一个javascript面试题
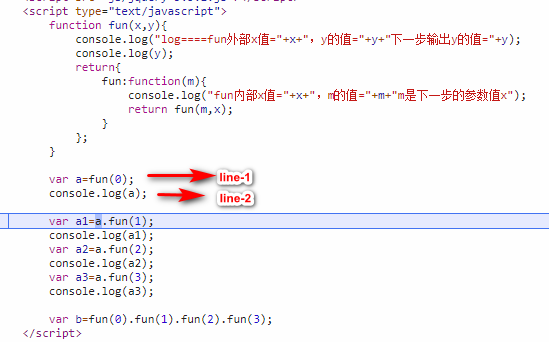
javascript面试题代码:
<script type="text/javascript">
function fun(x,y){
console.log("log====fun外部x值="+x+",y的值="+y+"下一步输出y的值="+y);
console.log(y);
return{
fun:function(m){
console.log("x的值="+x);
console.log("fun内部x值="+x+",m的值="+m+"m是下一步的参数值x");
return fun(m,x);
}
};
} var a=fun(0);
console.log(a); var a1=a.fun(1);
console.log(a1); var a2=a.fun(2);
console.log(a2); var a3=a.fun(3);
console.log(a3); var b=fun(0).fun(1).fun(2).fun(3); console.log(fun(0));
console.log(fun(0).fun(1));
console.log(fun(0).fun(1).fun(2));
console.log(fun(0).fun(1).fun(2).fun(3)); </script>

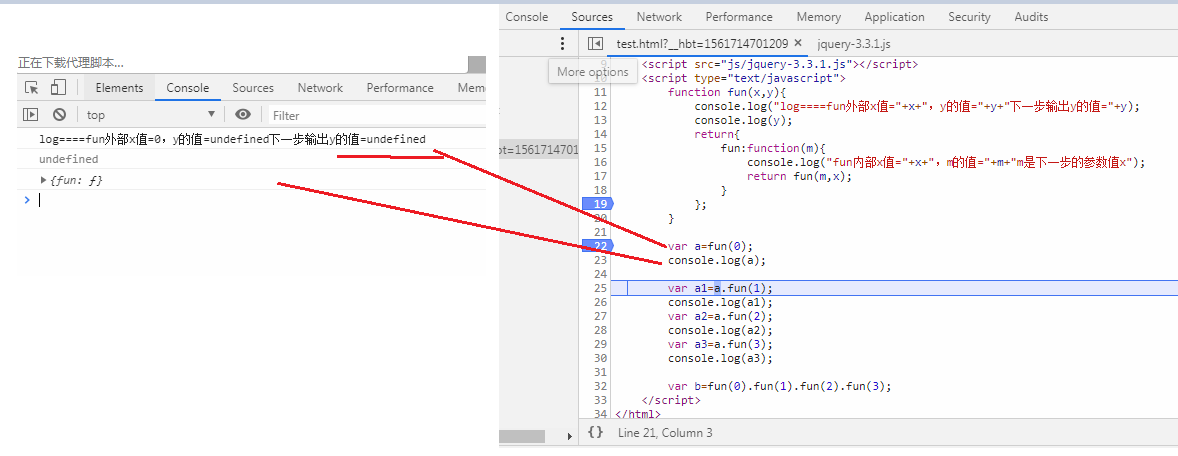
已经调试前两行代码,输出结果为:

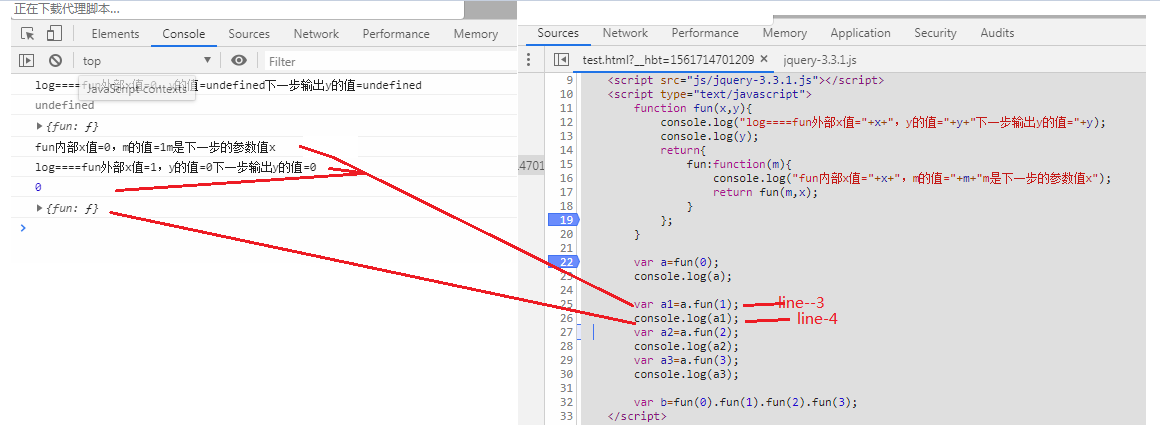
调试下两行代码:
var a1=a.fun(1);
console.log(a1);

