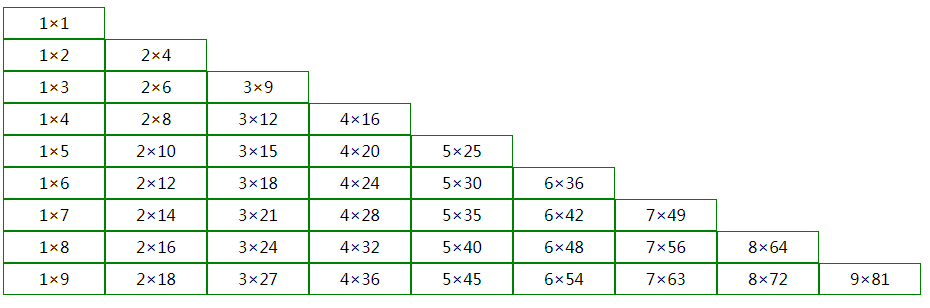
JavaScript制作九九乘法表
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>九九乘法表</title>
<style type="text/css">
ul,li{
margin: 0;
padding: 0;
list-style-type: none;
} span{
display: inline-block;
width: 100px;
height: 30px;
font-size: 16px;
text-align: center;
border: 1px solid green;
line-height: 30px;
}
</style>
</head>
<body>
<script type="text/javascript" src="js/jiujiu.js" ></script>
</body>
</html>
document.write('<ul>');
for(var i=1; i<10; i++){
document.write('<li>');
for(var j=1; j<=i; j++){
document.write('<span>' + j + '×' + i*j + '</span>');
}
document.write('<li>');
}
document.write('</ul>');

JavaScript制作九九乘法表的更多相关文章
- javascript实现九九乘法表
CSS代码部分: <style type="text/css"> table { width: 800px; height: 300px; border-collaps ...
- JavaScript写九九乘法表
<script language=javascript> for(i=1;i<=9;i++){ for(j=1;j<=9;j++){ document.write (i+&qu ...
- javascript 实现九九乘法表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 1+X证书学习日志——javascript打印九九乘法表(基础算法)
/// 注意要给td加上宽高属性,不然就看不到啦 /// td{ width:100px; height:30px; border:1px solid red; }
- 输出九九乘法表(Python、Java、C、C++、JavaScript)
最近在学python的过程中,接触到了循环的知识,以及这个案例,于是写了下!感觉还不错,然后就用其它几种语言也试了下!! 接下来,就跟大家分享下实现方法!! 实现输出九九乘法表,主要用到的是循环的知识 ...
- JavaScript九九乘法表
JavaScript九九乘法表 <script> for (var i = 1; i < 10; i++) { for (var j = 1; j <= i; j++) { d ...
- 使用 JavaScript 用循环嵌套输出乘法表。外循环控制行数,内循环控制当前行要输出的乘法表达式,在页面上输出九九乘法表
查看本章节 查看作业目录 需求说明: 在页面上输出九九乘法表,实现效果如图所示 实现思路: 创建HTML页面 在页面中嵌入 <script type="text/javascript& ...
- JS-用js的for循环实现九九乘法表以及其他算数题等
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>f ...
- 利用js的for循环实现一个简单的“九九乘法表”
For循环九九乘法表 for循环是javascript中一种常用的循环语句,可以很好的解决在程序中需要重复执行某些语句,利用for循环实现简单的“九九乘法表”的效果: 让循环从小到大,依次排序,并计算 ...
随机推荐
- tp5中很牛皮的一句sql语句,三个条件(两个不确定条件,一个硬性条件)
$result = Db::table('xxxxxx') // 表名 ->alias('g') ->join('xxxxx_2 u','g.user_id = u.id') -> ...
- Git客户端TortoiseGit下载、安装及汉化
本篇经验将和大家介绍Git客户端TortoiseGit下载.安装及汉化的方法,希望对大家的工作和学习有所帮助! TortoiseGit下载和安装 1 TortoiseGit是Windows下最好用 ...
- cdn and fallback
https://www.davepaquette.com/archive/2015/05/06/link-and-script-tag-helpers-in-mvc6.aspx It is a com ...
- 再谈用Excel计算年龄
有的时候,对于客人的信息并不是全知,那么身份证就可能用15位来代替,这个时候怎么计算年龄呢?有一个很简单的公式,可以一次性计算15位或18位身份证的年龄. 首先,需要判断一下,这个身份证是15位还是1 ...
- EvenBus源码分析
概述 一般使用EventBus的组件类,类似下面这种方式: public class SampleComponent extends Fragment { @Override public void ...
- 数据库开源框架之litepal
主页: [https://github.com/LitePalFramework/LitePal](https://github.com/LitePalFramework/LitePal) 中文文档地 ...
- WCF的CommunicationObjectFaultedException异常问题
前天刚刚重装了系统,装上了Win7,结果在调试的时候,WCF服务Open报错了! 具体错误信息如下: System.ServiceModel.CommunicationObjectFaultedExc ...
- 前端之路(一)之W3C是什么?
W3C 指万维网联盟(World Wide Web Consortium) W3C 最重要的工作是发展 Web 规范(称为推荐,Recommendations),这些规范描述了 Web 的通信协议(比 ...
- openstack共享组件--rabbitmq消息队列(1)
一.MQ 全称为 Message Queue, 消息队列( MQ ) 是一种应用程序对应用程序的通信方法.应用程序通过读写出入队列的消息(针对应用程序的数据)来通信,而无需专用连接来链接它们. 消息传 ...
- 如何在终端使用后台运行模式启动一个Linux应用程序
这是一个篇幅不长但是十分有用的教程,可以帮助你在终端启动一个Linux应用程序,并且使终端窗口不会丢失焦点. 我们有很多可以在Linux系统中打开一个终端窗口的方法,这取决于你的选择以及你的桌面环境. ...
