iframe分栏拖拽伸缩例子
这个标题有些绕口,鄙人愚笨,实在找不到一个比较准确的说法,总之就是:
一个页面内显示多个iframe,一个变宽,另一个就变窄,一个变高,另一个就变矮的这种可自由伸缩的效果。它们之间有一个可多拽的分隔条。
我们公司的电算化考试平台需要这样的效果。最开始用的frameset,框架集,但有些问题,比如分隔条的样式不好自己设计,frameset页面不支持执行javascript。
后来我对其进行了改进,将frameset改为使用iframe,通过自己实现分隔条和拖拽效果来满足功能。
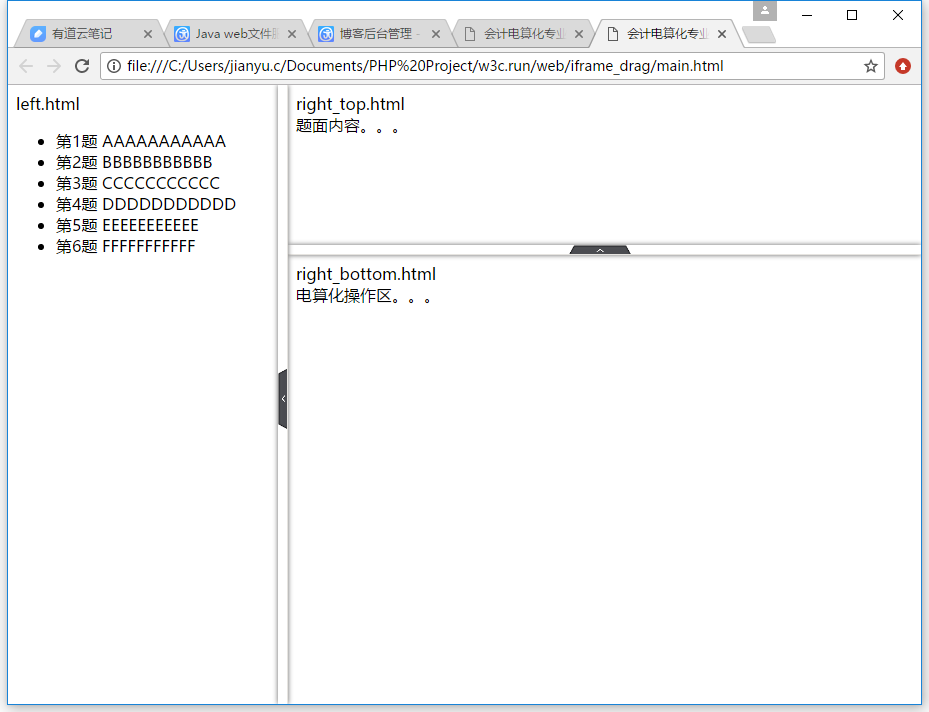
效果图:

可以点击分隔条折叠,也可以拖动分隔条调整各区域大小。
上图中,main.html页面按左右分隔嵌入了一个left.html和一个right.html
right.html里又按上下分隔嵌入了right_top.html和right_bottom.html
由于left.html、right_top.html、right_bottom.html是具体内容页面,此处不贴出代码,只贴出main.html和right.html的代码。
main.html代码:
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
5 <meta http-equiv="X-UA-Compatible" content="IE=edge" >
6 <meta name="renderer" content="webkit">
7 <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
8 <style type="text/css">
9 *{padding:0px;margin:0px;}
10 html,body{width:100%;height:100%;}
11 </style>
12 <title>会计电算化专业技能考试系统</title>
13 <script type="text/javascript">
14 /***
15 *
16 * iframe横向分隔条拖拽伸缩实例 陈建宇 2016-6-14
17 *
18 ***/
19 function init(){
20
21 var li = $("#li");//left iframe
22 var ri = $("#ri");//right iframe
23 var s = $("#s");//中间分割条
24 var img = s.children("img").eq(0);
25 var drag = $("#drag");//分隔条中的拖拽层.
26
27 var clientWidth = $(window).width();
28 var li_init_width=270;//上边iframe要显示的宽度,若需要调整默认宽度,请改此值即可.
29 var s_init_width=10;//分隔条宽度默认值
30 var ri_width=clientWidth-li_init_width-s_init_width;//底部iframe要显示的宽度
31
32 //初始化
33 li.css("width",li_init_width+"px");
34 ri.css("width",ri_width+"px");
35 s.css("left",li_init_width+"px").css("width",s_init_width+"px");
36 img.css("width",s_init_width+"px").css("box-shadow","0 0 6px #666");
37
38 var is_drag = false;//是否点住并进行了拖拽
39
40
41 /***
42 * 分隔条事件处理,如果用户执行了mousedown,mousemove,mouseup说明是拖拽,
43 * 如果只执行了mousedown,mouseup说明是点击.
