angular2-cli 环境搭建
开发工具:windows ,Vscode, npm,
前提:安装nodejs
nodejs 模块全局安装路径配置:http://www.cnblogs.com/rancho-blog/p/6567929.html(我的另外一遍)
nodejs下载地址:https://nodejs.org/en/
vscode下载地址:https://code.visualstudio.com/
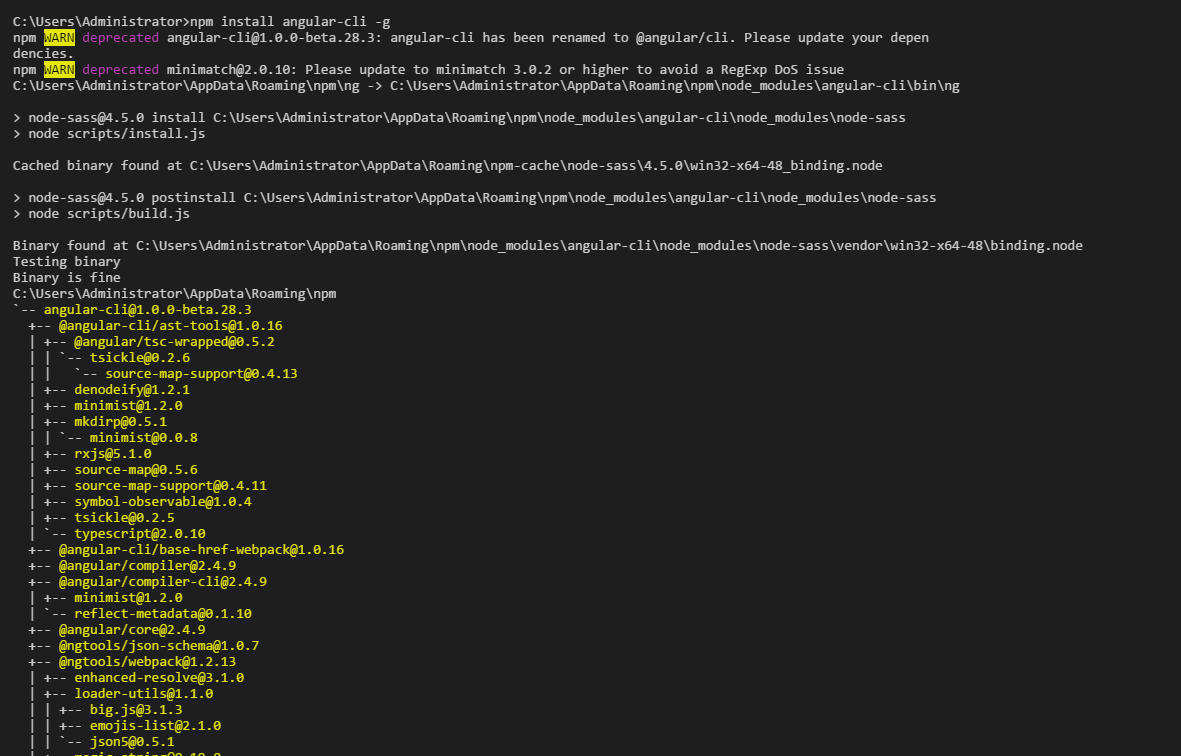
1.全局安装angular-cli: npm install angular-cli -g
npm 设置淘宝镜像 : npm config set registry "https://registry.npm.taobao.org/"
其中node-sass 的包有可能会下载失败因为国内的网络原因,可以在npm config 中的proxy 设置代理, 或者将registry 设置为淘宝地址,安装完成大概就是下图这样一个样子。会有很多很多包

