redux 及 相关插件 项目实战
目录结构
+-- app
| +-- actions
| +-- index.js
| +-- components
| +-- content.js
| +-- footer.js
| +-- searchBar.js
| +-- constants
| +-- ActionTypes.js
| +-- containers
| +-- App.js
| +-- reducers
| +-- index.js
| +-- items.js
| +-- filter.js
| +-- utils
| +-- configureStore.js
| +-- index.js
+-- css
| +-- pure.min.css
+-- index.html
Index.js
在入口文件中,我们需要把App和redux建立起联系。Provider是react-redux提供的组件,它的作用是把store和视图绑定在了一起,这里的Store就是那个唯一的State树。当Store发生改变的时候,整个App就可以作出对应的变化。{() => }是声明了一个返回的函数传进Provider的props.children里,这个方法将会在React的 0.14版本得到简化。
/* app/index.js */ import React from 'react';
import { Provider } from 'react-redux';
import App from './containers/App';
import configureStore from './configureStore'; const store = configureStore(); React.render(
<div>
<Provider store={store}>
{() => <App /> }
</Provider>
</div>,
document.getElementById('app'));
Constants
keyMirror这个方法非常的有用,它可以帮助我们轻松创建与键值key相等的常量。
/* app/constants/actionTypes.js */
import keyMirror from 'react/lib/keyMirror';
export default keyMirror({
ADD_ITEM: null,
DELETE_ITEM: null,
DELETE_ALL: null,
FILTER_ITEM: null
});
// 等于
// export const ADD_ITEM = 'ADD_ITEM';
// export const DELETE_ITEM = 'DELETE_ITEM';
// export const DELETE_ALL = 'DELETE_ALL';
// export const FILTER_ITEM = 'FILTER_ITEM';
Actions
Action向store派发指令,action 函数会返回一个带有 type 属性的 Javascript Plain Object,store将会根据不同的action.type来执行相应的方法。addItem函数的异步操作我使用了一点小技巧,使用redux-thunk中间件去改变dispatch,dispatch是在View层中用bindActionCreators绑定的。使用这个改变的dispatch我们可以向store发送异步的指令。比如说,可以在action中放入向服务端的请求(ajax),也强烈推荐这样去做。
/* app/actions/index.js */
import { ADD_ITEM, DELETE_ITEM, DELETE_ALL, FILTER_ITEM } from '../constants/actionTypes';
export function addItem(item) {
return dispatch => {
setTimeout(() => dispatch({type: ADD_ITEM}), 1000)
}
}
export function deleteItem(item, e) {
return {
type: DELETE_ITEM,
item
}
}
export function deleteAll() {
return {
type: DELETE_ALL
}
}
export function filterItem(e) {
let filterItem = e.target.value;
return {
type: FILTER_ITEM,
filterItem
}
}
Reducers
Redux有且只有一个State状态树,为了避免这个状态树变得越来越复杂,Redux通过 Reducers来负责管理整个应用的State树,而Reducers可以被分成一个个Reducer。
Reduce在javascript Array的方法中出现过,只是不太常用。简单快速的用代码样例来回顾一下:
/* Array.prototype.reduce */ var arr = [1,2,3,4];
var initialValue = 5;
var result = arr.reduce(function(previousValue, currentValue) {
return previousValue + currentValue
}, initialValue)
console.log(result)
// 15
// 该回调函数的返回值为累积结果,并且此返回值在下一次调用该回调函数时作为参数提供。
// 整个函数执行的过程大致是这样 ((((5+1)+2)+3)+4)
回到Redux中来看,整个的状态就相当于从[初始状态]merge一个[action.state]从而得到一个新的状态,随着action的不断传入,不断的得到新的状态的过程。(previousState, action) => newState,注意:任何情况下都不要改变previousState,因为这样View层在比较State的改变时只需要简单比较即可,而避免了深度循环比较。Reducer的数据结构我们可以用immutable-js,这样我们在View层只需要react-immutable-render-mixin插件就可以轻松的跳过更新那些state没有发生改变的组件子树。
/* app/reducers/items.js */ import Immutable from 'immutable';
import { ADD_ITEM, DELETE_ITEM, DELETE_ALL } from '../constants/actionTypes'; const initialItems = Immutable.List([1,2,3]); export default function items(state = initialItems, action) {
switch(action.type) {
case ADD_ITEM:
return state.push( state.size !=0 ? state.get(-1)+1 : 1 );
case DELETE_ITEM:
return state.delete( state.indexOf(action.item) );
case DELETE_ALL:
return state.clear();
default:
return state;
}
}
连接reducers
Redux提供的combineReducers函数可以帮助我们把reducer组合在一起,这样我们就可以把Reducers拆分成一个个小的Reducer来管理Store了。
/* app/reducers/index.js */
import { combineReducers } from 'redux';
import items from './items';
import filter from './filter';
const rootReducer = combineReducers({
items,
filter
});
export default rootReducer;
Middleware
在Redux中,Middleware 主要是负责改变Store中的dispatch方法,从而能处理不同类型的 action 输入,得到最终的 Javascript Plain Object 形式的 action 对象。
以redux-thunk为例子:
/* redux-thunk */
export default function thunkMiddleware({ dispatch, getState }) {
return next =>
action =>
typeof action === ‘function’ ?
