2.RabbitMQ系列之生产者
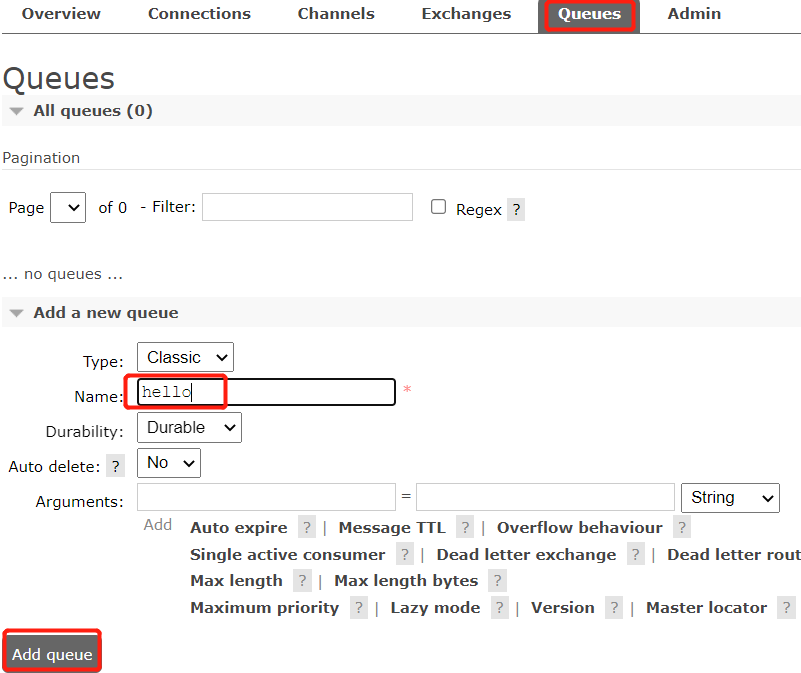
1. 新建队列

2. 新增POM.xml配置文件
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.6.0</version>
<relativePath />
</parent>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-amqp</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
3. 配置application.yml文件
spring:
rabbitmq:
host: 127.0.0.1
username: guest
password: guest
virtualHost: /
profiles:
active: dev
server:
port: 8080
4. 编写application启动类
@SpringBootApplication
public class BlogCodeApplication {
public static void main(String[] args) throws Exception {
SpringApplication.run(BlogCodeApplication.class, args);
}
}
5. 编写生产者
@Component
public class RabbitSender {
private RabbitTemplate rabbitTemplate;
public RabbitSender(RabbitTemplate rabbitTemplate) {
this.rabbitTemplate = rabbitTemplate;
}
/**
* 不显式声明交换机时并且发送消息不指定交换机,则默认使用Direct,
* 并且声明队列时,不显式绑定队列与交换机,则队列以队列名为routing-key
* 绑定到默认的direct交换机,
* 发送消息不指定交换机时,则将消息发到默认的direct交换机
*/
public void send() {
String msg = "Hello World!";
this.rabbitTemplate.convertAndSend("hello", msg);
System.out.println("发送消息" + msg + "至队列hello");
}
}
6. 编写测试类并运行
@SpringBootTest
public class RabbitTest {
@Autowired
private RabbitSender rabbitSender;
@Test
public void testSender() {
rabbitSender.send();
}
}
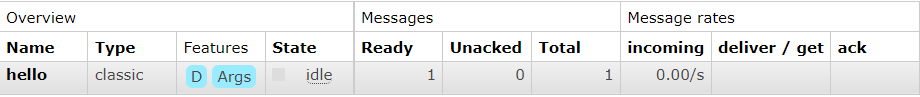
7. 消息已发送至队列

2.RabbitMQ系列之生产者的更多相关文章
- 在Node.js中使用RabbitMQ系列二 任务队列
在上一篇文章在Node.js中使用RabbitMQ系列一 Hello world我有使用一个任务队列,不过当时的场景是将消息发送给一个消费者,本篇文章我将讨论有多个消费者的场景. 其实,任务队列最核心 ...
- RabbitMQ系列(二)深入了解RabbitMQ工作原理及简单使用
深入了解RabbitMQ工作原理及简单使用 RabbitMQ系列文章 RabbitMQ在Ubuntu上的环境搭建 深入了解RabbitMQ工作原理及简单使用 RabbitMQ交换器Exchange介绍 ...
- RabbitMQ系列教程之三:发布/订阅(Publish/Subscribe)(转载)
RabbitMQ系列教程之三:发布/订阅(Publish/Subscribe) (本教程是使用Net客户端,也就是针对微软技术平台的) 在前一个教程中,我们创建了一个工作队列.工作队列背后的假设是每个 ...
