iOS开发UI篇—CAlayer(创建图层)
iOS开发UI篇—CAlayer(创建图层)
一、添加一个图层
添加图层的步骤:

1 //
2 // YYViewController.m
3 // 01-创建一个简单的图层
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20
21 //1.创建一个layer
22 // 使用对象方法创建
23 // CALayer *layer=[[CALayer alloc]init];
24 //使用类方法创建
25 CALayer *layer=[CALayer layer];
26
27 //2.设置layer的属性(一定要设置位置,颜色属性才能显示出来)
28 layer.backgroundColor=[UIColor brownColor].CGColor;
29 layer.bounds=CGRectMake(0, 0, 200, 200);
30 layer.position=CGPointMake(100, 100);
31
32 //3.把layer添加到界面上
33 [self.view.layer addSublayer:layer];
34 }
35
36 @end


二、添加一个显示图片的图层
代码示例:

1 //
2 // YYViewController.m
3 // 02-添加一个显示图片的图层
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20 //创建一个layer
21 CALayer *Mylayer=[CALayer layer];
22 //设置layer的属性
23 Mylayer.bounds=CGRectMake(100, 100, 100, 100);
24 Mylayer.position=CGPointMake(100, 100);
25
26 //设置需要显示的图片
27 Mylayer.contents=(id)[UIImage imageNamed:@"me"].CGImage;
28 //设置圆角半径为10
29 Mylayer.cornerRadius=10;
30 //如果设置了图片,那么需要设置这个属性为YES才能显示圆角效果
31 Mylayer.masksToBounds=YES;
32 //设置边框
33 Mylayer.borderWidth=3;
34 Mylayer.borderColor=[UIColor brownColor].CGColor;
35
36 //把layer添加到界面上
37 [self.view.layer addSublayer:Mylayer];
38 }
39 @end

执行效果:

说明:在第27行设置需要显示的图片,注意,这里用的是UIImage的CGImage属性,是一种CGImageRef类型的数据
三、CGColorRef和CGImageRef数据类型
1.简单说明
CALayer是定义在QuartzCore框架中的;CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的;UIColor、UIImage是定义在UIKit框架中的
其次,QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用,但是UIKit只能在iOS中使用
因此,为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
不过很多情况下,可以通过UIKit对象的特定方法,得到CoreGraphics对象,比如UIImage的CGImage方法可以返回一个CGImageRef
2.导入QuartzCore框架
在xcode5中不再需要我们自己导入这个框架,如果是在ios6和xcode4以前,需要导入框架
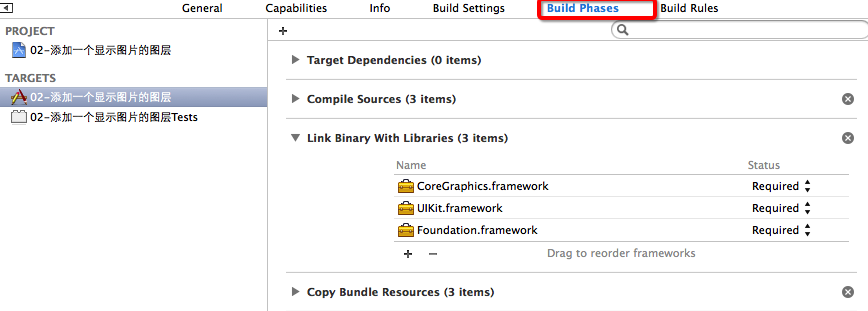
(1) 点击项目名称,然后点击右边TARGETS下面的target

(2)点击Build Pases后,展开Link Binary....,添加 + 号

(3) 在搜索框中输入"Quartz",选中QuartzCore.framework,最后add添加

(4)添加完毕后,这个框架就会出现在项目文件夹中

最后,还需要在项目代码中导入框架的主头文件。
#import <QuartzCore/QuartzCore.h>
四、UIView和CALayer的选择
可以发现,前面的2个效果不仅可以通过添加层来实现,还可以通过添加UIView来实现。如显示图片的层可以用一个UIImageView来实现。 既然CALayer和UIView都能实现相同的显示效果,那究竟该选择谁好呢?
其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以。
所以,在选择的过程中,需要考虑到实际的情况,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以
当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级
五、补充说明
1.添加子layer

