ue/um-editor实现word图片复制
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码
目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统。没有办法在网上搜了很多资料终于找到一个产品:WordPaster。
浏览器方面能够支持ie6,ie7,ie8,ie9,ie10,chrome,firefox,edge几乎所有的浏览器。
编辑器基本上也是全部都支持,并且支持vue,整合也比较简单。
首先以um-editor的二进制流保存为例:
打开umeditor.js,找到UM.plugins['autoupload'],然后找到autoUploadHandler方法,注释掉其中的代码。
加入下面的代码:
//判断剪贴板的内容是否包含文本
//首先解释一下为什么要判断文本是不是为空
//在ctrl+c word中的文字或者图片之后会返回1种(image/png)或者4种type(text/plain,text/html,text/rtf,image/png)类型的对象
//为了兼容4种格式的情况,做了如下的判断
//如下代码:e.originalEvent.clipboardData.items获得剪贴板的内容
//当粘贴了文本之后text是不为空的,同时也会返回当前文本的图片类型
//如果有文字的话不做任何的处理,如果只粘贴图片的话文本一定是空的,包括复制的桌面图片或者截图的图片
var text = e.originalEvent.clipboardData.getData("text");
if(text == ""){
var items=e.originalEvent.clipboardData.items;
for (var i = 0, len = items.length; i < len; i++) {
var item = items[i];
if ( item.kind == 'file' && item.type.indexOf('image/') !== -1 ) {
var blob = item.getAsFile();
getBase64(blob, function( base64 ) {
//sendAndInsertImage(base64,me); 上传到服务器
setBase64Image(base64,me);
});
//阻止默认事件, 避免重复添加;
e.originalEvent.preventDefault();
};
}
}
两个方法:
//执行插入图片的操作
function setBase64Image(base64, editor) {
editor.execCommand('insertimage', {
src: base64,
_src: base64
});
}
//获得base64
function getBase64(blob, callback) {
var a = new FileReader();
a.onload = function(e) {
callback(e.target.result);
};
a.readAsDataURL(blob);
};
wordpaster与umeditor的整合教程
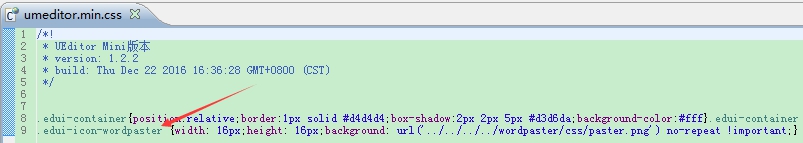
1.添加按钮样式


样式代码
.edui-icon-wordpaster{width: 16px;height: 16px;background: url('../../../../wordpaster/css/paster.png') no-repeat !important;}
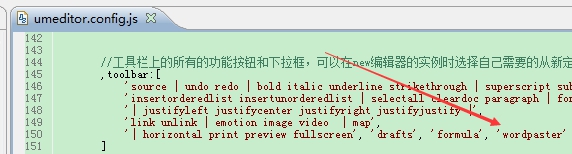
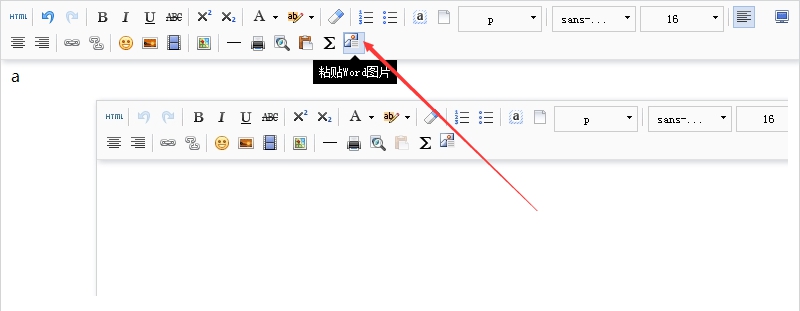
2.在工具栏中添加按钮


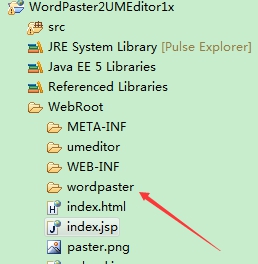
3.复制wordpaster目录到项目中

4.在页面中注册按钮
在页面中添加引用
<linkhref="umeditor/themes/default/css/umeditor.min.css" type="text/css" rel="stylesheet">
<scripttype="text/javascript" src="umeditor/third-party/jquery.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="umeditor/umeditor.config.js" ></script>
<scripttype="text/javascript" src="umeditor/umeditor.min.js" ></script>
<linktype="text/css" rel="Stylesheet" href="wordpaster/css/WordPaster.css"/>
<linktype="text/css" rel="Stylesheet" href="wordpaster/js/skygqbox.css" />
<scripttype="text/javascript" src="wordpaster/js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/w.edge.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/w.app.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/w.file.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/WordPaster.js" charset="utf-8"></script>
<scripttype="text/javascript" src="wordpaster/js/skygqbox.js" charset="utf-8"></script>
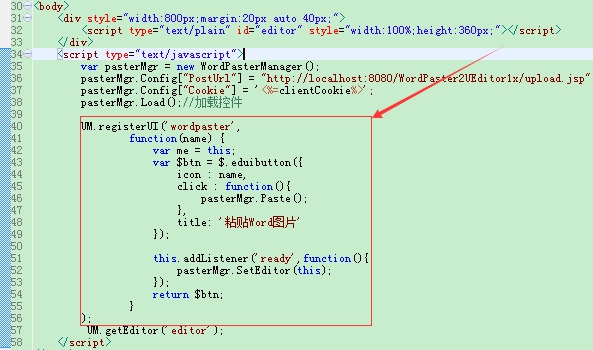
在JS中注册插件

