android中SpannableString之富文本显示效果
SpannableString其实和String一样,都是一种字符串类型,SpannableString可以直接作为TextView的显示文本,不同的是SpannableString可以通过使用其方法setSpan方法实现字符串各种形式风格的显示,重要的是可以指定设置的区间,也就是为字符串指定下标区间内的子字符串设置格式。
setSpan(Object what, int start, int end, int flags)方法需要用户输入四个参数,what表示设置的格式是什么,可以是前景色、背景色也可以是可点击的文本等等,start表示需要设置格式的子字符串的起始下标,同理end表示终了下标,flags属性就有意思了,共有四种属性:
Spanned.SPAN_INCLUSIVE_EXCLUSIVE从起始下标到终了下标,包括起始下标
Spanned.SPAN_INCLUSIVE_INCLUSIVE从起始下标到终了下标,同时包括起始下标和终了下标
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE从起始下标到终了下标,但都不包括起始下标和终了下标
Spanned.SPAN_EXCLUSIVE_INCLUSIVE从起始下标到终了下标,包括终了下标
SpannableString的setSpan()方法可以同时使用多个,实现多种效果叠加。
package com.loaderman.androiddemo; import android.content.Intent;
import android.graphics.Color;
import android.graphics.Typeface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.TextPaint;
import android.text.method.LinkMovementMethod;
import android.text.style.BackgroundColorSpan;
import android.text.style.ClickableSpan;
import android.text.style.ForegroundColorSpan;
import android.text.style.ImageSpan;
import android.text.style.RelativeSizeSpan;
import android.text.style.StrikethroughSpan;
import android.text.style.StyleSpan;
import android.text.style.SubscriptSpan;
import android.text.style.SuperscriptSpan;
import android.text.style.URLSpan;
import android.text.style.UnderlineSpan;
import android.view.View;
import android.widget.TextView; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView tv1 = findViewById(R.id.tv1);
TextView tv2 = findViewById(R.id.tv2);
TextView tv3 = findViewById(R.id.tv3);
TextView tv4 = findViewById(R.id.tv4);
TextView tv5 = findViewById(R.id.tv5);
TextView tv6 = findViewById(R.id.tv6);
TextView tv7 = findViewById(R.id.tv7);
TextView tv8 = findViewById(R.id.tv8);
TextView tv9 = findViewById(R.id.tv9);
TextView tv10 = findViewById(R.id.tv10);
TextView tv11 = findViewById(R.id.tv11); //设置字体前景色
SpannableString spannableString1 = new SpannableString("设置文字的前景色为淡蓝色");
ForegroundColorSpan colorSpan1 = new ForegroundColorSpan(Color.parseColor("#0099EE"));
spannableString1.setSpan(colorSpan1, 9, spannableString1.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv1.setText(spannableString1);
//设置字体背景色
SpannableString spannableString2 = new SpannableString("设置文字的背景色为淡绿色");
BackgroundColorSpan colorSpan2 = new BackgroundColorSpan(Color.parseColor("#AC00FF30"));
spannableString2.setSpan(colorSpan2, 9, spannableString2.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv2.setText(spannableString2);
//设置字体大小
SpannableString spannableString3 = new SpannableString("万丈高楼平地起");
RelativeSizeSpan sizeSpan01 = new RelativeSizeSpan(1.2f);
RelativeSizeSpan sizeSpan02 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan sizeSpan03 = new RelativeSizeSpan(1.6f);
RelativeSizeSpan sizeSpan04 = new RelativeSizeSpan(1.8f);
RelativeSizeSpan sizeSpan05 = new RelativeSizeSpan(1.6f);
RelativeSizeSpan sizeSpan06 = new RelativeSizeSpan(1.4f);
RelativeSizeSpan sizeSpan07 = new RelativeSizeSpan(1.2f);
spannableString3.setSpan(sizeSpan01, 0, 1, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString3.setSpan(sizeSpan02, 1, 2, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString3.setSpan(sizeSpan03, 2, 3, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString3.setSpan(sizeSpan04, 3, 4, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString3.setSpan(sizeSpan05, 4, 5, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString3.setSpan(sizeSpan06, 5, 6, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString3.setSpan(sizeSpan07, 6, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv3.setText(spannableString3);
