黑马在线教育项目---34-37、webuploader实现用户头像的异步上传
黑马在线教育项目---34-37、webuploader实现用户头像的异步上传
一、总结
一句话总结:
启迪:可以多看学习视频,在看电影看电视的时候看的确是不错的选择
1、关于软件的发行版本?
第1阶段:alpha版本,内测版本;
第2阶段:beta版本,公测版本;
第3阶段:RC版本,(Release Candidate)候选版本,主要任务进行项目排错;
第4阶段:Release版本,稳定的发行版本;
2、webuploader上传图片官方提供了样例比较完善的js?
也就是样例用的js代码:应该更加仔细的阅读文档
在案例中官网提供比较完善的js源码文件,可以参考:
https://fex.baidu.com/webuploader/js/getting-started.js
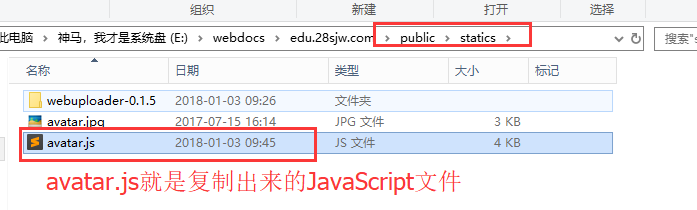
找到这个文件中的针对“图片上传demo”的部分,将其复制出来,粘贴到新建的一个JavaScript文件中,在视图中做引入即可。
3、chrome查看post请求携带的参数?
请求的Headers里面的Form Data里面可以查看
4、如何知道webuploader如何携带更多参数,比如_token?
可以在github上面查看issue,也可以直接百度
5、在storage门面中,有一个“磁盘”的概念,“磁盘”一共有三种:本地磁盘、公共磁盘、第三方磁盘,分别是什么(“磁盘”实质上就是一个目录)?
1:本地磁盘(local磁盘),存放在local磁盘中的文件是不能被浏览器访问到的,存储在其中的文件一般都是项目的php代码自身使用;【磁盘位置位于/Storage/app】
2:公共磁盘(public磁盘),存储在该磁盘中的文件一般是允许浏览器进行访问的;【磁盘位置位于:/Storage/app/public】
3:第三方磁盘:驱动形式的一种,允许开发者将文件上传到第三方的服务器上;
磁盘存在一个配置文件,位置/config/filesystems.php;
6、Storage门面的通用文件保存方法?
Storage::disk(磁盘名) -> put(文件名,文件的内容);
7、默认情况下,浏览器是无法访问到public磁盘目录,但是其又想让浏览器访问,所以需要做一个“软连接”的操作(当软连接创建好之后。Public磁盘中的内容会被同步到/public/storage下?
#php artisan storage:link
8、webuploader选择图片的时候也会显示之前的,也就是显示多个,这显然是错的,如何解决?
用jquery删除之前的就好:$('.thumbnail').remove()
二、webuploader实现用户头像的异步上传
异步:ajax 需要借助于ajax来实现目标的效果(无刷新)
由于异步的上传代码篇幅较大,也不好去调试,纯自己手写是很大的挑战,一般都会使用一些开源成型的jQuery插件。
插件:webuploader(基于jQuery开发,百度公司开发)
官网:https://fex.baidu.com/webuploader/
下载地址:https://github.com/fex-team/webuploader/releases
关于软件的发行版本:
第1阶段:alpha版本,内测版本;
第2阶段:beta版本,公测版本;
第3阶段:RC版本,(Release Candidate)候选版本,主要任务进行项目排错;
第4阶段:Release版本,稳定的发行版本;

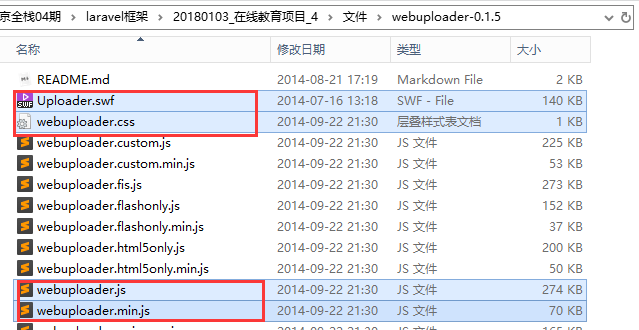
①解压之后得到的目录结构(4个圈起来的是比较重要的):