1 #import "YYViewController.h"
2
3 @interface YYViewController ()
4
5 @end
6
7 @implementation YYViewController
8
9 - (void)viewDidLoad
10 {
11 [super viewDidLoad];
12
13 NSLog(@"star-%@",self.view.layer.sublayers);
14 //1.创建一个layer
15 // 使用对象方法创建
16 // CALayer *layer=[[CALayer alloc]init];
17 //使用类方法创建
18 CALayer *layer=[CALayer layer];
19
20 //2.设置layer的属性(一定要设置位置,颜色属性才能显示出来)
21 layer.backgroundColor=[UIColor brownColor].CGColor;
22 layer.bounds=CGRectMake(0, 0, 200, 200);
23 layer.position=CGPointMake(100, 100);
24
25 //3.把layer添加到界面上
26 [self.view.layer addSublayer:layer];
27
28 NSLog(@"end-%@",self.view.layer.sublayers);
29 }

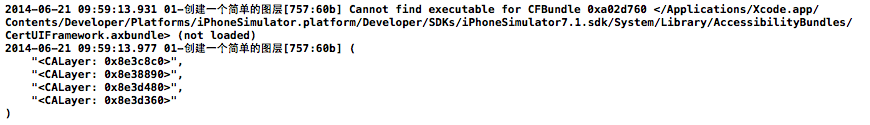
打印结果如下:

说明:在添加layer之前,控制器view上layer又两个子layer,添加之后,有三个子layer。
2.访问层

1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4
5 CALayer *layer=[CALayer layer];
6 layer.backgroundColor=[UIColor brownColor].CGColor;
7 layer.bounds=CGRectMake(0, 0, 200, 200);
8 layer.position=CGPointMake(100, 100);
9
10 [self.view.layer addSublayer:layer];
11 //CALayer通过sublayers属性访问所有的子层
12 NSLog(@"%@",self.view.layer.sublayers[2]);
13 NSLog(@"%@",layer);
14
15 //CALayer也可以通过superlayer属性访问父层
16 NSLog(@"%@",layer.superlayer);
17 NSLog(@"%@",self.view.layer);
18 }


UIView可以通过subviews属性访问所有的子视图,类似地,CALayer也可以通过sublayers属性访问所有的子层
UIView可以通过superview属性访问父视图,类似地,CALayer也可以通过superlayer属性访问父层
3.注意
在storyboard中,向界面上拖一个button按钮,打印查看子layer的个数。


1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4
5 CALayer *layer=[CALayer layer];
6 layer.backgroundColor=[UIColor brownColor].CGColor;
7 layer.bounds=CGRectMake(0, 0, 200, 200);
8 layer.position=CGPointMake(100, 100);
9
10 [self.view.layer addSublayer:layer];
11 //打印所有的layer
12 NSLog(@"%@",self.view.layer.sublayers);
13 }

打印结果如下:

