Code-NFine:下来框和复选框
| ylbtech-Code-NFine:下来框和复选框 |
| 1.返回顶部 |

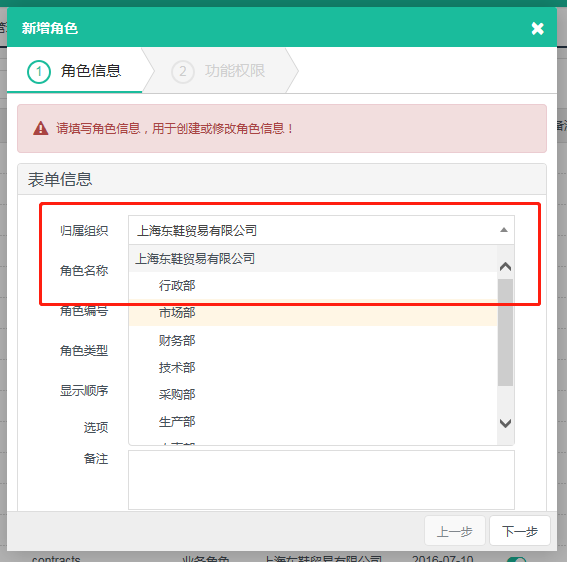
$("#F_OrganizeId").bindSelect({
url: "/SystemManage/Organize/GetTreeSelectJson",
});
-
<select id="F_OrganizeId" name="F_OrganizeId" class="form-control required">
</select>
[HttpGet]
[HandlerAjaxOnly]
public ActionResult GetTreeSelectJson()
{
var data = organizeApp.GetList();
var treeList = new List<TreeSelectModel>();
foreach (OrganizeEntity item in data)
{
TreeSelectModel treeModel = new TreeSelectModel();
treeModel.id = item.F_Id;
treeModel.text = item.F_FullName;
treeModel.parentId = item.F_ParentId;
treeModel.data = item;
treeList.Add(treeModel);
}
return Content(treeList.TreeSelectJson());
}

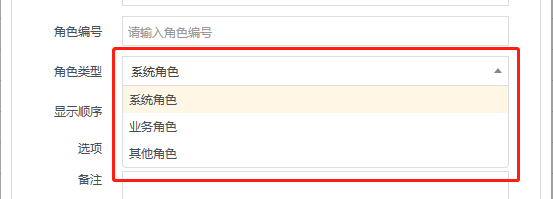
$("#F_Type").bindSelect({
url: "/SystemManage/ItemsData/GetSelectJson",
param: { enCode: "RoleType" }
});
-
<select id="F_Type" name="F_Type" class="form-control required">
</select>
[HttpGet]
[HandlerAjaxOnly]
public ActionResult GetSelectJson(string enCode)
{
var data = itemsDetailApp.GetItemList(enCode);
List<object> list = new List<object>();
foreach (ItemsDetailEntity item in data)
{
list.Add(new { id = item.F_ItemCode, text = item.F_ItemName });
}
return Content(list.ToJson());
}