- RabbitMQ系列教程之二:工作队列(Work Queues)(转载)
RabbitMQ系列教程之二:工作队列(Work Queues) 今天开始RabbitMQ教程的第二讲,废话不多说,直接进入话题. (使用.NET 客户端 进行事例演示) ...
- RabbitMQ系列教程之一:我们从最简单的事情开始!Hello World(转载)
RabbitMQ系列教程之一:我们从最简单的事情开始!Hello World 一.简介 RabbitMQ是一个消息的代理器,用于接收和发送消息,你可以这样想,他就是一个邮局,当您把需要寄送的邮件投递到 ...
- RabbitMQ系列随笔——介绍及安装
一.RabbitMQ介绍 RabbitMQ是由erlang开发的AMQP(Advanced Message Queuing Protocol)的开源实现.他是高级消息队列协议,是应用层协议的一个开放标 ...
- RabbitMQ系列(四)RabbitMQ事务和Confirm发送方消息确认——深入解读
RabbitMQ事务和Confirm发送方消息确认--深入解读 RabbitMQ系列文章 RabbitMQ在Ubuntu上的环境搭建 深入了解RabbitMQ工作原理及简单使用 RabbitMQ交换器 ...
- RabbitMQ系列(三)RabbitMQ交换器Exchange介绍与实践
RabbitMQ交换器Exchange介绍与实践 RabbitMQ系列文章 RabbitMQ在Ubuntu上的环境搭建 深入了解RabbitMQ工作原理及简单使用 RabbitMQ交换器Exchang ...
- RabbitMQ系列教程之七:RabbitMQ的 C# 客户端 API 的简介(转载)
RabbitMQ系列教程之七:RabbitMQ的 C# 客户端 API 的简介 今天这篇博文是我翻译的RabbitMQ的最后一篇文章了,介绍一下RabbitMQ的C#开发的接口.好了,言归正传吧. N ...
随机推荐
- 使 Word 段落第一行空出两个字符的位置(段落首行缩进)
描述 使 Word 段落第一行左突出两个字符的位置,即段落首行缩进的方式有两种. "视图"选项卡--"显示"组--标尺 "开始"选项卡--& ...
- Word 文字错乱,接收方显示的字体与原版不一直
原版文档使用字体的不是电脑上自带的常规字体,比如,黑软雅黑.黑体.宋体等字体.当把文档发送给其他人查阅时,字体发生了错乱,也就是字体与原版字体不一致. 需要打开"选项"设置,把非常 ...
- 从零开始实现一个MyBatis加解密插件
作者:vivo 互联网服务器团队- Li Gang 本篇文章介绍使用MyBatis插件来实现数据库字段加解密的过程. 一.需求背景 公司出于安全合规的考虑,需要对明文存储在数据库中的部分字段进行加密, ...
- discuz怎么转wordpress,详细实操过程
因为原来的是Discuz! X3.4论坛,目前访问不了,但里面有两个栏目是比较有用的,一个付费栏目,另一个免费栏目,放在硬盘有点可惜,于是想把它转为wordpress的两个栏目.发现网上都没有详细过程 ...
- HDU 6467 简单数学题 (组合数学推导)
题意 题解 Step 1 把原式进行了最基本的变换,把 i 移到右边,并先枚举 j ,这里 i 从 0 开始枚举,并不影响答案,因为 C(j,0) 乘 0 后没有影响,但是这样方便后面的推导 Step ...
- 【java】学习路径25-ArrayList类,Vector类,LinkedList类的使用和区别,Iterator迭代器的使用
ArrayList的使用 ArrayList类:可变化长度的数组. 与一般的数组不同的是,其长度不固定,可以添加任意类型的数据. 也可以添加不同类型的数据,但是一般不这么做. ArrayList类位于 ...
- Jenkins+SpringCloud(多模块)+Vue项目详细配置
一.Jenkins安装及所需插件安装 安装过程略. 我这用到工具包括JDK.Git.Maven.NodeJS:可以选择自行在服务器安装,也可以通过Jenkins自动安装,位置在系统管理 >全局工 ...
- 第八十二篇:Vue购物车(三) 实现全选功能
好家伙, 继续完善购物车相应功能 1.如何实现全选和反全选 1.1.全选框的状态显示(父传子) 来一波合理分析: 在页面中,有三个商品中 三个商品中的第二个未选择, 我么使用一个计算属性(fullSt ...
- 第五十篇: webpack中的loader(一) --css-loader
好家伙, 1.webpack配置中devServer节点的常用配置项 devServer:{ //首次打包完成后,自动打开浏览器 open:ture, //在http协议中,如果端口号是80,则可以被 ...
- 如何不编写 YAML 管理 Kubernetes 应用?
Kubernetes 将自身边界内的事物都抽象为资源.其中的主要部分,是以 Deployment.StatefulSet 为代表的 workload 工作负载控制器,其他各类资源都围绕这些主要的资源工 ...
