jquery.fullPage.js全屏滚动插件
注:本文内容复制于http://www.51xuediannao.com/js/jquery/jquery.fullPage.html 和 http://www.360doc.com/content/14/1203/08/19812575_430009823.shtml 融合
演示链接:http://www.51xuediannao.com/demo.php
简介
fullPage.js是一个基于jquery的插件,它能轻松制作出全屏网站,主要功能有:
1.支持鼠标滚动
2.支持前进后退和键盘控制
3.多个回调函数
4.支持手机、平板触摸事件
5.支持css3动画
6.窗口缩放时自动调整
7.可设置滚动宽度、背景颜色、滚动速度、循环选项、回调、文本对齐方式等等
兼容性
jquery兼容1.7+
支持IE8+及其它现代浏览器
使用方法:
1.引入文件
<link rel="stylesheet" href="css/jquery.fullPage.css"/>
<script src="js/jquery.min.js"></script>
<script src="js/jquery-ui.min.js"></script> //用于easing参数,如不需要设置easing参数,可去掉文件
<script src="js/jquery.fullPage.js"></script>
2.html
<div id="dowebok">
<div class="section"><h3>第一屏</h3></div>
<div class="section"><h3>第二屏</h3></div>
<div class="section"><h3>第三屏</h3></div>
<div class="section"><h3>第四屏</h3></div>
</div>
3.每个section代表一屏,默认显示“第一屏”,如果要指定加载页面显示的“屏幕”,可以在对应的section加上class="active",如:
<div class="section active">第三屏</div>
4.同时为了在一个幻灯片区域内创建横向幻灯片,每个幻灯片将定义另一个div
<div class="section">
<div class="slide">slide1</div>
<div class="slide">slide2</div>
<div class="slide">slide3</div>
<div class="slide">slide4</div>
</div>
5.javascript
方法一:
$(function(){
$("#dowebok").fullPage();
})
方法二:
$(document).ready(function(){
$.fn.fullPage({
slideColor:["#ff0000","#fff","#000","#f90"],
anchors:["page1","page2","page3","page4"]
})
})
经测试,最好至少有anchors这个参数,否则在火狐浏览器中,第一次滚动会直接到底部。
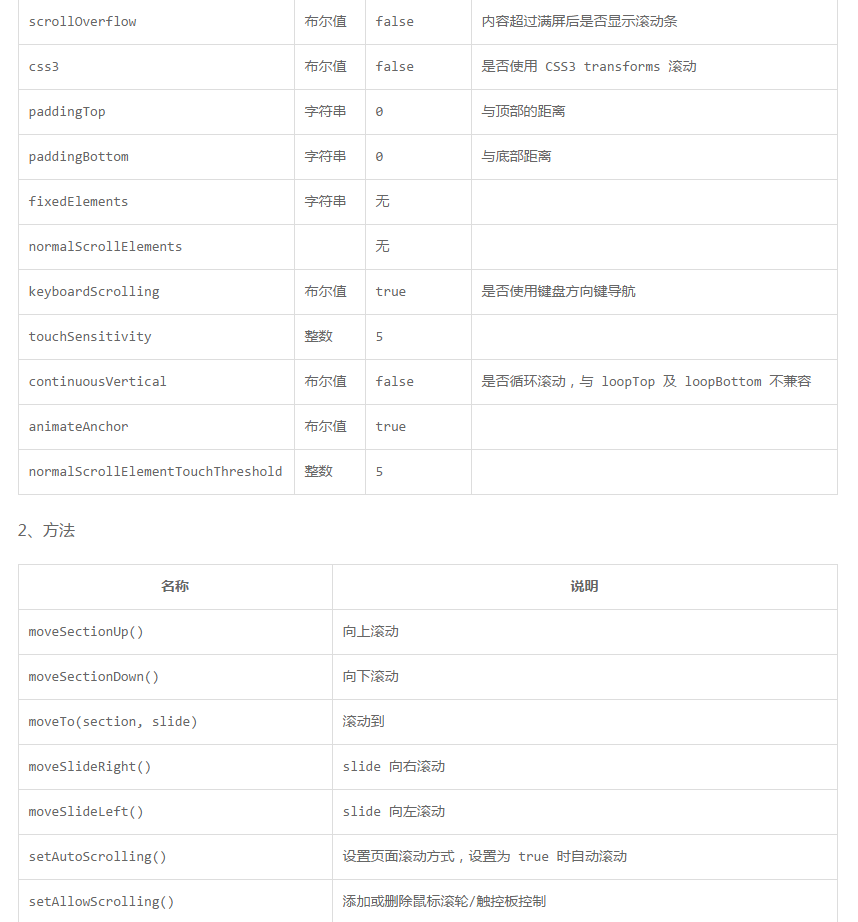
配置



回调函数演示:http://www.sucaihuo.com/jquery/1/171/demo/index5.html
jquery.fullPage.js全屏滚动插件的更多相关文章
- jquery.fullPage.js全屏滚动插件教程演示
css部分(此处需要导入jquery.fullPage.css) <style> .section { text-align: center; font: 50px "Micro ...