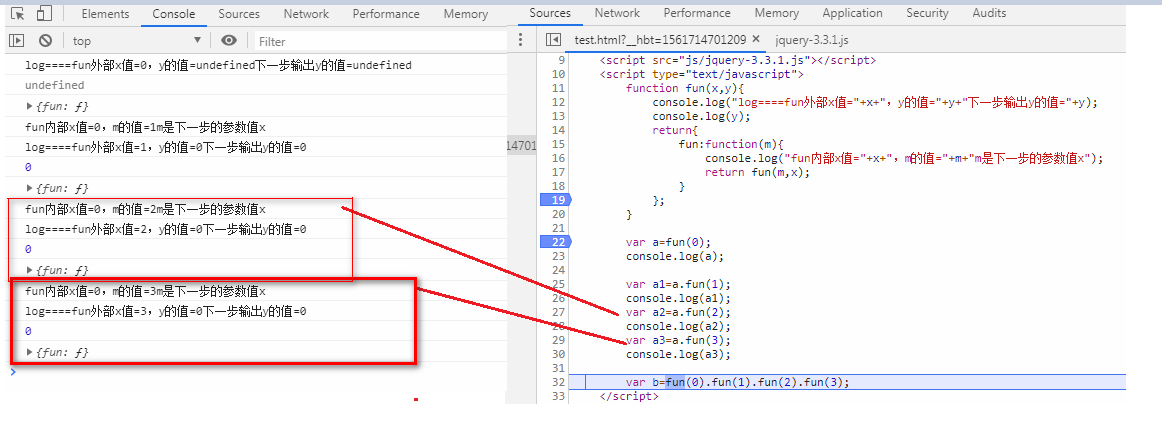
接下来直接调试4行代码:

从输出内容上可以看到:x的值从来没有变过,一直是0
传进来的参数m不会修改x值的值。因为每次都是使用第一次返回的对象a来调用自己的函数,a内部引用的x的值一直是0。
后面的链式调用,每次调用完毕,都用本次调用的返回结果进行下次调用,每次调用完毕后,都会返回新的对象。这个新的对象内部引用的x的值都不是同一个。
除了第一次调用,后面的调用调用fun函数,都是内部的fun函数。
后面的代码我进行了改造,这样就更容易理解了。

