Flutter——Wrap组件(流式布局)
| 属性 | 说明 |
|
direction
|
主轴的方向,默认水平
|
|
alignment
|
主轴的对其方式
|
|
spacing
|
主轴方向上的间距
|
|
textDirection
|
文本方向
|
|
verticalDirection
|
定义了 children 摆放顺序,默认是 down,见Flex组件相关属性介绍。
|
|
runAlignment
|
run 的对齐方式。run 可以理解为新的行或者列,如果是水平方向布局的话,run 可以理解为新的一行
|
|
runSpacing
|
run 的间距
|

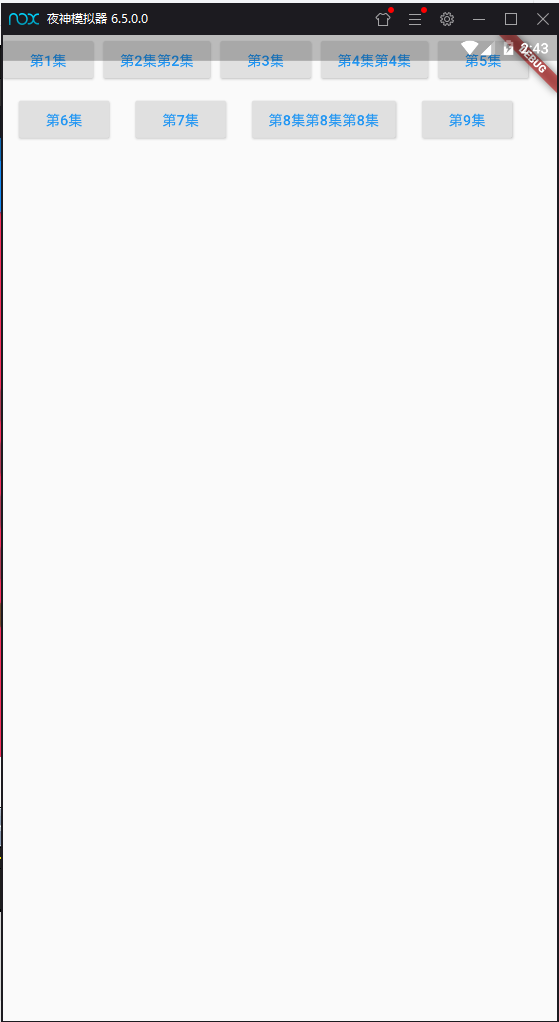
import 'package:flutter/material.dart';
import 'res/listData.dart'; void main() {
runApp(MaterialApp(
title: "WrapWidget",
home: MyApp(),
));
} class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body:Wrap(
spacing: 10.0,
alignment: WrapAlignment.spaceEvenly,
runSpacing: 10.0,
children: <Widget>[
MyButton("第1集"),
MyButton("第2集第2集"),
MyButton("第3集"),
MyButton("第4集第4集"),
MyButton("第5集"),
MyButton("第6集"),
MyButton("第7集"),
MyButton("第8集第8集第8集"),
MyButton("第9集"),
],
)
);
}
} class MyButton extends StatelessWidget {
final String text;
MyButton(this.text); @override
Widget build(BuildContext context) {
return RaisedButton(
child: Text(this.text),
textColor: Theme.of(context).accentColor,
onPressed: (){},
);
} }
Flutter——Wrap组件(流式布局)的更多相关文章
- Flutter 流式布局列表实例+上拉加载
页面变化的几种方式: 一.StatefulWidget的setState形式 先声明两个变量. ; List<Map> list = []; 写了一个方法,获取数据: void _getH ...
- Flutter 布局类组件:流式布局(Wrap和Flow)
前言 把超出屏幕显示范围会自动折行的布局称为流式布局.Flutter中通过Wrap和Flow来支持流式布局,将Row换成Wrap后溢出部分则会自动折行. Wrap 接口描述 Wrap({ Key ke ...
- 20个Flutter实例视频教程-第12节: 流式布局 模拟添加照片效果
视频地址: https://www.bilibili.com/video/av39709290/?p=12 博客地址: https://jspang.com/post/flutterDemo.html ...
- JAVA 流式布局管理器
//流式布局管理器 import java.awt.*; import javax.swing.*; public class Jiemian2 extends JFrame{ //定义组件 JBut ...
