用svg做流程管理
说起流程管理这个功能,如果没有个动态图配合显示,简直就是太没有客户体验感了。就比如说请假流程吧,流程走到哪一步了,流程走向过程中都那些人审批的,审批的结果等等,如果就来个列表,也不是说不行,就是觉得太不人道主义了。
曾经在上海做过流程管理,采用的IBM研发的FileNet,是一个很大型的工具,安装复杂,而且还是付费的。而现在要开发流程管理,想必是不用考虑让公司去购买FileNet的了,原因就不必多说了。
重要的是,即使什么都没有,也是可以开发流程管理的,那就是svg,对于svg我是真的爱到无法自拔的了,之前的配电室监控、场景监控用的都是svg技术,用的是一个叫raphael.js前端插件,其实也就是封装的对svg元素的操作。
下面来讲讲这个开发思路,首先,肯定是要录入流程图的,根据不同的流程,创建不同的流程图。
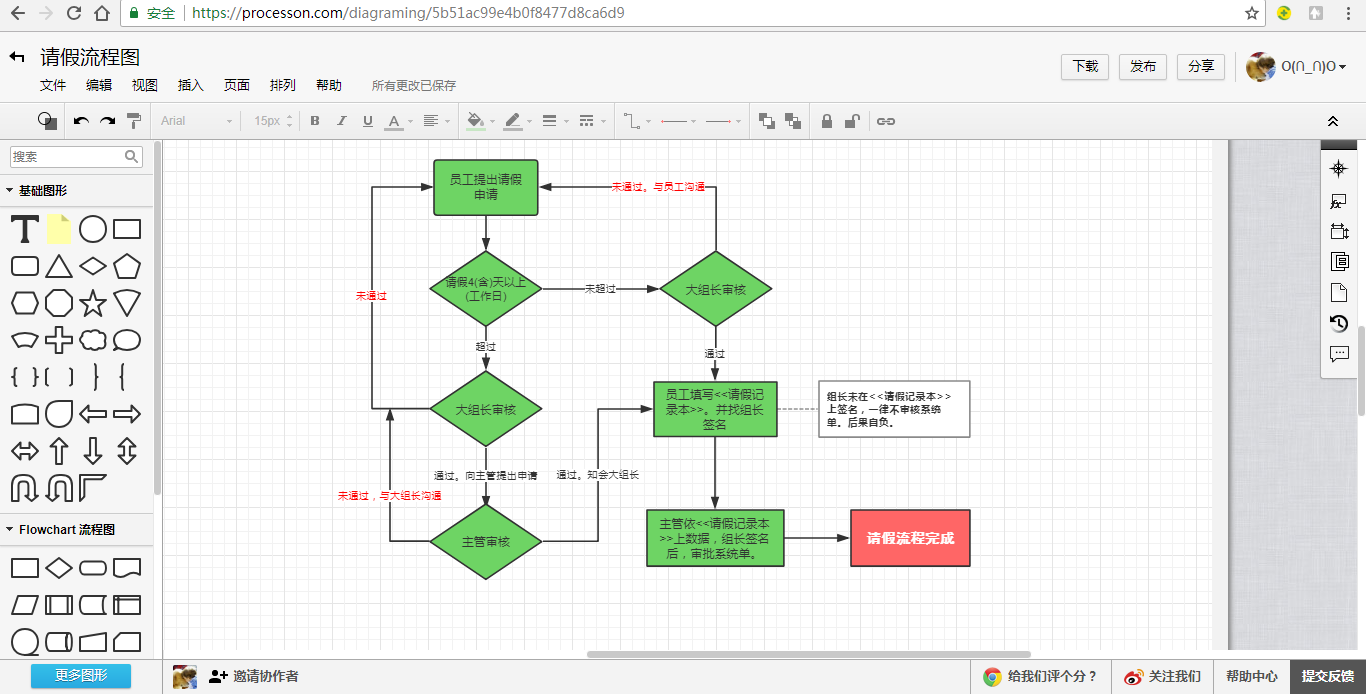
流程图怎么创建?总不至于要手写svg代码吧?庆幸的是不用,很多工具可以画流程图,然后导出svg文件,懒得安装也懒得找,记得之前正好有用过网上一个免费的在线画图的网址(https://processon.com),就是这个了,免费、好用、免安装,画图还好看,还有什么可挑剔的,总之我是很喜欢,下面奉上一个画好的请假流程图

下载成svg文件就可以使用了
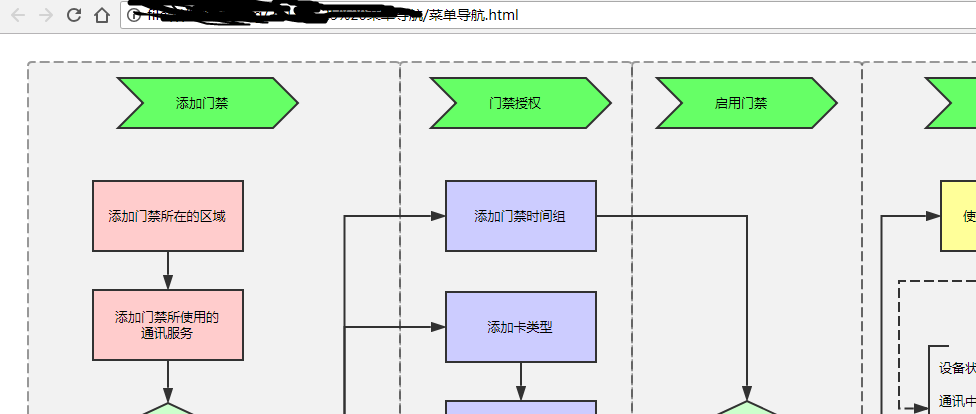
动态呢用js就可以控制啦,比如下面这个门使用能导航的功能
首先把svg弄到页面中,放在body里就可以了

然后在浏览器中打开这个页面

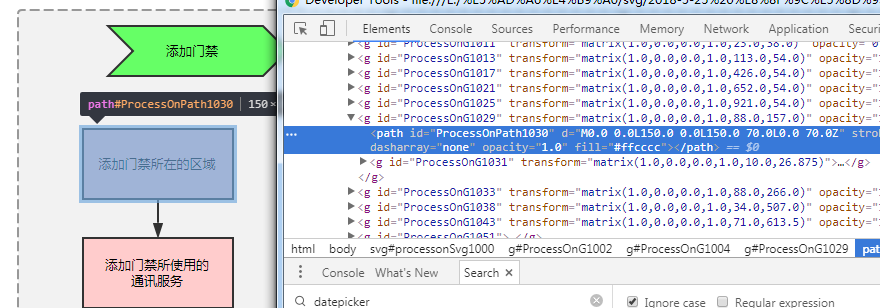
右键检查自己想要控制的方块

就能看到自己想要控制的这个svg元素了,这里需要控制的是这个path节点,获取这个节点的id,配置到json中,由于id的前缀都是一样的,只要记录后面的数字就可以了,比如这里的id(ProcessOnPath1030),只要记录(1030)就可以了,下面上代码:
var DOOR_FLOW_CHART_DATA = {
'1029': {'path': '1030', 'url': 'https://www.baidu.com/?tn=39042058_18_oem_dg'},
'1067': {'path': '1068', 'url': 'http://fanyi.baidu.com/'},
/* '1038': {path: '1039', url: '/accesscontrol/SystemDeviceInfo'}, */
/* '1059': {path: '1060', url: '/accesscontrol/SystemDeviceInfo'}, */
/* 添加门禁所使用的通讯服务ProcessOnG1033 */