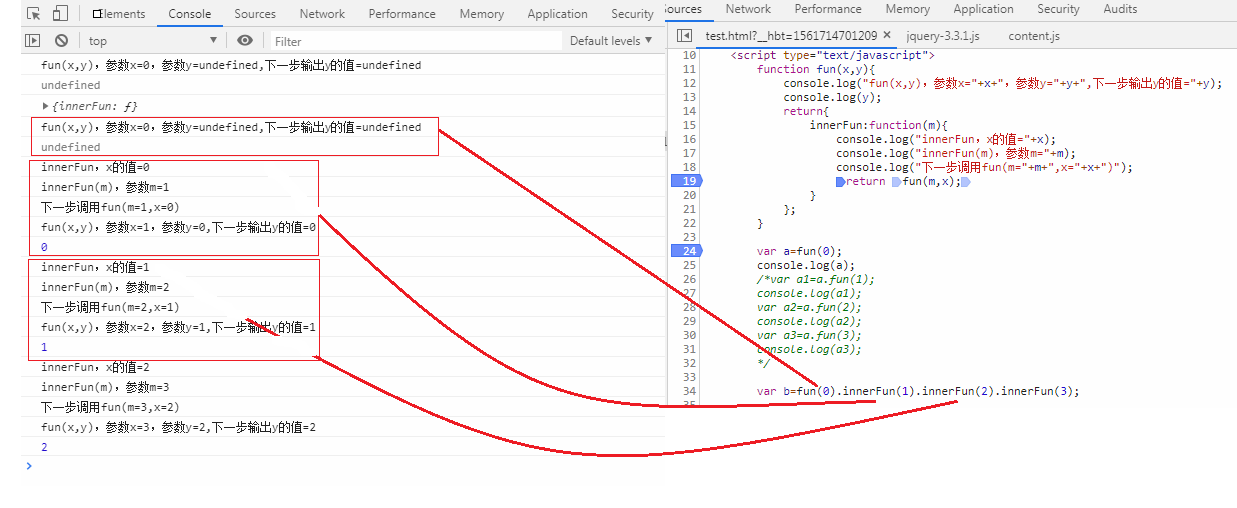
修改后的代码,方便理解。
function fun(x,y){
console.log("fun(x,y),参数x="+x+",参数y="+y+",下一步输出y的值="+y);
console.log(y);
return{
innerFun:function(m){
console.log("innerFun,x的值="+x);
console.log("innerFun(m),参数m="+m);
console.log("下一步调用fun(m="+m+",x="+x+")");
return fun(m,x);
}
};
}
var a=fun(0);
console.log(a);
/*var a1=a.fun(1);
console.log(a1);
var a2=a.fun(2);
console.log(a2);
var a3=a.fun(3);
console.log(a3);
*/
var b=fun(0).innerFun(1).innerFun(2).innerFun(3);
1, 代码fun(0)这步调用完毕后,产生了一个闭包,返回结果{innerFun: ƒ}引用了fun的变量x,x的值为0;
2,使用{innerFun: ƒ}调用innerFun函数,传入的参数1会在该函数内部调用fun函数时,作为参数x传过去,然后当fun函数执行完毕,再次产生闭包,该闭包引用fun的变量x,
x的值为1;
………………
依次类推,使用返回结果{innerFun: ƒ}再次调用innerFun函数,然后内部调用fun函数,就会传递引用的x的值,然后输出引用的x的值,也就是上次调用的参数值。
一个javascript面试题的更多相关文章
- 前端程序员经常忽视的一个JavaScript面试题
在网上找到一个有关JavaScript的面试题,特整理如下: function Foo() { getName = function () { alert (1); }; return this; } ...
- 前端程序员经常忽视的一个 JavaScript 面试题
题目 function Foo() { getName = function () { alert (1); }; return this; } Foo.getName = function () { ...
- 前端同学经常忽视的一个 JavaScript 面试题
题目 function Foo() { getName = function () { alert (1); }; return this; } Foo.getName = funct ...
- 一个javascript面试题解析
; function fn(){ console.log(this.length); } var obj = { length: , method: function (fn) { fn(); // ...
- 174道 JavaScript 面试题,助你查漏补缺
最近在整理 JavaScript 的时候发现遇到了很多面试中常见的面试题,本部分主要是作者在 Github 等各大论坛收录的 JavaScript 相关知识和一些相关面试题时所做的笔记,分享这份总结给 ...
- 你应该知道的25道Javascript面试题
题目来自 25 Essential JavaScript Interview Questions.闲来无事,正好切一下. 一 What is a potential pitfall with usin ...
- 互联网中级Javascript面试题
互联网中级Javascript面试题 1.实现一个函数clone,可以对JavaScript中的5种主要的数据类型(包括Number.String.Object.Array.Boolean)进行值复制 ...
- 互联网公司前端初级Javascript面试题
互联网公司前端初级Javascript面试题 1.JavaScript是一门什么样的语言,它有哪些特点?(简述javascript语言的特点)JavaScript是一种基于对象(Object)和事件驱 ...
- 一道 JavaScript 面试题
有一道 JavaScript 面试题. f = function () { return true; }; g = function () { return false; }; (function() ...
随机推荐
- Qt 字符映射表 显示图标
一.利用字符映射表segmdl2.ttf,窗体显示字符图片. 在win10里面搜“字符映射表”,选择字体segmdl2.ttf,查看图标对应得16进制值.把此字体拷贝到程序的目录下. 二.使用 #if ...
- Django 框架学习 ---- 安装
这里引用了源码方式安装: 1.git clone https://github.com/django/django.git 2.cd django/ 3.python setup.py install ...
- 【Python】【demo实验14】【练习实例】【斐波那契数列】【经典兔子生小兔子问题】
古典问题:有一对兔子,从出生后第3个月起每个月都生一对兔子,小兔子长到第三个月后每个月又生一对兔子,假如兔子都不死,问每个月的兔子总数为多少? 每个月的兔子数量 1:22:23:4 2+24:6 2+ ...
- NIKKEI Programming Contest 2019-2 Task D. Shortest Path on a Line
Observations ① 从 $1$ 到 $N$ 的最短路一定是不走回头路的.所谓走回头路是指从序号大的点走到序号小的点. 证明:首先,任意从 $1$ 到 $N$ 的路径的最后一步一定不是回头路. ...
- Photon Server初识(一) ---C#链接MySql
环境: 1.MAC电脑,JetBrains Rider编辑器 2.本地MySql5.7 (开始安装8.1发现使用 NHibernate 映射链接不上) 一.新建工程 二.引入dll包(MySQL.Da ...
- 树莓派驱动开发 helloworld
编写Makefile ifneq ($(KERNELRELEASE),) obj-m := MiniX.o else KDIR := /home/hi/pi/kernel/linux/ all: ma ...
- mysql之存储过程基础
存储过程 procedure 可以理解为一个处理增删改,没有返回值得函数 创建存储过程的基本语法 create procedure 过程名 ([参数列表]) begin --过程体 end 存储过程主 ...
- Hyperledger Fabric-sdk-java
Hyperledger Fabric-sdk-java 2018年04月18日 23:36:02 l_ricardo 阅读数 975更多 分类专栏: 区块链 java 版权声明:本文为博主原创文章 ...
- 你懂什么是分布式系统吗?Redis分布式锁都不会?
分布式系统涉及到很多的技术.理论与协议,很多人也说,分布式系统是“入门容易,深入难”,有一些人简历上写着熟悉分布式系统,很多人都是管中窥豹只见一斑. 究竟什么是分布式系统? 分布式系统是由一组通过网络 ...
- mpstat
mpstat--multiprocessor statistics,统计多处理器的信息 1.安装mpstat工具 [root@localhost ~]# yum install sysstat 2:展 ...