//设置删除线
SpannableString spannableString4 = new SpannableString("为文字设置删除线");
StrikethroughSpan strikethroughSpan4 = new StrikethroughSpan();
spannableString4.setSpan(strikethroughSpan4, 5, spannableString4.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv4.setText(spannableString4);
//设置下划线
SpannableString spannableString5 = new SpannableString("为文字设置下划线");
UnderlineSpan underlineSpan5 = new UnderlineSpan();
spannableString5.setSpan(underlineSpan5, 5, spannableString5.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv5.setText(spannableString5);
//设置上标
SpannableString spannableString6 = new SpannableString("为文字设置上标");
SuperscriptSpan superscriptSpan6 = new SuperscriptSpan();
spannableString6.setSpan(superscriptSpan6, 5, spannableString6.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv6.setText(spannableString6);
// 设置下标
SpannableString spannableString7 = new SpannableString("为文字设置下标");
SubscriptSpan subscriptSpan7 = new SubscriptSpan();
spannableString7.setSpan(subscriptSpan7, 5, spannableString7.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv7.setText(spannableString7);
//设置粗体和斜体
SpannableString spannableString8 = new SpannableString("为文字设置粗体、斜体风格");
StyleSpan styleSpan_B = new StyleSpan(Typeface.BOLD);
StyleSpan styleSpan_I = new StyleSpan(Typeface.ITALIC);
spannableString8.setSpan(styleSpan_B, 5, 7, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
spannableString8.setSpan(styleSpan_I, 8, 10, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv8.setHighlightColor(Color.parseColor("#36969696"));
tv8.setText(spannableString8);
//设置图片表情等
SpannableString spannableString9 = new SpannableString("在文本中添加表情(表情)");
Drawable drawable9 = getResources().getDrawable(R.mipmap.a9c);
drawable9.setBounds(0, 0, 42, 42);
ImageSpan imageSpan9 = new ImageSpan(drawable9);
spannableString9.setSpan(imageSpan9, 6, 8, Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv9.setText(spannableString9);
//设置点击事件
SpannableString spannableString10 = new SpannableString("为文字设置点击事件");
MyClickableSpan clickableSpan = new MyClickableSpan("https://www.cnblogs.com/loaderman/");
spannableString10.setSpan(clickableSpan, 5, spannableString10.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv10.setMovementMethod(LinkMovementMethod.getInstance());
tv10.setHighlightColor(Color.parseColor("#36969696"));
tv10.setText(spannableString10);
//设置超链接
SpannableString spannableString11 = new SpannableString("为文字设置超链接");
URLSpan urlSpan11 = new URLSpan("https://www.cnblogs.com/loaderman/");
spannableString11.setSpan(urlSpan11, 5, spannableString11.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE);
tv11.setMovementMethod(LinkMovementMethod.getInstance());
tv11.setHighlightColor(Color.parseColor("#36969696"));
tv11.setText(spannableString11);
} class MyClickableSpan extends ClickableSpan { private String content; public MyClickableSpan(String content) {
this.content = content;
} @Override
public void updateDrawState(TextPaint ds) {
ds.setUnderlineText(false);
} @Override
public void onClick(View widget) {
Intent intent = new Intent(MainActivity.this, OtherActivity.class);
Bundle bundle = new Bundle();
bundle.putString("content", content);
intent.putExtra("bundle", bundle);
startActivity(intent);
}
}
}
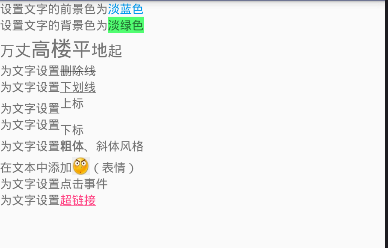
效果

android中SpannableString之富文本显示效果的更多相关文章
- 安卓开发中SpannableString之富文本显示效果
SpannableString其实和String一样,都是一种字符串类型,SpannableString可以直接作为TextView的显示文本,不同的是SpannableString可以通过使用其方法 ...