'1033': {path: '1034', url: '/runtime/SystemProxyService'},
/* 添加卡类型ProcessOnG1055 */
'1055': {path: '1056', url: '/card/ecardtype'},
/* 人员发卡ProcessOnG1063 */
'1063': {path: '1064', url: '/card/cardinfo'},
/* 添加门禁时间组ProcessOnG1075 */
'1075': {path: '1076', url: '/accesscontrol/accesscontrolsegion'},
/* 设置门禁联动事件及视频联动ProcessOnG1099 */
'1099': {path: '1100', url: '/gangcontrol/accessVideoControl'},
/* 使用门禁监控功能ProcessOnG1104 */
'1104': {path: '1105', url: '/supervise/supervise-only-door', target: '门禁实时监控'},
/* 门禁授权ProcessOnG1118 */
'1118': {path: '1119', url: '/accesscontrol/impowerdoor'}
};
只要配置好这个,所有的流程图就是统一的一个操作了,就是根据这个配置,获取svg节点,然后绑定事件,这里加了mouseover、mouseout和点击事件,见代码:
window.onload = function () {
for (var i in DOOR_FLOW_CHART_DATA) {
var data = DOOR_FLOW_CHART_DATA[i];
var path = $('#ProcessOnPath' + data.path)[0];
Node_Color[data.path] = Node_Color[data.path] || {};
var oldcolor = path.attributes["fill"].value;
Node_Color[data.path].mouseout = oldcolor;
Node_Color[data.path].mouseover = color2darker(oldcolor);
(function(D, P){
$('#ProcessOnG' + i).on('mouseover', function(){
P.attributes["stroke-width"].value = 3; //#FFEB3B
P.attributes["fill"].value = Node_Color[D.path].mouseover;
}).on('mouseout', function(){
P.attributes["stroke-width"].value = 2;
