jQuery 遍历 - 后代
向下遍历 DOM 树
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
- children()
- find()
jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
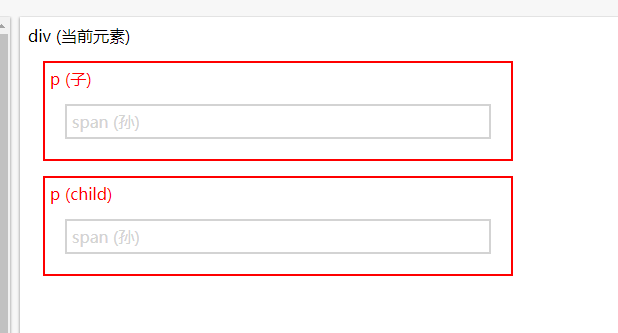
下面的例子返回每个 <div> 元素的所有直接子元素:
code:
<!DOCTYPE html>
<html>
<head>
<style>
.descendants *
{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("div").children().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">div (当前元素)
<p>p (子)
<span>span (孙)</span>
</p>
<p>p (child)
<span>span (孙)</span>
</p>
</div>
</body>
</html>

您也可以使用可选参数来过滤对子元素的搜索。
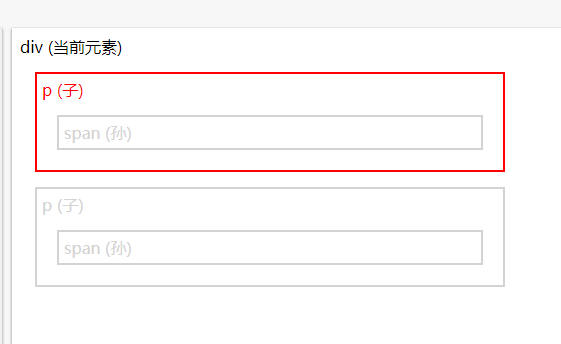
下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:
code:
<script>
$(document).ready(function(){
$("div").children("p.1").css({"color":"red","border":"2px solid red"});
});
</script>
<div class="descendants" style="width:500px;">div (当前元素)
<p class="1">p (子)
<span>span (孙)</span>
</p>
<p class="2">p (子)
<span>span (孙)</span>
</p>
</div>

jQuery find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
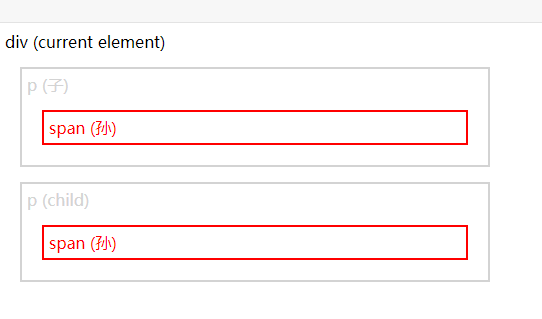
下面的例子返回属于 <div> 后代的所有 <span> 元素:
code:
<script>
$(document).ready(function(){
$("div").find("span").css({"color":"red","border":"2px solid red"});
});
</script>

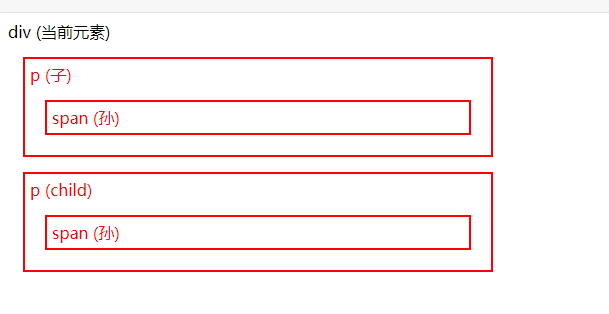
下面的例子返回 <div> 的所有后代:
<script>
$(document).ready(function(){
$("div").find("*").css({"color":"red","border":"2px solid red"});
});
</script>