44 */
45
46
47 drag.unbind("mousedown").mousedown(function () {
48 //获得分隔条内拖拽层离顶边的距离
49 var li_width = parseInt(li.css("width"));
50 var ri_width = parseInt(ri.css("width"));
51
52 //分隔条div宽度设为100%,撑满屏,只有这样才能在拖拽分隔条时,有效的控制mouseup事件.
53 s.css("width","100%").css("left","0px");
54 img.css("left",li_width);
55
56 var start_x = event.clientX;
57
58 drag.unbind("mousemove").mousemove(function (event) {
59 is_drag = true;
60 var current_x = event.clientX;
61 var cha = current_x - start_x;//算偏移差量
62
63 li.css("width",(li_width+cha)+"px");
64 ri.css("width",(ri_width-cha)+"px");
65 img.css("left",(li_width+cha)+"px");
66
67
68
69 });
70
71 drag.unbind("mouseup").mouseup(function (event) {
72 var left = parseInt(img.css("left"));
73 s.css("width",s_init_width+"px").css("left",left+"px");
74 img.css("left","0px");
75
76 //处理非拖拽的click情况
77 if(!is_drag){
78
79 //直接设定固定值
80 var src=img.attr("src");
81 if(src.indexOf("toleft")!=-1){
82 li.css("width","0px");
83 s.css("left","0px");
84 clientWidth = $(window).width();
85 ri.css("width",(clientWidth-s_init_width)+"px");
86 img.attr("src",src.replace("toleft","toright"));
87 }else{
88 li.css("width",li_init_width+"px");
89 s.css("left",li_init_width+"px");
90 clientWidth = $(window).width();
91 ri.css("width",(clientWidth-li_init_width-s_init_width)+"px");
92 img.attr("src",src.replace("toright","toleft"));
93 }
94
95 }
96
97 drag.unbind("mousemove");
98 is_drag = false;
99
100
101
102 });
103
104
105
106 });
107
108
109 //当窗口大小发生改变时,重新渲染页面,以使各组件自适应高宽度.
110 $(window).resize(function() {
111 //顶部iframe保持高度不变,改变底部iframe高度
112 var clientWidth = $(window).width();
113 var li_width = parseInt(li.css("width"));
114 var new_ri_width = clientWidth - li_width - s_init_width;
115 ri.css("width",new_ri_width+"px");
116
117 });
118
119 }
120
121
122
123 /***
124 * 加载左边页面方法 陈建宇 2016-6-21
125 * 当右边页面先加载完后再加载左边页面,因为左边页面需要控制右边页面里的iframe
126 * 如果右边页面还没加载完,则会出错,左边页面也会加载失败.
127 */
128 function loadLeft(){
129 $("#li").attr("src","exam/left.html");
130 }
131
132
133 $(document).ready(function(){
134
135 init();
136
137 });
138
139 </script>
140
141
142 </head>
143 <body scroll="no">
144 <iframe id="li" name="left" src="left.html" frameborder="0" style="height:100%;border:none;position:absolute;left:0px;top:0px;z-index:1;"></iframe>
145 <div id="s" style="height:100%;position:absolute;z-index:3;cursor:move;">
146 <img style="height:100%;position:absolute;z-index:1;" src="data:images/toleft.png"/>
147 <div style="height:100%;width:100%;position:absolute;z-index:2;margin-left:0px;margin-top:0px;padding:0px;filter:alpha(opacity=0);opacity:0;background-color:#fee;" id="drag"></div>
148 </div>
149 <iframe id="ri" name="right" src="right.html" frameborder="0" style="height:100%;border:none;position:absolute;top:0px;right:0px;z-index:2;"></iframe>
150
151
152 </body>
153
154 </html>
right.html代码:
1 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
2 "http://www.w3.org/TR/html4/loose.dtd">
3 <html>
4 <head>
5 <title>iframe纵向分隔条拖拽伸缩</title>
6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
7 <style type="text/css">
8 *{padding:0px;margin:0px;}
9 html,body{width:100%;height:100%;}
10 </style>
11 <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.7.2/jquery.min.js"></script>
12 <script type="text/javascript">
13
14 /***
15 *
16 * iframe纵向分隔条拖拽伸缩 陈建宇 2016-6-14
17 *
18 ***/
19
20 function init(){
21
22 var ti = $("#ti");//top iframe
23 var bi = $("#bi");//bottom iframe
24 var s = $("#s");//中间分割条
25 var img = s.children("img").eq(0);
26 var drag = $("#drag");//分隔条中的拖拽层.
27
28 var clientHeight = $(window).height();
29 var ti_init_height=160;//上边iframe要显示的高度,若需要调整默认高度,请改此值即可.
