layui timeline使用
使用layui timeline过程记录:
layui官网时间线介绍比较少,可能是太简单了,这里把时间线通过请求后台数据。再自动填写到对应区块,进行了封装;
代码如下:
function timelineshow(url,json,div){
$.ajax({
url: url,
type: "post",
data: json,
dataType: "json",
success: function (res) {
console.log(res);
if(res.SUCCESS===true){
var list = res.data;
var uls = "<ul class=\"layui-timeline\">";
var uls1 = "<ul>";
var uls2 = "</ul>";
var lis = "<li class=\"layui-timeline-item\">";
var lis1 = "<li>";
var lis2 = "</li>";
var is = "<i class=\"layui-icon layui-timeline-axis\"></i>";
var divs = "<div class=\"layui-timeline-content layui-text\">";
var divs2 = "</div>";
var h3s = "<h3 class=\"layui-timeline-title\">";
var h3s2 = "</h3>";
var ps = "<p>";
var ps2 = "</p>";
var br = "</br>";
if(list.length>0){
var content1 = "";
content1 = content1+uls;
for(var i=0; i<list.length; i++){
var content2 = "";
content2 = content2+lis+is+divs;
if(list[i].time!=null&&list[i].time!=''){
content2 = content2+h3s+createTime(list[i].time)+h3s2
}
if(list[i].content!=null&&list[i].content!=''){
content2 = content2+ps+list[i].content+ps2;
}
if(list[i].ul!=null&&list[i].ul.length>0){
var list2 = list[i].ul;
content2 = content2+uls1;
for(var j=0; j<list2.length; j++){
if(list2[j].content!=null&&list2[j].content!=''){
content2 = content2+lis1+list2[j].content+lis2;
}
}
content2 = content2+uls2;
}
//可扩展
content2 = content2 + divs2+lis2;
content1 =content1+content2;
}
content1 = content1 +uls2;
//再跟你想追加的代码加到一起插入div中
document.getElementById(div).innerHTML = content1;
}
}else if(res.SUCCESS===false){
layer.msg(res.msg);
}
}
});
}
function createTime(v){
var date = new Date(v);
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m<10?'0'+m:m;
var d = date.getDate();
d = d<10?("0"+d):d;
var h = date.getHours();
h = h<10?("0"+h):h;
var ms = date.getMinutes();
ms = ms<10?("0"+ms):ms;
var s = date.getSeconds();
s = s<10?("0"+s):s;
var str = y+"-"+m+"-"+d+" "+h+":"+ms+":"+s;
return str;
}
调用如下:
var url = "./json/timeline/dome1.js";
var json = {};
timelineshow(url,json,"div1");//url为请求数据地址;json为参数json字符串;打三个参数为时间线显示位置标签id
参数说明:
url:实际后台请求地址;
json:请求参数;
第三个参数:时间线绘制点
数据响应形式:
{
"SUCCESS": true,
"data": [{
"time": "2019-01-04 11:00:42",
"content":"这是一条测试内容",
"ul":[{
"content":"子内容1"
},
{
"content":"子内容1"
}]
}, {
"time": 1546571007000,
"content":"这是一条测试内容",
"ul":[{
"content":"子内容1"
},
{
"content":"子内容1"
}]
}, {
"time": 1546571096000,
"content":"这是一条测试内容"
}, {
"time": 1546571118000,
"content":"这是一条测试内容"
}, {
"time": 1546571159000,
"content":"这是一条测试内容"
}, {
"time": 1546571372000,
"content":"这是一条测试内容"
}, {
"time": 1546571458000,
"content":"这是一条测试内容"
}, {
"time": 1546571721000,
"content":"这是一条测试内容"
}, {
"time": 1546572137000,
"content":"这是一条测试内容"
}],
"msg": "查询成功!"
}
参数说明:
“SUCCESS”:调用接口状态反馈;
“data”:时间线内容
“time”:时间线时间;这里可以传入时间戳形式;也可以传入定义好的时间格式;如:"2019-01-04 11:00:42"
“content”:内容
“url”:子内容
“content”:内容部分
“msg”:调用接口反馈信息;当“SUCCESS”为false时,会根据此字段进行提示信息
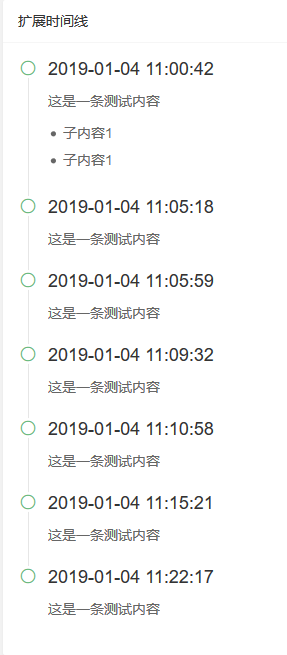
效果展示:

layui timeline使用的更多相关文章
- Chrome Developer Tools:Timeline Panel说明
一.Timeline panel 概况 Timeline工具栏可以详细检测出Web应用在加载过程中,时间花费情况的概览.这些应用包括下载资源,处理DOM事件, 页面布局渲染或者向屏幕绘制元素. 如下图 ...