jQuery 遍历 - 后代的更多相关文章
- jQuery 遍历后代
后代是子.孙.曾孙等等. 通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代. 向下遍历 DOM 树 下面是两个用于向下遍历 DOM 树的 jQuery 方法: children() f ...
- jQuery遍历-后代
后代是子.孙.曾孙等等. 通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代. 向下遍历 DOM 树 下面是两个用于向下遍历 DOM 树的 jQuery 方法: children() f ...
- jQuery 遍历 – 后代
后代是子.孙.曾孙等等. 通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代. 向下遍历 DOM 树 下面是两个用于向下遍历 DOM 树的 jQuery 方法: children() f ...
- JQuery:JQuery遍历详解
JQuery:遍历一.什么是遍历?jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素.以某项选择开始,并沿着这个 ...
- 常用的jquery遍历函数
1.Jquery遍历祖先 1).parent() 方法返回被选元素的直接父元素. 2).parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>) ...
- jquery遍历DOM方法总结
1.jQuery 遍历 - 祖先 向上遍历 DOM 树 这些 jQuery 方法很有用,它们用于向上遍历 DOM 树: parent() parents() parentsUntil() jQuery ...
- jQuery遍历文档(重要)
什么是遍历? jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素.以某项选择开始,并沿着这个选择移动,直到抵达您 ...
- jQuery 遍历函数
转载http://www.cnblogs.com/tylerdonet/archive/2013/04/05/3000618.html jQuery 遍历函数包括了用于筛选.查找和串联元素的方法. 函 ...
- Jquery遍历选中的input标签
$("input[name='chkAgent']:[checked]").each(function () { alert($(this).attr("value&qu ...
随机推荐
- koa 基础(二十四)封装 DB 库 --- 新增数据、更新数据、删除数据
1.根目录/module/db.js /** * DB库 */ var MongoClient = require('mongodb').MongoClient; var Config = requi ...
- 代码实现:获取一个文本上每个字符出现的次数,将结果写在times.txt上
package com.loaderman.test; import java.io.BufferedReader; import java.io.BufferedWriter; import jav ...
- Tag 标签
用于标记和选择. 基础用法 由type属性来选择tag的类型,也可以通过color属性来自定义背景色. <el-tag>标签一</el-tag> <el-tag type ...
- 溢出overflow: hidden
如果要防止内容把div容器或者表格撑大,可以在CSS中设置一.overflow: hidden; 表示如果内容超出容器大小,就把超出部分隐藏(相当于切掉)二.overflow: scroll; 这个表 ...
- URL encoding(URL编码)
URL encoding(URL编码),也称作百分号编码(Percent-encoding),是指特定上下文的统一资源定位符(URL)编码机制UrlEncode:将字符串以URL编码返回值:字符串函数 ...
- springMVC入门配置案例
1.spring的jar包下载 进入http://repo.springsource.org/libs-release-local/,然后依次点击org/-->springframework-- ...
- C基础知识(4):指针--p=&a和*p=a的区别详解
对于*p,[p = &a]和[*p = a]的区别详解 (1) p=&a就是用a的地址对p赋值,&p不改变,变的是p (2) *p=a就是把p所指向的那一内存空间的值赋值为a, ...
- Docker学习笔记 — Docker私有仓库搭建
Docker学习笔记 — Docker私有仓库搭建 目录(?)[-] 环境准备 搭建私有仓库 测试 管理仓库中的镜像 查询 删除 Registry V2 和Mavan的管理一样,Dockers ...
- “vmware 未能初始化监视器设备”的解决方法
从挂起状态唤醒时出现"vmware 未能初始化监视器设备"的提示,在cmd中输入命令 net start vmci net start vmx86 可能还不能成功启动,提示&quo ...
- 什么是maven?maven中的pom文件是做什么的?
Maven 是专门用于构建和管理Java相关项目的管理工具. 1.使用Maven管理的Java 项目都有着相同的项目结构 2.统一维护jar包 POM是项目对象模型(Project Object Mo ...
