html5——表单
type类型
email //输入email格式
tel //手机号码
url //只能输入url格式
number //只能输入数字
search //搜索框
range //范围 滑动条
color //拾色器
time //时间
date //日期不是绝对的
datetime //时间日期
month //月份
week //星期
//部分类型是针对移动设备生效的,且具有一定的兼容性,在实际应用当中可选择性的使用。
表单元素
1、<datalist>数据列表与input标签使用
2、<keygen>生成加密字符串,谷歌没有效果
3、<output>元素用于不同类型的输出,比如计算或脚本输出
4、<meter>表示度量器,不建议用作进度条
5、<progress>进度条
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
form {
width: 100%;
max-width: 400px;
min-width: 200px;
margin: 100px auto;
} input {
width: 100%;
margin-top: 10px;
} meter, progress {
width: 100%;
}
</style>
</head>
<body>
<form action="">
<fieldset>
<legend>表头</legend>
<label for="sport">爱好:</label>
<input type="text" list="hobby" name="hobby" id="sport">
<datalist id="hobby">
<option value="篮球"></option>
<option value="足球"></option>
<option value="羽毛球"></option>
<option value="排球"></option>
</datalist>
<br><br>
<label for="me">度量器:</label>
<meter min="0" max="100" low="20" high="80" value="60" id="me"></meter>
<br><br>
<label for="pro">进度条:</label>
<progress min="0" max="100" low="20" high="80" value="60" id="pro"></progress>
</fieldset>
</form>
</body>
</html>

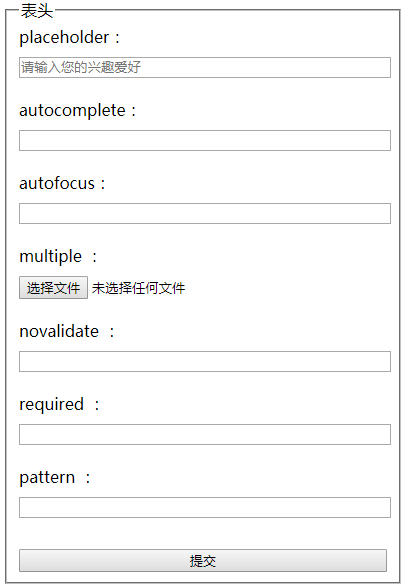
表单属性
placeholder //占位符
autofocus //获取焦点
multiple //文件上传多选或多个邮箱地址
autocomplete //自动完成,用于表单元素,也可用于表单自身(on/off)
form //指定表单项属于哪个form,处理复杂表单时会需要
novalidate //关闭验证,可用于<form>标签,谷歌没有效果
required //必填项
pattern //正则表达式 验证表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
form {
width: 100%;
max-width: 400px;
min-width: 200px;
margin: 100px auto;
} input {
width: 100%;
margin-top: 10px;
} meter, progress {
width: 100%;
}
</style>
</head>
<body>
<form action="" id="form">
<fieldset>
<legend>表头</legend>
<label for="sport">placeholder:</label>
<input type="text" name="hobby" id="sport" placeholder="请输入您的兴趣爱好">
<br><br>
<label for="com">autocomplete:</label>
<input type="text" name="com" id="com" autocomplete="on">
<br><br>
<label for="firstName">autofocus:</label>
<input type="email" name="firstName" id="firstName" autofocus>
<br><br>
<label for="file">multiple :</label>
<input type="file" name="file" id="file" multiple>
<br><br>
<label for="nova">novalidate :</label>
<input type="email" name="novalidate " id="nova" novalidate>
<br><br>
<label for="re">required :</label>
<input type="text" name="re" id="re" required>
<br><br>
<label for="pa">pattern :</label>
<input type="tel" name="pa" id="pa" pattern="1\d{3}">
<br><br>
<input type="submit" value="提交">
</fieldset>
</form>
<label for="other">表单外的一个input标签</label><input type="text" name="other" id="other" form="form">
</body>
</html>

autocomplete:是带有name属性的input标签提交后,再次提交会触发事件,off会关闭自动显示历史输入的值 ,on会显示
form:表单外的input标签会随着表单提交
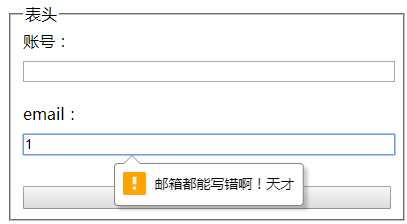
表单事件
oninput:用户输入内容时触发,可用于移动端输入字数统计
oninvalid:当验证不通过时触发
setCustomValidity:可获取验证错误信息并且自定义值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
form {
width: 100%;
max-width: 400px;
min-width: 200px;
margin: 100px auto;
} input {
width: 100%;
margin-top: 10px;
} meter, progress {
width: 100%;
}
</style>
</head>
<body>
<form action="" id="form">
<fieldset>
<legend>表头</legend>
<label for="acount">账号:</label>
<input type="text" name="acount" id="acount">
<br><br>
<label for="em">email:</label>
<input type="email" name="em" id="em">
<br><br>
<input type="submit" value="提交">
</fieldset>
</form>
<script>
var inpArr = document.getElementsByTagName("input");
inpArr[0].oninput = function () {
console.log(this.value.length);
}
inpArr[1].oninvalid = function () {
this.setCustomValidity("邮箱都能写错啊!天才");
}
</script>
</body>
</html>

