layui table 跨页记忆选择
layui 表格功能目前默认不支持跨页记忆选择
下面来实现layui table跨页记忆选择实现
基于layui版本 1.4.5
表格跨页通用方法
//表格分页复选框
layui.define(['jquery', 'table'], function (exports) {
var $ = layui.jquery
, table = layui.table;
//记录选中表格记录编号http://www.1994july.club/seo/?p=2797
var checkedList = {};
var tableCheckBoxUtil = {
/*初始化分页设置*/
init: function (settings) {
var param = {
//表格id
gridId: ''
//表格lay-filter值
, filterId: ''
//表格主键字段名
, fieldName: ''
};
$.extend(param, settings);
//设置当前保存数据参数http://www.1994july.club/seo/?p=2800
if (checkedList[param.gridId] == null) {
checkedList[param.gridId] = [];
}
//监听选中行
table.on('checkbox(' + param.filterId + ')', function (obj) {
var type = obj.type;
var checked = obj.checked;
console.log(table);
//当前页数据
var currentPageData = table.cache[param.gridId];
//当前选中数据
var checkRowData = [];
//当前取消选中的数据
var cacelCheckedRowData = [];
//debugger;
//选中
if (checked) {
checkRowData = table.checkStatus(param.gridId).data;
}
//取消选中
else {
if (type == 'all') {
cacelCheckedRowData = currentPageData;
}
else {
cacelCheckedRowData.push(obj.data);
}
//console.log(cacelCheckedRowData);
}
//debugger;
//清除数据
$.each(cacelCheckedRowData, function (index, item) {
var itemValue = item[param.fieldName];
checkedList[param.gridId] = checkedList[param.gridId].filter(function (fItem, fIndex) {
return fItem != itemValue;
})
});
//添加选中数据
$.each(checkRowData, function (index, item) {
var itemValue = item[param.fieldName];
if (checkedList[param.gridId].indexOf(itemValue) < 0) {
checkedList[param.gridId].push(itemValue);
}
});
console.log(checkedList);
});
}
//设置页面默认选中(在表格加载完成之后调用http://www.1994july.club/seo/?p=2803)
, checkedDefault: function (settings) {
var param = {
//表格id
gridId: ''
//表格主键字段名
, fieldName: ''
};
$.extend(param, settings);
//当前页数据
var currentPageData = table.cache[param.gridId];
if (checkedList[param.gridId] != null && checkedList[param.gridId].length > 0) {
$.each(currentPageData, function (index, item) {
var itemValue = item[param.fieldName];
if (checkedList[param.gridId].indexOf(itemValue) >= 0) {
//设置选中状态
item.LAY_CHECKED = true;
var rowIndex = item['LAY_TABLE_INDEX'];
updateRowCheckStatus(param.gridId, 'tr[data-index=' + rowIndex + '] input[type="checkbox"]');
}
});
}
//判断当前页是否全选
var currentPageCheckedAll = table.checkStatus(param.gridId).isAll;
if (currentPageCheckedAll) {
updateRowCheckStatus(param.gridId, 'thead tr input[type="checkbox"]');
}
//console.log(table.cache[param.gridId]);
}
//获取当前获取的所有集合值
, getValue: function (settings) {
var param = {
//表格id
gridId: ''
};
$.extend(param, settings);
return checkedList[param.gridId];
}
//设置选中的id(一般在编辑时候调用初始化选中值)
, setIds: function (settings) {
var param = {
gridId: ''
//数据集合
, ids: []
};
$.extend(param, settings);
