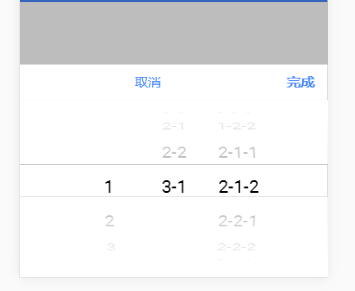
ionic下拉多项选择

1、npm install ion-multi-picker --save
2、引入
ionic下拉多项选择的更多相关文章
- ionic 下拉选择框中默认显示传入的参数
开发过程当中遇到一个有趣的问题,如果我在第一个页面需要把 item { "ownerId" : 1 } 传递给第二个页面,并挂在$scope下 $scope.item = $sta ...
- JS年月日三级联动下拉框日期选择代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- java总结:Java中获取系统时间(年、月、日)以及下拉菜单默认选择系统年、月、日的方法
<!-- 获取系统当前的年.月.日 --> <%@ page import="java.util.*"%> <% Calendar calendar= ...
- Jquery下拉框左右选择
1.说明 本文demo实现下拉框左右选择,本文地址:http://www.cnblogs.com/lengzhan/p/6423023.html 2.代码 <!DOCTYPE html PUBL ...
- selenium 显示等待wait.until 常用封装 及下拉框的选择操作等
from selenium.webdriver.common.by import Byfrom selenium.webdriver.support.ui import WebDriverWait a ...
- jquery 下拉框左右选择
html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <ti ...
- 使用 JavaScript 中的 document 对象的属性,根据下拉框中选择的属性,更改页面中的字体颜色和背景颜色
查看本章节 查看作业目录 需求说明: 使用 JavaScript 中的 document 对象的属性,根据下拉框中选择的属性,更改页面中的字体颜色和背景颜色 实现思路: 在页面的 <body&g ...
- Js获取下拉框当前选择项的文本和值
现在有一个Id为AreaId的下拉框,要获取它当前选择项的文本和值有以下方法: <span class="red">* </span> 地 区: ...
- jQuery插件实现select下拉框左右选择_交换内容(multiselect2side)
效果图: 使用jQuery插件---multiselect2side做法: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio ...
随机推荐
- HTTP状态码图示
这里总结下我们日常开发中常用的HTTP状态码,分享一个老外对HTTP状态码形象化用图片表示的网站:https://http.cat/ 总结如下: 表示服务器已经接收到了请求头,并且客户端应该继续发送请 ...
- [Angular] New in V6.1
Router Scroll Position Restoration: remember and restore scroll position as the user navigates aroun ...
- automaticallyAdjustsScrollViewInsets 使用
automaticallyAdjustsScrollViewInsets(个人认为iOS7中略坑爹的属性) @当我们在一个UIViewController中同时创建2个tableView的时候,如果把 ...
- WCF问题集锦:ReadResponse failed: The server did not return a complete response for this request.
今日.对代码进行单元測试时.发现方法GetAllSupplyTypes报例如以下错误: [Fiddler] ReadResponse() failed: The server did not retu ...
- 关于linux的用户
1 linux支持多个用户 2 每个登陆用户有自己的shell,自己的home目录 3 可以将用户分组 4 用户对文件有各自的权限,从而将用户分割 5 用户对应属于它的一批进程 6 可以执行addus ...
- 尊重百度的api语音合成规则
屏幕显示字幕内容与形式 和 字幕的播放时长分离 : 去除标点符号的影响 # 设置分句的标志符号:可以根据实际需要进行修改 # cutlist = ".!?".decode('ut ...
- shell脚本-基础
shell脚本-基础 编程基础 程序是指令+ 数据 程序编程风格: 过程式:以指令为中心,数据服务于指令 对象式:以数据为中心,指令服务于数据 shell 程序提供了编程能力,解释执行. 计算运行二进 ...
- 父页面调用子页面js的方法
iframe子页面调用父页面javascript函数的方法今天遇到一个iframe子页面调用父页面js函数的需求,解决起来很简单,但是在chrome浏览器遇到一点小问题.顺便写一下iframe的父页面 ...
- Unity项目 - 打砖块游戏
基本功能:实现WASD进行视角在XY轴方向的移动,其次按下鼠标左键产生子弹bullet对面前的砖块cube进行碰撞. 主界面: 运行情况: 动态过程: 项目地址:BreakBricks 制作过程: 创 ...
- sql case when 用法
sql语言中有没有类似C语言中的switch case的语句?? 没有,用case when 来代替就行了. 例如,下面的语句显示中文年月 select ...
