵的构造 Jordan 矩阵 \begin{align} J=\begin{bmatrix} J_{n_1}( ...
- PWN题搭建
0x00.准备题目 例如:level.c #include <stdio.h> #include <unistd.h> int main(){ char buffer[0x10 ...
- iOS7.1企业版发布后用户通过sarafi浏览器安装无效的解决方案
关于iOS7.1企业版发布后,用户通过sarafi浏览器安装无效的解决方案: 通过测试,已经完美解决. 方案一: iOS7.1企业应用无法安装应用程序 因为证书无效的解决方案 http://blog. ...
- ps命令查看子进程
[root@centos7 log]# ps -f -e -o pid,ppid,pgid,comm PID PPID PGID COMMAND 5070 5068 5070 bash 7169 50 ...
- touch: cannot touch ‘/var/jenkins_home/copy_reference_file.log’: Permission denied
docker 运行后, 执行docker logs -f myjenkins时报错: touch: cannot touch ‘/var/jenkins_home/copy_reference_fil ...
- 【php】 PHP 支持 9 种原始数据类型
PHP 支持 9 种原始数据类型. 四种标量类型: boolean(布尔型) integer(整型) float(浮点型,也称作 double) string(字符串) 三种复合类型: array(数 ...
- PowerShell-第3章 变量与对象
3.1 在变量中存储信息 假如说变量存储了大量数据,且不用了,可以赋值为$null,则可以释放变量占用的内存空间. 3.2 访问环境变量 获得所有环境变量 Get-ChildItem env: 获得某 ...
