Vue中实现异步加载的组件进行分割介绍
一,传统方式

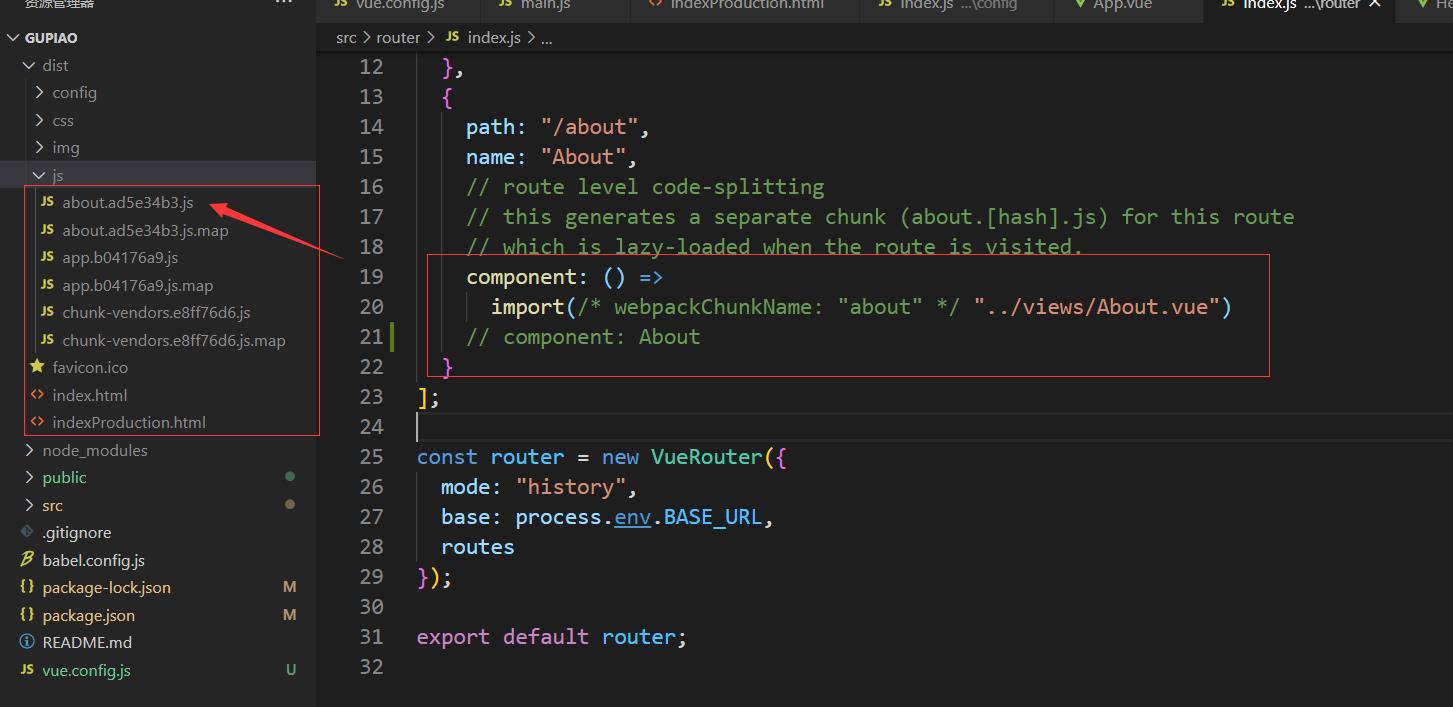
如上图所示,不管我们前端页面是否访问了About组件的内容,打包之后的代码都会将其打包到js文件中,缺点:这样是无畏的增加了请求的负担,加载了我们不需要的js代码
如果运用webpack的特点,实行异步加载代码,也就是需要的时候再加载,做如下修改

这样打包后的代码就会将没用到的代码分割到另一个文件,只有我们用到的时候才会加载出来,具体的实现是webpac进行的,我们不需要考虑。
Vue中实现异步加载的组件进行分割介绍的更多相关文章
- vue 中监测滚动条加载数据(懒加载数据)
vue 中监测滚动条加载数据(懒加载数据) 1:钩子函数监听滚动事件: mounted () { this.$nextTick(function () { window.addEventListene ...
- vue路由的异步加载(懒加载)方法
vue路由的异步加载(懒加载)方法. javascriptvue.jsvue-router 阅读约 2 分钟 vue本身不多介绍.直接说问题,因为vue的所有路由都是加载在一个app.js里的,如果 ...