30 var s_init_height=10;//分隔条高度默认值
31 var bi_height=clientHeight-ti_init_height-s_init_height;//底部iframe要显示的高度
32
33 //初始化
34 ti.css("height",ti_init_height+"px");
35 bi.css("height",bi_height+"px");
36 s.css("top",ti_init_height+"px").css("height",s_init_height+"px");
37 img.css("height",s_init_height+"px").css("box-shadow","0 0 6px #666");
38
39 var is_drag = false;//是否点住并进行了拖拽
40
41
42 /***
43 * 分隔条事件处理,如果用户执行了mousedown,mousemove,mouseup说明是拖拽,
44 * 如果只执行了mousedown,mouseup说明是点击.
45 */
46
47
48 drag.unbind("mousedown").mousedown(function () {
49 //获得分隔条内拖拽层离顶边的距离
50 var ti_height = parseInt(ti.css("height"));
51 var bi_height = parseInt(bi.css("height"));
52
53 //分隔条div高度设为100%,撑满屏,只有这样才能在拖拽分隔条时,有效的控制mouseup事件.
54 s.css("height","100%").css("top","0px");
55 img.css("top",ti_height);
56
57 var start_y = event.clientY;
58
59 drag.unbind("mousemove").mousemove(function (event) {
60 is_drag = true;
61
62 var current_y = event.clientY;
63 var cha = current_y - start_y;//算偏移差量
64
65 ti.css("height",(ti_height+cha)+"px");
66 bi.css("height",(bi_height-cha)+"px");
67 img.css("top",(ti_height+cha)+"px");
68
69
70
71 });
72
73 drag.unbind("mouseup").mouseup(function (event) {
74 var top = parseInt(img.css("top"));
75 s.css("height",s_init_height+"px").css("top",top+"px");
76 img.css("top","0px");
77
78 //处理非拖拽的click情况
79 if(!is_drag){
80
81 //直接设定固定值
82 var src=img.attr("src");
83 if(src.indexOf("totop")!=-1){
84 ti.css("height","0px");
85 s.css("top","0px");
86 clientHeight = $(window).height();
87 bi.css("height",(clientHeight-s_init_height)+"px");
88 img.attr("src",src.replace("totop","tobottom"));
89 }else{
90 ti.css("height",ti_init_height+"px");
91 s.css("top",ti_init_height+"px");
92 clientHeight = $(window).height();
93 bi.css("height",(clientHeight-ti_init_height-s_init_height)+"px");
94 img.attr("src",src.replace("tobottom","totop"));
95 }
96
97 }
98
99 drag.unbind("mousemove");
100 is_drag = false;
101
102
103
104 });
105
106
107
108 });
109
110 //当窗口大小发生改变时,重新渲染页面,以使各组件自适应高宽度.
111 $(window).resize(function() {
112 //顶部iframe保持高度不变,改变底部iframe高度
113 var clientHeight = $(window).height();
114 var ti_height = parseInt(ti.css("height"));
115 var new_bi_height = clientHeight - ti_height - s_init_height;
116 bi.css("height",new_bi_height+"px");
117
118 });
119
120
121 }
122
123
124
125
126
127 $(document).ready(function(){
128 init();
129 parent.loadLeft();
130 });
131 </script>
132 </head>
133 <body scroll="no">
134 <iframe id="ti" name="top" src="right_top.html" frameborder="0" style="width:100%;border:none;position:absolute;top:0px;left:0px;z-index:1;"></iframe>
135 <div id="s" style="width:100%;position:absolute;z-index:3;cursor:move;">
136 <img style="width:100%;position:absolute;z-index:1;" src="data:images/totop.png"/>
137 <div style="width:100%;height:100%;position:absolute;z-index:2;margin-top:0px;margin-left:0px;padding:0px;filter:alpha(opacity=0);opacity:0;background-color:#fee;" id="drag"></div>
138 </div>
139 <iframe id="bi" name="bottom" src="right_bottom.html" frameborder="0" style="width:100%;border:none;position:absolute;bottom:0px;left:0px;z-index:2;"></iframe>
140
141 </body>
142 </html>
分隔条图片:


iframe分栏拖拽伸缩例子的更多相关文章
- android Viewpager HorizontalScrollView 实现分页栏拖拽
源码:http://files.cnblogs.com/android100/ViewPaperDemo.rar首先我们先看一个效果: 前两个是网易的,它做的title不能拖拽,.不过点击动画效果挺 ...
- js实现可拖拽的div
前言 下午忙里偷闲想写一个可拖拽的例子,留在脑海里一直都是三个事件mouseDown,mouseUp,mouseMove, 但从没有动手实践过,今天想起了自己实践了并学习了张鑫旭的demo实现. 学习 ...
- 关于jqueryUI里的拖拽排序
主要参考http://jsfiddle.net/KyleMit/Geupm/2/ (这个站需要FQ才能看到效果) 其实是jqueryUI官方购物车拖拽添加例子的增强版,就是在拖拽的时候增加了排序 这 ...
