一步步创建第一个Vue项目
写在了GitHub https://github.com/TaoPanfeng/vue-cms
1 初始化
- 创建一个文件夹
vue-cms- 在
vue-cms目录下创建文件package.json - 在
vue-cms目录下创建文件webpack.config.js - 在
vue-cms目录下创建文件.babelrc - 在
vue-cms目录下创建目录src- 在
src目录下创建文件index.html - 在
src目录下创建文件main.js
- 在
- 在
package.json
{"name": "vue-cms","version": "1.0.0","description": "这是我的第一个Vue项目","main": "index.js","scripts": {"test": "echo \"Error: no test specified\" && exit 1","dev": "webpack-dev-server --open --port 2198 --hot"},"keywords": [],"author": "陶攀峰","license": "ISC","dependencies": {"babel-core": "^6.26.3","babel-loader": "^7.1.5","babel-plugin-transform-runtime": "^6.23.0","babel-preset-env": "^1.7.0","babel-preset-stage-0": "^6.24.1","bootstrap": "^3.4.1","css-loader": "^3.2.0","file-loader": "^4.2.0","html-webpack-plugin": "^3.2.0","less": "^3.10.3","less-loader": "^5.0.0","mint-ui": "^2.2.13","node-sass": "^4.12.0","sass-loader": "^7.3.1","style-loader": "^1.0.0","url-loader": "^2.1.0","vue": "^2.6.10","vue-loader": "^15.7.1","vue-router": "^3.1.2","vue-template-compiler": "^2.6.10","webpack": "^4.39.3","webpack-cli": "^3.3.7","webpack-dev-server": "^3.8.0"}}
webpack.config.js
//webpack是基于node进行构建的,所以支持node语法var path = require("path");//在内存中生成模版页面var htmlWebpackPlugin = require("html-webpack-plugin");//vue-loader使用var VueLoaderPlugin=require('vue-loader/lib/plugin');//当以命令行运行webpack 或 webpack-dev-server ,工具会发现我们没有执行入口或出口文件//这时会检查项目中的配置文件,并读取这个文件module.exports = {entry: path.join(__dirname, "./src/main.js"),//入口文件output: {path: path.join(__dirname, "./dist"),//输出路径filename: "bundle.js"//执行输出文件的名称},plugins: [new htmlWebpackPlugin({template: path.join(__dirname, "./src/index.html"),//指定模版文件路径filename: "index.html"//设置内存中页面名称}),new VueLoaderPlugin(),],module: { // 用来配置第三方loader模块的rules: [ // 文件的匹配规则//处理css文件的规则{test: /\.css$/, use: ['style-loader', 'css-loader']},{test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader']},{test: /\.scss$/, use: ['style-loader', 'css-loader', 'sass-loader']},//小于等于 limit 不进行base64编码{test: /\.(png|jpg|jpeg|bmp|gif)$/, use: 'url-loader?limit=43960&name=[hash:8]-[name].[ext]'},//处理字体文件的loader,bootstrap小图标就是使用这个{test: /\.(eot|svg|ttf|woff|woff2)$/, use: 'url-loader'},// 配置 babel-loader 来转换高级的ES语法{test: /\.js$/, use: 'babel-loader', exclude: /node_modules/},// 配置 vue-loader 来处理 .vue 文件{ test: /\.vue$/, use: 'vue-loader' },]},// resolve: {// alias: { // 修改 Vue 被导入时候的包的路径// "vue$": "vue/dist/vue.js"// }// }};
.babelrc
{"presets": ["env", "stage-0"],"plugins": ["transform-runtime"]}
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Title</title></head><body></body></html>
main.js
console.log("测试");
先执行npm i来安装依赖
执行npm run dev 控制台无错误,显示 '测试' 就可以了

2 布置基础模块
引入Mint UI 实现顶部固定栏
index.html的body标签中添加<div id="app"></div>
main.js内容改为
/*Vue*/import Vue from 'vue'/*Mint UI*/import MintUI from 'mint-ui'Vue.use(MintUI);import 'mint-ui/lib/style.css'/*App.vue*/import app from './App.vue'new Vue({el: "#app",render: c => c(app),});
在src目录下创建App.vue 内容为
<template><div class="app_container"><!--顶部--><mt-header fixed title="固定在顶部"></mt-header><!--中间 路由 router-view--><!--底部--><h1 id="aaa">我是主文件_App.vue</h1></div></template><script></script><!--lang表示设置样式为 scss ,scoped表示此样式只能当前模版使用--><style lang="scss" scoped>.app_container{padding-top: 40px; //让固定在顶部与<h1>标签内容不重合}</style>
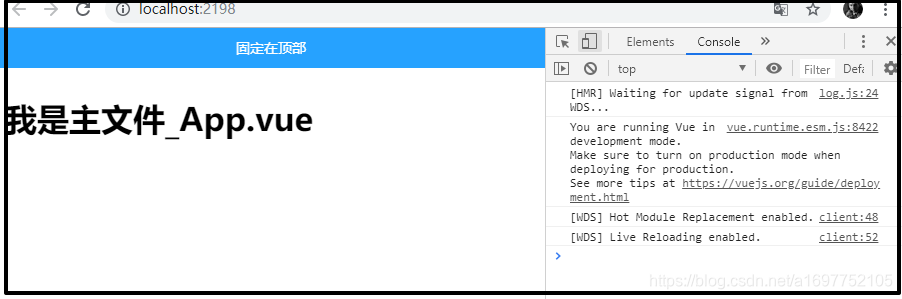
执行npm run dev

引入MUI实现底部固定栏
- 首先去GitHub下载
MUI数据 https://github.com/dcloudio/mui/ - 在
src目录下创建目录lib,把解压好的mui-master下的dist目录放到项目的lib包下,并改名为mui - 把解压好的