html5——表单的更多相关文章
- 实现跨浏览器html5表单验证
div:nth-of-type(odd){ float: left; clear: left; } .origin-effect > div:nth-of-type(even){ float: ...
- html5表单验证
表单验证为终端用户检测无效的数据并标记这些错误,是一种用户体验的优化. 下面展现浏览器自带的验证功能也可在移动端中查看: HTML部分: <!DOCTYPE html> <html ...
- Ideal Forms – 帮助你建立响应式 HTML5 表单
Ideal Forms 是建立和验证响应式 HTML5 表单的终极框架.它刚刚发布 V3 版本,更小,更快,更具可扩展性.它支持实时验证,完全自适应(适应容器,没有 CSS 媒体查询需要),键盘支持, ...
- HTML5学习总结-05 HTML5表单
一 HTML5 新的类型 HTML5 拥有多个新的表单输入类型.这些新特性提供了更好的输入控制和验证. email url number range Date pickers (date, month ...
- html5 表单样式 表单验证1 2 3
html5 表单样式 ie9以下不支持 <!DOCTYPE html> <html lang="en"> <head> <meta cha ...
- HTML5跨浏览器表单及HTML5表单的渐进增强
HTML5跨浏览器表单 http://net.tutsplus.com/tutorials/html-css-techniques/how-to-build-cross-browser-html5-f ...
- HTML5表单提交和PHP环境搭建
HTML5表单提交相关内容和PHP环境搭建需要的软件(只备注) (2)举例介绍 (3)PHP环境搭建
- HTML5表单及其验证
随笔- 15 文章- 1 评论- 115 HTML5表单及其验证 HTML表单一直都是Web的核心技术之一,有了它我们才能在Web上进行各种各样的应用.HTML5 Forms新增了许多新控件及其A ...
- HTML5表单新属性
HTML5表单新属性 autofocus 自动聚焦 <input type="text" autofocus> placeholder占位文本 tel ...
- HTML5 表单元素和属性
HTML5 表单元素和属性学习 版权声明:未经博主授权,内容严禁转载 ! 表单元素简介 无论实现提交功能还是展示页面功能,表单在HTML中的作用都十分重要. 在其他版本的HTML中,表单能够包含的元素 ...
随机推荐
- [K/3Cloud]关于数据库sa密码更改,管理中心登录不上的问题。
有时候可能应为别的原因可能一不小心更改了数据库的密码,导致K/3 Cloud管理中心和单据打不开. 这个时候其实只要在注册一下就能解决了,在浏览器中输入http://192.168.25.35:800 ...
- WPS for Linux字体配置(Ubuntu 16.04)
错误提示: 解决方法: 从http://bbs.wps.cn/thread-22355435-1-1.html下载字体库,离线版本:(链接: https://pan.baidu.com/s/1i5dz ...
- iptables中增加/删除/查询/修改的基本操作
虽然在Ubuntu使用了UFW来简化iptables的操作,但是UFW只针对防火墙方面,转发方面没有涉及,所以要弄懂其中的原理,还是必须回归到iptables中.CentOS也是如此.下面是针对ipt ...
- mybatis mapper文件sql语句传入hashmap参数
1.怎样在mybatis mapper文件sql语句传入hashmap参数? 答:直接这样写map就可以 <select id="selectTeacher" paramet ...
- poj 3090 && poj 2478(法雷级数,欧拉函数)
http://poj.org/problem?id=3090 法雷级数 法雷级数的递推公式非常easy:f[1] = 2; f[i] = f[i-1]+phi[i]. 该题是法雷级数的变形吧,答案是2 ...
- jQuery Uploadify在ASP.NET MVC3中的使用
1.Uploadify简介 Uploadify是基于jQuery的一种上传插件,支持多文件.带进度条显示上传,在项目开发中常被使用. Uploadify官方网址:http://www.uploadif ...
- Python猜年龄
题目:Python实现猜年龄 步骤一:实现最简单的猜年龄 # 事先定义 dark_knight_age = 28 user_age = input('Please guess my age:') us ...
- [App Store Connect帮助]一、 App Store Connect 使用入门(4)iOS 版 App Store Connect
通过 iOS 版 App Store Connect,您可以在移动设备上查看销售数据.App 元数据和顾客评论.您还可以检查 App 状态.发布您 App 的新版本并回应“Resolution Cen ...
- akka设计模式系列-基础模式
本文介绍akka的基本使用方法,由于属于基础功能,想不出一个很高大上的名称,此处就以基础模式命名.下文会介绍actor的使用方法,及其优劣点. class SimpleActor(name:Strin ...
- JVM-垃圾回收器
目录 垃圾收集器 Serial收集器 Serial Old 收集器 ParNew 收集器 Parallel Scavenge 收集器 (并行清除) /'pærəlɛl/ /'skævɪndʒ/ Par ...
