vue如何动态绑定v-model

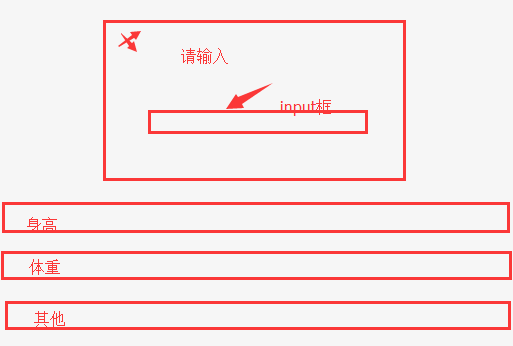
如图所示
有三个字段要从弹出的输入框取值
点击字段会弹出上面的弹窗,输入input会响应变化,比如
点击身高,弹出输入框,输入值后身高后面会跟着一个同样的值
点击体重,弹出输入框,输入值后体重后面会跟着一个同样的值
。。。
那么问题来了,如何动态绑定input的v-model呢?
方法:
加一个当前选择的状态,
data(){
return {
inputData:"",
weight:"",
height:"",
current:0
}
}
根据所点击的项目设置current
身高 this.current=1
体重 this.current=2
.
.
.
使用watch监听input
watch:{
inputData(){
if(this.status==1){
this.height = this.inputData
}
if(this.status==2){
this.weight = this.inputData
}
}
}
vue如何动态绑定v-model的更多相关文章
- Vue.js 动态绑定class
Vue.js 的核心是一个响应的数据绑定系统,它允许我们在普通 HTML 模板中使用特殊的语法将 DOM “绑定”到底层数据.被绑定的DOM 将与数据保持同步,每当数据有改动,相应的DOM视图也会更新 ...
- Vue之动态绑定CSS样式
demo.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/19 ...
- vue中动态循环model
vue动态循环model与angular有所不同,angular直接定义一个数组,然后传入循环列表的index即可. 而vue不仅需要定义一个数组,还需要通过接口读出循环的数组长度,然后在create ...
- vue.js动态绑定input的checked
不管<input type='radio checked='true''> 你的checked属性值是true或者false,他都会选中. 其实原理是这样的,复选框里只要有checked ...
- vue中动态绑定class
我用的element-ui primary默认是这个颜色,ui设计的是这个颜色所以我们先要重写 .el-button--primary的样式 因为默认是没有勾选的所有事灰色所以下面重写样式为灰色 .e ...
- vue组件通信&&v兄弟组件通信eventbus遇到的问题(多次触发、第一次不触发)
组件通讯包括:父子组件间的通信和兄弟组件间的通信.在组件化系统构建中,组件间通信必不可少的 (vuex以后再说). 父组件--> 子组件 1. 属性设置 父组件关键代码如下: <templ ...
- div contenteditable 代替Textarea,做成Vue属性动态绑定
前言 一般都是用Textarea 文本来编辑,但发现可以用 div contenteditable = “true”,这个属性来搞定 <div contenteditable=true plac ...
- Vue——v-for动态绑定id的问题
问题:在Vue中,会遇到许多个多选框,倘若数量很庞大那么一个一个input框.label节点寻找,这样操作很繁琐. 直接上解决方案吧: html页面: <ul v-for="(item ...
- vue 中动态绑定class 和 style的方法
先列举一些例子 :class="['content',{'radioModel':checkType}]" :class="['siteAppListDirNode',{ ...
随机推荐
- Vmvare 虚拟机固定IP
首先我们打开虚拟机的虚拟网络编辑器,打开vmvare菜单栏的编辑,选择虚拟网络编辑器. 在打开的网络虚拟器中,会看到相关信息,虚拟机网络类型采用的NAT模式,子网地址是192.168.89.0,虚 ...
- JEESZ-SSO解决方案
提醒:文档只是作为一个基础的参考,愿意了解的朋友可以随时咨询. 第一节:单点登录简介 第一步:了解单点登录 SSO主要特点是: SSO应用之间使用Web协议(如HTTPS),并且只有一个登录入口. S ...
- git本地仓库删除后从远程仓库更新代码
1.$ ssh-agent bash 2.$ ssh-add ~/.ssh/id_rsa_hyp 添加ssh密匙 3.$ git fetch git@github.com:xxx.git master ...
- 判断一个python字符串中是否包含中文字符
#在python中一个汉字算一个字符,一个英文字母算一个字符 #用 ord() 函数判断单个字符的unicode编码是否大于255即可. def is_contain_chinese(check_st ...
- 两个对象的 hashCode()相同,则 equals()也一定为 true,对吗?(未完成)
两个对象的 hashCode()相同,则 equals()也一定为 true,对吗?(未完成)
- 一图一知-TS之函数function
- Java笔记(基础第三篇)
面向对象的特点: 封装 继承 多态 类的构造方法 如果在类中定义的构造方法都不是无参的构造方法,则编译器不会为类设置一个默认的无参构造方法,当视图调用无参构造方法实例化一个对象时,编译器会报错,所以只 ...
- mySql数据重复数据去重
1.问题来源:数据中由于并发问题,数据存在多次调用接口,插入了重复数据,需要根据多条件删除重复数据: 2.参考博客文章地址:https://www.cnblogs.com/jiangxiaobo/p/ ...
- 在Google Maps 上点击标签后显示说明
JS如下: (function() { window.onload = function() { // Creating an object literal contain ...
- 创建虚拟机(kvm)
--virsh console virt_name -- virsh nodeinfo # 查看kvm节点(服务器)信息 --virsh list [--all ...