checkedList[param.gridId] = [];
$.each(param.ids, function (index, item) {
checkedList[param.gridId].push(parseInt(item));
});
}
};
var updateRowCheckStatus = function (gridId, ele) {
var layTableView = $('.layui-table-view');
//一个页面多个表格,这里防止更新表格错误http://www.1994july.club/seo/?p=2805
$.each(layTableView, function (index, item) {
if ($(item).attr('lay-id') == gridId) {
$(item).find(ele).prop('checked', true);
$(item).find(ele).next().addClass('layui-form-checked');
}
});
}
//输出
exports('tableCheckBoxUtil', tableCheckBoxUtil);
});Html
@{
ViewBag.Title = "View";
Layout = "~/Views/Shared/_Layout.cshtml";
}
@using MKAdmin.Web.App_Start
@section Styles {
@Styles.Render(PageCssFilesConfig.CheckBoxTableIndex)
}
<div class="page-content-wrap wx_p20">
<div class="zf-wx-index-main">
<form class="layui-form cc-padding-top pr" action="">
<div class="layui-input-block zf-margin-left">
<input type="text" name="title"
id="txt_BasicIndex_Name" placeholder="请输入姓名"
class="layui-input zf-fixed-length zf_h25 w_200">
<a class="layui-btn layui-btn-normal btn_color_confirm zf_h25"
id="btn_CheckBoxSearch" data-type="reload">搜索</a>
<a class="layui-btn layui-btn-normal btn_color_confirm zf_h25"
id="btn_CheckBoxTableGetValue" data-type="reload">获取选中编号</a>
</div>
</form>
</div>
<table id="grid_CheckBoxTable" lay-filter="ft_CheckBoxTable"></table>
</div>
@section Scripts {
@Scripts.Render(PageJsFilesConfig.CheckBoxTableIndex)
}Js调用
//表格管理 - 基本表格http://www.1994july.club/seo/?p=2807
layui.use(['jquery', 'table', 'tableCheckBoxUtil'], function () {
var table = layui.table,
$ = layui.jquery,
tableCheckBoxUtil = layui.tableCheckBoxUtil;
//表格渲染
table.render({
id: 'cn_GridCheckBoxTable'
, elem: '#grid_CheckBoxTable'
, method: 'post'
, url: '/table/basictable/list'
//启动分页
, page: true
, height: 'full-100'
, where: {
name: ''
}
, cols: [[
{ checkbox: true }
, { field: 'EmployeeId', width: 80, title: '编号' }
, { field: 'EmployeeName', width: 150, title: '姓名' }
, { field: 'EmployeeAge', title: '年龄', width: 100 }
, { field: 'Education', width: 180, title: '学历' }
]]
, done: function (data) {
//2.初始化表格行选中状态
tableCheckBoxUtil.checkedDefault({
gridId: 'cn_GridCheckBoxTable'
, fieldName: 'EmployeeId'
});
}
});
//1.初始化分页设置
tableCheckBoxUtil.init({
gridId: 'cn_GridCheckBoxTable'
, filterId: 'ft_CheckBoxTable'
, fieldName: 'EmployeeId'
});
//3.获取选中编号
$("#btn_CheckBoxTableGetValue").on('click', function () {
var selectedData = tableCheckBoxUtil.getValue({
gridId: 'cn_GridCheckBoxTable'
});
alert(selectedData);
});
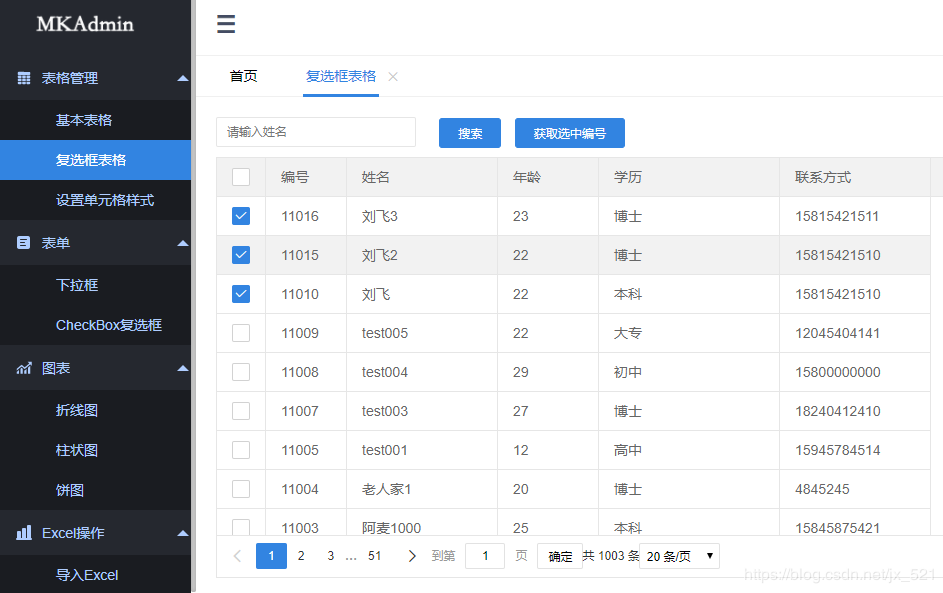
});预览:
http://www.1994july.club/seo/?p=2812

layui table 跨页记忆选择的更多相关文章
- Bootstrap table 跨页全选
此代码是针对于bootstrap table中分页的跨页全选. 以下是整个bootstrap的定义 <script type="text/javascript" src=&q ...