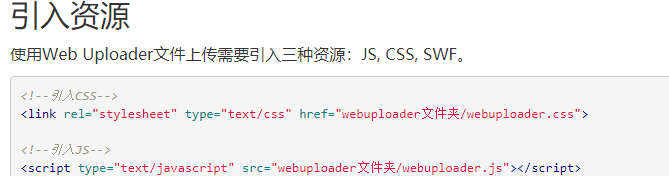
②需要引入资源
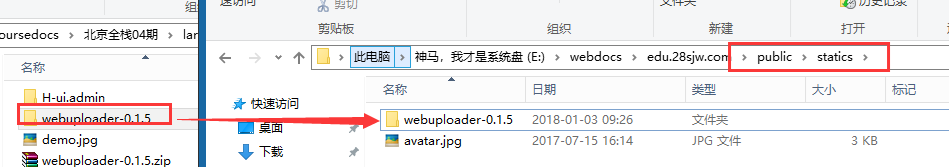
a. 将需要使用的整个webuploader目录复制到当前的站点目录下

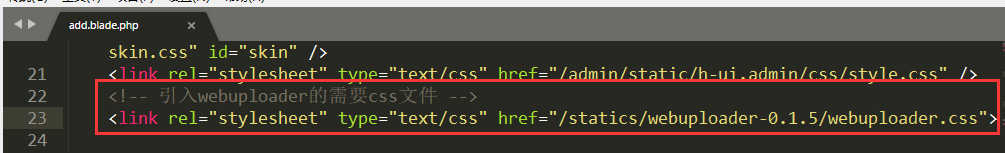
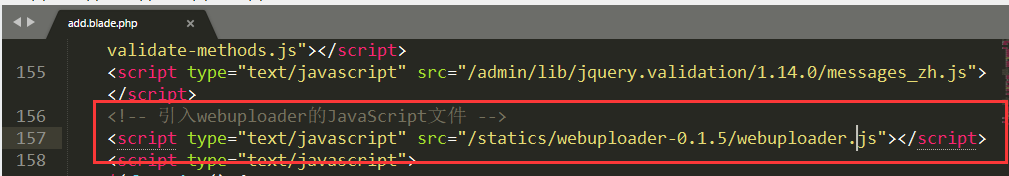
b. 在视图(views/admin/member/add.blade.php)中引入需要使用的js和css文件

引入css文件:

引入JavaScript文件:

③使用图片上传功能
地址:
https://fex.baidu.com/webuploader/getting-started.html#%E5%9B%BE%E7%89%87%E4%B8%8A%E4%BC%A0
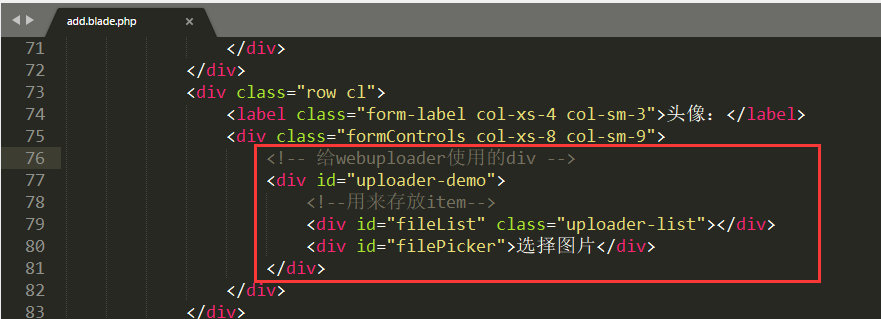
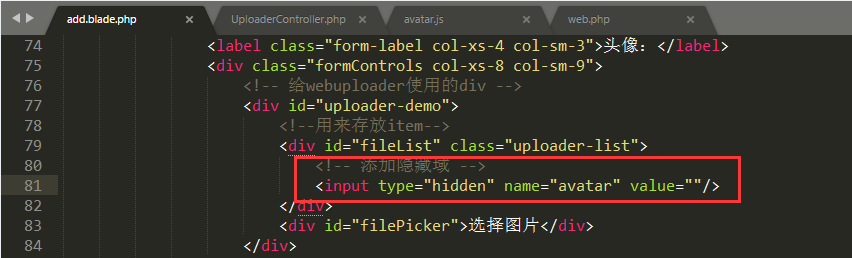
a. 先引入html代码(创建选择文件的按钮,创建存放文件信息的容器),替换掉之前的文件选择按钮

