一个关于vue+mysql+express的全栈项目(二)------ 前端构建
一、使用vue-cli脚手架构建
<!-- 全局安装vue-cli -->
npm install -g vue-cli
<!-- 设置vue webpack模板 -->
vue init webpack my-project
<!-- 进入项目 -->
cd my-project
<!-- 安装依赖 -->
npm install
<!-- 启动项目 -->
npm run dev
二、安装axios并统一处理请求接口(二次封装axios)
1.安装
npm install axios --save
2.获取当前域名
export default function getBaseUrl (type) {
let [baseUrl, protocol] = ['https://xxxxxxx', 'http://']
// 判断协议
if (location.protocol === 'https:') {
protocol = 'https://'
}
if (location.hostname !== 'localhost') {
baseUrl = protocol + location.hostname
}
return baseUrl
}
3.封装axios
import axios from 'axios'
import qs from 'qs'
import getUrl from './baseUrl'
import i18n from '../../language'
// 配置axios的config
const language = 'mx'
let config = {
// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。
// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URL
baseURL: getUrl(),
// `withCredentials` 表示跨域请求时是否需要使用凭证(登陆的时候会有cookie这个时候要用到)
withCredentials: true,
headers: {
// 设置
'Content-Type': 'application/x-www-form-urlencoded'
},
transformRequest: [function (data) {
// 处理发送前的数据
data = qs.stringify(data)
return data
}],
data: {
// 全局参数
channelType: '6',
channelTag: '6_7_0_0',
language: language
}
}
// 拦截请求
axios.interceptors.request.use((config) => {
// console.log('请求前')
if (channelType) {
config.data.channelType = channelType
}
if (channelTag) {
config.data.channelTag = channelTag
}
return config
}, error => {
return Promise.reject(error)
})
// axios拦截响应
axios.interceptors.response.use((data) => {
let resdata = data
if (data.data.errCode === 3 && data.data.retCode === 3) {
}
return data
}, error => {
return Promise.reject(error)
}) const get = (url, params) => {
url = urlEncode(url, params)
return axios.get(url, config)
} const post = (url, params, con) => {
return axios.post(url, params, config)
} // 用来拼接get请求的时候的参数
let urlEncode = (url, data) => {
if (typeof (url) === 'undefined' || url === null || url === '') return ''
if (typeof (data) === 'undefined' || data === null || typeof (data) !== 'object') return url
url += (url.indexOf('?') !== -1) ? '' : '?'
for (let k in data) {
url += ((url.indexOf('=') !== -1) ? '&' : '') + k + '=' + encodeURI(data[k])
}
return url
} export {
get,
post
}
4.在src目录下新建api文件夹(该文件夹下我们放置我们所有的请求接口)如下图

三、引入vuex进行状态管理
在src目录下新建store文件夹,然后依次新建actions.js/getters.js/index.js/mutation-types.js/mutation.js/state.js
index.js
import Vue from 'vue'
import Vuex from 'vuex' import * as actions from './actions'
import * as getters from './getters'
import state from './state'