P.attributes["fill"].value = Node_Color[D.path].mouseout;
}).on('click', function(){
window.open(D.url, '_blank');
}).css({'cursor': 'pointer'});
})(data, path);
}
window.getSelection ? window.getSelection().removeAllRanges() : document.selection.empty();
};
color2darker方法是干嘛的呢? 是为了让鼠标移动到节点上的时候,节点颜色加深,颜色如何加深?见代码:
var Hex_Reduce = {
0: "0",
1: "0",
2: "0",
3: "1",
4: "2",
5: "3",
6: "4",
7: "5",
8: "6",
9: "7",
a: "8",
b: "9",
c: "a",
d: "b",
e: "c",
f: "d"
};
/**
* 亮度计算公式
* RGB计算色彩知觉亮度的公式
* Y = ((R*299)+(G*587)+(B*114))/1000
* 比如这个值:#ffcccc,ff cc cc 分别对应R G B 的值,那么只要这三个值都变小了,自然颜色就深了
* 下面这个方法,让每位值都减小2,这样就可以达到颜色变深的目的啦
*/
function color2darker(str){
var arr = str.split("");
return arr[0] + Hex_Reduce[arr[1]] + Hex_Reduce[arr[2]]
+ Hex_Reduce[arr[3]] + Hex_Reduce[arr[4]] + Hex_Reduce[arr[5]] + Hex_Reduce[arr[6]];
}
懒得写十进制和十六进制的转换,就搞了个上面的代码,下面见见效果图吧



鼠标移动上去会根据原有的颜色让颜色变得更深显示,这样就做了一个动态的效果
用svg做流程管理的更多相关文章
- 熊乐:H3 BPM为加速企业流程管理提供源动力
近日,在北京·金隅喜来登酒店,H3 BPM以"让天下没有难用的流程"为主题,正式发布H3 BPM10.0版本.全新的业务流程管理系统在易用性方面大大提升,并且全面支持Java与.N ...
- 制造行业流程管理的“IPO”思维
流程管理是企业从流程角度出发,关注流程是否增值的一套管理体系.从认识流程.到建立流程.到管理流程.再到优化流程,企业管理人员要去除不增值和低价值的流程,减少员工犯错误的机会,建立一套卓越的流程体系. ...
- php流程管理练习
今天我们做一个流程管理: 1.流程管理的用法是什么样的? 2.怎么发起想要的流程? 3.审批的人要是怎么审批通过? 4.流程审核是不是要挨个走过? 一. 做这个流程管理肯定要有数据库: 二.数据库结束 ...
