redux异步
在一个项目中 redux 是必不可少的,redux 中没有提供异步的操作,但是异步又是项目开发中重要的一部分,所以我们的 redux 对此有进行了拓展;
所以我们需要 redux-thunk 的插件,这个是 redux 的插件
异步开发的思路:在组件中调用 dispatch 的方法,发送一个 action,在这个 action 中返回一个函数(同步加载中是返回一个对象),这个函数中有一个形参,dispatch,然后写异步的代码,最后在这个dispatch 中在次提交数据返回的是一个对象 ,里面有 type 和 payload 两个属性
在组件中提交 action

在 action 中写异步代码

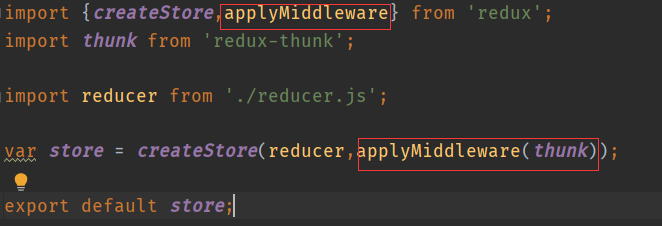
将代码注入到 React 对象中

在 reducer 中写入异步逻辑部分

redux 的使用环境

redux异步的更多相关文章
- 聊一聊 redux 异步流之 redux-saga
让我惊讶的是,redux-saga 的作者竟然是一名金融出身的在一家房地产公司工作的员工(让我想到了阮老师...),但是他对写代码有着非常浓厚的热忱,喜欢学习和挑战新的事物,并探索新的想法.恩,牛逼的 ...
- 3.4 redux 异步
在大多数的前端业务场景中,需要和后端产生异步交互,在本节中,将详细讲解 redux 中的异步方案以及一些异步第三方组件,内容有: redux 异步流 redux-thunk redux-promise ...
- Redux异步解决方案之Redux-Thunk原理及源码解析
前段时间,我们写了一篇Redux源码分析的文章,也分析了跟React连接的库React-Redux的源码实现.但是在Redux的生态中还有一个很重要的部分没有涉及到,那就是Redux的异步解决方案.本 ...
- redux源码解析(深度解析redux+异步demo)
redux源码解析 1.首先让我们看看都有哪些内容 2.让我们看看redux的流程图 Store:一个库,保存数据的地方,整个项目只有一个 创建store Redux提供 creatStore 函数来 ...
- 【原】redux异步操作学习笔记
摘要: 发觉在学习react的生态链中,react+react-router+webpack+es6+fetch等等这些都基本搞懂的差不多了,可以应用到实战当中,唯独这个redux还不能,学习redu ...
- react_结合 redux - 高阶函数 - 高阶组件 - 前端、后台项目打包运行
Redux 独立的集中式状态管理 js 库 - 参见 My Git 不是 react 库,可以与 angular.vue 配合使用,通常和 react 用 yarn add redux import ...
- [React] 14 - Redux: Redux Saga
Ref: Build Real App with React #14: Redux Saga Ref: 聊一聊 redux 异步流之 redux-saga [入门] Ref: 从redux-thun ...
- 前端(十):使用redux管理数据
react本身能够完成动态数据的监听和更新,如果不是必要可以不适用redux. 安装redux: cnpm install redux --save,或者yarn add redux. 一.react ...
- redux和react-redux的使用详解
我自己的理解redux就跟vue中的vuex差不多,都是数据管理器,话不多说,我们从经典的计数器案例开始讲解 使用redux实现计数器 创建如下的react项目,我习惯把每一个模块分块,才有这么多文件 ...
随机推荐
- Repeater循环页面上的控件
List<string> list = new List<string>(); for (int k = 0; k < RepeaterList.Items.Count; ...
- Samba passwd smbpasswd and tdbsam
ome commands to convert samba backend password-databases. If you use "passdb backend = smbpassw ...
- 渗透测试平台Vulnreport介绍与使用
渗透测试平台Vulnreport介绍与使用 在这篇文章中,我们将跟大家讨论一些关于渗透测试方面的内容,并给大家介绍一款名叫Vulnreport的新型开源工具,而这款工具将能够让任何场景下的渗透测试 ...
- 详解python中的描述符
描述符介绍 总所周知,python声明变量的时候,不需要指定类型.虽然现在有了注解,但这只是一个规范,在语法层面是无效的.比如: 这里我们定义了一个hello函数,我们要求name参数传入str类型的 ...
- DA_05_Linux(CentOS6.7) 安装MySql5.7数据库
1系统约定 安装文件下载目录:/data/software Mysql目录安装位置:/usr/local/mysql 数据库保存位置:/data/mysql 日志保存位置:/data/log/mysq ...
- Python:面向对象编程2
types.MethodType __slot__ @property, @xxx.setter Python的多重继承和MinIn 如何在class创建后,给实例绑定属性和方法? (动态绑定/定义 ...
- oracle修改已存在数据的字段类型
第一次使用oracle数据库,在通过Navicat premium工具修改字段类型时,发现报“ORA-01439: column to be modified must be empty to cha ...
- pycharm图像不能显示,之前是可以显示的。显示一两次突然不显示了
网上说是什么包问题的就说了.我遇到一个非常奇葩的问题 因为你的设置可能是这样 每次都在窗口右侧的工具栏那边显示.可能突然心情不佳就不显示了.然后你再把勾去掉即可.你要喜欢再点上也行.
- 题解 [SCOI2007]修车
题面 解析 这题要拆点.. 首先,证明一个式子: 设修理员M修了N辆车, 且修每辆车的时间为W1,W2....WN. 那么,这个修理员一共花的时间就为:W1*N+W2*(N-1)+...+WN*1. ...
- JSP页面的Page指令指定编码和Meta标签编码
JSP代码如下: <%@ page language="java" contentType="text/html; charset=UTF-8" page ...