import mutations from './mutations'
import createLogger from 'vuex/dist/logger' Vue.use(Vuex) const debug = process.env.NODE_ENV !== 'production' export default new Vuex.Store({
actions,
getters,
state,
mutations,
strict: debug,
plugins: debug ? [createLogger()] : []
})
2.getter.js
const getPoetryList = state => state.poetryList
const getPoetryItem = state => state.poetryItem
const getUserInfo = state => state.userinfo
const getcommentlists = state => state.commentlist export {
getPoetryList,
getPoetryItem,
getUserInfo,
getcommentlists
}
3.mutation-types.js
const SET_POETRY_LIST = 'SET_POETRY_LIST'
const SET_POETRY_ITEM = 'SET_POETRY_ITEM'
const SET_USER_INFO = 'SET_USER_INFO'
const SET_COMMENT_LIST = 'SET_COMMENT_LIST' export {
SET_POETRY_LIST,
SET_POETRY_ITEM,
SET_USER_INFO,
SET_COMMENT_LIST
}
4.mutation.js
import * as types from './mutation-types'
const mutations = {
[types.SET_POETRY_LIST] (state, list) {
state.poetryList = list
},
[types.SET_POETRY_ITEM] (state, item) {
state.poetryItem = item
},
[types.SET_USER_INFO] (state, userinfo) {
state.userinfo = userinfo
},
[types.SET_COMMENT_LIST] (state, commentlist) {
state.commentlist = commentlist
}
}
export default mutations
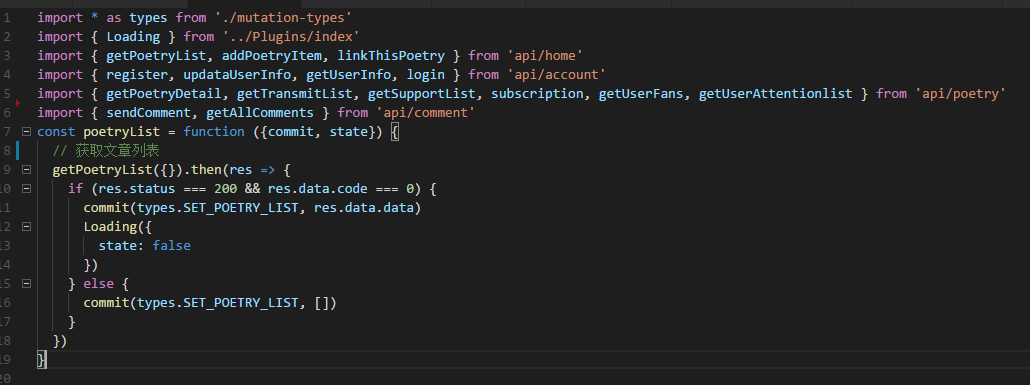
5.actions.js(用来进行异步操作)

四、设置过滤器(这里是一个简单的时间过滤器)
在common目录下的js文件夹内新建filter.js
const forMatDate = utc => {
if (utc) {
let date = new Date(utc)
let y = date.getUTCFullYear()
let M = date.getUTCMonth() + 1 >= 10 ? date.getUTCMonth() + 1 : `0${date.getUTCMonth() + 1}`
let d = date.getUTCDate() >= 10 ? date.getUTCDate() : `0${date.getUTCDate()}`
let h = date.getUTCHours() + 8 >= 10 ? date.getUTCHours() + 8 : `0${date.getUTCHours() + 8}`
let m = date.getUTCMinutes() >= 10 ? date.getUTCMinutes() : `0${date.getUTCMinutes()}`
let s = date.getUTCSeconds() >= 10 ? date.getUTCSeconds() : `0${date.getUTCSeconds()}`
return `${y}-${M}-${d} ${h}:${m}:${s}`
}
}
export {
forMatDate
}
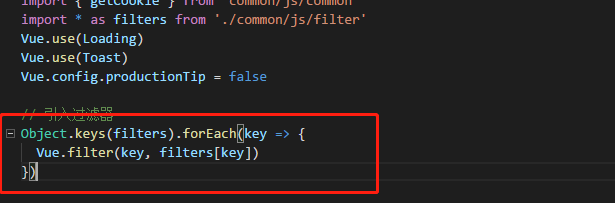
在main.js中设置过滤器

上面四个步骤,是一个vue项目的简单设置,当然不是很全面,但是对于我们这个项目却是足够了,至于里面用的的一些插件什么的,我们后面再一一介绍。。。。
一个关于vue+mysql+express的全栈项目(二)------ 前端构建的更多相关文章
- 一个关于vue+mysql+express的全栈项目(一)
最近学了mysql数据库,寻思着能不能构思一个小的全栈项目,思来想去,于是就有了下面的项目: 先上几张效果图吧 目前暂时前端只有这几个页面,后端开发方面,有登录,注册,完善用户信息,获取用 ...
- 一个关于vue+mysql+express的全栈项目(三)------ 登录注册功能的实现(已经密码安全的设计)
本系列文章,主要是一个前端的视角来实现一些后端的功能,所以不会讲太多的前端东西,主要是分享做这个项目学到的一些东西,,,,, 好了闲话不多说,我们开始搭建后端服务,这里我们采用node的express ...
- 一个关于vue+mysql+express的全栈项目(五)------ 实时聊天部分socket.io
一.基于web端的实时通讯,我们都知道有websocket,为了快速开发,本项目我们采用socket.io(客户端使用socket.io-client) Socket.io是一个WebSocket库, ...