- Vue中图片的加载方式
一.前言 VUE项目中图片的加载是必须的,那么vue中图片的加载方式有哪些呢,今天博主就抽点时间来为大家大概地捋一捋. 二.图片的加载方法 1.在本地加载图片(静态加载) 图片存放assets文件夹中 ...
- 在webpack中使用Code Splitting--代码分割来实现vue中的懒加载
当Vue应用程序越来越大,使用Webpack的代码分割来懒加载组件,路由或者Vuex模块, 只有在需要时候才加载代码. 我们可以在Vue应用程序中在三个不同层级应用懒加载和代码分割: 组件,也称为异步 ...
- vue中的懒加载和按需加载
懒加载 (1)定义:懒加载也叫延迟加载,即在需要的时候进行加载,随用随载. (2)异步加载的三种表示方法: 1. resolve => require([URL], resolve),支持性好 ...
- 新手教程:不写JS,在MIP页中实现异步加载数据
从需求谈起:在 MIP 页中异步加载数据 MIP(移动网页加速器) 的 加速原理 除了靠谱的 MIP-Cache CDN 加速外,最值得一提的就是组件系统.所有 JS 交互都需要使用 MIP 组件实现 ...
- Android中ListView异步加载图片错位、重复、闪烁问题分析及解决方案
我们在使用ListView异步加载图片的时候,在快速滑动或者网络不好的情况下,会出现图片错位.重复.闪烁等问题,其实这些问题总结起来就是一个问题,我们需要对这些问题进行ListView的优化. 比如L ...
- listview中getview异步加载网络图片
前言:本以为异步加载挺简单,因为网上代码多,但真想要做好,还真不那么简单,从看代码到弄懂再到自己写,实在是有太多的东西需要学了,用了两天的时间,终于弄出来了,因为用到回调函数,所以理解起来可能难度有点 ...
- Android中ListView异步加载数据
1.主Activity public class MainActivity extends Activity { private ListView listView; private ArrayLis ...
- IOS中UITableView异步加载图片的实现
本文转载至 http://blog.csdn.net/enuola/article/details/8639404 最近做一个项目,需要用到UITableView异步加载图片的例子,看到网上有一个E ...
随机推荐
- UVA 673 Paretheses Balance
原题Vjudge 题目大意 怼给你一堆括号,判断是否合法 有三条规则 (1)空串合法 (2)如果\(A和B\)都合法,则\(AB\)合法(例如:\(()和[]\)都合法,则\(()[]\)合法) (3 ...
- Error: Could not get apiVersions from Kubernetes
问题 部署pod时遇到问题 # helm install chart.tgz Error: Could not get apiVersions from Kubernetes: unable to r ...
- Kubernetes的垂直和水平扩缩容的性能评估
Kubernetes的垂直和水平扩缩容的性能评估 译自:Performance evaluation of the autoscaling strategies vertical and horizo ...
- anaconda peompt 、labalimg 数据标注
安装anaconda,进行数据标注 1.安装前准备:下好安装包和所需文件 https://www.aliyundrive.com/s/XyH2JQ5TjCz 提取码: 3c2w 2.运行anacond ...
- openEuler 部署Kubernetes(K8s)集群
前言 由于工作原因需要使用 openEuler,openEuler官方文档部署K8s集群比较复杂,并且网上相关资料较少,本文是通过实践与测试整理的 openEuler 22.03 部署 Kuberne ...
- 在linux中安装mysql5.7
安装前准备: 确保你的CentOS6.10使用的镜像url是可被访问的!!(可参考文章:https://blog.csdn.net/qq_39946015/article/details/111086 ...
- uniapp小程序使用高德地图api实现路线规划
路线规划 简介 路线规划常用于出行路线的提前预览,我们提供4种类型的路线规划,分别为:驾车.步行.公交和骑行,满足各种的出行场景. 高德开放平台 本例是驾车路线规划功能和位置选择地图api:choos ...
- 【架构设计】你真的理解软件设计中的SOLID原则吗?
前言 在软件架构设计领域,有一个大名鼎鼎的设计原则--SOLID原则,它是由由Robert C. Martin(也称为 Uncle Bob)提出的,指导我们写出可维护.可以测试.高扩展.高内聚.低耦合 ...
- Echarts点击多组数据多个柱子中的一个柱子,获取当前点击的是第几组数据,并获取点击的是当前组别第几根柱子,以及对应横坐标,
遇到一需求,一般都是点击图后获取其中一组数据就可以了,不需要详细到获取点击了当前X轴对应的其中的哪个, 今天的需求是 Echarts点击多组数据多个柱子中的一个柱子,获取当前点击的是第几组数据,并获取 ...
- angular---路由传参数