特别注意:如果一个控件是另外一个控件的子控件,那么这个控件的layer也是另一个控件的子layer。
iOS开发UI篇—CAlayer(创建图层)的更多相关文章
- iOS开发UI篇—CAlayer层的属性
iOS开发UI篇—CAlayer层的属性 一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property ...
- iOS开发UI篇—CALayer简介
iOS开发UI篇—CALayer简介 一.简单介绍 在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是UIView. 其实 ...
- iOS开发UI篇—CAlayer(自定义layer)
iOS开发UI篇—CAlayer(自定义layer) 一.第一种方式 1.简单说明 以前想要在view中画东西,需要自定义view,创建一个类与之关联,让这个类继承自UIView,然后重写它的Draw ...
- iOS开发UI 篇—CAlayer层的属性
一.position和anchorPoint 1.简单介绍 CALayer有2个非常重要的属性:position和anchorPoint @property CGPoint position; 用来设 ...
- iOS开发UI篇—CALayer
一.简单介绍 在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮.一个文本标签.一个文本输入框.一个图标等等,这些都是UIView. 其实UIView之所以能显示在屏幕上,完全 ...
- iOS开发UI篇—使用storyboard创建导航控制器以及控制器的生命周期
iOS开发UI篇—使用storyboard创建导航控制器以及控制器的生命周期 一.基本过程 新建一个项目,系统默认的主控制器继承自UIViewController,把主控制器两个文件删掉. 在stor ...
- iOS开发UI篇—控制器的创建
iOS开发UI篇—控制器的创建 说明:控制器有三种创建方式,下面一一进行说明. 一.第一种创建方式(使用代码直接创建) 1.创建一个空的IOS项目. 2.为项目添加一个控制器类. 3.直接在代理方法中 ...
- iOS开发UI篇—控制器的View的创建
iOS开发UI篇—控制器的View的创建 一.6种创建控制器View的方式 #import "NJAppDelegate.h" #import "NJViewContro ...
- iOS开发UI篇—核心动画(基础动画)
转自:http://www.cnblogs.com/wendingding/p/3801157.html 文顶顶 最怕你一生碌碌无为 还安慰自己平凡可贵 iOS开发UI篇—核心动画(基础动画) iOS ...
随机推荐
- K - 迷宫问题
/*定义一个二维数组: int maze[5][5] = { 0, 1, 0, 0, 0, 0, 1, 0, 1, 0, 0, 0, 0, 0, 0, 0, 1, 1, 1, 0, 0, 0, 0, ...
- 模仿iframe框架,由分隔栏动态改变左右两侧div大小———基于jQuery
<!DOCTYPE html><html lang="zh-cn"><head> <meta charset="utf-8&qu ...
- Python笔记(5)类__方法与继承
方法 类方法@classmethod,实例方法,静态方法@staticmethod,特殊方法,__init__ 形式上的区别:调用是通过类和实例进行,不能直接调用,有自己的特殊参数,如__init__ ...
- php 如何解决“您访问的域名有误或网页不存在”
对一个域名访问,在家访问正常,到办公室就总是看到下面的页面. 清楚浏览器浏览数据是一个解决途径.这里通过Chrome浏览做示例.通过标记路径,进入清除界面. 也可以在浏览器地址中输入 chrome:/ ...
- js获取Html元素的实际宽度高度
第一种情况就是宽高都写在样式表里,就比如#div1{width:120px;}.这中情况通过#div1.style.width拿不到宽度,而通过#div1.offsetWidth才可以获取到宽度. 第 ...
- 什么是Javascript Hoisting?
Javascript是一门容易遭人误解的语言,但是它的强大毋庸置疑.个人觉得,要想深入理解Javascript语言,首先必须对其基本的概念(例如:Scope,Closure,Hoisting等)要真正 ...
- 【转】ubuntu vpn自动切换路由
需要的工作有以下三項 Ubuntu Network Manager Client (nmcli)用來建立VPN連線的工具其實在UBUNTU在桌面上就有VPN連線可以用, 為什麼我們還要這麼大費周章的用 ...
- 【Beta】第四次任务发布
PM 日常管理&dev版宣传(周日开始). 后端 #99 服务发布 验收条件:使dev版能在www.buaaphylab.com下运行. 前端 #87 登录后能够查看与下载用户收藏的报告.生成 ...
- WeakReference
https://msdn.microsoft.com/en-us/library/ms404247(v=vs.110).aspx http://stackoverflow.com/questions/ ...
- IO
文件过滤 http://codego.net/9245/ C# 文件处理 http://wenku.baidu.com/link?url=yXKiIA_OZYR4MIynDgz-qhOnfJoCyOQ ...
