CSS 按钮特效(二)
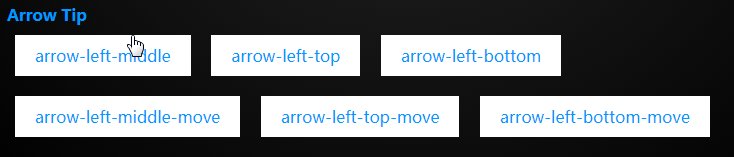
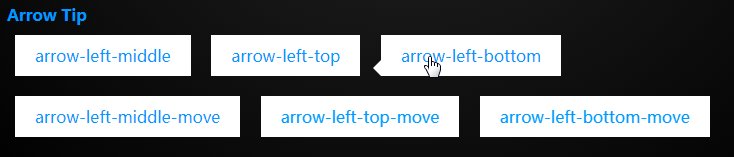
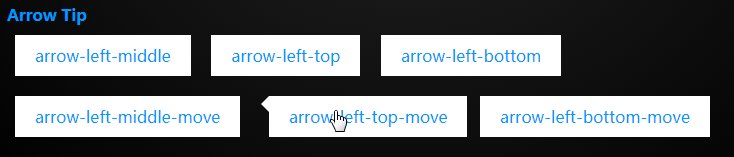
1 案例

2. HTML 代码
<div class="arrow arrow-left-middle">
arrow-left-middle
</div>
<div class="arrow arrow-left-top">
arrow-left-top
</div>
<div class="arrow arrow-left-bottom">
arrow-left-bottom
</div>
<div class="arrow arrow-left-middle-move">
arrow-left-middle-move
</div>
<div class="arrow arrow-left-top-move">
arrow-left-top-move
</div>
<div class="arrow arrow-left-bottom-move">
arrow-left-bottom-move
</div>
3. CSS 代码
.arrow{
box-sizing: content-box;
border:;
margin:10px 0.5em;
cursor: pointer;
box-sizing: border-box;
display: inline-block;
color: #09f;
background: white;
padding: 10px 20px;
text-align: center;
/* 设置相对定位 */
position: relative;
transition: all 0.3s;
/* 设置层次 会被before after在上面 */
z-index:;
}
/* 设置位置和border的颜色-需要与 4(4面) * 3(上中下) * 2(移动) = 24 */
.arrow-left-top:before,
.arrow-left-top-move:before,
.arrow-left-middle:before,
.arrow-left-middle-move:before,
.arrow-left-bottom:before,
.arrow-left-bottom-move:before{
transition: all 0.3s;
content: '';
border-style: solid;
width:;
height:;
display: block;
position: absolute;
margin:auto;
}
.arrow-left-top:before,
.arrow-left-top-move:before,
.arrow-left-middle:before,
.arrow-left-middle-move:before,
.arrow-left-bottom:before,
.arrow-left-bottom-move:before{
border-width:0.5em 0.5em 0.5em 0;
border-color:transparent white transparent transparent;
}
/* 中间 */
.arrow-left-middle-move:before,
.arrow-left-middle:before{
/* top 与 bottom 都为0 就会在中间 margin:auto; */
top:;
bottom:;
left:;
}
/*顶部*/
.arrow-left-top:before,
.arrow-left-top-move:before{
top:;
left:;
}
/*底部*/
.arrow-left-bottom:before,
.arrow-left-bottom-move:before{
bottom:;
left:;
}
.arrow-left-middle-move:hover:before,
.arrow-left-top-move:hover:before,
.arrow-left-bottom-move:hover:before,
.arrow-left-middle:hover:before,
.arrow-right-middle-move:hover,
.arrow-left-top:hover:before,
.arrow-right-top-move:hover,
.arrow-right-bottom-move:hover,
.arrow-left-bottom:hover:before{
transform: translateX(-0.5em);
}
.arrow-right-middle-move:hover:before,
.arrow-right-top-move:hover:before,
.arrow-right-bottom-move:hover:before,
.arrow-right-middle:hover:before,
.arrow-left-middle-move:hover,
.arrow-right-top:hover:before,
.arrow-left-top-move:hover,
.arrow-left-bottom-move:hover,
.arrow-right-bottom:hover:before{
transform: translateX(0.5em);
}
4 .练习
目前只是做了左边的效果。按照这种效果总共有24个。可以把css的类进行拆分并且把其他3面的写出来
CSS 按钮特效(二)的更多相关文章
- css 按钮悬停效霓虹灯特效
css 按钮悬停效霓虹灯特效 <!DOCTYPE html> <html lang="en"> <head> <meta charset=
- js,jquery,css,html5特效
包含js,jquery,css,html5特效,源代码 本文地址:http://www.cnblogs.com/roucheng/p/texiao.html 2017新年快乐特效 jQuery最新最全 ...