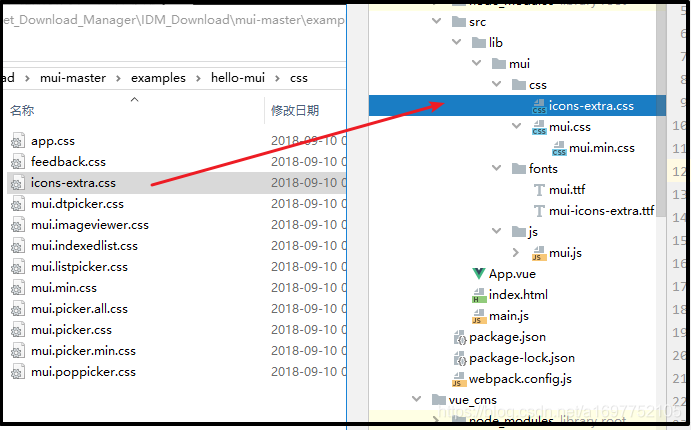
mui-master下的examples的hello-mui下的css的icons-extra.css文件放入项目mui下的css中

- 把解压好的
mui-master下的examples的hello-mui下的fonts的mui-icons-extra.ttf文件放入项目mui下的fonts中

- 在
main.js中添加
/*MUI*/import './lib/mui/css/mui.min.css'import './lib/mui/css/icons-extra.css'
- 在
App.vue中的底部注释下面加
<nav class="mui-bar mui-bar-tab"><a class="mui-tab-item mui-active" href="#tabbar"><span class="mui-icon mui-icon-home-filled"></span><span class="mui-tab-label">首页</span></a><a class="mui-tab-item" href="#tabbar-with-chat"><span class="mui-icon mui-icon-contact"></span><span class="mui-tab-label">会员</span></a><a class="mui-tab-item" href="#tabbar-with-contact"><span class="mui-icon mui-icon-extra mui-icon-extra-cart"><span class="mui-badge">0</span></span><span class="mui-tab-label">购物车</span></a><a class="mui-tab-item" href="#tabbar-with-map"><span class="mui-icon mui-icon-search"></span><span class="mui-tab-label">搜索</span></a></nav>
- 执行
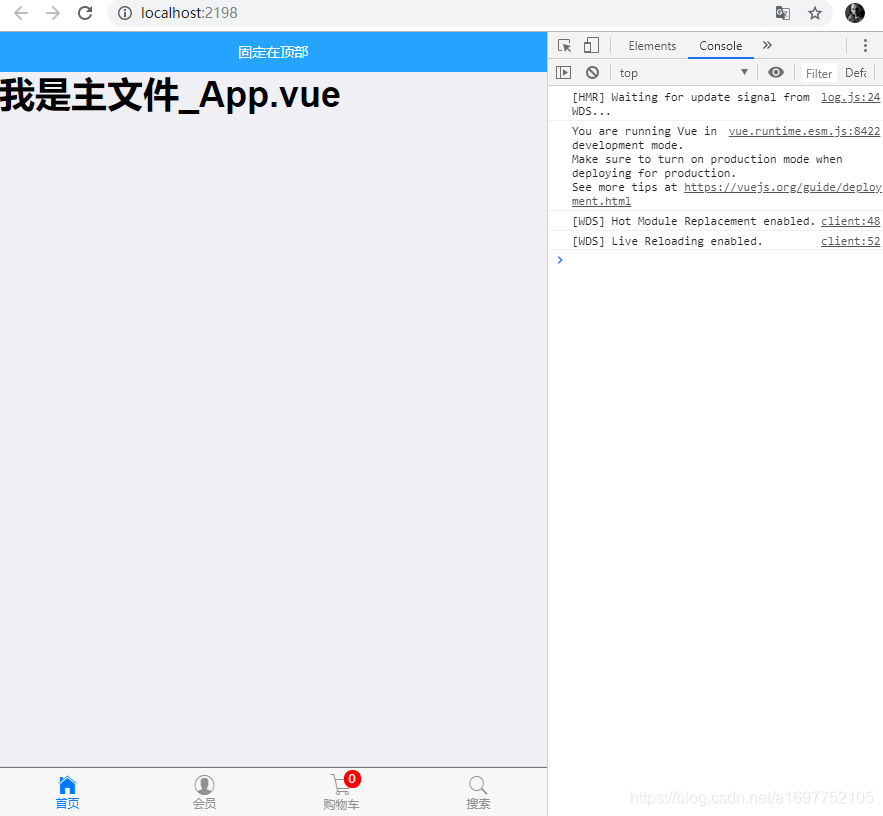
npm run dev

引入vue-router
- 把
App.vue中的底部四个 a标签改为router-linkhref改为to- 四个
to的内容依次为
一步步创建第一个Vue项目的更多相关文章
- Node.js npm基础安装配置&创建第一个VUE项目
使用之前,我们先来明白这几个东西是用来干什么的. node.js: 一种javascript的运行环境,能够使得javascript脱离浏览器运行.Node.js的出现,使得前后端使用同一种语言,统一 ...
- VsCode创建第一个vue项目
使用vue-cli快速构建项目 vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. 安装vue-cli之前,需要先安装了vue和webpack · node -v ...
- 使用VSCode创建第一个VUE项目
vue init webpack vue_test回车,然后输入工程名称vue_test vue:Missing space before value for key 'components' 原因是 ...
- 创建一个vue项目的过程
创建一个vue项目: 1.首先从UI手上拿到PSD设计图,然后看设计搞的内容,需要做个大概的页面布局 2.做vue之前不许安装node,因为做vue项目要和node结合使用 3.然后安装vue脚手架: ...
- 开始创建一个 Vue 项目
开始创建一个 Vue 项目 安装 nodejs 略 安装 npm 默认安装时自带了 npm 安装 cnpm 为了更快的下载组件,使用cnpm,cnpm 是淘宝前端的镜像. 使用 npm 安装 cnpm ...