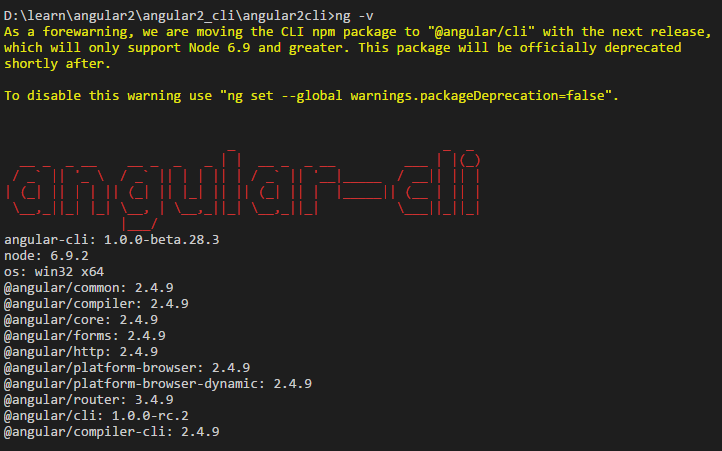
2.查看是否安装成功: ng -v

3.使用cli 新建项目工程 ng new project-name

4.生成项目结构图:

5.对项目结构主要内容解释如下:(本文对于单元以及集成测试测试没有说明, 若想了解请到http://www.protractortest.org/#/ 查看专门为angular设计的集成测试)
e2e ------------------------------用于测试(本文对于测试不会涉及)
node_modules------------------存放依赖包的地方
src--------------------------------存放源代码
app----------------------------根模块
app.component.css------样式文件
app.component.html---模板
app.component.spec.ts-测试
app.component.ts-------组件
app.module.ts------------模块
environments----------------环境
environment.prod.ts----生产环境
environment.ts----------非生产环境
index.html-------------------宿主页面
mian.ts-----------------------程序引导
tsconfig.json-----------------编译配置
angular-cli.json--------------angular-cli配置
package.json----------------依赖包以及npm的命令
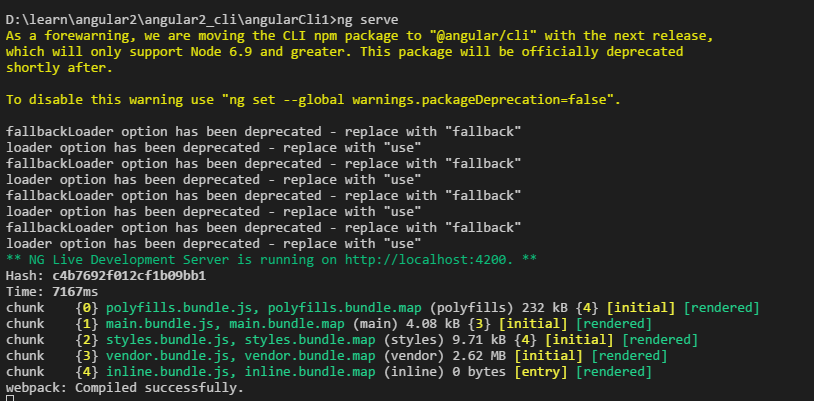
6.运行程序 ng serve 在浏览器上输入localhost:4200