- PHP流程管理,堪比小小程序
这个流程管理是从用户登录界面开始,然后提交申请,页面逐级审核通过.这个做起来其实挺简单,只是在某些逻辑方面需要 好好考虑一下. 登录页面就不再多说了,如果要存session的话,我们可以建一个假的登录 ...
- 05、NetCore2.0依赖注入(DI)之Web应用启动流程管理
05.NetCore2.0依赖注入(DI)之Web应用启动流程管理 在一个Asp.net core 2.0 Web应用程序中,启动过程都做了些什么?NetCore2.0的依赖注入(DI)框架是如何管理 ...
- PHP实现流程管理功能
核心逻辑:流程管理,在各种系统中扮演很重要的地位,可以把设定好的流程放入系统中,规定好几个节点,只要所有节点都通过,就可以通过. 建立四张数据库表: 1.我们首先做一个新建流程页面 flow.php, ...
- jbpm(流程管理)
1.jbpm是什么 JBPM,全称是Java Business Process Management(业务流程管理),它是覆盖了业务流程管理.工作流.服务协作等领域的一个开源的.灵活的.易扩展的可执行 ...
- Team Foundation Server 开发流程管理管理研讨会
这周,和微软公司的朋友一起,受北京某金融企业邀请,为企业软件部门一个70多人的软件团队提供了一场基于Team Foundation Server的软件软件流程的技术研讨会.在研讨会中,培训基于微软Te ...
- 为上海莫大型重工企业提供基于TFS的软件研发流程管理培训
这周,和微软公司的朋友一起,受上海莫大型重工企业的要求,为企业软件部门一个60多人的软件团队提供了为其2天的全流程培训,培训基于微软Team Foundation Server 2017(TFS 20 ...
随机推荐
- 《Linux内核分析》MOOC课程
http://www.cnblogs.com/wickedpriest/p/4315189.html
- oracle em 5500访问问题
oracle em 5500访问问题 需要加s了:https://127.0.0.1:5500/em/
- Solid Edge如何制作爆炸图
1 最方便的方式是自动爆炸 点击应用程式-"爆炸-涂彩-动画" 选择要爆炸的对象(默认是顶层组立件),要爆炸的距离(默认系统根据零件大小自动生成距离,你也可以手动设定距离)即可 ...
- UVA 11748 - Rigging Elections(dfs)
UVA 11748 - Rigging Elections option=com_onlinejudge&Itemid=8&page=show_problem&category ...
- Objective-C NSFileManager 文件管理总结
createFileAtPath //创建文件 NSFileManager *fm = [NSFileManager defaultManager]; NSString *strpath = [NSS ...
- influx测试——单条读性能很差,大约400条/s,批量写性能很高,7万条/s,总体说来适合IOT数据批量存,根据tag查和过滤场景,按照时间顺序返回
测试准备 需要将InfluxDB的源码放入 go/src/github.com/influxdata 目录 单写测试代码(write1.go): package main import ( " ...
- P2495 [SDOI2011]消耗战 虚树
这是我做的第一道虚树题啊,赶脚不错.其实虚树也没什么奇怪的,就是每棵树给你一些点,让你多次查询,但是我不想每次都O(n),所以我们每次针对给的点建一棵虚树,只包含这些点和lca,然后在这棵虚树上进行树 ...
- PL/SQL程序控制结构及在PL/SQL中更改数据和管理事务
1.条件控制 A. IF条件分支语法: if (条件1) then 语句; elsif (条件2) then 语句; elsif (条件3) then 语句; else 语句; end if; B . ...
- leetcode快排相关
leetcode:75颜色分类(3way).215数组中的第K个最大元素(normal) 3way private static void quick3waySort(int[] arr, int l ...
- php验证邮箱是否合法
下面我来总结了在php邮箱验证的正则表达式以及还可以checkdnsrr函数来验证你输入的邮箱是否是有效的哦,这样可以更好的过滤到无效邮箱地址哦. 域名由各国文字的特定字符集.英文字母.数字及 ...