代码
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:8080/WordPaster2UEditor1x/upload.jsp"
pasterMgr.Config["Cookie"] = '<%=clientCookie%>';
pasterMgr.Load();//加载控件
UM.registerUI('wordpaster',
function(name) {
var me = this;
var $btn = $.eduibutton({
icon : name,
click : function(){
pasterMgr.Paste();
},
title: '粘贴Word图片'
});
this.addListener('ready',function(){
pasterMgr.SetEditor(this);
});
return $btn;
}
);
UM.getEditor('editor');
</script>
整合后的效果

ue/um-editor实现word图片复制的更多相关文章
- 白痴级教程,新手看过来,具详细实操文档 (word图片复制不过来,0202年了还有这样的不便利,下回研究一下,图片下次补)
一.环境配置(win10): 1.配置cmd的python环境为arcmap10.2 自带的python解释器(2.7.3)(自带arcpy库) 具体操作: 1我的电脑右击属性,打开 (选中path点 ...
- 科讯使用的:ckeditor编辑器.复制word图片.一直沾不上去.谁有好的解决办法呢
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
- ueditor+复制word图片粘贴上传
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能.但是无法 ...
- 富文本框编辑器实现:a、支持图片复制粘贴;b、支持word复制粘贴图文。
Chrome+IE默认支持粘贴剪切板中的图片,但是我要发布的文章存在word里面,图片多达数十张,我总不能一张一张复制吧?Chrome高版本提供了可以将单张图片转换在BASE64字符串的功能.但是无法 ...
- umeditor+粘贴word图片
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统.没有办 ...
- ueditor实现ctrl+v粘贴word图片并上传
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统.没有办 ...
- 帝国CMS编辑器粘贴Word图片
图片的复制无非有两种方法,一种是图片直接上传到服务器,另外一种转换成二进制流的base64码 目前限chrome浏览器使用,但是项目要求需要支持所有的浏览器,包括Windows和macOS系统.没有办 ...
- 富文本编辑器直接从 word 中复制粘贴公式
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
- 自动上传本地图片和word图片(word图片需使用从word粘贴功能)
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper. 通过知乎提供的思路找到粘贴的原理,通过TheViper找 ...
随机推荐
- Python笔记003-字符串(1)
1. 字符串基本特点 很多人初学编程时,总是担心自己数学不行,潜意识里认为数学好才能更好编程.但实际上,大多数程序员打交道最多的是 “ 字符串 ” 而不是 “ 数字 ”.因为,编程时用来解决现实问题的 ...
- TCP三次握手和四次挥手及wireshark抓取
TCP的三次握手与四次挥手的详细介绍: 三次握手: 第一次握手(SYN=1, seq=x): 客户端发送客户端发送一个 TCP 的 SYN 标志位置1的,指明客户端打算连接的服务器的端口,以及初始序号 ...
- 定义别名:typedef和using
定义别名:
- QMetaMethod 获取成员函数的元信息
在上一篇中,我们将的是QMetaEnum类,它可以获得一个类中由Q_ENUM宏或Q_FLAG宏声明的枚举类型的元信息.同样,QMetaMethod类是用来获取成员方法的元信息的一个类.通过该类,我们可 ...
- Visual Studio 2017修改编码UTF-8
转载自:https://blog.csdn.net/qq_36848370/article/details/82597157 VS 2017隐藏了高级保存功能,导致没办法直接去设置代码编码 UTF-8 ...
- linux, kill掉占用60%多cpu的进程,几秒后换个pid 和 command 又出现
linux, kill掉占用60%多cpu的进程,几秒后换个pid 和 command 又出现?快速清理木马流程.假设木马的名字是xysbqaxjqy,如果top看不到,可以在/etc/init.d目 ...
- http协议与soap协议之间的区别
http是标准超文本传输协议.使用对参数进行编码并将参数作为键值对传递,还使用关联的请求语义.每个协议都包含一系列HTTP请求标头及其他一些信息,定义客户端向服务器请求哪些内容,服务器用一系列HTTP ...
- JS实现当前选择日期是星期几
使用到的日期插件是My97 Datepicker,这里通过onpicked方法触发getDay()方法,在getDay()方法中获取已选择的日期来判断是星期几. 插件下载地址:http://www.m ...
- KVM之virsh管理虚拟机CPU
查看虚拟机CPU数量配置 [root@ubuntu ~]# virsh vcpucount centos_server01 maximum config 2 maximum live 2 curren ...
- Microsoft 中间语言