- 利用 vue-cli 构建一个 Vue 项目
一.项目初始构建 现在如果要构建一个 Vue 的项目,最方便的方式,莫过于使用官方的 vue-cli . 首先,咱们先来全局安装 vue-cli ,打开命令行工具,输入以下命令: $ npm inst ...
- 如何搭建一个VUE项目
搭建环境 搭建node环境 下载 1.进入node.js官方网站下载页,点击下图中框出位置,进行下载即可,当前版本为8.9.4,下载网址为:https://nodejs.org/zh-cn/downl ...
- 构建一个Vue项目
一 我们需要安装vue.js Vue.js官网 当我们已经安装了vue-cli,那么我们需要更新Vue-cli. vue-cli3.0使用及配置 二 安装好了之后: 我们可以直接使用命令:mkdir ...
- 一、vue:如何新建一个vue项目
比较好用的一个脚手架:https://a1029563229.gitbooks.io/vue/content/cooking-cli.html 创建一个vue项目的流程: 1.安装node,版本号必须 ...
随机推荐
- hk clearing participant & Exchange Participant of SEHK
https://www.hkex.com.hk/-/media/HKEX-Market/Services/Clearing/Securities/Infrastructure/CCASS-3-Term ...
- Windows10系统python环境下安装Dlib库(转载,蔡军帅亲测可用)
Dlib是一个很优秀的机器学习库,最近做人脸识别要用到这个库,简要记录一下配置过程,准备工作: 1.python环境 2.安装好pip(这里有个简单的安装教程) 3.Dlib包,贴一个我安装的版本,链 ...
- SQL Server 新建 数据库关系图 时弹出警告提示此数据库没有有效所有者,因此无法安装数据库关系图支持对象。
今天创建数据库关系图,发现提示此数据库没有有效所有者,因此无法安装数据库关系图支持对象.若要继续,请首先使用 数据库属性 对话框的文件页或 ALTER AUTHORIZAITION 语句将数据库所有者 ...
- Java之Apache Tomcat教程[归档]
前言 笔记归档类博文. 本博文地址:Java之Apache Tomcat教程[归档] 未经同意或授权便复制粘贴全文原文!!!!盗文实在可耻!!!贴一个臭不要脸的:易学教程↓↓↓ Step1:安装JDK ...
- python #!/usr/bin/python作用
#!/usr/bin/python指定用什么解释器运行脚本以及解释器所在的位置 # -*- coding: utf-8 -*-用来指定文件编码为utf-8的PEP 0263 -- Defining P ...
- Git安装以及配置SSH Key——Windows
安装 安装 Git 官网下载一个Windows版本的Git. 然后一直下一步即可,如下图 环境变量自动配好的,可以去检查一下环境变量中PATH中有没有Git的环境变量 然后在桌面右击鼠标,选择Git ...
- SpringCloud学习(八)消息总线(Spring Cloud Bus)(Finchley版本)
Spring Cloud Bus 将分布式的节点用轻量的消息代理连接起来.它可以用于广播配置文件的更改或者服务之间的通讯,也可以用于监控.本文要讲述的是用Spring Cloud Bus实现通知微服务 ...
- 阿里EMR部署
选自定义购买: 选择master配置: 选择core配置: 下一步,选高级里在jdbc后填RDS的url, 用户名,密码: jdbc:mysql://rm-d7o7x76l11u0434zn.mysq ...
- [bzoj4842][bzoj1283][Neerc2016]Delight for a Cat/序列_线性规划_费用流
4842: [Neerc2016]Delight for a Cat_1283: 序列 题目大意:ls是一个特别堕落的小朋友,对于n个连续的小时,他将要么睡觉要么打隔膜,一个小时内他不能既睡觉也打隔膜 ...
- 批量删除redis的数据
批量删除redis的数据 # redis-cli -h 192.168.1.17 -p 6379 keys "xiaolang_*"|xargs redis-cli -h 192. ...
