vue-cli3 将自己写的组件封装成可引入的js文件
一、调整项目结构
首先用 vue-cli 创建一个 default 项目
// 顺便安利一篇文章《Vue 爬坑之路(十二)—— vue-cli 3.x 搭建项目》
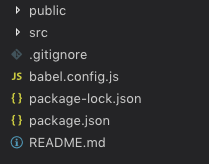
当前的项目目录是这样的:

首先需要创建一个 packages 目录,用来存放组件
然后将 src 目录改为 examples 用作示例

二、修改配置
启动项目的时候,默认入口文件是 src/main.js
将 src 目录改为 examples 之后,就需要重新配置入口文件
在根目录下创建一个 vue.config.js 文件

// vue.config.js
module.exports = {
// 将 examples 目录添加为新的页面
pages: {
index: {
// page 的入口
entry: 'examples/main.js',
// 模板来源
template: 'public/index.html',
// 输出文件名
filename: 'index.html'
}
}
}

完成这一步之后就可以正常启动项目了
vue-cli 3.x 提供了构建库的命令,所以这里不需要再为 packages 目录配置 webpack
三、开发组件
之前已经创建了一个 packages 目录,用来存放组件
该目录下存放每个组件单独的开发目录,和一个 index.js 整合所有组件,并对外导出
每个组件都应该归类于单独的目录下,包含其组件源码目录 src,和 index.js 便于外部引用
这里以 textarea 组件为例,完整的 packages 目录结构如下:

textarea/src/main.vue 是组件的开发文件,具体代码这里就不展示了
需要注意的是,组件必须声明 name,这个 name 就是组件的标签
textarea/index.js 用于导出单个组件,如果要做按需引入,也需要在这里配置

// packages/textarea/index.js // 导入组件,组件必须声明 name
import Textarea from './main.vue' // 为组件添加 install 方法,用于按需引入
Textarea.install = function (Vue) {
Vue.component(Textarea.name, Textarea)
} export default Textarea

四、整合并导出组件
编辑 packages/index.js 文件,实现组件的全局注册

// packages / index.js // 导入单个组件
import Textarea from './textarea/index' // 以数组的结构保存组件,便于遍历
const components = [
Textarea
] // 定义 install 方法
const install = function (Vue) {
if (install.installed) return
install.installed = true
// 遍历并注册全局组件
components.map(component => {
Vue.component(component.name, component)
})
} if (typeof window !== 'undefined' && window.Vue) {
install(window.Vue)
} export default {
// 导出的对象必须具备一个 install 方法
install,
// 组件列表
...components
}

到这里组件就已经开发完毕
可以在 examples/main.js 中引入该组件
import TagTextarea from '../packages/index'
Vue.use(TagTextarea)
然后就能直接使用刚才开发的 textarea 组件

组件的标签就是组件内定义的的 name

这时候可以 npm run serve 启动项目,测试一下组件是否有 bug
// 启动前需要确保已经在 vue.config.js 中添加了新入口 examples/main.js
五、打包组件
vue-cli 3.x 提供了一个库文件打包命令
主要需要四个参数:
1. target: 默认为构建应用,改为 lib 即可启用构建库模式
2. name: 输出文件名
3. dest: 输出目录,默认为 dist,这里我们改为 lib
4. entry: 入口文件路径,默认为 src/App.vue,这里改为 packages/index.js
基于此,在 package.json 里的 scripts 添加一个 lib 命令

// pageage.json
{
"scripts": {
"lib": "vue-cli-service build --target lib --name tag-textarea --dest lib packages/index.js"
}
}

然后执行 npm run lib 命令,编译组件
六、准备发布
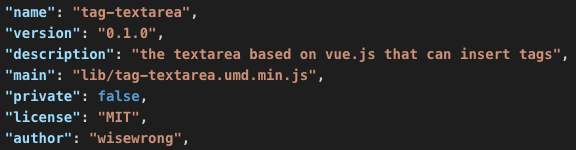
首先需要在 package.json 添加组件信息
name: 包名,该名不能和已有的名称冲突;
version: 版本号,不能和历史版本号相同;
description: 简介;
main: 入口文件,应指向编译后的包文件;
keyword:关键字,以空格分割;
author:作者;
private:是否私有,需要修改为 false 才能发布到 npm;
license:开源协议。

然后创建 .npmignore 文件,设置忽略文件
该文件的语法和 .gitignore 的语法一样,设置发布到 npm 时忽略哪些目录或文件

.DS_Store
node_modules/
examples/
packages/
public/
vue.config.js
babel.config.js
*.map
*.html # local env files
.env.local
.env.*.local # Log files
npm-debug.log*
yarn-debug.log*
yarn-error.log* # Editor directories and files
.idea
.vscode
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw*