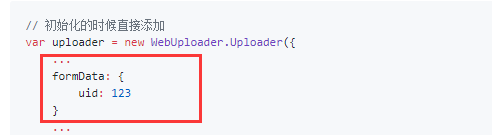
b. 实例化webuploader实例(初始化操作)
在案例中官网提供比较完善的js源码文件,可以参考:
https://fex.baidu.com/webuploader/js/getting-started.js
找到这个文件中的针对“图片上传demo”的部分,将其复制出来,粘贴到新建的一个JavaScript文件中,在视图中做引入即可。

c. 将avatar.js文件在视图中引入

d. 根据实际的情况修改avatar.js文件

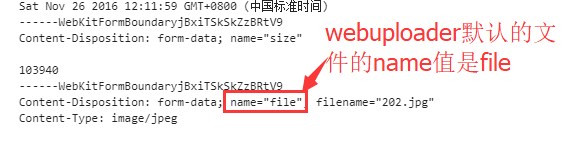
根据请求的数据,得知其上传文件的默认name值是file:

e. 根据路由信息,创建对应的控制器和方法去处理异步上传的请求
异步文件上传流程说明:
Ⅰ:产生异步的请求
Ⅱ:请求得有一个响应的方法(需要返回值,返回的内容是图片的路径;在此不需要进行数据表交互操作)
Ⅲ:当异步请求获取到响应之后需要存储图片的地址(但是又没必要给用户看地址,因此可以使用隐藏域的方式进行存储)
Ⅳ:当用户提交表单的时候顺带提交隐藏域地址
创建需要的控制器文件:
#php artisan make:controller Admin/UploaderController

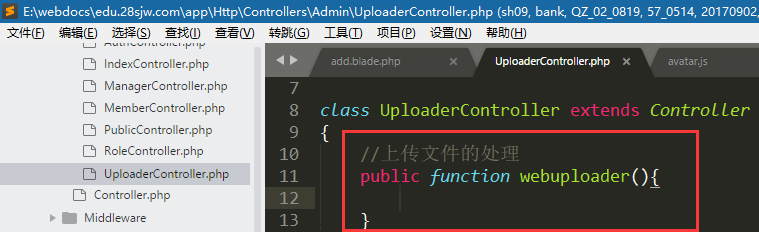
创建需要的处理方法webuploader

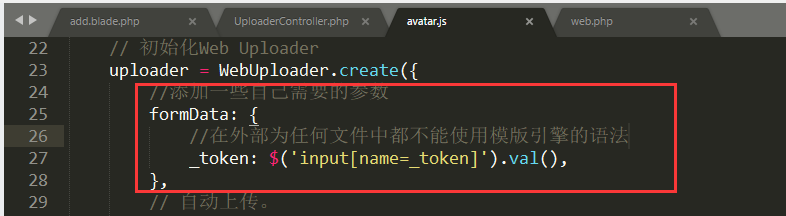
f. 解决csrf的验证问题
由于异步提交和表单自身不是同一次请求,所以表单的csrftoken值不能被异步的ajax使用。
需要单独给ajax异步添加csrf的token值。
在框架中如果引入的外部文件,需要注意在外部文件中不能使用模版引擎技术的内容,否则不解析:

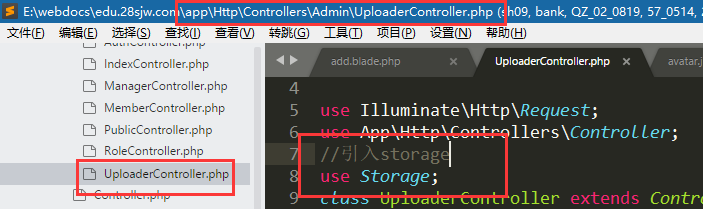
g. 实现上传处理方法
在larvel项目中除了在上传的时候可以使用move和store方法【都是request实例封装的】之外,还可以使用高级的上传文件保存方法(由storage门面提供的),详情可以参考手册:

Storage门面在使用的时候需要的注意事项:
Ⅰ:在storage门面中,有一个“磁盘”的概念,“磁盘”一共有三种:本地磁盘、公共磁盘、第三方磁盘;“磁盘”实质上就是一个目录
Ⅱ:本地磁盘(local磁盘),存放在local磁盘中的文件是不能被浏览器访问到的,存储在其中的文件一般都是项目的php代码自身使用;【磁盘位置位于/Storage/app】
Ⅲ:公共磁盘(public磁盘),存储在该磁盘中的文件一般是允许浏览器进行访问的;【磁盘位置位于:/Storage/app/public】
Ⅳ:第三方磁盘:驱动形式的一种,允许开发者将文件上传到第三方的服务器上;
Ⅴ:磁盘存在一个配置文件,位置/config/filesystems.php;
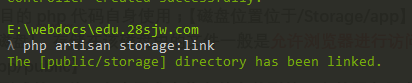
补充:默认情况下,浏览器是无法访问到public磁盘目录,但是其又想让浏览器访问,所以需要做一个“软连接”的操作(当软连接创建好之后。Public磁盘中的内容会被同步到/public/storage下):
#php artisan storage:link