- fullpage.js全屏滚动插件使用方法
在移动端经常会用到全屏滚动插件,实现常见H5活动页的效果,fullpage是一个很不错的jquery全屏滚动插件 fullpage.js插件的API:http://www.dowebok.com/77 ...
- fullpage.js全屏滚动插件使用小结
刚做好公司网站,通过全屏滚动,显著提高了官网的浏览体验.遂总结一下使用fullpage.js的方法.欢迎指正 一. fullpage.js简介 fullpage.js是一套实现浏览器全屏滚动的js插件 ...
- FullPage.js全屏滚动插件学习总结
如今我们经常能见到全屏网站,尤其是国外网站.这些网站用几幅很大的图片或色块做背景,再添加一些简单的内容,显得格外的高端大气上档次.比如 iPhone 5C 的介绍页面(查看),QQ浏览器的官网站.如果 ...
- FullPage.js全屏滚动插件
一.介绍 fullPage.js是一个基于jQuery的插件,他能够很方便.很轻松的制作出全屏网站,主要功能有: 1.支持鼠标滚动 2.多个回调函数 3.支持手机.平板触摸事件 4.支持CSS3动画 ...
- jQuery fullPage.js 全屏滚动
fullPage 是一款不依赖任何 js 库的全屏滚动组件,支持垂直/水平滚动.CSS3 旋转/缩放动画,支持 IE5.5+,支持移动设备. 在线实例 垂直滚动 水平滚动 CSS3 动画1 CSS3 ...
- FullPage.js全屏滚动插件的配置项、方法和回调函数
fullPage.js 是一个基于 jQuery 的插件,它能够很方便.很轻松的制作出全屏网站,主要功能有: 支持鼠标滚动 支持前进后退和键盘控制 多个回调函数 支持手机.平板触摸事件 支持 CSS3 ...
- fullPage.js全屏滚动插件API
API sectionsColor:['green','orange','red','lime']; //设置背景颜色 可以为每一个section设置background-color属性 contro ...
- FullPage.js全屏滚动插件解说
1.主要功能 1).支持鼠标滚动 2).多个回调函数 3).支持手机.平板触屏事件 4).支持css3动画 5).支持窗口缩放 6).窗口缩放时自动调整 7).可设置滚动宽度.背景颜色.滚动速度.循环 ...
随机推荐
- TCP/IP各种数据包结构体
下面这些TCP/IP数据包是我在进行Socket及Wipcap网络编程过程中曾经用到过的数据包结构体, 这些东西平时看起来不起眼,真正用到的时候就会觉得非常有用...... 以太帧头格式结构体,共14 ...
- C语言数据类型_02
C语言数据类型:
- javascript 写一个随机范围整数的思路
const {random} = Math; //返回 [min,max] 的随机值 //[0,1) * (max - min + 1) => [0,max-min+1) //[0,max-mi ...
- MFC编辑框换行
字符串结尾加上"\r\n": 编辑框属性设置:Auto HScroll为False,Multiline为True,Want Return为True. =============== ...
- Python Third Day-函数
''' 为什么要有函数?没有函数带来的困扰? 组织结构不清晰,可读性差 代码冗余 可扩展性差 什么是函数 具备某一个功能的工具--->函数 事先准备工具->函数的定义 拿来就用.重复使用- ...
- php-7.0.16 , apache2.4.25 配置
官网下载php,apache 修改apache E:\php\Apache24\conf\httpd.conf Define SRVROOT "E:/php/Apache24" - ...
- 如何用纯 CSS 创作一盘传统蚊香
效果预览 在线演示 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/BVpvMz 可交互视频教 ...
- 《零基础入门学习Python》【第一版】视频课后答案第006讲
python中被看作假:FALSE none 0 ‘ ’ " " ( ) [ ] { },其他一切都被解释为真 测试题答案: 0.Python 的 floor 除法现在使用 ...
- 《C/C++工程师综合练习卷》之小试牛刀
第一套练习之感受 刚刚注册了牛客网的账号,准备在此衡量一下水平,好好磨练一番.看到推荐练习<C/C++工程师综合练习卷>,oh,20道题,2个小时.由于木有经验,好一番紧张~ 结果用了20 ...
- C++ 实验六
Part.2 // 合并两个文件内容到一个新文件中. // 文件名均从键盘输入 #include <iostream> #include <fstream> #include ...
