vue.js 三种方式安装
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。它不仅易于上手,还便于与第三方库或既有项目整合。
unpkg:https://unpkg.com/vue/dist/vue.js, 会保持和 npm 发布的最新的版本一致。(推荐使用)
cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js,如(<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/vue.min.js"></script>)
vue-cli 脚手架构建工具
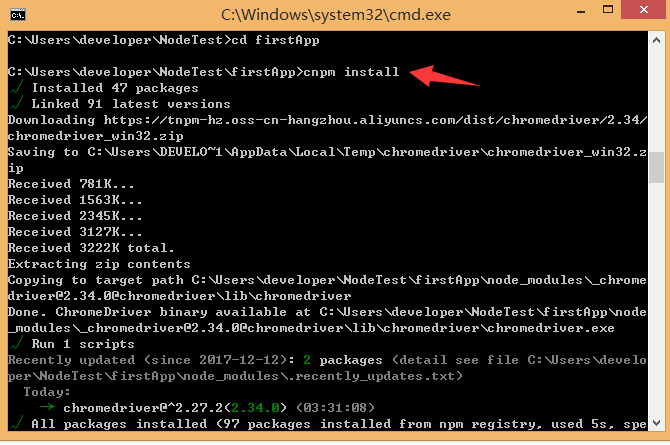
cnpm npm的淘宝镜像



 或者C盘切换到F盘
或者C盘切换到F盘  然后在切换到F盘中的切换到需要的目录
然后在切换到F盘中的切换到需要的目录
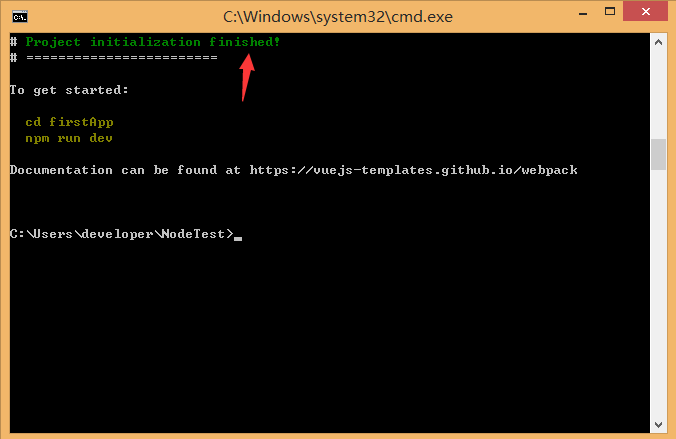
在NodeTest 目录下,在命令行中运行命令 vue init webpack firstapp 。解释一下这个命令,这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。
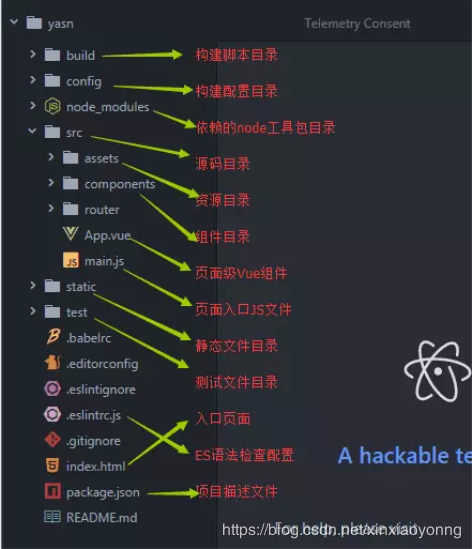
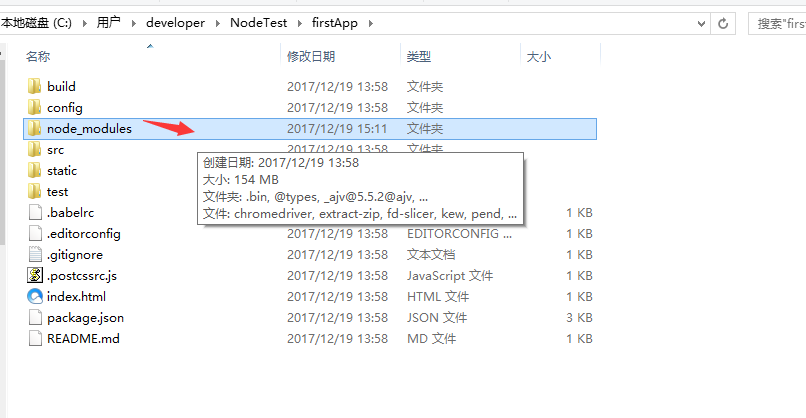
其中firstApp是整个项目文件夹的名称,这个文件夹会自动生成在
你指定的目录中(我的实例中,会在NodeTest 目录生成该文件夹),如下图。