Storage门面的通用文件保存方法:
Storage::disk(磁盘名) -> put(文件名,文件的内容);

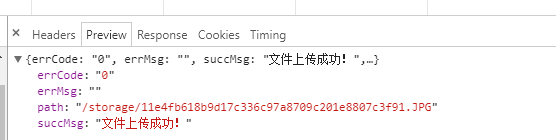
成功之后的返回值:

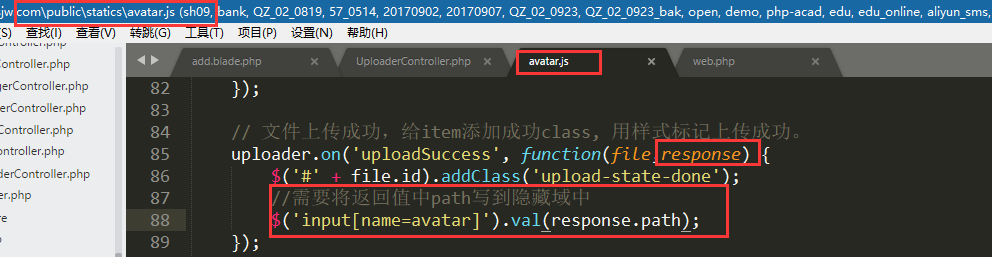
h. 异步请求回调处理
添加隐藏域,用于存放地址:

编写回调代码:

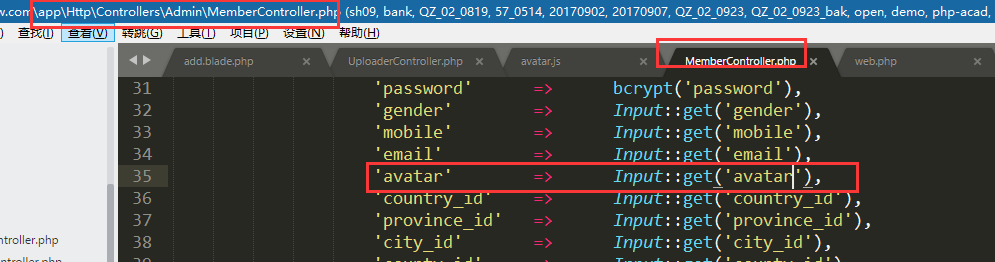
i. 数据入表

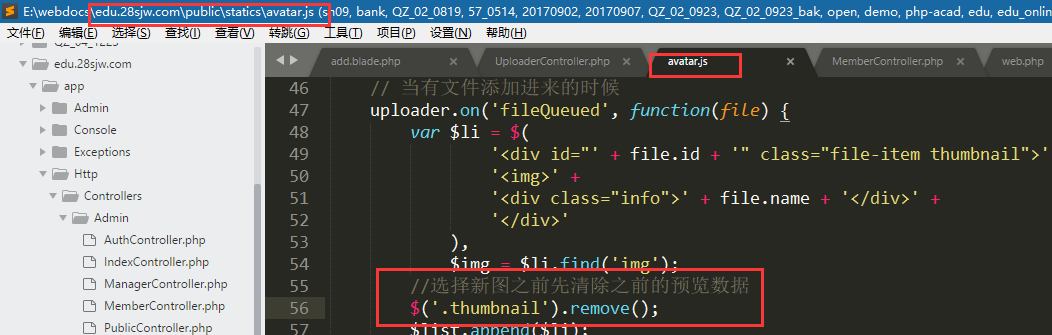
j. 细节完善:在上传的时候只显示一个文件

修改的代码:

数据表的数据体现:

黑马在线教育项目---34-37、webuploader实现用户头像的异步上传的更多相关文章
- 黑马在线教育项目---15-16、datatables插件
黑马在线教育项目---15-16.datatables插件 一.总结 一句话总结: datatables插件也比较好用,引入好插件的js和css后,核心代码也就是插件的初始化,如果要修改配置可以百度 ...
- 第三百九十六节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,自定义列表页上传插件
第三百九十六节,Django+Xadmin打造上线标准的在线教育平台—其他插件使用说,自定义列表页上传插件 设置后台列表页面字段统计 在当前APP里的adminx.py文件里的数据表管理器里设置 ag ...
- JSP+SpringMVC框架使用WebUploader插件实现注册时候头像图片的异步上传功能
一.去官网下载webuploader文件上传插件 https://fex.baidu.com/webuploader/ 下载好后把它放到Javaweb项目的文件夹中(我放到了webcontent下面的 ...
- Django——在线教育项目总结
项目简介 在线教育平台 软件依赖: WEB框架:Django(1.11.7).Django REST framework 前端框架:Vue(2.5.16) 数据库: MySql.redis 支付平台: ...
- tomcat相关配置技巧梳理 (修改站点目录、多项目部署、限制ip访问、大文件上传超时等)
tomcat常用架构:1)nginx+tomcat:即前端放一台nginx,然后通过nginx反向代理到tomcat端口(可参考:分享一例测试环境下nginx+tomcat的视频业务部署记录)2)to ...
- 使用webuploader组件实现大文件分片上传,断点续传
本人在2010年时使用swfupload为核心进行文件的批量上传的解决方案.见文章:WEB版一次选择多个文件进行批量上传(swfupload)的解决方案. 本人在2013年时使用plupload为核心 ...
- 百度 flash html5自切换 多文件异步上传控件webuploader基本用法
双核浏览器下在chrome内核中使用uploadify总有302问题,也不知道如何修复,之所以喜欢360浏览器是因为帮客户控制渲染内核: 若页面需默认用极速核,增加标签:<meta name=& ...
- 项目开发笔记-传单下发 名片替换 文件复制上传/html静态内容替换/json解析/html解析
//////////////////////////// 注意: 此博客是个人工作笔记 非独立demo////////////////////////////////// .............. ...
- 用Express、MySQL搭建项目(接口以及静态文件获取、文件上传等)
一.简介 本文将主要基于node.js使用express框架搭建一个后台环境,包括如何自定义项目目录.所用依赖以及中间件.路由以及模板引擎.接口数据获取以及文件上传等内容. 二.后台环境搭建 1.新建 ...
随机推荐
- springboot 部署到tomcat,获取根路径问题。空格变为%20
String path = ResourceUtils.getURL("classpath:").getPath()+"static/upload"; Syst ...
- golang GC(一 原理)
golang中的gc采用三色标记法.在讲三色标记法之前,先了解一下Mark and Sweep算法,因为Mark and Sweep算法是三个标记法的一个改进版. Mark and Sweep算法: ...
- C C++输出格式 <转载>仅用于个人
转载链接:C++ C C语言输出格式总结 1 一般格式 printf(格式控制,输出表列) 例如:printf("i=%d,ch=%c\n",i,ch); 说明: ...
- python基础应用---列表应用
列表:列表用[]来表示 names = ['wang', 'yuan', 'yang', 'china', 'french', 'wang'] #列表增加 names.append('zhang') ...
- 向量的一种特殊乘法 element wise multiplication
向量的一种特殊乘法 element wise multiplication 物体反射颜色的计算采用这样的模型: vec3 reflectionColor = objColor * lightColor ...
- idou老师教你学Istio 14:如何用K8S对Istio Service进行流量健康检查
Istio利用k8s的探针对service进行流量健康检查,有两种探针可供选择,分别是liveness和readiness: liveness探针用来侦测什么时候需要重启容器.比如说当liveness ...
- 《JavaScript DOM编程艺术》(第二版)学习笔记(一)
这本书去年就买了但一直没看,闲暇的时候看了下,发现里面写的内容还真是不错,所以决定一边在博客上记录些学习的笔记,以便以后观看及查找方便. js文件最好的做法是放在< body>标签里,这样 ...
- [ES2019] Use JavaScript ES2019 flatMap to Map and Filter an Array
ES2019 introduces the Array.prototype.flatMap method. In this lesson, we'll investigate a common use ...
- 基本数据类型-MySQL
整型: TINYINT 最小 1个字节 -128~127 0~255 SMALLINT 较小 2个字节 -32768~32767 0~65535 MEDIUMINT 中等大小 3个字节 略 INT ...
- pyinstaller打包好的.exe程序在别的电脑上运行出错
打开.exe提示: Failed to execute script... 查看命令行错误提示为: 总的来说呢,就是有的版本pyqt5库对系统变量的加载存在bug,具体原因只有官方才能解释了,咱也没法 ...