vue 2.0 watch 监听对象的变化



vue 2.0 watch 监听对象的变化的更多相关文章
- 在vue中使用watch监听对象或数组
最近发现在vue中使用watch监听对象或者数组时,当数组或者对象只是单一的值改变时,并不会出发watch中的事件. 在找问题过程中,发现当数组使用push一类的方法时,会触发watch,如果只是单一 ...
- Object.defineProperty 监听对象属性变化
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- js 数据监听--对象的变化
class Observer { constructor(data) { this.data = data; this.filterObj(data); } static isObject(obj) ...
- vue 监听对象里的特定数据
vue 监听对象里的特定数据变化 通常是这样写的,只能监听某一个特定数据 watch: { params: function(val) { console.log(val) this.$ajax.g ...
- Vue之watch监听对象中某个属性的方法
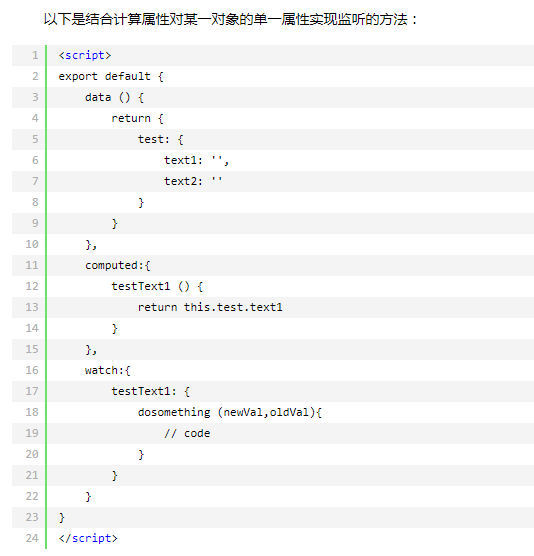
新建 userinfo = { name: "小明", age: "18", } vue中watch监听name的方法 1. 可以结合计算属性的方法实现 { ...
- AngularJS - Watch 监听对象
<body> <div ng-app="myApp"> <div ng-controller="firstController"& ...
- vue中如何深度监听一个对象?
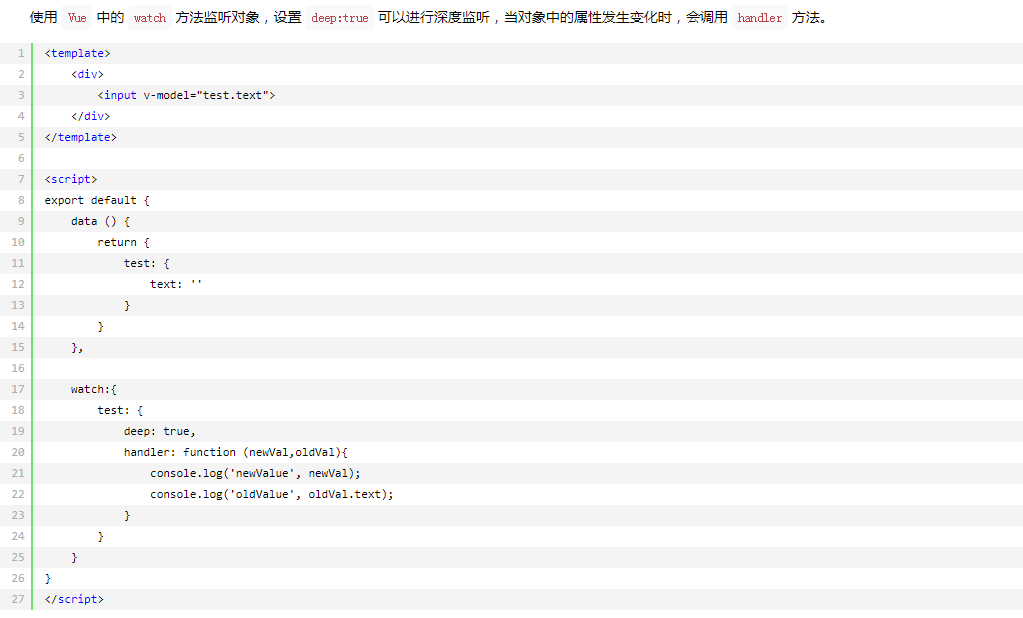
大家都知道,Vue项目中对数据的监听,提供了一个很好的钩子watch,watch可以极其方便的监听我们常用数据类型值的变化,但通常当我们想监听一个对象中,某个属性值的变化时,很难达到我们预期的效果.那 ...
- vue中的数据监听以及数据交互
现在我们来看一下vue中的数据监听事件$watch, js代码: new Vue({ el:"#div", data:{ arr:[,,] } }).$watch("ar ...
- vue mounted中监听div的变化
vue mounted中监听div的变化 <div style="width:200px;height:30px;background: #0e90d2" id=" ...
随机推荐
- css height:100%和height:auto的区别
css height:100%和height:auto的区别 height:auto,是指根据块内内容自动调节高度.height:100%,是指其相对父块高度而定义的高度,也就是按照离它最近且有定义高 ...
- PHP与Cookie
不管什么语言写的cookie,本质上没区别. cookie 常用于识别用户.cookie 是服务器留在用户计算机中的小文件.每当相同的计算机通过浏览器请求页面时,它同时会发送 cookie.通过 PH ...
- [转帖]Hadoop与Spark比较
Hadoop与Spark比较 https://www.cnblogs.com/charlesblc/p/6206198.html 感觉自己落下好多东西没有学习 先看这篇文章:http://www.hu ...
- github.com连接超时
https://blog.csdn.net/hanchao5272/article/details/79393393 1.错误信息 之前github都能用,但是今天git clone的时候居然连不上 ...
- MySQL基础操作(二)
MySQL基础操作 一.视图 视图是一个虚拟表(非真实存在),其本质是[根据SQL语句获取动态的数据集,并为其命名],用户使用时只需使用[名称]即可获取结果集,并可以将其当作表来使用.注意:使用视图时 ...
- java通过jasper文件生成jpg图片
iReport资料紧俏,整理好就赶紧传上来: 工具类:JpgExport public class JpgExportUtil { public static String Export(Map< ...
- python检测当前端口是否使用
基于python检测端口是否在使用 - 缘起花渊 - 博客园https://www.cnblogs.com/yqmcu/p/9804002.html def net_is_used(port,ip=' ...
- zabbix的离线安装方法----孙祎晨,如需转载请注明出处,谢谢配合。
------------------------zabbix的离线安装步骤--------------------------------------------------------------- ...
- docker安装及基本使用
docker分为docker CE 和docker EE,CE即免费社区版,EE即企业付费版.下面基于centos7安装docker CE,其它linux版本可以参考官方文档https://docs. ...
- 手动实现自己的spring事务注解
spring事务是基于同一个数据连接来实现的,认识到这一点是spring事务的关键,spring事务的关键点便在于在事务中不管执行几次db操作,始终使用的是同一个数据库连接.通过查看源码,我们可以看到 ...