action(dispatch, getState) :
next(action);
}
当ThunkMiddleware 判断action传入的是一个函数,就会为该thunk函数补齐dispatch和getState参数,否则,就调用next(action),给后续的Middleware(Middleware 插件可以被绑定多个)得到使用dispatch的机会。
/* app/configureStore.js */
import { compose, createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import rootReducer from './reducers';
var buildStore = compose(applyMiddleware(thunk), createStore)
export default function configureStore(initialState) {
return buildStore(rootReducer, initialState);
}
UI
智能组件和木偶组件,因为本文主要是介绍Redux,对这个感兴趣的同学可以看一下这篇文章Smart and Dumb Components。本项目中在结构上会把智能组件放在containers中,木偶组件放于components中。
containers
智能组件,会通过react-redux函数提供的connect函数把state和actions转换为旗下木偶组件所需要的props。
/* app/containers/App.js */ import React from 'react';
import SearchBar from '../components/searchBar';
import Content from '../components/content';
import Footer from '../components/footer';
import { connect } from 'react-redux';
import ImmutableRenderMixin from 'react-immutable-render-mixin';
import * as ItemsActions from '../actions';
import { bindActionCreators } from 'redux'; let App = React.createClass({
mixins: [ImmutableRenderMixin],
propTypes: {
items: React.PropTypes.object,
filter: React.PropTypes.string
},
render() {
let styles = {
width: '200px',
margin: '30px auto 0'
}
const actions = this.props.actions;
return (
<div style={styles}>
<h2>Manage Items</h2>
<SearchBar filterItem={actions.filterItem}/>
<Content items={this.props.items} filter={this.props.filter} deleteItem={actions.deleteItem}/>
<Footer addItem={actions.addItem} deleteAll={actions.deleteAll}/>
</div>
)
}
}) export default connect(state => ({
