vue中关于checkbox数据绑定v-model指令说明
vue.js为开发者提供了很多便利的指令,其中v-model用于表单的数据绑定很常见,
下面是最常见的例子:
<div id='myApp'>
<input type="checkbox" v-model="msg">angular<br>
{{msg}}
</div>
<script>
new Vue({
el: "#myApp",
data: {
msg:‘’
}
}
)
</script>
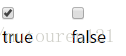
浏览器渲染:

勾选为true,取消勾选为false
且data中msg如果初始化为true,则checkbox默认选中
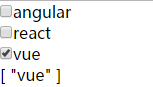
我们来改一点代码,通常v-model对应的都是字符串,这次我们初始化为空数组[]
<script>
new Vue({
el: "#myApp",
data: {
msg:[]
}
}
)
</script>
浏览器渲染:
vue中关于checkbox数据绑定v-model指令说明的更多相关文章
- vue中关于checkbox数据绑定v-model指令的个人理解
vue.js为开发者提供了很多便利的指令,其中v-model用于表单的数据绑定很常见, 下面是最常见的例子: <div id='myApp'> <input type=&qu ...
- vue中关于checkbox数据绑定v-model
vue.js为开发者提供了很多便利的指令,其中v-model用于表单的数据绑定很常见, 下面是最常见的例子: <div id='myApp'> <input type=&qu ...
- vue中的双向数据绑定详解
前言 什么是数据双向绑定? vue是一个mvvm框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化.这也算是vue的精髓之处了.值得注意的是,我 ...
- vue中的checkbox全选和反选
前几天有个博客园的朋友问小颖,小颖之前写的vue2.0在table中实现全选和反选 .Vue.js实现checkbox的全选和反选,为什么他将里面的js复制下来,但是实现不了全选和反选.小颖当时看他 ...
- Vue中的双向数据绑定简单介绍
1. 文本框绑定v-module <div id="app"> <input type="text" v-model="msg&qu ...
- 手写vue中v-bind:style效果的自定义指令
自定义指令 什么是自定义指令 以 v- 为前缀,然后加上自己定义好的名字组成的一个指令就是自定义指令.为什么要有自定义指令呢?在有些时候,你仍然需要对普通的DOM元素进行底层的操作,这个时候就可以用到 ...
- 关于Vue中,checkBox等组件在赋值后,点击切换页面未及时更新问题
我们经常碰到这样的问题,在v-for循环中,给某些组件(此处以checkBox为例)赋值后,组件并不能正常切换, 这是因为数据层太多,render函数没有自动更新,需手动强制刷新. 解决方法:在切换c ...
- vue中优化CheckBox初始状态被选中问题
<template> <div class="hello"> <h2>我是主界面</h2> <!-- <h2>我是 ...
- Vue中Object和Array数据变化侦测原理
在学完Vue.js框架,完成了一个SPA项目后,一直想抽时间找本讲解Vue.js内部实现原理的书来看看,经过多方打听之后,我最后选择了<深入浅出Vue.js>这本书.然而惭愧的是,这本书已 ...
随机推荐
- Codeforces Round #580 (Div. 2)
这次比上次多A了一道,但做得太慢,rating还是降了. Problem A Choose Two Numbers 题意:给出两个集合A,B,从A,B中分别选出元素a,b使得a+b既不属于集合A,又不 ...
- luogu4930
P4930 「FJ2014集训」采药人的路径 题目描述 采药人的药田是一个树状结构,每条路径上都种植着同种药材.采药人以自己对药材独到的见解,对每种药材进行了分类.大致分为两类,一种是阴性的,一种是阳 ...
- Java 显示锁 之 队列同步器AQS(六)
1.简述 锁时用来控制多个线程访问共享资源的方式,一般情况下,一个锁能够防止多个线程同时访问共享资源.但是有些锁可以允许多个线程并发的访问共享资源,比如读写锁. 在Java 5.0之前,在协调对共享对 ...
- JSON数据的缓存
前端有时候会遇到JSON数据的缓存,后台给我们JSON数据是一个对象,直接缓存起来它存的是字符串 "[object Object]".这是因为在缓存时会隐式调用toString方法 ...
- Liunx反弹shell的几种方式
什么是反弹shell? 简单理解,通常是我们主动发起请求,去访问服务器(某个IP的某个端口),比如我们常访问的web服务器:http(https)://ip:80,这是因为在服务器上面开启了80端口的 ...
- 2018-2019-2 20175227张雪莹《Java程序设计》实验四 《Android程序设计》
2018-2019-2 20175227张雪莹<Java程序设计> 实验四 <Android程序设计> 实验报告封面 课程:Java程序设计 班级:1752班 姓名:张雪莹 学 ...
- GDB之常见错误
1. dl-debug.c:74: No such file or directory. 如上图,当使用 gdb 调试执行 r 时,会出现如上打印. 解决方法如下: apt-get install e ...
- LeetCode 132. 分割回文串 II(Palindrome Partitioning II)
题目描述 给定一个字符串 s,将 s 分割成一些子串,使每个子串都是回文串. 返回符合要求的最少分割次数. 示例: 输入: "aab" 输出: 1 解释: 进行一次分割就可将 s ...
- OpenCL如何获取最小线程并行粒度
由于OpenCL是为各类处理器设备而打造的开发标准的计算语言.因此跟CUDA不太一样的是,其对设备特征查询的项更上层,而没有提供一些更为底层的特征查询.比如,你用OpenCL的设备查询API只能获取最 ...
- 系统调用与内存管理(sbrk、brk、mmap、munmap)(转)
一.系统调用(System Call):在Linux中,4G内存可分为两部分——内核空间1G(3~4G)与用户空间3G(0~3G),我们通常写的C代码都是在对用户空间即0~3G的内存进行操作.而且,用 ...