七、发布到 npm
如果以前改过 npm 的镜像地址,比如使用了淘宝镜像,就先改回来
npm config set registry http://registry.npmjs.org
如果没有 npm 账户,可以通过 npm adduser 命令创建一个账户,或者到 npm 官网注册
如果在官网注册的账户,或者以前就有账户,就使用 npm login 命令登录
具体流程可以参考官方文档(谷歌浏览器->翻译中文)
在发布之前,一定要确保组件已经编译完毕,而且 package.json 中的入口文件(main)的路径正确
一切就绪,发布组件:
npm publish
vue-cli3 将自己写的组件封装成可引入的js文件的更多相关文章
- 将自己写的组件封装成类似element-ui一样的库,可以cdn引入
在写好自己的组件之后 第一步 修改目录结构 在根目录下创建package文件夹,用于存放你要封装的组件 第二部 在webpack配置中加入 pages与publicpath同级 pages: { in ...
- vue组件内部引入远程js文件
之所以要做这个是因为,在一个组件内部需要引入一个js文件来定位.如果放在index.html,这样每个组件都会有这个js.所以需要在组件内单独引入. 第一种操作 Dom引入js: export def ...
- vue页面引入外部js文件遇到的问题
问题一:vue文件中引入外部js文件的方法 //在vue文件中 <script> import * as funApi from '../../../publicJavaScript/pu ...
- Vue中引入静态JS文件(爬坑)
前言(背景介绍) 开发的项目需要与Threejs的3D项目结合在一起,需要静态引入,jquery.js,stats.js,three.js,ThreeBSP.js等静态文件.开发环境是iview-ad ...
- JS高级---案例贪吃蛇,把封装的函数移动到js文件中
案例贪吃蛇,把封装的函数移动到js文件中 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Vue引入远程JS文件
问题 最近在使用 Vue 做东西,用到钉钉扫描登录的功能,这里需要引入远程的 js 文件,因为 Vue 的方式跟之前的不太一样,又不想把文件下载到本地应用,找了一下解决的方法,貌似都需要引入第三方的库 ...
- vue引入静态js文件
由于一些演示,需要对编码名称等可快速进行修改,需要页面方便配置.由于build后的vue项目基本已经看不出原样,因此需要创建一个文件,并在打包的时候不会进行编译. vue-cli 2.0的作法是在st ...
- 在vue的js文件引入自定义js文件
自定义js var provinces=[] export default provinces vue页面js引入 import riskLeft from "./index.js" ...
- vue,基于element的tree组件封装
封装组件代码 // 组件:树 /* 参数说明-属性: 1.treeData:展示数据(array) 2.treeEmptyText:内容为空的时候展示的文本(String) 3.treeNodeKey ...
随机推荐
- Shiro加盐加密
接本人的上篇文章<Shiro认证.角色.权限>,这篇文章我们来学习shiro的加盐加密实现 自定义Realm: package com.czhappy.realm; import org. ...
- 工作总结 CTO(张王岩) File构造器
import java.io.File; /** * 构建File对象 * @author Allen17805272076 * */ public class FileDemo2 { public ...
- SQL-锁-事物级别
一.锁 锁是一种安全机制,控制并发操作,防止用户读取其他用户正在更改的数据,或者多用户同时修改一个数据,从而保证事物的完整性和数据库的一致性.SQLserver 会自动强制执行锁,但是用户可以通过对锁 ...
- MAC自带Apache配置python3
进入终端 sudo apachectl start 直接访问localhost 解决Mac下apache 403的问题 网上查资料发现是因为Mac版本升级导致了apache策略发生变更了,所以我们修改 ...
- 下载GDB调试工具peda
命令: 1.git clone https://github.com/longld/peda.git ~/peda 2.echo "source ~/peda/peda.py" & ...
- Python基础 第7章 再谈抽象
1. 1 多态 多态,即便不知道变量指向的是哪种对象,也能对其执行操作,且操作的行为将随对象所属的类型(类)而异. 1.2 多态与方法 当无需知道对象是什么样的就能对其执行操作时,都是多态在起作用. ...
- Python 【类与对象】
类与对象 把类的个例就叫做实例 (instance),可理解为“实际的例子”类是某个特定的群体,实例是群体中某个具体的个体 Python中的对象等于类和实例的集合:即类可以看作是对象,实例也可以看作是 ...
- django_视图相关
使用通用视图(返回静态页面) from django.conf.urls.defaults import * from django.views.generic.simple import direc ...
- 1233: 输出杨辉三角前n行(Java)
WUSTOJ 1233: 输出杨辉三角前n行 题目 原题链接 Description 输出杨辉三角前n行. Input 输入一个数n(n <= 9) Output 输出杨辉三角前n行.(注意行末 ...
- MySQLdb和pymysql区别
MySQLdb要快点,原因是这个是C写的,速度快 MySQLdb只支持Python2.x,还不支持3.x 可以用PyMySQL代替.安装方法:pip install PyMySQL 然后在需要的项目中 ...