items: state.items,
filter: state.filter
}), dispatch => ({
actions: bindActionCreators(ItemsActions, dispatch)
}))(App);
components
木偶组件,各司其职,没有什么关于actions和stores的依赖,拿出项目中也可独立使用,甚至可以和别的actions,stores进行绑定。
- SearchBar:查找Item。
- Content:控制Items的显示,删除一个Item。
- Footer:新增Item,删除全部Item。
调试工具
使用redux-devtools调试,为你在开发过程中带来乐趣。
/* app/index.js */
function renderDevTools(store) {
if (__DEBUG__) {
let {DevTools, DebugPanel, LogMonitor} = require('redux-devtools/lib/react');
return (
<DebugPanel top right bottom>
<DevTools store={store} monitor={LogMonitor} />
</DebugPanel>
);
}else {
return null;
}
}
React.render(
<div>
<Provider store={store}>
{() => <App /> }
</Provider>
{renderDevTools(store)}
</div>,
document.getElementById('app'));
/* app/configureStore.js */
var buildStore;
if(__DEBUG__) {
buildStore = compose(
applyMiddleware(thunk),
require('redux-devtools').devTools(),
require('redux-devtools').persistState(window.location.href.match(/[?&]debug_session=([^&]+)\b/)),
createStore
)
}else {
buildStore = compose(applyMiddleware(thunk), createStore)
}
export default function configureStore(initialState) {
return buildStore(rootReducer, initialState);
}
在你的代码中加上上面的两段代码,运行npm run debug命令,就可以用调试工具来管理你的项目了。
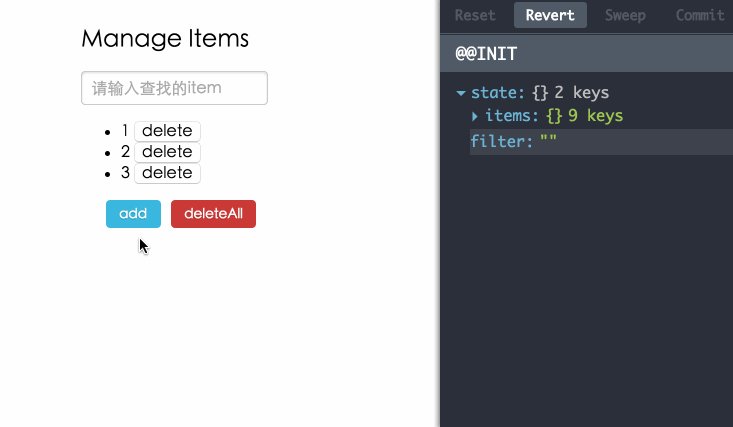
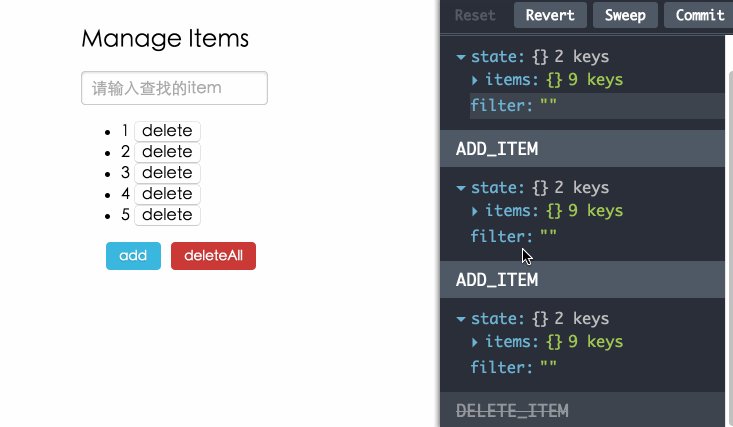
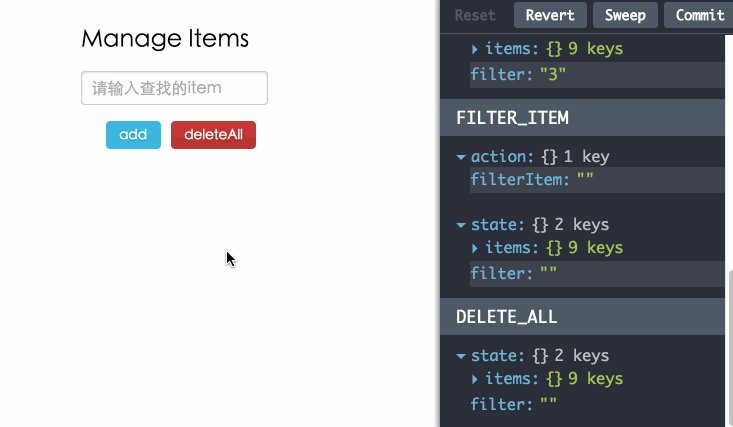
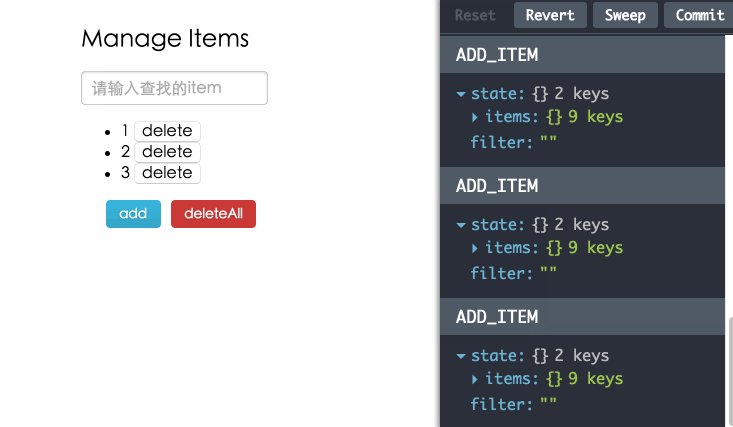
效果图:

https://github.com/matthew-sun/redux-example
redux 及 相关插件 项目实战的更多相关文章
- 【大话QT之十六】使用ctkPluginFramework插件系统构建项目实战
"使用ctkPluginFramework插件系统构建项目实战",这篇文章是写博客以来最纠结的一篇文章. 倒不是由于技术都多么困难,而是想去描写叙述一个项目架构採用ctkPlugi ...