- 一个关于vue+mysql+express的全栈项目(四)------ sequelize中部分解释
一.模型的引入 引入db.js const sequelize = require('./db') sequelize本身就是一个对象,他提供了众多的方法, const account = seque ...
- 一个关于vue+mysql+express的全栈项目(六)------ 聊天模型的设计
一.数据模型的设计 这里我们先不讨论群聊的模型,指讨论两个人之间的聊天,我们可以把两个人实时聊天抽象为(点对点)的实时通讯,如下图 我们上面的所说的模型其实也就是数据包的模型应该怎么设计,换句话说就是 ...
- Vue、Node全栈项目~面向小白的博客系统~
个人博客系统 前言 ❝ 代码质量问题轻点喷(去年才学的前端),有啥建议欢迎联系我,联系方式见最下方,感谢! 页面有啥bug也可以反馈给我,感谢! 这是一套包含前后端代码的个人博客系统,欢迎各位提出建议 ...
- 《从零开始做一个MEAN全栈项目》(3)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 上一篇文章给大家讲了一下本项目的开发计划,这一章将会开始着手搭建一个MEAN项目.千里之行,始于足下, ...
- 《从零开始做一个MEAN全栈项目》(2)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 上一节简单介绍了什么是MEAN全栈项目,这一节将简要介绍三个内容:(1)一个通用的MEAN项目的技 ...
- 《从零开始做一个MEAN全栈项目》(1)
欢迎关注本人的微信公众号"前端小填填",专注前端技术的基础和项目开发的学习. 在本系列的开篇,我打算讲一下全栈项目开发的优势,以及MEAN项目各个模块的概览. 为什么选择全栈开发? ...
随机推荐
- 51nod 1116 K进制下的大数
你万万想不到,Long Long 就能存下的数据 #include <iostream> #include <cstdio> #include <cstdlib> ...
- 关于minSdkVersion="8" 升级appcompat_v7包主题"Theme.AppCompat.Light"等不存在的问题
关于minSdkVersion="8" 升级后,又不想用 appcompat_v7包, 那么appcompat_v7主题"Theme.AppCompat.Light&qu ...
- 利用正则将xml数据解析为数组
function xml_to_array( $xml ) { $reg = '/<(\w+)[^>]*>([\x00-\xFF]*)<\/\1>/'; if(preg_ ...
- 如何在tomcat部署项目(用ip访问)
找了好长时间的错误,server.xml中一点错误也没有,但就是访问不到,最终发现就是服务器没有开放80端口的缘故. 服务器是Windows系统 1.控制面板=>系统和安全=>Window ...
- (1)《Head First HTML与CSS》学习笔记---HTML基本概念
前言: 1. 这本书并没有面面俱到,涵盖所有内容,只提供作为初学者真正需要的东西:基本知识和信心.所以这不是唯一的参考书.(我买了一本<HTML5权威指南>作为参考书和这本一起看, ...
- Android习惯——给全部Activity添加集合管理
title: 2017-3-23 Android习惯--给全部Activity添加集合管理 public void ActivityCollector{ public static List<A ...
- 关于Android软键盘把布局顶上去的问题
首先说下我的需求:布局最上面是一个bar,有左上角返回按钮和标题,bar下面是一个ScrollView,里面有各种TextView和EditText, 点击下面的EditText时,不希望软键盘把ba ...
- Godaddy域名301跳转问题处理
前言:Godaddy的域名301跳转一共有六步,详情见以下步骤: 第一步: 第二步:找到你的域名,并点击DNS 第三步:点击添加 第四步:添加解析ip地址 第五步:域名转址,也就是301跳转 第六步: ...
- java内存查看与分析
业界有很多强大的java profile的工具,比如Jporfiler,yourkit,这些收费的东西我就不想说了,想说的是,其实java自己就提供了很多内存监控的小工具,下面列举的工具只是一小部分, ...
- Farseer.net轻量级ORM开源框架说明及链接索引
项目简介 基于.net framework 4 开发. 基于Lambda表达式快速上手的ORM框架. 参考Entity Framework的调用方式. 基于Database First模式. POCO ...