- Chrome 开发工具之Timeline
之前有说到Element,Console,Sources大多运用于debug,Network可用于debug和查看性能,今天的主角Timeline更多的是用在性能优化方面,它的作用就是记录与分析应用程 ...
- layui常用方法
很好用的一个ui组件,弹出,分页等 http://layer.layui.com/ 1 带叉叉的弹窗 layer.open({ type: , title: false, //不显示标题 conten ...
- iOS之TimeLine(时间轴)的实现
这是一个关于OC时间轴的简单实现,我认为重要的是思路. 感谢作者:Cyandev 的文章<iOS 实现时间线列表效果>给的思路.这里先附上Objective-C的代码实现,有时间再去试试S ...
- 如何使用Goolge Timeline工具
网上中文的资料版本比较老,找到一个新版本的英文介绍,翻一下,原文:https://developers.google.com/web/tools/chrome-devtools/profile/eva ...
- 开源网站.NETMVC+ Layui+SqlSugar+RestSharp
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等. 源码GIT地址: https://github.com/sunkaixuan/SugarSite 技术介绍 ...
- 【三石jQuery视频教程】03.创建垂直时间表(Timeline)
视频地址:http://v.qq.com/page/g/i/o/g0150rvi6io.html 大家好,欢迎来到[三石jQuery视频教程],我是您的老朋友 - 三生石上. 今天,我们要通过基本的H ...
- WPF中的动画——(三)时间线(TimeLine)
WPF中的动画——(三)时间线(TimeLine) 时间线(TimeLine)表示时间段. 它提供的属性可以让控制该时间段的长度.开始时间.重复次数.该时间段内时间进度的快慢等等.在WPF中内置了如下 ...
- 分页组件 - layui.laypage
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- Linux 性能工具集
系统级别: 下面这些工具利用内核的计数器在系统软硬件的环境中检查系统级别的活动. vmstat: 虚拟内存和物理内存的统计,系统级别. mpstat: 每个CPU 的 使用情况. iostat: 每个 ...
- 小程序-文章:微信小程序常见的UI框架/组件库总结
ylbtech-小程序-文章:微信小程序常见的UI框架/组件库总结 1.返回顶部 1. 想要开发出一套高质量的小程序,运用框架,组件库是省时省力省心必不可少一部分,随着小程序日渐火爆,各种不同类型的小 ...
- 【135】NoteExpress使用中的问题
NoteExpress主要是用来管理文献,然后可以方便管理,方便插入,各种方便吧! 关于NoteExpress的下载可以直接搜索进入官网下载,为了不用破解之类的,可以选择大学版的! 引文显示上标!ht ...
- java笔记之IO2写操作
IO流的分类 流向: 输入流 读出数据 输出流 写出数据 数据类型 字节流 字节输入流 读取数据 inputstream 字节输出流 写出数据 outputstream 字符流 字符输入流 读取数据 ...
- 慕课网5-2编程练习:flex布局制作卡片布局案例
慕课网5-2编程练习:flex布局制作卡片布局案例 小伙伴们,学习了卡片布局,接下来我们根据效果图,也写出一个卡片布局的页面吧! 效果图如下: 任务 1.主体内容的卡片一行只能显示两个. 2.卡片与卡 ...
- Phpstorm安装和优化
Phpstorm是php开发一个强大的IDE,但是它不是免费的需要注册码,而且界面是英文界面,对英文不太好的人有点不友好.所以这篇文章主要从phpstorm的破解和汉化来优化phpstorm. 1.首 ...
- 团队作业-项目Alpha版本发布
一. 这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/SoftwareEngineeringClass2 这个作业要求在哪里 https://edu.cn ...
- 洛谷 P1430 序列取数
如果按照http://www.cnblogs.com/hehe54321/p/loj-1031.html的$O(n^3)$做法去做的话是会T掉的,但是实际上那个做法有优化的空间. 所有操作可以分解为由 ...
- ASP.NET网站发布到服务器
我们一个项目做好了之后想要上线,首先得发布,然后在上传到服务器. 所用到的工具:vs2013(其它vs版本也可以,大致上是一样的) FTP破解版下载链接:http://files.cnblogs.co ...
- 用C#操作word替换字符,用spire
这两天想写个小程序,是用C#操作word文档的.许多人都对微软本身的解决方案COM组件十分不看好,比如需要本机安装office等等,总之吐槽很多,直接放弃. 搜到一个国产的npoi库,据说操作简单功能 ...
