setShadpwLayer实现阴影效果
- package com.loaderman.customviewdemo;
- import android.content.Context;
- import android.graphics.*;
- import android.util.AttributeSet;
- import android.view.View;
- public class ShadowLayerView extends View {
- private Paint mPaint = new Paint();
- private Bitmap mDogBmp;
- private int mRadius = 1, mDx = 10, mDy = 10;
- private boolean mSetShadow = true;
- public ShadowLayerView(Context context) {
- super(context);
- init();
- }
- public ShadowLayerView(Context context, AttributeSet attrs) {
- super(context, attrs);
- init();
- }
- public ShadowLayerView(Context context, AttributeSet attrs, int defStyle) {
- super(context, attrs, defStyle);
- init();
- }
- private void init() {
- setLayerType(LAYER_TYPE_SOFTWARE, null);
- mPaint.setColor(Color.BLACK);
- mPaint.setTextSize(25);
- mDogBmp = BitmapFactory.decodeResource(getResources(), R.drawable.dog);
- }
- public void changeRadius() {
- mRadius++;
- postInvalidate();
- }
- public void changeDx() {
- mDx += 5;
- postInvalidate();
- }
- public void changeDy() {
- mDy += 5;
- postInvalidate();
- }
- public void setShadow(boolean showShadow) {
- mSetShadow = showShadow;
- postInvalidate();
- }
- @Override
- protected void onDraw(Canvas canvas) {
- super.onDraw(canvas);
- canvas.drawColor(Color.WHITE);
- if (mSetShadow) {
- mPaint.setShadowLayer(mRadius, mDx, mDy, Color.GRAY);
- } else {
- mPaint.clearShadowLayer();
- }
- canvas.drawText("启舰", 100, 100, mPaint);
- canvas.drawCircle(200, 200, 50, mPaint);
- canvas.drawBitmap(mDogBmp, null, new Rect(200, 300, 200 + mDogBmp.getWidth(), 300 + mDogBmp.getHeight()), mPaint);
- }
- }
- package com.loaderman.customviewdemo;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- public class MainActivity extends Activity implements View.OnClickListener{
- private ShadowLayerView mShadowLayerView;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mShadowLayerView = (ShadowLayerView)findViewById(R.id.shadowlayerview);
- findViewById(R.id.radius_btn).setOnClickListener(this);
- findViewById(R.id.dx_btn).setOnClickListener(this);
- findViewById(R.id.dy_btn).setOnClickListener(this);
- findViewById(R.id.clear_btn).setOnClickListener(this);
- findViewById(R.id.show_btn).setOnClickListener(this);
- }
- public void onClick(View v) {
- switch (v.getId()){
- case R.id.radius_btn:
- mShadowLayerView.changeRadius();
- break;
- case R.id.dx_btn:
- mShadowLayerView.changeDx();;
- break;
- case R.id.dy_btn:
- mShadowLayerView.changeDy();
- break;
- case R.id.clear_btn:
- mShadowLayerView.setShadow(false);
- break;
- case R.id.show_btn:
- mShadowLayerView.setShadow(true);
- break;
- }
- }
- }
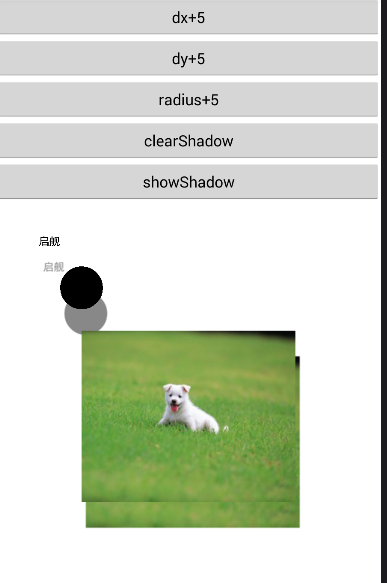
效果:

- setShadowLayer(float radius, float dx, float dy, int shadowColor)
- radius 模糊半径
dx和dy偏移距离
shadowColor绘制阴影的画笔颜色,对图片无效
setShadpwLayer实现阴影效果的更多相关文章
- WPF阴影效果(DropShadowEffect)
<TextBlock Text="阴影效果" FontSize="32"> <TextBlock.Effect> <DropSha ...
- iOS图片模糊效果与阴影效果
/** 添加图片模糊效果 @parms 要添加模糊效果的view @return */ + (UIVisualEffectView *)addVisualEffectViewWithView:(UI ...
- silverlight控件阴影效果示例
<ScrollViewer MaxHeight="400" VerticalScrollBarVisibility="Auto" HorizontalSc ...
