Jekyll添加FancyBox 插件
一、简要
- 这是之前在GitHub Page上面使用博客功能的完善,之前每次传到GitHub上面的图片在博客里面都是显示压缩后的,导致很多代码细节都看不清。
- Markdown 语法中的图片我们一般是如此写法:

- 生成的 html 为
<image title="name" alt="name" src="url">
- 我们如果要使用 FancyBox 的话,则需要如下的链接才可
<a href="url" id="id">
<img src="url">
</a>
二、下载使用
FancyBox具体用法见http://fancyapps.com/fancybox/- 首先下载 FancyBox ,解压到你的主题文件夹,譬如我的是
theme/fancybox下; - 编辑
_includes文件夹中模板文件,在head.html中添加:
<link href="/theme/fancybox/source/jquery.fancybox.css?v=2.1.5" rel="stylesheet" media="all" />
- 在
footer.html中添加:
<script src="/theme/fancybox/lib/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="/theme/fancybox/source/jquery.fancybox.pack.js?v=2.1.5"></script>
<script>
// 给图片添加链接
$(document).ready(function() {
$("p img").each(function() {
var strA = "<a id='yourid' href='" + this.src + "'></a>";
$(this).wrapAll(strA);
});
}); // fancybox
$("#yourid").fancybox({
openEffect : 'elastic',
closeEffect : 'elastic',
});
</script>
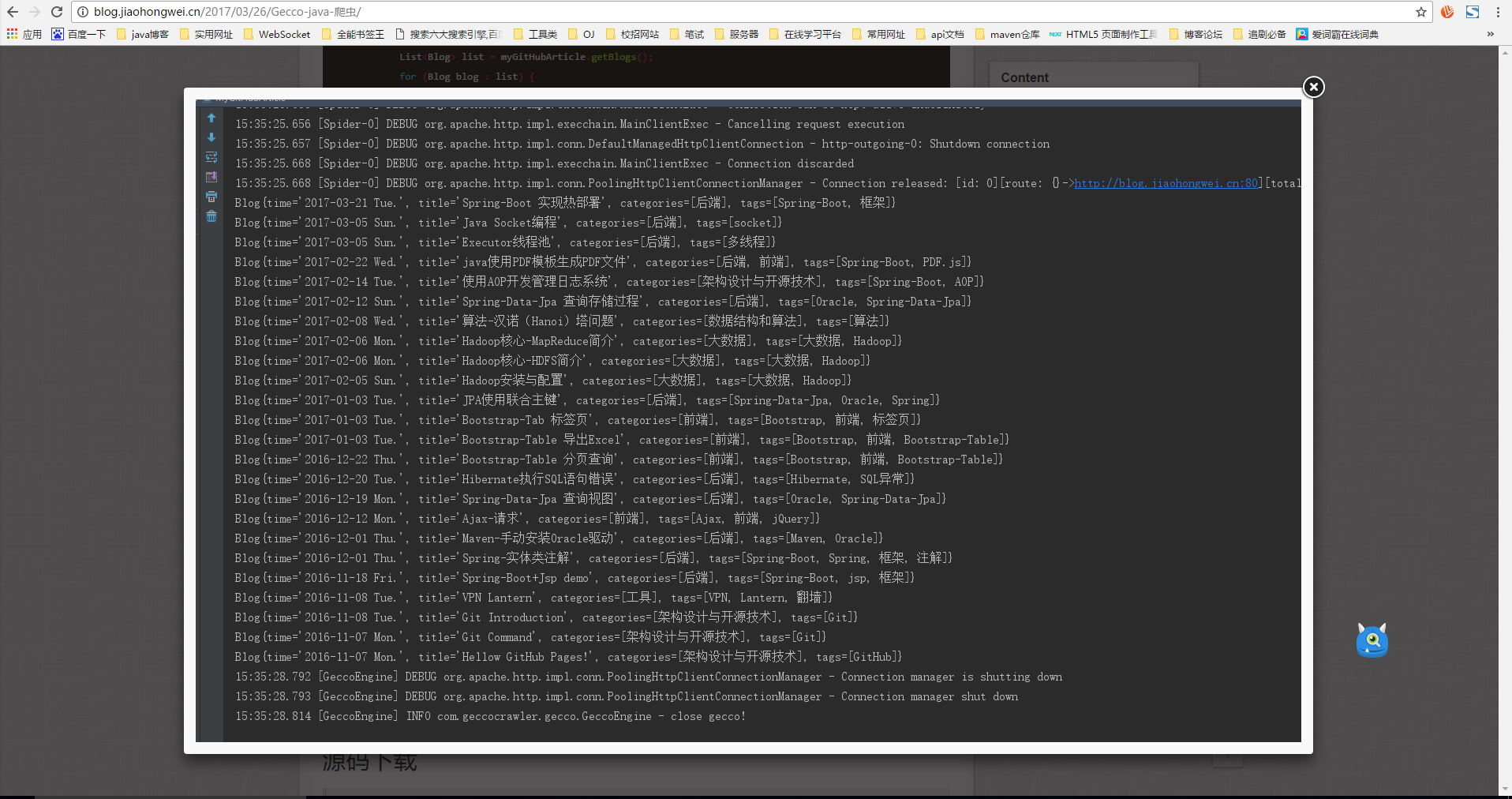
- 将代码提交上去,重新打开你的博客,点击图片,就会出现以下效果

好吧,原来博客园的图片也不能放大…压缩真的很头疼,直接影响博客质量。
if ( U.read(me.Blog) ) $("#推荐").click();
if ( U.copy(me.Blog) ) $("#u Blog").console("原文链接:http://www.cnblogs.com/Grand-Jon/p/7397652.html ");
else me.Fuck(U);
Jekyll添加FancyBox 插件的更多相关文章
- 给jekyll博客添加天气插件
layout: post title: 给博客添加天气插件 date: 2020-04-26 author: Dapenson header-img: img/post-bg-debug.png ca ...