7 在ng serve 后面加上 --prod -aot 重新运行
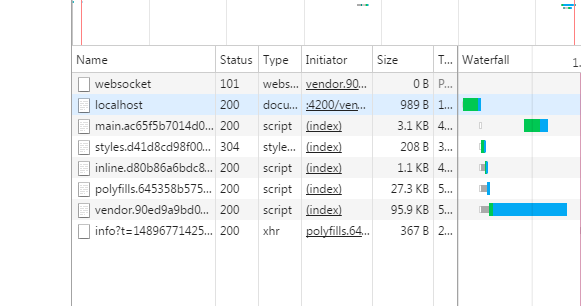
 (ng serve --prod --aot) 与之间的对比 (ng serve) size会小一些
(ng serve --prod --aot) 与之间的对比 (ng serve) size会小一些
angular2-cli 环境搭建的更多相关文章
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- Angular2+学习第2篇 cli 环境搭建过程
Angular-cli是angular团队针对Angular2提供的脚手架,用于环境搭建,运行等:具体参考Angular-cli GitHub Angular的启动过程,需要先回答三个问题: 启动时加 ...
- webpack+angular2开发环境搭建
升级版之webpack4 + angular5脚手架demo详见: http://www.cnblogs.com/xudengwei/p/8852257.html 刚搭建完一个webpack+angu ...
- SpringBoot+Angular2 开发环境搭建
https://segmentfault.com/a/1190000007921675
- Ionic2 cordova angular2 打包到Android apk环境搭建
一.前言 前段时间,公司有个APP项目需要支持不同平台,于是采用了Ionic2 + cordova + angular2,在搭建环境过程中遇到了不少问题,刚好最近有时间整理出来. 二.开发环境搭建 参 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- .NET Core系列 : 1、.NET Core 环境搭建和命令行CLI入门
2016年6月27日.NET Core & ASP.NET Core 1.0在Redhat峰会上正式发布,社区里涌现了很多文章,我也计划写个系列文章,原因是.NET Core的入门门槛相当高, ...
- .Net Core + Angular2 环境搭建
环境搭建: 1)node.js版本>5.0,NPM版本>3.0,TypeScript版本>2.0(全装最新版就好了) 2)安装NTVS 1.2(node tools for vs), ...
- NET Core 环境搭建和命令行CLI入门
NET Core 环境搭建和命令行CLI入门 2016年6月27日.NET Core & ASP.NET Core 1.0在Redhat峰会上正式发布,社区里涌现了很多文章,我也计划写个系列文 ...
- NET Core 环境搭建和命令行CLI入门[转]
NET Core 环境搭建和命令行CLI入门 时间:2016-07-06 01:48:19 阅读:258 评论:0 收藏:0 [点我收藏+] 标签: N ...
随机推荐
- Python3入门(十三)——常用内置模块之摘要模块hashlib/hmac
(1)hashlib hashlib提供了常见摘要算法:如MD5,SHA1等等 一个md5的加密示例如下: import hashlib m = hashlib.md5() m.update(&quo ...
- 安卓 android studio 报错 Unknown host 'jcenter.bintray.com'. You may need to adjust the proxy settings in Gradle.
报错截图: 问题原因:因为build.gradle中jcenter()或者maven()被墙了,所以会出现这种情况. 解决方案:(我的gradle版本是:classpath 'com.android. ...
- 【427】Graph 实现 以及 DFS & BFS
目录: Graph 实现 二维数组实现 Linked List 实现 DFS:深度优先搜索 stack 实现 recursion 实现 BFS:广度优先搜索(queue) 其他应用 非连通图遍历 - ...
- 删除SQL约束的方法
在SQL数据库中,如果需要删除表约束,应该如何操作呢?下面就将为您介绍删除SQL表约束的方法,供您参考,希望对您有所帮助. --1)禁止所有表约束的SQL select 'alter table '+ ...
- 【GStreamer开发】GStreamer播放教程08——视频解码的硬件加速
目标 视频的硬件解码近来发展非常快速,尤其是在低功耗的设备上.本教程会讲述一些硬件加速的背景知识并解释一下GStreamer是怎么做的. 悄悄告诉你,如果设置正确地话,我们什么也不用做,GStream ...
- [BJOI2019] 奥术神杖 [取log+AC自动机+dp]
题面 传送门 思路 首先,看到这个乘起来开根号的形式,应该能想到用取$\log$的方式做一个转化: $\sqrt[n]{\prod_i a_i}=\frac{1}{n}\sum_i \log_b a_ ...
- 任务调度之Quartz.Net可视化界面
上一篇关于任务调度Quartz.Net的文章中介绍了其三个核心对象IScheduler.IJob和ITrigger,我们已经知道了其基本的使用方法,可以在控制台当中运行监控.但是在实际中我们往往需要有 ...
- AES加密、解密(linux、window加密解密效果一致,支持中文)
转自: http://sunfish.iteye.com/blog/2169158 import java.io.UnsupportedEncodingException; import java.s ...
- [WCF] - 使用 [DataMember] 标记的数据契约需要声明 Set 方法
WCF 数据结构中返回的只读属性 TotalCount 也需要声明 Set 方法. [DataContract]public class BookShelfDataModel{ public B ...
- [Asp.Net Core] - 设置 Syncfusion / RichTextEditor 移除超链接及高度自适应 的方法
背景 使用 Syncfusion / RichTextEditor 对录入后的信息进行展示:1. 希望内容高度自适应.2. 希望禁用原文中的超链接. 实现 <div class=" ...