- Android 图片混排富文本编辑器控件
概述 一个Android 图片混排富文本编辑器控件(仿兴趣部落) 详细 代码下载:http://www.demodashi.com/demo/12032.html 一.一个Android 图片混排富文 ...
- MVC3中如何输出富文本
MVC3中如何输出富文本 在网站的文本输出中,经常会将DB里的文本输出到页面上. 一般来说是直接利用MVC3中的ViewBag将文本带到前台并表示, 或是是直接以<%:model.data%&g ...
- 微信小程序中显示html富文本的方法
微信小程序中显示html富文本的方法 使用方法:git地址:https://github.com/icindy/wxParse 一.下载wxParse文件 二.在要引入的页面的js文件中,引入文件 j ...
- Android 使用SpannableString显示复合文本
http://blog.csdn.net/feizhixuan46789/article/details/10334441 http://www.th7.cn/Program/Android/2014 ...
- android 记一次富文本加载之路
文章链接:https://mp.weixin.qq.com/s/69TRkmFL1aNuSqfw4ULMJw 项目中经常涉及到富文本的加载,后台管理端编辑器生成的一段html 代码要渲染到移动端上面, ...
- django中使用tinymce 富文本
django后台集成富文本编辑器Tinymce 安装方式一: 1.首先去python的模块包的网站下载一个django-tinymce的包 https://pypi.python.org/pypi/ ...
- 对于MVC中应用百度富文本编辑器问题的解决办法
1.对于应用富文本编辑器post提交表单内容提示有危险的解决办法: [ValidateInput(false)] //文本编辑器的表单提交不用提示危险 [HttpPost] public Action ...
- 【有人@我】Android中高亮变色显示文本中的关键字
应该是好久没有写有关技术类的文章了,前天还有人在群里问我,说群主很长时间没有分享干货了,今天分享一篇Android中TextView在大段的文字内容中如何让关键字高亮变色的文章 ,希望对大家有所帮助, ...
随机推荐
- PL/SQL 使用控制流程
一.条件分支语句 1.if判断 IF <布尔表达式> THEN PL/SQL 和 SQL语句 END IF; 2.if else判断 IF <布尔表达式> THEN PL/SQ ...
- 7月新的开始 - Axure学习04 - 发布与预览、菜单和表格元件、流程图和连接点、标记元件
Axure 的发布与预览 1.发布 2.生成html文件 常规:指定浏览器.工具栏的生成 页面.页面说明.元件说明.交互.标志(logo和描述).字体.移动设备等 3.发布到Axshare Axure ...
- 阿里云轻量级服务器和NGINX部署Django项目
部署条件: 1.一台阿里云服务器(本人的是CentOS系统的服务器) 2.已经构建好的项目 3.服务器上安装并配置Nginx 首先第一步:在服务器上安装并配置Nginx 进入服务器 $ ssh roo ...
- .NET Core初览
.NET Core 初览的应用场景为游戏服务器开发.所以测试在侧重点上更强于IO和密集型计算 网络IO: NetCore:60%CPU QPS 56W C++:31%CPU QPS 58W C++:6 ...
- glog的安装使用
参考 :https://blog.csdn.net/Pig_Pig_Bang/article/details/81632962 https://blog.csdn.net/cywtd/article/ ...
- BZOJ3331 压力 (圆方树+树上差分)
题意 略 题解 求路径上的割点. 然后就直接圆方树上差分 CODE #include <bits/stdc++.h> using namespace std; inline void rd ...
- div 水平垂直居中
css <style> .main{ background: #999999; width: 600px; height: 400px; position: absolute; top: ...
- Spring AOP的作用,动态代理模式
AOP即面向切面编程.AOP是基于代理模式的. 代理模式: 当我们需要修改一个类,在类中加入代码时,为了不破坏这个类的封装性.可以使用代理模式,建立一个代理类. 比如:修改需求,在调用UserCont ...
- Codeforces Global Round 4
目录 Contest Info Solutions A. Prime Minister B. WOW Factor C. Tiles D. Prime Graph E. Archaeology F1. ...
- ROS手动编写消息发布器和订阅器topic demo(C++)
1.首先创建 package cd ~/catkin_ws/src catkin_create_pkg topic_demo roscpp rospy std_msgs 2. 编写 msg 文件 cd ...