- element ui中表格table翻页记忆勾选状态
<el-table ref="multipleTable" :data="datalist" style="width:100%" @ ...
- Layui Table 分页记忆选中
Layui Table 分页记忆选中 挺好的功能,之前为什么放弃了,哈哈哈! 在最早的版本中,layui 的 table 会记录每页的勾选状态,但很多用户反馈这是 bug,因为当他们获取选中数据时,其 ...
- 解决SMARTFORMS 中table 控件单行跨页的问题
在CX项目中,MM模块做了大量的的单据打印的工作,一个问题困扰了我好久,一直不能解决.当物料描述很长时,table控件在单元格中能自动换行,这样就有可能在换页处出现一行记录的一部分打在上一页,一部分记 ...
- IText 生成pdf,处理table cell列跨页缺失的问题
/** * 创建(table)PDF,处理cell 跨页处理 * @param savePath(需要保存的pdf路径) * @param pmbs (数据库查询的数据) ...
- layui table 表格模板按钮实例
这是个是全部的jsp 页面: <%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8& ...
- 项目总结17-使用layui table分页表格
项目总结17-使用layui table分页表格总结 前言 在项目中,需要用到分页的表格来展示数据,发现layui的分页表格,是一个很好的选择:本文介绍layui table分页表格的前后端简单使用 ...
- LayUI table表格控件 如何显示 对象中的属性(针对Mybatis的级联查询--一对一情况)
1.entity如下: 2.Mybatis的Mapper.xml文件如下 <resultMap id="BaseResultMapPlus" type="dicIt ...
- layui table 表格查询无效问题
[热身话题] 在开发的过程中,大量数据的展示大多采用表格的方式,直观,清晰.在这里,我也使用过一些框架Bootstrap.table ,Dev table ,layui table.本次采用的layu ...
随机推荐
- PCA分析的疑问
R 与python scikit-learn PCA的主成分结果有部分是反的 通过R和python分别计算出来的PCA的结果存在某些主成分的结果是相反的,这些结果是没有问题的,只是表示这个分量被反转了 ...
- 通过docker安装elasticsearch和安装ik分词器插件及安装kibana
前提: 已经安装好docker运行环境: 步骤: 1.安装elasticsearch 6.2.2版本,目前最新版是7.2.0,这里之所以选择6.2.2是因为最新的SpringBoot2.1.6默认支持 ...
- Java中XML的四种解析方式(二)
三.JDOM解析 特征: 1.仅使用具体类,而不使用接口. 2.API大量使用了Collections类. import org.jdom2.Attribute; import org.jdom2.D ...
- [C++] 非递归实现前中后序遍历二叉树
目录 前置技能 需求描述 binarytree.h 具体实现 binarytree.cpp main.cpp 网上代码一搜一大片,大同小异咯. 书上的函数实现代码甚至更胜一筹,而且抄一遍就能用,唯一问 ...
- Python04之数据类型
Python的数据类型主要有四类:整型.浮点型.字符串类型.布尔类型 整型:所有整数都属于整型(长整型和整型) 如:-121,0,765,89,12306 浮点型:数字上有小数点的数 ...
- Python 实例代码二
1.实现isNum()函数,参数为一个字符串,如果这个字符串属于整数.浮点数或复数的表示,则返回True,否则返回False def isNum(word): try: word=type(eval( ...
- THUPC2019/CTS2019/APIO2019/PKUSC2019游记
THUPC2019/CTS2019/APIO2019/PKUSC2019游记 5.10 中铺,火车好晃啊 5.11 打了THUPC2019的练习赛,华容道好评(四个小兵,杠鸭!) 5.12 打了THU ...
- An unavoidable detour for home CodeForces - 814E (dp)
大意: 给定一棵树每个点的度数, 求所有满足条件的树的个数 每个点到$1$的最短路唯一 假设$l_i$为点$i$到$1$的最短距离, 那么$l_i\ge l_{i-1}$ 每个点度数范围$2\le d ...
- Java8新特性 - 新时间和日期 API
本地时间和时间戳 主要方法: now:静态方法,根据当前时间创建对象 of:静态方法,根据指定日期/时间创建对象 plusDays,plusWeeks,plusMonths,plusYears:向当前 ...
- 基于【 建造者模式】一 || 网关zuul过滤器封装
一.springcloud的zuul网关拦截 1.黑名单拦截 2.参数验签 3.Api接口权限验证 二.网关拦截实现方式 1.继承ZuulFilter方法,实现业务逻辑 @Component @Slf ...