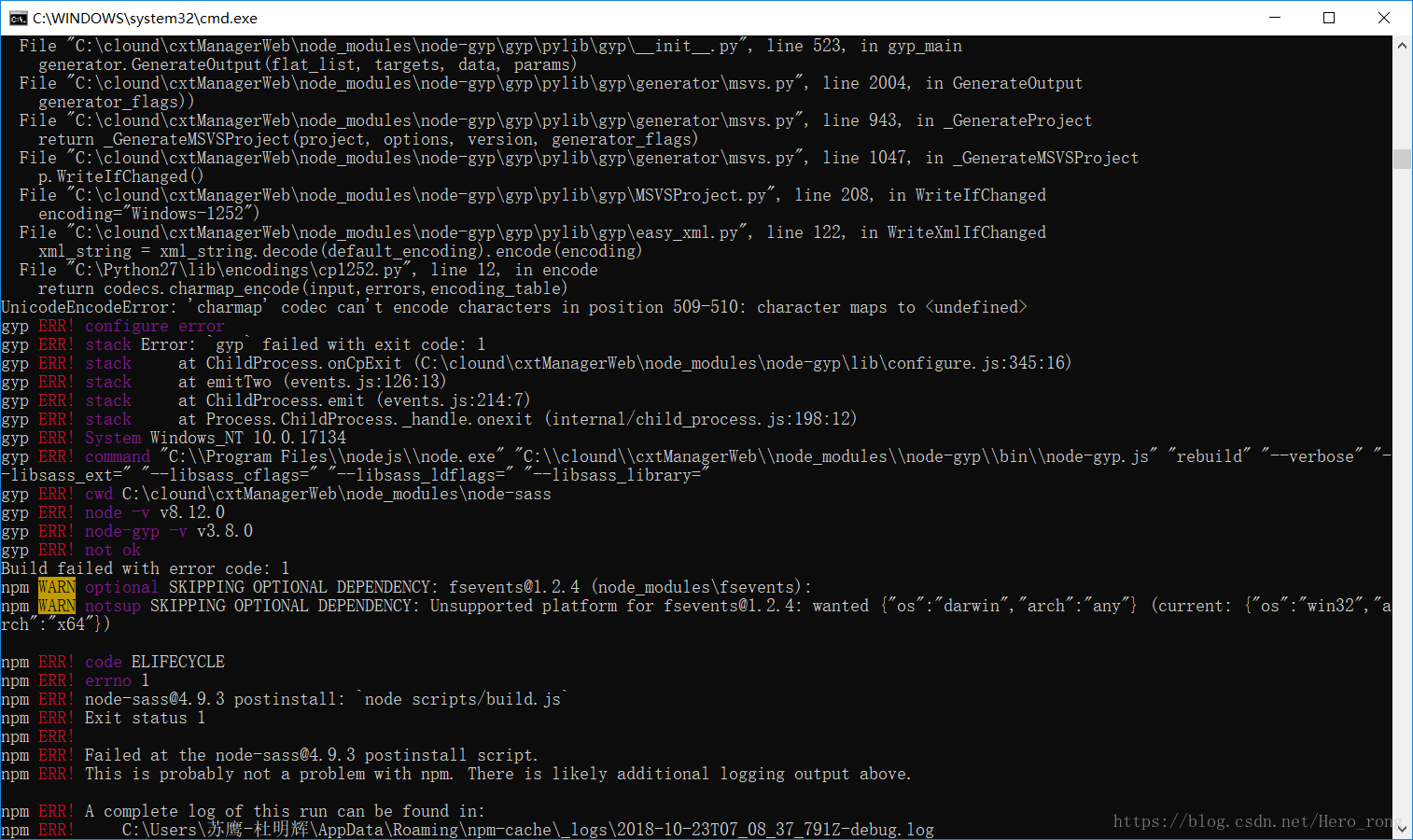
Vue.js 执行vue init webpack [name]时卡在 ?Project name的解决办法 :
方法1:
有可能是你的node版本太高了,尝试卸载当前高版本并安装低版本(不卸载高版本无法安装低版本);
方法2:
在终端窗口按一下回车试试。








在浏览器中会出现vue的logo:

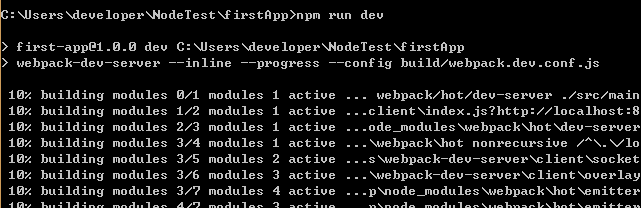
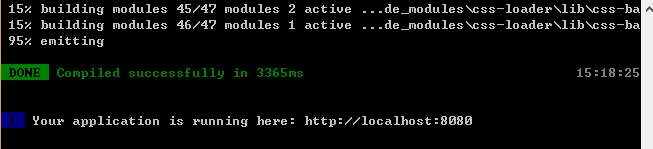
8. 热加载,执行 npm run dev让其自动启页面:
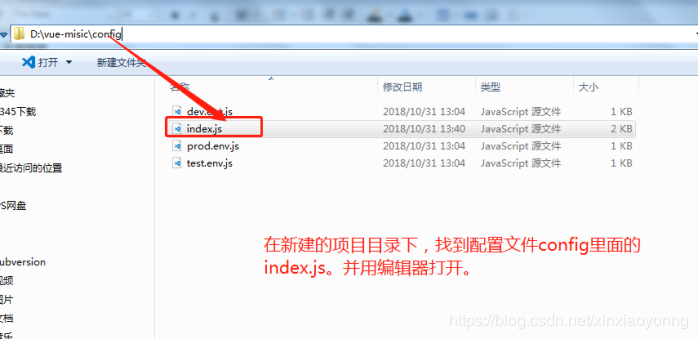
1.在项目目录中的config文件夹中找到index.js并用编辑器打开。

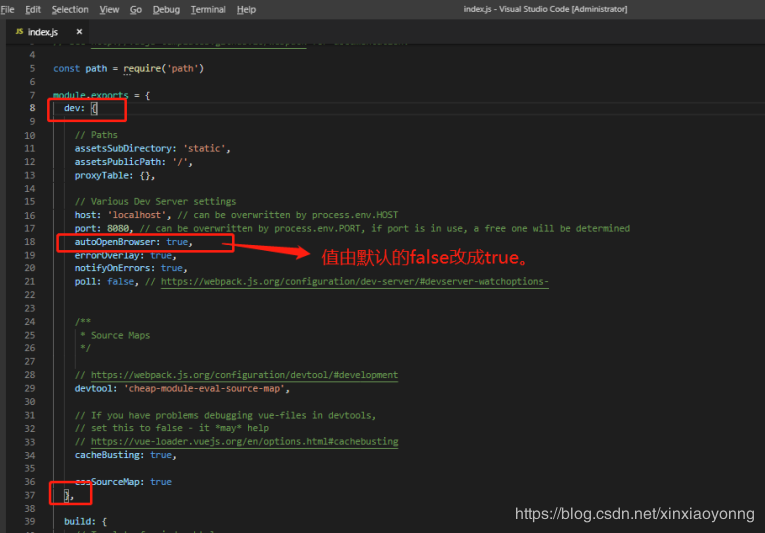
2.找到里面的 dev 方法, autoOpenBrowser: true,由默认的false改成ture。8080端口号也是在这里修改。

3.在项目中按住shift+右键,选择 在此处打开命令窗口,会快速弹出运行窗口


4.再次执行 npm run dev 命令。你会看到惊喜哦!!!
9.请求数据:数据请求有三种方式vue-resource(vue3.0不在维护了),fetch(原生js范畴)和axios(推荐项目使用)
我这里用的是vue-resource。如果您需要向服务端请求数据,您首先要安装vue-resource。
vue-resource简介:是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。也就是说,$.ajax能做的事情,vue-resource插件一样也能做到,而且vue-resource的API更为简洁。
9.1在项目文件中进入通过shift+鼠标右键键入终端:

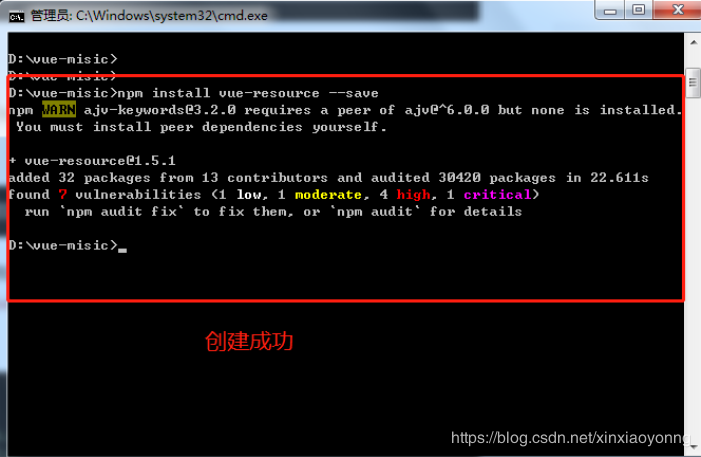
9.2在项目终端中项目目录里(D:\vue-misic>),然后使用以下命令进行安装:cnpm install vue-resourse --save。


--save参数的作用是在我们的包配置文件package.json文件中添加对应的配置。安装成功后, 可以查看package.json文件,你会发现多了 "vue-resource": "^1.5.1",的配置。
通过以上步骤,我们已经安装好了vue-resource,
注意:

先安装这个命令 :npm install vue-scroller
然后在执行 cnpm install vue-resourse --save
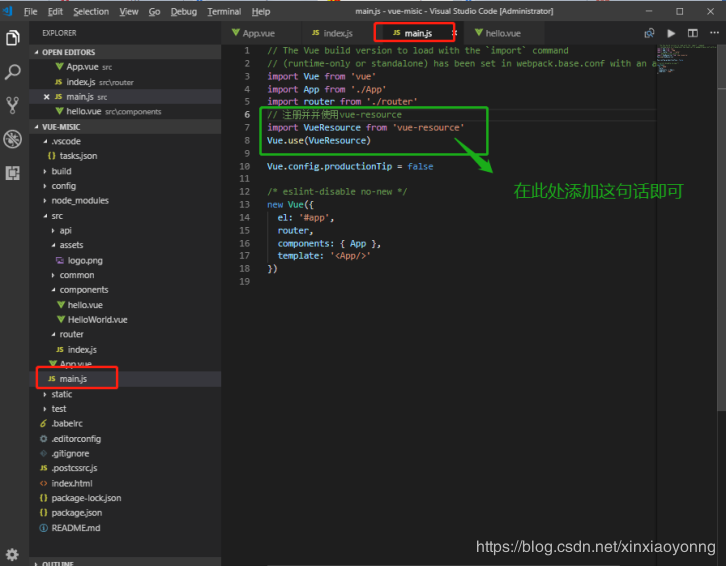
9.3在vue-cli中使用vue-resourcse,需要在main.js文件中导入并注册vue-resource:

import VueResource from 'vue-resource'
Vue.use(VueResource)
9.4项目调用之get请求:

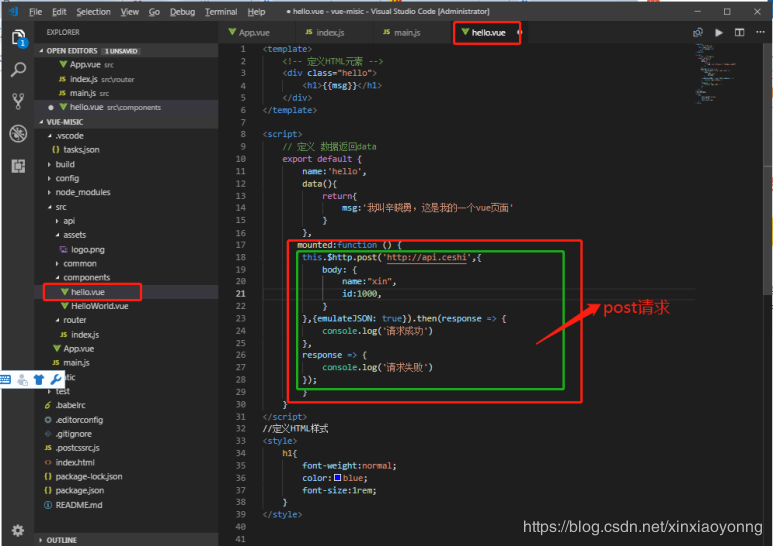
9.5项目调用之POST请求:

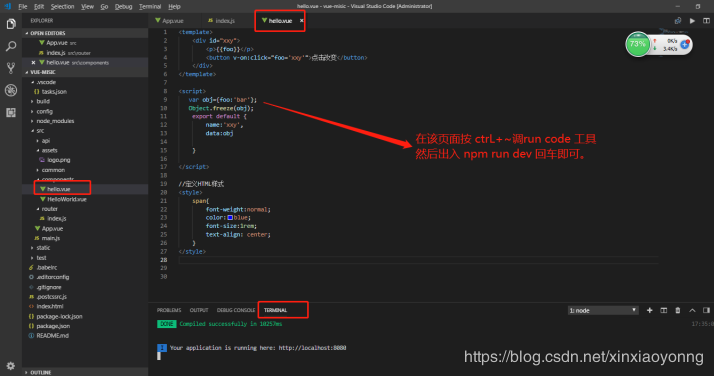
10.运行vue项目文件:在.vue内按住ctrl+`,调出命令行,然后执行 npm run dev命令。





vue.js 三种方式安装的更多相关文章
- vue.js 三种方式安装--npm安装
Vue.js是一个构建数据驱动的 web 界面的渐进式框架. Vue.js 的目标是通过简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易上手,便于与第三方库或既有项目整合. ...
- vue.js 三种方式安装(转)
https://blog.csdn.net/m0_37479246/article/details/78836686
- CentOS环境Docker安装教程(官方推荐的docker三种方式安装)
CentOS环境Docker安装教程(官方推荐的docker三种方式安装) 一.使用yum方式安装 1.安装依赖包 $ sudo yum install -y yum-utils device-map ...
- 【转】vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- 三种方式安装mariadb-10.3.18
安装环境:CentOS Linux release 7.5.1804 (Core) 一.yum安装 官方网站yum配置方法链接:https://mariadb.com/kb/en/library/yu ...
- rpm,docker,k8s三种方式安装部署GitLab服务
rpm方式 源地址:https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/ wget https://mirrors.tuna.tsinghua ...
- Vue的安装及使用(Vue的三种安装使用方式)
vue是一个JavaMVVM库,是一套用于构建用户界面的渐进式框架,是初创项目的首选前端框架.它是以数据驱动和组件化的思想构建的,采用自底向上增量开发的设计.它是轻量级的,它有很多独立的功能或库,我们 ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
随机推荐
- ln建立时符号链接时出现同名文件或目录
给ln命令加上-s选项,则建立软链接. 格式:ln -s [真正的文件或者目录] [链接名] [链接名]可以是任何一个文件名或者目录名,并且允许它与原文件不在同一个文件系统中. 如果[链接名]是一 ...
- 卸载CUDA和cuDNN
卸载CUDA和cuDNN 1.卸载CUDA 本教程只针对对于.run方式安装的,其他的没有进行测试 打开终端,输入sudo /usr/local/cuda-10.0/bin/uninstall_cud ...
- windows 快捷键收集
1. 放大镜 windows徽标 + "+“ 2. 直接显示桌面 windows徽标 + D 3. 收起所有窗口 windows徽标 + M 4. 浏览器中恢复之前关闭的页面 Ctrl + ...
- DBSCAN算法及sklearn实现
基本概念:(Density-Based Spatial Clustering of Application with Noiso) 1.核心对象: 若某个点的密度达到算法设定的阈值则其为核心点.(即r ...
- 解决Android无法正常https://dl.google.com/dl/android/maven2/com/的办法
最近需要进行移动开发,在安装Android Studio时,遇到了很纠结的问题,安装一直很不顺利.经过2天的百度搜索终于是找到解决的办法. 问题花了2天的时间才从茫茫大海中找到确切的答案.所以必须开个 ...
- bootstrap与IE、360浏览器的兼容问题
bootstrap样式在IE.360浏览器无法正常显示,之前使用的一个基于bootstrap的插件在IE.360浏览器也无法正常使用. bootstrap3支持的浏览器有: Chrome (Mac.W ...
- Prism框架实战——订餐软件
参考B站刘铁猛老师的订餐软件https://www.bilibili.com/video/av29782724?from=search&seid=6787438911056306128 环境: ...
- 验证码生成 C#
/// <summary> /// 验证码类 /// </summary> public class Rand { #region 生成随机数字 /// <summary ...
- 《剑指offer》算法题第八天
今日题目(对应书上第39~42题): 数组中出现次数超过一半的数字 最小的k个数(top k,重点!) 数据流中的中位数 连续子数组的最大和 今天的题目都比较经典,特别是第2题. 1. 数组中出现次数 ...
- Codeforces 979 D. Kuro and GCD and XOR and SUM(异或和,01字典树)
Codeforces 979 D. Kuro and GCD and XOR and SUM 题目大意:有两种操作:①给一个数v,加入数组a中②给出三个数x,k,s:从当前数组a中找出一个数u满足 u ...