- Shine.js – 帮助你实现各种好看的阴影效果
Shine.js 是一个用于实现漂亮阴影的 JavaScript 库.您可以设置动态光的位置,可定制的阴影.不依赖于第三方库,兼容 AMD.能在支持 textShadow 或 boxShadow 的浏 ...
- jQuery Flat Shadow – 轻松实现漂亮的长阴影效果
长阴影其实就是扩展了对象的投影,感觉是一种光线照射下的影子,通常采用角度为 45 度的投影,给对象添加了一份立体感.长阴影快速发展为流行的设计趋势,并经常被应用到扁平设计方案的对象.更详细的介绍可以阅 ...
- CSS3 -web-box-shadow实现阴影效果
-webkit-box-shadow:2px -2px 10px #06c; 给元素添加阴影效果 text-shadow 是给文本添加阴影效果属性同上 形成的阴影跟阴影本体大小一致,四个属性分别代表 ...
- css中box-shadow阴影效果的使用
text-shadow是给文本添加阴影效果,box-shadow是给元素块添加周边阴影效果.随着HTML5和CSS3的普及,这一特殊效果使用越来越普遍. 基本语法是{box-shadow:[inset ...
- (转)教你实现Winform窗体的四边阴影效果
1.首先我们得有这样一张阴影图片. 2.然后分别有两个窗体去实现这个阴影效果. SkinForm - 用于实现阴影的绘制,特性:鼠标可穿透,无法点击,跟随窗体. SkinMain - 主窗体,也是承载 ...
- 格式与布局 CSS阴影效果(Box-shadow)用法
一.position:fixed 锁定位置(相对于浏览器的位置),例如有些网站的右下角的弹出窗口. 二.position:absolute 1.外层没有position:absolute(或relat ...
随机推荐
- 【转】通过BeanNameAutoProxyCreator改变臃肿代码
https://www.cnblogs.com/zdd-java/p/7861824.html 前言: 最近接手了一个项目,大概过了下需求,然后打开项目准备开搞的时候发现一个问题,这个项目是提供res ...
- linux网络编程之posix条件变量
今天来学习posix的最后一个相关知识----条件变量,言归正传. 下面用一个图来进一步描述条件变量的作用: 为什么呢? 这实际上可以解决生产者与消费者问题,而且对于缓冲区是无界的是一种比较理解的解决 ...
- flask+uwsgi+supervisor部署流程
背景: 小鱼最近搞了个工程,python用的2.7(用3也可以),后端使用的是flask,服务器用的linux,使用 flask+uwsgi+supervisor部署 ,查阅相关博客.调试.实操,已经 ...
- Java 中抽象类与接口的区别
TypeScript 中的接口,有点类似抽象类的概念.Java 中抽象类属于包含属性与抽象行为,而接口通常只是抽象行为.抽象类可以实现模板模式. 参考 https://www.cnblogs.com/ ...
- 常见的HTML5语义化标签
<title>:页面主体内容.<hn>:h1~h6,分级标题,<h1> 与 <title> 协调有利于搜索引擎优化.<ul>:无序列表. ...
- [NOI2008]假面舞会 (搜索+gcd)
题意 LuoguP1477 题解 对于每一条边(u,v)(u,v)(u,v),建两条边(u→v,1),(v→u,−1)(u\to v,1),(v\to u,-1)(u→v,1),(v→u,−1).跑b ...
- 第一章使用JSP/Server技术开发新闻发布系统第一章动态网页开发基础
一:为什么需要动态网页 由于静态网页的内容是固定的,不能提供个性化和定制化得服务,使用动态网页可真正地与用户实现互动. 二:什么是动态网页 ①:动态网页是指在服务器端运行的,使用程序语言设 ...
- REST与RPC区别
OSI网络七层模型 第一层:应用层.定义了用于在网络中进行通信和传输数据的接口: 第二层:表示层.定义不同的系统中数据的传输格式,编码和解码规范等: 第三层:会话层.管理用户的会话,控制用户间逻辑连接 ...
- Oracle 全部后台进程简介
LGWR,DBWR,SMON,PMON,CKPT是必需的五个后台进程.ARCH是最重要的可选后台进程.最重要的六个进程:1.LGWR重做日志写进程,LOG write 负责将重做日志缓冲区记录顺序写入 ...
- [HNOI2002]营业额统计 II
https://www.luogu.org/problemnew/show/2234 将权值离散化,以权值为下标建立权值线段树 #include <bits/stdc++.h> using ...
