java文件夹上传
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用。
首先我们需要了解的是上传文件三要素:
1.表单提交方式:post (get方式提交有大小限制,post没有)
2.表单的enctype属性:必须设置为multipart/form-data.
3.表单必须有文件上传项:file,且文件项需要给定name值
上传文件夹需要增加一个属性webkitdirectory,像这样:
<input id="fileFolder" name="fileFolder" type="file" webkitdirectory>
js中可以判断文件夹中文件数量及文件夹大小是否符合要求,不符合要求不能向后台提交:
document.getElementById('fileFolder').onchange = function(e) {
actual_filesSize=0;
//是否选中文件夹 文件夹是否为空 数量和大小是否超过限制
//判断是否选中文件
var file=$("#fileFolder").val();
if(file!=""){
var files = e.target.files; // files是选中的文件夹数组
//文件数量
actual_filesCount = files.length;
if(actual_filesCount > filesCount){
$("#tips").text(msg2+filesCount+msg3);
document.getElementById("tips").style.color="red";
return;
}
//修改tips文本框内容
$("#tips").text(actual_filesCount+tip);
document.getElementById("tips").style.color="black";
for (var i = 0; i< files.length; ++i){
actual_filesSize=actual_filesSize+files[i].size;
if(actual_filesSize > filesSize){
$("#tips").text(msg4+(filesSize/1024/1024)+"M");
document.getElementById("tips").style.color="red";
return;
}
}
}else{
$("#tips").text(msg);
document.getElementById("tips").style.color="red";
return;
}
};
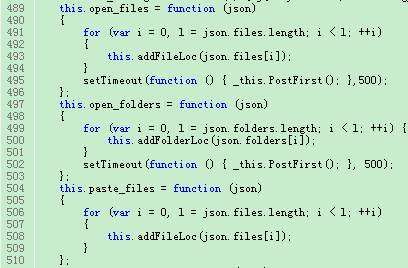
选择文件,选择文件夹,粘贴文件和文件夹的逻辑

后台在接收文件夹时不同之处在需要用MultipartHttpServletRequest
@RequestMapping(value="/sys/uploadFolder",method=RequestMethod.POST)
@ResponseBody
public String uploadFileFolder(HttpServletRequest request)
{
MultipartHttpServletRequest params=((MultipartHttpServletRequest) request);
List<MultipartFile> files = params.getFiles("fileFolder"); //fileFolder为文件项的name值
String result = sysFilesUploadService.upload(files);
return"<h1>"+ result +"</h1>";
}
server端的包和类

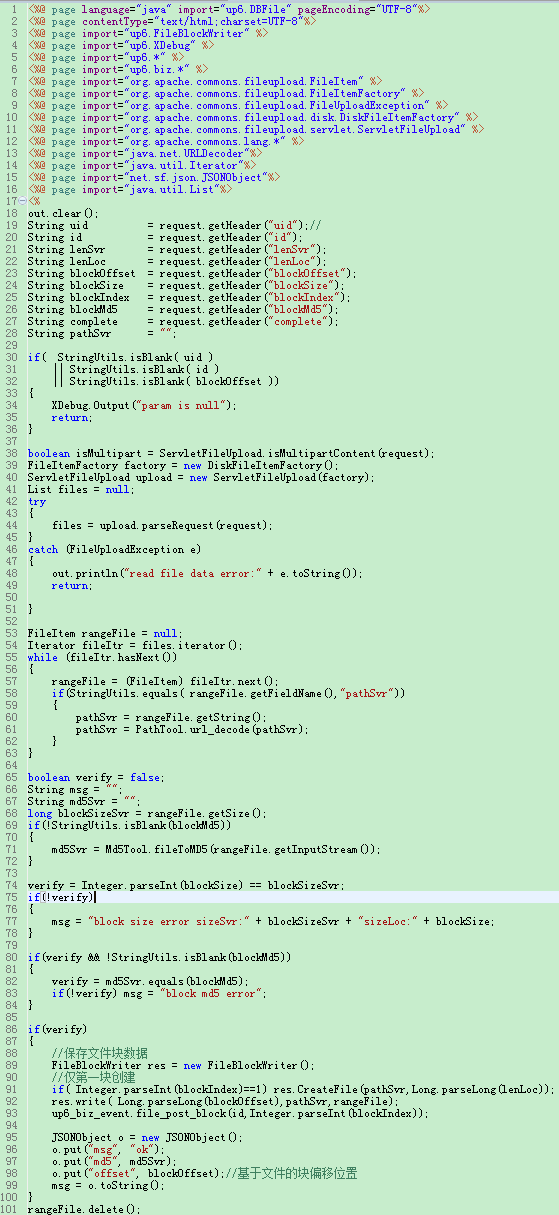
f_post.jsp页面的处理逻辑

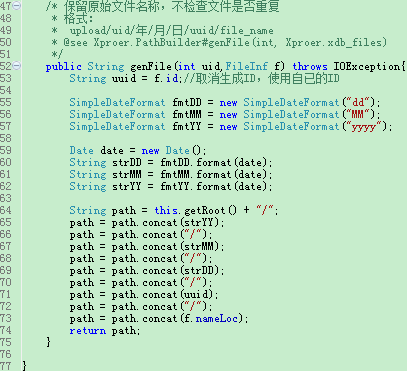
生成文件名称的逻辑

以下是service层做的处理:
@Service("sysFilesUploadService")
publicclass SysFilesUploadServiceImpl implements SysFilesUploadService {
//文件存储地址
@Value("${file_storage_address}")
private String Storage_PATH;
@Value("${file_format_require}")
private String File_Format;
@Override
public String upload(List<MultipartFile> files){
BufferedOutputStream bos =null;
BufferedInputStream bis=null;
//文件格式要求
String[] suffixArr = File_Format.split(",");
List<String> suffixList = Arrays.asList(suffixArr);
//判断存储的文件夹是否存在
File file=new File(Storage_PATH);
if(!file.exists()){file.mkdirs();}
try{
//遍历文件夹
for(MultipartFile mf : files){
if(!mf.isEmpty()){
String originalFilename = mf.getOriginalFilename();
String suffix = originalFilename.substring(originalFilename.lastIndexOf(".")+1);
if(!suffixList.contains(suffix)){continue;}
String fileName=originalFilename.substring(originalFilename.lastIndexOf("/")+1);
int index = fileName.lastIndexOf(".");
String firstName=fileName.substring(0, index);
String lastName=fileName.substring(index);
fileName=firstName+"_"+System.currentTimeMillis()+lastName;
bis=new BufferedInputStream (mf.getInputStream());
bos=new BufferedOutputStream(new FileOutputStream
(Storage_PATH+fileName));
int len=0;
byte[] buffer=newbyte[10240];
while((len=bis.read(buffer))!=-1){ bos.write(buffer, 0, len);}
bos.flush();}
}
if(bis!=null){bis.close();}
if(bos!=null){bos.close();}
return"ok";
}catch(FileNotFoundException e){
e.printStackTrace();return"error";
}catch(IOException e){e.printStackTrace();return"error";}
}
}
后端代码逻辑大部分是相同的,目前能够支持MySQL,Oracle,SQL。在使用前需要配置一下数据库,可以参考我写的这篇文章:http://blog.ncmem.com/wordpress/2019/08/12/java-http%E5%A4%A7%E6%96%87%E4%BB%B6%E6%96%AD%E7%82%B9%E7%BB%AD%E4%BC%A0%E4%B8%8A%E4%BC%A0/
java文件夹上传的更多相关文章
- java文件夹上传下载组件
核心原理: 该项目核心就是文件分块上传.前后端要高度配合,需要双方约定好一些数据,才能完成大文件分块,我们在项目中要重点解决的以下问题. * 如何分片: * 如何合成一个文件: * 中断了从哪个分片开 ...