- Android实现RecyclerView侧滑删除和长按拖拽-ItemTouchHelper
RecyclerView这个被誉为ListView和GirdView的替代品,它的用法在之前的一篇博文中就已经讲过了,今天我们就来实现RecyclerView的侧滑删除和长按拖拽功能,实现这两个功能我 ...
- WPF中元素拖拽的两个实例
今天结合之前做过的一些拖拽的例子来对这个方面进行一些总结,这里主要用两个例子来说明在WPF中如何使用拖拽进行操作,元素拖拽是一个常见的操作,第一个拖拽的例子是将ListBox中的子元素拖拽到ListV ...
- threejs 限制物件只能在指定平面上拖拽
threejs提供有 DragController.js的例子来辅助拖拽 该例子可以在基于当前屏幕的x和y轴上拖拽物体,但是它不能影响z轴. 查看代码,可以在touchStart\mousedown下 ...
- lowcodeEngine 组件面板的拖拽功能
设计器和渲染器处在不同的 Frame 渲染器以单独的 iframe 嵌入,xxx-simulator-renderer 通过和 host进行通信来和设计器打交道,比如点击渲染画布任意一个位置,需要能计 ...
- 纯JS.CSS编写的可拖拽并左右分栏的插件(复制代码就能用)
<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equ ...
- 【原创】js实现一个可随意拖拽排序的菜单导航栏
1.想做这个效果的原因主要是用在UC上看新闻发现他们的导航菜单很有趣.无聊的时候在哪划着玩了很久.所以就干脆自己写一个.原效果如下 2.整体效果如下,在已推荐和未添加里面每个小方块可以触摸移动位置互换 ...
- IE8利用setCapture和releaseCapture解决iframe的拖拽事件
最近有个需求须要实现左右拖拽功能,页面右边是个iframe页面,在chrome测试通过之后,发现在ie8上面效果不是很理想,最后查找资料得知可以使用ie自带的setCapture和releaseCap ...
随机推荐
- FFT及NTT
FFT--快速傅里叶变换(附NTT--快速数论变换) FFT是一种能在O(nlogn)时空复杂度内求解两个函数卷积的优秀算法. 算法思想(DFT): 对于函数 \(f(x)=\Sigma_{i=0}^ ...
- c# Visual Studio|There is no editor available for ***,make sure the application for the file type(.vb) is installed问题解决方法
这个问题出现在在使用VS编码当中,电脑意外关机,导致的文件的缺失或者损坏. 使用反编译软件(如:ILSpy)对编译后的 .EXE文件进行反编译,在翻遍的结果中将相关代码拷贝至目标路径下,替换所需文件. ...
- Java8-聚合操作
Java聚合操作(Aggregate Operations)是对一堆数据进行处理的新的操作方法,我们知道,如果想对一堆数据进行处理,比如一个List对象中的数据进行处理,传统的操作就是遍历List数据 ...
- vulnhub靶场之HACKSUDO: SEARCH
准备: 攻击机:虚拟机kali.本机win10. 靶机:hacksudo: search,下载地址:https://download.vulnhub.com/hacksudo/hacksudo-sea ...
- OVS学习博客推荐
博客学习 大致看一遍 openvswitch处理upcall过程分析 upcall-cost分析 连接跟踪(conntrack):原理.应用及 Linux 内核实现 ovs upcall处理流程 Li ...
- Linux & 标准C语言学习 <DAY1>
Linux系统简单介绍: BCPL->New B->C->UNIX->Minix->Linux->gcc 美国贝尔实验室 1968 Linu ...
- 由x-www-form-urlencoded引发的接口对接失败
原创:扣钉日记(微信公众号ID:codelogs),欢迎分享,非公众号转载保留此声明. 问题发生 这周正在写代码,突然,旁边小哥问我个问题... 小哥:我这有个接口,自己调用没有问题,但别人调用就不行 ...
- 能快速构建和定制网络拓扑图的WPF开源项目-NodeNetwork
大家好,我是沙漠尽头的狼,今天介绍一个WPF开源项目-NodeNetwork,它可以帮助我们快速构建和定制网络拓扑图. 一.前言 在现代软件开发中,数据可视化和可交互性越来越受到关注.为了实现这一点, ...
- Oracle 服务器概念梳理
Oracle 公司是世界上最大的信息管理软件及服务提供商,因其复杂的关系数据库产品而闻名.Oracle 的关系数据库是世界上第一个支持 SQL 语言的数据库.支持服务器/客户机等部署.Oracle 数 ...
- WebSocket集群解决方案,不用MQ
首先不了解WebSocket的可以先看看这篇文章,以及传统的WebSocket方案是怎么做的,https://www.cnblogs.com/jeremylai7/p/16875115.html ...