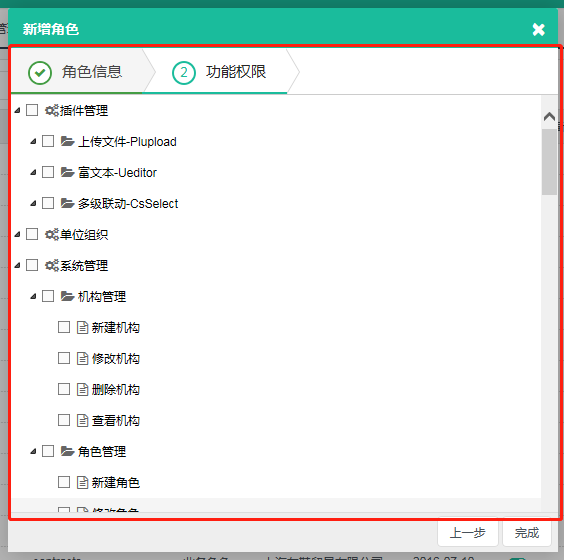
$("#permissionTree").treeview({
height: 444,
showcheck: true,
url: "/SystemManage/RoleAuthorize/GetPermissionTree",
param: { roleId: keyValue }
});
-
<div id="permissionTree"></div>
public ActionResult GetPermissionTree(string roleId)
{
var moduledata = moduleApp.GetList();
var buttondata = moduleButtonApp.GetList();
var authorizedata = new List<RoleAuthorizeEntity>();
if (!string.IsNullOrEmpty(roleId))
{
authorizedata = roleAuthorizeApp.GetList(roleId);
}
var treeList = new List<TreeViewModel>();
foreach (ModuleEntity item in moduledata)
{
TreeViewModel tree = new TreeViewModel();
bool hasChildren = moduledata.Count(t => t.F_ParentId == item.F_Id) == ? false : true;
tree.id = item.F_Id;
tree.text = item.F_FullName;
tree.value = item.F_EnCode;
tree.parentId = item.F_ParentId;
tree.isexpand = true;
tree.complete = true;
tree.showcheck = true;
tree.checkstate = authorizedata.Count(t => t.F_ItemId == item.F_Id);
tree.hasChildren = true;
tree.img = item.F_Icon == "" ? "" : item.F_Icon;
treeList.Add(tree);
}
foreach (ModuleButtonEntity item in buttondata)
{
TreeViewModel tree = new TreeViewModel();
bool hasChildren = buttondata.Count(t => t.F_ParentId == item.F_Id) == ? false : true;
tree.id = item.F_Id;
tree.text = item.F_FullName;
tree.value = item.F_EnCode;
tree.parentId = item.F_ParentId == "" ? item.F_ModuleId : item.F_ParentId;
tree.isexpand = true;
tree.complete = true;
tree.showcheck = true;
tree.checkstate = authorizedata.Count(t => t.F_ItemId == item.F_Id);
tree.hasChildren = hasChildren;
tree.img = item.F_Icon == "" ? "" : item.F_Icon;
treeList.Add(tree);
}
return Content(treeList.TreeViewJson());
}
| 2.返回顶部 |
| 3.返回顶部 |
| 4.返回顶部 |
| 5.返回顶部 |
| 6.返回顶部 |
 |
作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |
Code-NFine:下来框和复选框的更多相关文章
- Selenium2+python自动化19-单选框和复选框(radiobox、checkbox)
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- CSS学习笔记三:自定义单选框,复选框,开关
一点一点学习CCS,这次学习了如何自定义单选框,复选框以及开关. 一.单选框 1.先写好body里面的样式,先写几个框 <body> <div class="radio-1 ...
- 自动化测试-15.selenium单选框与复选框状态判断
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- 2.12 单选框和复选框(radiobox、checkbox)
2.12 单选框和复选框(radiobox.checkbox) 本篇主要介绍单选框和复选框的操作一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是 ...
- Selenium2学习(十五)-- 单选框和复选框(radiobox、checkbox)
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- Selenium2+python自动化19-单选框和复选框(radiobox、checkbox)【转载】
本篇主要介绍单选框和复选框的操作 一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了 ...
- 微信小程序-修改单选框和复选框大小的方法
方法有两种: 一:采用css的zoom属性 zoom缩放会将元素保持在左上角,并且会有毛边,可能会稍稍改变元素原来的形状. 二:采用css3的transform:scale属性 zoom缩放会将元素保 ...
- HTML--使用单选框、复选框,让用户选择
在使用表单设计调查表时,为了减少用户的操作,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选.请看 ...
- Selenium3+python自动化 单选框和复选框
一.认识单选框和复选框 1.先认清楚单选框和复选框长什么样 2.各位小伙伴看清楚哦,上面的单选框是圆的:下图复选框是方的,这个是业界的标准,要是开发小伙伴把图标弄错了,可以先抽他了. 二.radio和 ...
随机推荐
- 洛谷 P2831 愤怒的小鸟
P2831 愤怒的小鸟 题目描述 Kiana 最近沉迷于一款神奇的游戏无法自拔. 简单来说,这款游戏是在一个平面上进行的. 有一架弹弓位于 (0,0)(0,0) 处,每次 Kiana 可以用它向第一象 ...
- 《深入理解mybatis原理》 MyBatis的一级缓存实现详解 及使用注意事项
MyBatis是一个简单,小巧但功能非常强大的ORM开源框架,它的功能强大也体现在它的缓存机制上.MyBatis提供了一级缓存.二级缓存 这两个缓存机制,能够很好地处理和维护缓存,以提高系统的性能.本 ...
- python远程访问hive
#!/usr/bin/pythonimport syssys.path.append('/home/zhoujie/Downloads/hive-0.7.0-cdh3u0/lib/py')from h ...
- [转]JAVA集合
1.线程安全 线程安全就是说多线程访问同一代码,不会产生不确定的结果. 2.List类和Set类List类和Set类是Collection集合接口的子接口.Set子接口:无序,不允许重复.List子接 ...
- ZT:与其怨天尤人,不如全力以赴;若想改变世界,你必须先从改变自己开始!
在闻名世界的威斯特敏斯特大教堂地下室的墓碑林中,有一块名扬世界的墓碑.其实这只是一块很普通的墓碑,粗糙的花岗石质地,造型也很一般,同周围那些质地上乘.做工优良的亨利三世到乔治二世等二十多位英国前国王墓 ...
- javaproject积累——树形结构的操作
近期一直被树形结构整的非常头大,又是递归.又是循环.可是,好在我们在经历了千辛万苦后.最终弄出来了.事实上就是组织机构的常规操作,有些是我们过度设计.有些是我们想错了.而对数的逻辑读取,我们就属于想错 ...
- [cocos2d-x]怎样降低cocos2d-x游戏的耗电量?
Cocos2d-x游戏的耗电量一直是个让人头疼的问题,一个简单的三消游戏,玩一会手机就热得发烫,更郁闷的是电池消耗非常快.基本上两个小时就能够把电池耗光. 近期又看到一个帖子.有个老外用cocos2d ...
- java utf8字符 导出csv 文件的乱码问题。
在输出的格式为UTF-8的格式,但是打开CSV文件一直为乱码,后来参考了这里的代码,搞定了乱码问题,原文请参考:http://hbase.iteye.com/blog/1172200 private ...
- python socket初探
先看一段代码 import socket import sys import re def getServerContent(url): host_ip = socket.gethostbyname( ...
- CSS属性中Display与Visibility的不同
大多数人很容易将CSS属性display和visibility混淆,它们看似没有什么不同,其实它们的差别却是很大的.visibility属性用来确定元素是显示还是隐藏,这用visibility=&qu ...
