uni-app引入css动画库
引入Animate动画库
Animate中文网地址:http://www.animate.net.cn/
Animate下载地址:https://daneden.github.io/animate.css/
下载Animate.css

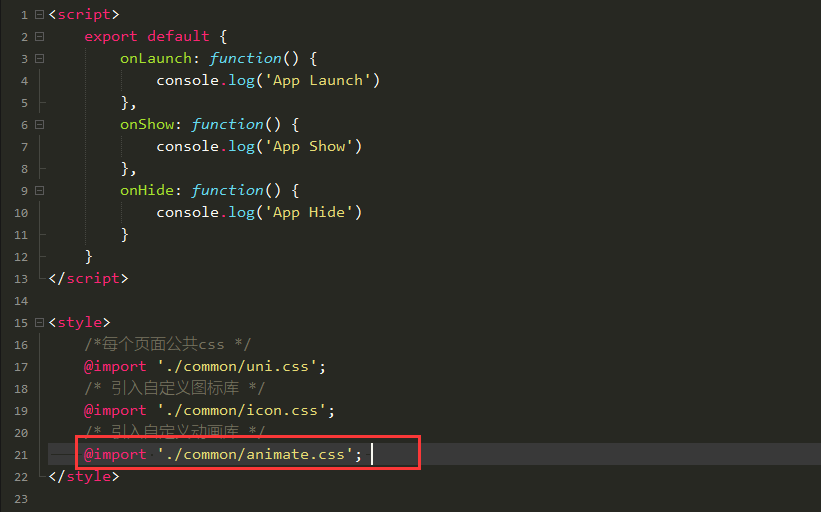
在app.vue中引入动画库

使用动画库:animated+动画

End!
uni-app引入css动画库的更多相关文章
- Animate.css动画库,简单的使用,以及源码剖析
animate.css是什么?能做些什么? animate.css是一个css动画库,使用它可以很方便的快捷的实现,我们想要的动画效果,而省去了操作js的麻烦.同时呢,它也是一个开源的库,在GitHu ...
- 基于animate.css动画库的全屏滚动小插件,适用于vue.js(移动端、pc)项目
功能简介 基于animate.css动画库的全屏滚动,适用于vue.js(移动端.pc)项目. 安装 npm install vue-animate-fullpage --save 使用 main.j ...
- css动画库
转载自:http://www.cnblogs.com/starof/p/4968769.html 本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方 ...
- 048——VUE中使用animate.css动画库控制vue.js过渡效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 3个CSS动画库,比Animated还好用,让你的网站酷炫起来
本文首发于https://www.1024nav.com/tools/css-animation-library 转载请注明出处 整理了日常前端开发中常用的css动画库,让你的网页动起来,可以在生成中 ...
- 八个解决你80%需求的CSS动画库
八个解决你80%需求的CSS动画库 点击打开视频讲解 在学习和工作的过程中,我们总免不了要写各种各样的css动画,给某个部分添加动画效果,如果觉得自己写的动画效果单一乏味,不妨试试这8个CSS动画库, ...
- css3动画和animate.css动画库使用
CSS3动画 css3动画可以分为两种.transition过渡动画和keyframes关键帧动画 过渡动画 第一种叫过渡(transition)动画,就是从初始状态过渡到结束状态这个过程中所产生的动 ...
- (生产)animate.css 动画库
官网:https://daneden.github.io/animate.css/ Animate.css是一个有趣的,跨浏览器的css3动画库 用法 首先引入animate css文件: &l ...
- CSS动画库——animate.css的使用
Animate.css是一款强大的CSS3动画库 官网地址:https://daneden.github.io/animate.css/ 使用方法如下所示: (1)下载animate.css 下载地址 ...
随机推荐
- Redis 原子操作——事务
MULTI 标记一个事务块的开始. 事务块内的多条命令会按照先后顺序被放进一个队列当中,最后由 EXEC 命令原子性(atomic)地执行. 可用版本: >= 1.2.0 时间复杂度: O(1) ...
- 采样方法(二)MCMC相关算法介绍及代码实现
采样方法(二)MCMC相关算法介绍及代码实现 2017-12-30 15:32:14 Dark_Scope 阅读数 10509更多 分类专栏: 机器学习 版权声明:本文为博主原创文章,遵循CC 4 ...
- asp.net core In Docker(Image)
原文地址:https://www.cnblogs.com/stulzq/p/9059108.html 大家应该知道目前.NET Core(2.0)还是没有System.Drawing程序集,如果我们要 ...
- canvas学习之初级运用
<html> <head> <meta charset=utf-8> <title>绘制简单图形</title> <style typ ...
- JS原生实现照片抽奖
HTML表格标记实现九宫格,放入九张图片.利用CSS的滤镜属性控制图片的透明度.Javascript实现抽奖和中奖. 可以做为教师上课,随机抽取回答问题的同学,使学生感受到随机的公平性,简单有趣! 点 ...
- 如何部署自定义的servlet
1 首先找到与exlipse绑定的tomcat安装位置 2 打开web.xml添加如下信息: <display-name>servletDemo</display-name> ...
- Nginx如何配置基础缓存
// /path/to/cache/:用于缓存的本地磁盘目录 // levels :在 /path/to/cache/ 设置了一个两级层次结构的目录. // 将大量的文件放置在单个目录中会导致文件访问 ...
- QT版本下载链接
http://download.qt.io/archive/qt/
- RocketMQ顺序消息
rocketmq的顺序消息需要满足2点: 1.Producer端保证发送消息有序,且发送到同一个队列.2.consumer端保证消费同一个队列. 生产端: RocketMQ可以严格的保证消息有序.但这 ...
- CDH5.16.1的Hbase1.2的G1参数配置
1 贴一下自己的G1垃圾收集器参数(region server配置了5G内存) -Xmx5g -Xms5g -XX:MaxDirectMemorySize=5g -XX:+UseG1GC -XX:+U ...