- ybutton 高端大气上档次华丽的按钮特效
小菜偶然在某网站中看到一款非常华丽的按钮特效,感觉十分有必要抄袭下来,以备日后使用. 简单描述一下按钮的效果:鼠标移到按钮上的时候,会出现灯光闪过的效果,非常的高端. 但遗憾的,这么牛逼的效果,仅仅兼 ...
- 10个超漂亮的CSS 3D特效
10个超漂亮的CSS 3D特效 一.总结 一句话总结: 后面有空得好好练一练,也可以作为录课素材 二.10个超漂亮的CSS 3D特效 转自或参考:10个超漂亮的CSS 3D特效https://blog ...
- CSS 按钮
总结有关按钮的各种样式 ㈠基本按钮样式 看一下没有进行css样式设计时按钮的样子与进行样式设计的按钮样子 <!DOCTYPE html> <html> <head> ...
- 7款外观迷人的HTML5/CSS3 3D特效按钮特效
下面我整理了7款外观都十分迷人的HTML5/CSS3 3D按钮特效,有几个还挺实用的,分享给大家. 1.CSS3超酷3D弹性按钮 按钮实现非常简单 之前我们分享过几款不错的CSS3 3D立体按钮,比如 ...
- 《基于JQuery和CSS的特效整理》系列分享专栏
<基于JQuery和CSS的特效整理>已整理成PDF文档,点击可直接下载至本地查阅https://www.webfalse.com/read/201724.html 文章 一款基于jQue ...
- 漂亮的CSS按钮样式集以及在线生成工具
以前我们制作一样带带阴影.圆角或3D感的按钮都需要用图片来制作,但CSS3出来后就可以不用图片了,由于是代码写的按钮样式,在Retina上浏览依然清晰美观.虽然不错,但我们写一个阴影+质感的按钮还是挺 ...
- 基于jQuery点击加载动画按钮特效
分享一款基于jQuery点击加载动画按钮特效.这是一款基于jQuery+CSS3实现的鼠标点击按钮加载动画特效代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div ...
随机推荐
- swift container server 莫名stuck
openstack swift container server的进程经常莫名其妙进入 D Ds等状态 记录一下这个时候 storage.error的log 便于分析 一种情形是下面这种log Jun ...
- Redis集群主备模式部署
网上有非常多用Ruby安装Redis-cluster的文章.可是在实际环境下不想安装Ruby,所以本文主要介绍了用Redis命令部署Redis集群.而且为集群中每个master实例添加一个slave实 ...
- kvm 安装
一. 虚拟化 是指通过虚拟化技术将一台计算机虚拟为多台逻辑计算机.在一台计算机上同时运行多个逻辑计算机,每个逻辑计算机可运行不同的操作系统,并且应用程序都可以在相互独立的空间内运行而互相不影响,从而 ...
- easyui datagrid 禁止选中行 EF的增删改查(转载) C# 获取用户IP地址(转载) MVC EF 执行SQL语句(转载) 在EF中执行SQL语句(转载) EF中使用SQL语句或存储过程 .net MVC使用Session验证用户登录 PowerDesigner 参照完整性约束(转载)
easyui datagrid 禁止选中行 没有找到可以直接禁止的属性,但是找到两个间接禁止的方式. 方式一: //onClickRow: function (rowIndex, rowData) ...
- C++对象模型——指向Member Function的指针 (Pointer-to-Member Functions)(第四章)
4.4 指向Member Function的指针 (Pointer-to-Member Functions) 取一个nonstatic data member的地址,得到的结果是该member在 cl ...
- SDK Manager配置
改Host的都是扯淡,现在不好使了.. 还是使用东软的国内镜像好使,打开SDK Manager Tools - Options Http proxy Server: mirrors.neusoft. ...
- 2016/1/27 1, File 创建 删除 改名 换路径 2,输出流 不覆盖 换行输入 3,输入流
1, File 创建 删除 改名 换路径 package Stream; import java.io.File; import java.io.IOException; public cla ...
- ACdream 1412 DP+排列组合
2-3 Trees Problem Description 2-3 tree is an elegant data structure invented by John Hopcroft. It is ...
- 【bzoj4597】 [Shoi2016]随机序列
可以发现加减号之间可以互相抵消. 真正加到答案里的只有一些前缀积. 记s[i]为a[1]*a[2]*a[3]...*a[i].那s[i]在答案中出现的次数就是2*3^(n-i-1); 修改一个数只会对 ...
- Delphi7目录结构
Delphi7目录结构 打开Delphi的安装目录,如C:\Program Files\Borland\Delphi7,你将会看到目录下包含了一些文件和文件夹:Source:存放的是Delpi提供的所 ...