- (转载)项目实战工具类(一):PhoneUtil(手机信息相关)
项目实战工具类(一):PhoneUtil(手机信息相关) 可以使用的功能: 1.获取手机系统版本号 2.获取手机型号 3.获取手机宽度 4.获取手机高度 5.获取手机imei串号 ,GSM手机的 ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(6) 功能管理
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- Asp.Net Core 项目实战之权限管理系统(7) 组织机构、角色、用户权限
0 Asp.Net Core 项目实战之权限管理系统(0) 无中生有 1 Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端 2 Asp.Net Core 项目实战之 ...
- angularJs项目实战!01:模块划分和目录组织
近日来我有幸主导了一个典型的web app开发.该项目从产品层次来说是个典型的CRUD应用,故而我毫不犹豫地采用了grunt + boilerplate + angularjs + bootstrap ...
- 项目实战12.1—企业级监控工具应用实战-zabbix安装与基础操作
无监控,不运维.好了,废话不多说,下面都是干货. 警告:流量党勿入,图片太多!!! 项目实战系列,总架构图 http://www.cnblogs.com/along21/p/8000812.html ...
- webpack+vue项目实战(四,前端与后端的数据交互和前端展示数据)
地址:https://segmentfault.com/a/1190000010063757 1.前言 今天要做的,就是在上一篇文章的基础上,进行功能页面的开发.简单点说呢,就是与后端的数据交互和怎么 ...
随机推荐
- Lex与Yacc学习(九)之Yacc语法
Yacc语法 本文讨论yacc语法的格式并描述可用的各种特征和选项 yacc语法结构 yacc语法包括三部分:定义段.规则段和用户子例程段 ...定义段... %% ...规则段... %% ...用 ...
- Python中sys.argv的用法
sys.argv是获取运行python文件的时候命令行参数 下面的代码文件是a.py,当我不用IDE工具,只用命令行窗口运行的时候,进入文件所在目录,输入:python a.py 输出结果如下 imp ...
- linux c中需要记住的东西
1.记住常见的字符的ASCII值 a------------97 b------------98 A------------65 B------------66 空格' ...
- 字符串格式化format很牛B
python的format方法可谓相当强大,它可以接受不限个参数... 1.通过位置来格式化字符串,注意format传入的参数的位置要正确{0}对应第1个参数,{1}对应第2个参数... >&g ...
- 【转载】CentOS 7安装Python3.5,并与Python2.7兼容并存
CentOS 7下安装Python3.5 CentOS7默认安装了python2.7.5,当需要使用python3的时候,可以手动下载Python源码后编译安装. 1.安装python3.5可能使用的 ...
- HDU 4426 Palindromic Substring
Palindromic Substring Time Limit: 10000ms Memory Limit: 65536KB This problem will be judged on HDU. ...
- CodeIgniter 防止XSS攻击
CodeIgniter 包含了跨站脚本攻击的防御机制,它可以自动地对所有POST以及COOKIE数据进行过滤,或者您也可以针对单个项目来运行它.默认情况下,它 不会 全局运行,因为这样也需要一些执行开 ...
- apache kafka系列之客户端开发-java
1.依赖包 <dependency> <groupId>org.apache.kafka</groupId> <a ...
- [luoguP2495] [SDOI2011]消耗战(DP + 虚树)
传送门 明显虚树. 别的题解里都是这样说的. 先不考虑虚树,假设只有一组询问,该如何dp? f[u]表示把子树u中所有的有资源的节点都切掉的最优解 如果节点u需要切掉了话,$f[u]=val[u]$ ...
- 【SDOI2018】战略游戏(同时普及虚树)
先看一道虚树普及题:给你一棵 $n$ 个点的树,$m$ 次询问,每次询问给你 $k$ 个关键点,求把这些点都连起来的路径并的最短长度.$1\le n,m\le 100000,\space 1\le \ ...