- java文件夹上传下载控件分享
用过浏览器的开发人员都对大文件上传与下载比较困扰,之前遇到了一个需要在JAVA.MyEclipse环境下大文件上传的问题,无奈之下自己开发了一套文件上传控件,在这里分享一下.希望能对你有所帮助. 以下 ...
- Java Web 项目的文件/文件夹上传下载
需求: 支持大文件批量上传(20G)和下载,同时需要保证上传期间用户电脑不出现卡死等体验: 内网百兆网络上传速度为12MB/S 服务器内存占用低 支持文件夹上传,文件夹中的文件数量达到1万个以上,且包 ...
- java web 实现文件夹上传(保留目录结构)
今天我弄了一下文件夹上传(很简单的 首先,我们的html需要这样写 <form action="/file/upload" enctype="multipart/f ...
- java+http文件夹上传
在web项目中上传文件夹现在已经成为了一个主流的需求.在OA,或者企业ERP系统中都有类似的需求.上传文件夹并且保留层级结构能够对用户行成很好的引导,用户使用起来也更方便.能够提供更高级的应用支撑. ...
- 文件夹上传插件webupload插件
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 先说下要求: PC端全平台支持,要求支持Windows,Mac,Linux 支持所 ...
- 文件夹上传控件webupload插件
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 这次项目的需求: 支持大文件的上传和续传,要求续传支持所有浏览器,包括ie6,ie7,i ...
- Web 项目的文件/文件夹上传下载
我们平时经常做的是上传文件,上传文件夹与上传文件类似,但也有一些不同之处,这次做了上传文件夹就记录下以备后用. 这次项目的需求: 支持大文件的上传和续传,要求续传支持所有浏览器,包括ie6,ie7,i ...
- webuploader+文件夹上传
在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现. 先说下要求: PC端全平台支持,要求支持Windows,Mac,Linux 支持所 ...
随机推荐
- 嵌入式Linux应用开发完全手册读书笔记——交叉编译工具选项说明
交叉编译工具选项说明 arm-linux-gcc 一个c/c++文件要变成可执行文件需要4步:预处理 -> 编译 -> 汇编 -> 链接: 在使用arm-linux-gcc时的常用选 ...
- .net面试题——20190718
文章:Dapper.Net实现增删改查 autofac automap 异步 委托 依赖注入
- Mac环境下使用Appium Inspector进行元素定位
一.摘要 本篇博文介绍在Mac系统上使用AppiumI Inspector进行App页面元素定位 二.Finding elements by xpath WebElement digit_9 = dr ...
- IE的F12开发人员工具不显示 转载自:http://blog.csdn.net/longyulu/article/details/8749705
IE的F12开发人员工具不显示问题: 按下F12之后,开发人员工具在桌面上看不到,但是任务栏里有显示.将鼠标放在任务栏的开发人员工具上,出现一片透明的区域,选中之后却出不来.将鼠标移动到开发人员工具的 ...
- css居然有根据容器宽度自动截取长度加省略号功能,强大!!
作者:☆威廉古堡♂ 项目中最初的做法(js截取): //字符长度截取包括中英文混合 function subStr(str, len) { str = str.toString(); var newL ...
- springboot整合easyexcel实现Excel导入导出
easyexcel:快速.简单避免OOM的java处理Excel工具 Java解析.生成Excel比较有名的框架有Apache poi.jxl.但他们都存在一个严重的问题就是非常的耗内存,poi有一套 ...
- Qt 工程文件(.pro)
qmake –project 这个命令是用来生成QT的工程文件(.pro)的,这个文件是用来设置编译或者链接的变量,以便用qmake生成相对应的Makefile文件 TEMPLATE:这个变量是用来定 ...
- 生成和安装requirements.txt依赖
pip freeze > requirements.txt pip install -r < requirements.txt
- luogu 3698 [CQOI2017]小Q的棋盘 树形dp
Code: #include <bits/stdc++.h> #define N 107 #define setIO(s) freopen(s".in","r ...
- hdu 5514 Frogs 容斥思想+gcd 银牌题
Frogs Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Submi ...