- jQuery Fancybox插件介绍
下面介绍一款jquery图片播放插件叫Fancybox,项目主页地址:http://fancybox.net/ Fancybox的特点如下: 1.可以支持图片.html文本.flash动画.ifram ...
- jQuery Fancybox插件使用参数详解
Fancybox的特点如下: 可以支持图片.html文本.flash动画.iframe以及ajax的支持 可以自定义播放器的CSS样式 可以以组的形式进行播放 如果将鼠标滚动插件(mouse whee ...
- Ubuntu 14.04安装Chromium浏览器并添加Flash插件Pepper Flas
转自Ubuntu 14.04安装Chromium浏览器并添加Flash插件Pepper Flash Player Chromium谷歌的开源浏览器将不再支持Netscape浏览器插件API,Adobe ...
- Emacs添加主题插件(Win系统)
Emacs添加主题插件(Win系统) */--> /* @licstart The following is the entire license notice for the JavaScri ...
- jQuery Fancybox插件说明
这里有jquery影像回放路径插件称为Fancybox,项目主页地址:http://fancybox.net/ Fancybox的特点例如以下: 1.能够支持图片.html文本.flash动画.ifr ...
- IntelliJ IDEA 添加junit插件
一.使用idea做junit测试需要添加junit插件 1.安装插件 File-->settings-->Plguins-->Browse repositories-->输入J ...
- atitit.MyEclipse10 中添加svn插件故障排除
atitit.MyEclipse10 中添加svn插件故障排除 删除\configuration \org.eclipse.update 不行... 二. 在configuration下的config ...
- JFinal 添加Druid插件
第一步:添加依赖 <dependency> <groupId>com.alibaba</groupId> <artifactId>druid</a ...
随机推荐
- [DEBUG] ubuntu mysql root@localhost改了密码还是进不去ERROR 1698 (28000)
之前用skip-grant-tables的方法免密进入Mysql,修改了root的密码, 当时重启服务后是可以用密码进入Mysql的.结果昨天突然又进不去了:) 所以更换方法,特此记录. ====== ...
- React-intl相关使用介绍
React-intl用于国际化react组件,提供react组件和api来格式化日期.数字,字符等等.其中一个很重要的功能是实现文本翻译,将你所做的中文版应用所有文字转为英文. 关于配置什么的,请参照 ...
- sqlite3 下载和安装步骤
1 下载地址 https://www.sqlite.org/2019/sqlite-tools-win32-x86-3300100.zip 2 添加系统变量 path中添加 sqlite3.exe所 ...
- java8新特性的介绍
什么是Stream Stream是一个来自数据源的元素队列并可以进行聚合操作. 数据源:流的来源. 可以是集合,数组,I/O channel, 产生器generator 等 聚合操作:类似SQL语 ...
- C# 延迟初始化 Lazy<T>
概念:延时初始化重点是延时,用时加载,意思是对象在使用的时候创建而不是在实例化的的时候才创建. 延时加载主要应用的场景: 数据层(ADO.NET或Entity Framework等ORM,Java ...
- 使用vue国际化中出现内置的组件无法切换语言的问题(element-ui、ivew)
在main.js中引入对应组件的语言包 eg: import VueI18n from 'vue-i18n'; // 引入国际化 import elementEn from 'element-ui/l ...
- 如何画svg路径图
在画路径图之前,首先得在package.json引入2个依赖 废话不多说,直接上代码 <style> .green { position: absolute; } .blue { posi ...
- JavaScript_day01
1.变量声明 怎么声明变量? JavaScript中变量声明用的关键字是 var 变量名称. 变量名称命名有什么限制? 变量名称命名需规范,准则:不能以数字开头,不能含有特殊字符(css的属性),可以 ...
- iOS自定义一个仿网易左右滑动切换页面框架
FSScrollContentView github:https://github.com/shunFSKi/FSScrollContentView 这是本人在整理项目时抽离了业务代码整理封装的一个通 ...
- iOS 9.0中UIAlertController的用法。
1.我为什么要写这篇博客记录它? 答:因为 UIAlertView和UIActionSheet 被划线了 苹果不推荐我们使用这两个类了,也不再进行维护和更新,为了以后方便使用我来记录一下.如图所示 正 ...