- 转:Java图形化界面设计——布局管理器之FlowLayout(流式布局)其他请参考转载出处网址
http://blog.csdn.net/liujun13579/article/details/7771191 前文讲解了JFrame.JPanel,其中已经涉及到了空布局的使用.Java虽然可以以 ...
- Java图形化界面设计——布局管理器之FlowLayout(流式布局)
一.布局管理器所属类包 所属类包 布局管理器名称 说明 Java.awt FlowLayout(流式布局) 组件按照加入的先后顺序按照设置的对齐方式从左向右排列,一行排满到下一行开始继续排列 Bord ...
- RecyclerFlexboxLayoutManagerDemo【使用FlexboxLayoutManager实现流式布局】
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 前言 FlexboxLayout是一个Google 开源的库项目,它将CSS Flexible Box Layout Module的类似功 ...
- 03 Java图形化界面设计——布局管理器之FlowLayout(流式布局)
前文讲解了JFrame.JPanel,其中已经涉及到了空布局的使用.Java 虽然可以以像素为单位对组件进行精确的定位,但是其在不同的系统中将会有一定的显示差异,使得显示效果不尽相同,为此java提供 ...
- 含有过滤功能的android流式布局
FilterFlowLayout 含有过滤功能的流式布局, 參考FlowLayout 能够去除宽度不在范围(比例或真实值)内的子view 能够设置最大行数 能够加入组件间水平间距 能够加入行间距 系统 ...
- 前端(八)—— 高级布局:文档流、浮动布局、流式布局、定位布局、flex布局、响应布局
高级布局:文档流.浮动布局.流式布局.定位布局.flex布局.响应布局 一.文档流 1.什么是文档流 将窗体自上而下分成一行一行,块级元素从上至下.行内元素在每行中从左至右的顺序依次排放元素 2.本质 ...
随机推荐
- mysql创建数据库、表、写数据
mysql> create database ceshi; Query OK, 1 row affected (0.01 sec) 给数据库授权,否则程序时无法连接ceshi数据库的,每次创建一 ...
- 这一次,真正掌握composer
思维导图 composer是现代PHP的基石 现代高级编程语言,依赖管理工具是必不可少的.Java有Maven,Python有pip,Nodejs有npm, 而在composer出现之前,PHP只 ...
- c#关于Dictionary中自定义Key
Dictionary 描述 字典 Dictionary 通过 Hash 桶算法进行O(1)查找数据,在 Hash 碰撞达到一定次数后会自动进行 Resize,也会在数组大小不足的时候会自动进行Resi ...
- FineReport工具
PostgreSQL链接问题: 正常安装FineReport工具和PostgreSQL数据库之后,在FineReport工具当中链接数据库显示连接失败的原因是因为FineReport安装包里面没有Po ...
- nginx 安全配置和限制访问
nginx基本安全配置 配置ssl证书 listen 443 ssl; ssl_certificate /usr/local/nginx/conf/server.crt; ssl_certificat ...
- nginx rewrite 规则
rewrite功能:使用nginx提供的全局变量或自设定的变量,结合正则表达式和标志位实现url重写以及重定向. 配置域:server,localtion. flag标志位 last : 相当 ...
- nginx+flask02---概念
概念理解 wsgiref模块是python提供的,用于测试和学习的简单的WSGI服务器模块. 这个模块监听8000端口(监听端口可以改变),把Http请求,根据WSGI协议,转换application ...
- 【k8s第三步】Kubernetes-Dashboard仪表盘【已修正错误】
⒈下载描述文件 wget https://raw.githubusercontent.com/kubernetes/dashboard/v2.0.0-beta6/aio/deploy/recommen ...
- Hystrix(下),使用公共降级类
使用Hystrix熔断(下) 在一个分布式系统里,一个服务依赖多个服务,可能存在某个服务调用失败, 比如超时.异常等,如何能够保证在一个依赖出问题的情况下,不会导致整体服务失败, ...
- 《CAP定理》
分布式系统的最大难点,就是各个节点的状态如何同步.CAP 定理是这方面的基本定理,也是理解分布式系统的起点. 分布式系统的三个指标 这三个指标不可能同时做到——这个结论就叫做 CAP 定理. Part ...
